
.NET MAUI Community Toolkit て何だろう?
.NET MAUI Community Toolkit とは、.NET MAUI でアプリ開発する上で非常に便利な機能が詰まったライブラリです。Nuget でインストールすることができ、CommunityToolkit.Maui という名前で提供されています。
このライブラリでサポートされている機能を活用することにより、アプリ開発を効率よく進めることができます。
.NET MAUI では非常に重要なライブラリなので、ぜひ参考にしてみてください。
オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
CommunityToolkit.Mauiについて

.NET MAUI で使用できる CommunityToolkit は2種類あり、そのうちの1つが「CommunityToolkit.Maui」です。
CommunityToolkit.Maui は、.NET MAUI でアプリ開発する時に役立つことを1つにまとめたライブラリです。アニメーション、ビヘイビア、コンバーター、オリジナルのコントロールなど、.NET MAUI を使用したアプリ開発で使う機能がサポートされています。
\ 公式サイト /
ライブラリのインストール
CommunityToolkit.Maui は NuGet からインストールすることができます。
次の手順でプロジェクトへインストールしましょう。
お使いのパソコンにインストールされている Visual Studio 2022 で、プロジェクトを開きます。
統合開発環境である Visual Studio のインストールがまだの方は、次の記事を参考にしてインストールします。

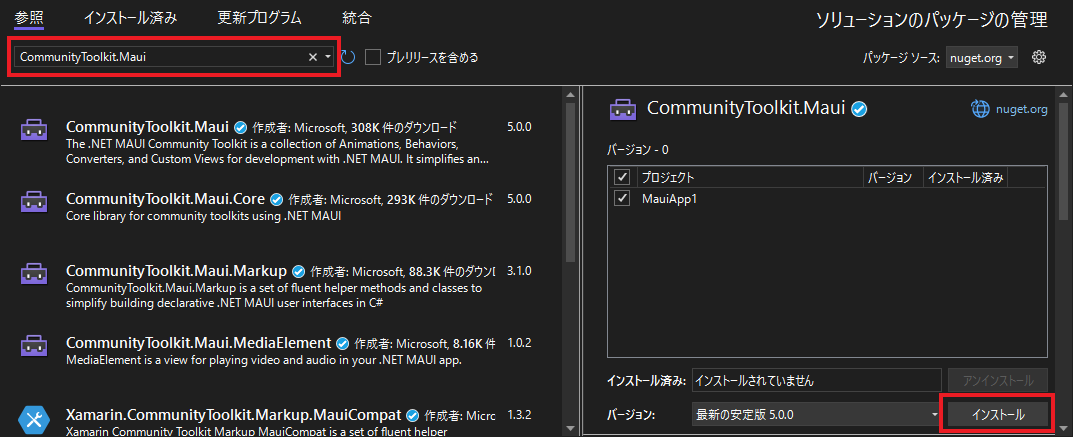
メニューバーから [ツール] -> [NuGet パッケージ マネージャー] -> [ソリューションの NuGet パッケージの管理] の順に選択します。
検索欄に「CommunityToolkit.Maui」を入力して、検索結果の一覧から「CommunityToolkit.Maui」をインストールします。(2023年5月現在、バージョンは5.1.0)

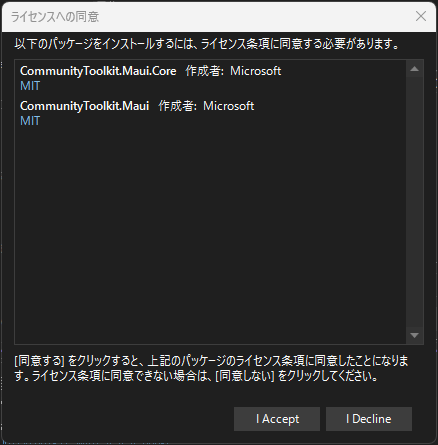
ライセンスへの同意を求める画面が表示されるので、内容を確認して [I Accept] ボタンをクリックします。

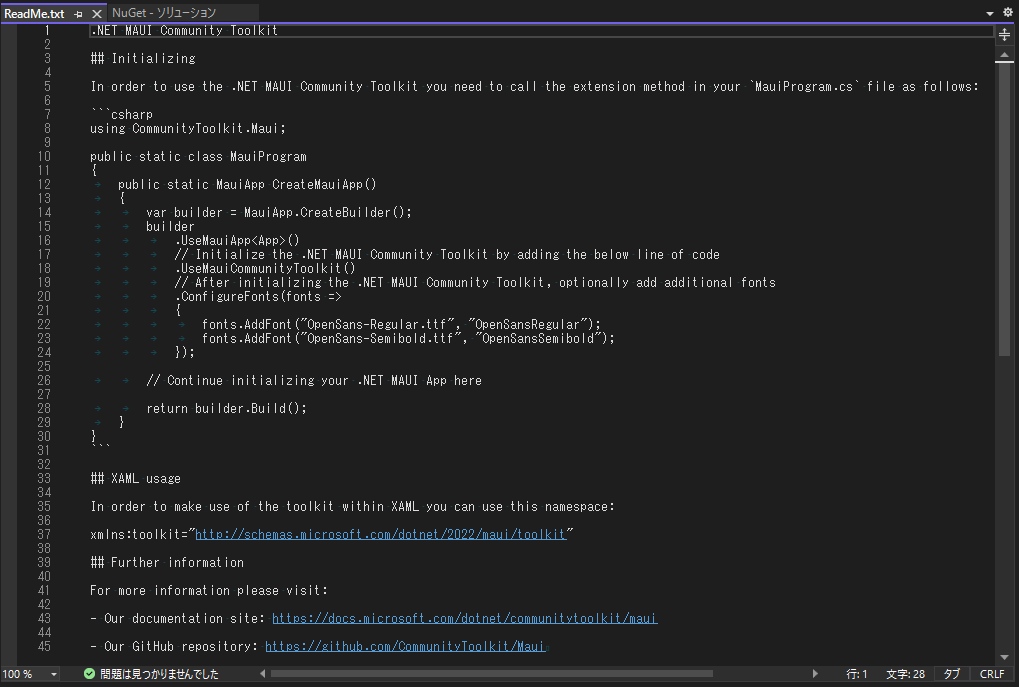
インストールが完了すると、ReadMe.txt が表示されます。このファイルにはライブラリの使い方が記載されています。
ReadMe.txt は閉じても特に問題はありません。

ライブラリの初期設定
CommunityToolkit.Maui を使うための設定があります。
設定は簡単にできますので、次の手順でライブラリの初期設定をしましょう。
MainProgram.cs を開いて、ファイルの先頭に using ステートメントを追加します。
using CommunityToolkit.Maui;続いて、スタートアップ処理に CommunityToolkit.Maui の初期化処理を追加します。(下記コードの8行目に追加)
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiCommunityToolkit()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
} これでライブラリを使う準備が整いました。
CommunityToolkit.Mauiの機能紹介

ここからは、アニメーション、ビヘイビア、コンバーター、ビューなど、ツールキットで使える機能について紹介します。
ここ紹介する機能
- アニメーション(Animations)
- ビヘイビア(Behaviors)
- コンバーター(Converters)
- ビュー(Views)
アニメーション
アニメーション(Animations)は、ビジュアル要素に対して動きを追加するために使用されます。アニメーションを追加することでユーザーエクスペリエンスを向上させることが期待できます。
例えば、UI コントロールの不透明度を一時的に変更して元に戻すまでの一連の動作をアニメーションで表示することができます。他にも Button がタップまたはクリックされた時に、Button が押し込まれる動作をするアニメーションも実現できます。

次の記事では 、Button にアニメーションを追加する方法を解説をしています。

ビヘイビア
ビヘイビア(Behaviors)は、UI コントロールに機能を追加するために使用されます。
例えば、Command プロパティをサポートしていないコントロールに対して、Behavior を介して Event を Command で実装できる機能を提供することができます。具体的には EventToCommandBehavior クラスを使い、コントロールの任意の Event を Command にマップします。
次の記事では、EventToCommandBehavior を使ってイベントをコマンドで呼び出す方法を紹介しています。

コンバーター
コンバーター(Converters)は、データバインディングのソースとターゲットの間で値を変換するために使用されます。
例えば、ソースからターゲットへ数値を文字列に変換したり、ターゲットからソースへ文字列を数値に変換したりできます。
次の記事では、Converterの使い方とライブラリが提供するコンバーターの種類とその説明をしています。

ビュー
ビュー(Views)は、アプリ画面で使用できる .NET MAUI のコントロールを提供します。 .NET MAUI で標準で搭載されていないコントロールを使用できるようになります。
CommunityToolkit.Maui では次のコントロールが提供されています。
AvatarView
ユーザーのアバター画像またはイニシャルを表示するためのコントロールです。
DrawingView
タッチまたはクリックして線を描画するためのコントロールです。ユーザーが描画した結果は画像として保存することも可能です。
Expander
コンテンツエリアの開閉が行えるコントロールです。Expander には、大きく分けてヘッダーとコンテンツの2つのプロパティがあります。ヘッダーは展開/折りたたみのトリガーとして機能します。コンテンツは展開/折りたたみのビューを指定できます。
次の記事では、Expander の使い方を紹介しています。

MediaElement
オーディオやビデオなどのマルチメディアを再生するためのコントロールです。
Popup
ポップアップをカスタマイズしてユーザーに通知することができるコントロールです。サイズや表示位置、背景色、配置するコントロールなど自分好みのレイアウトへ変更できる上に、Popup の返り値も自由に設定することができます。
次の記事では、Popup の表示内容をカスタマイズする方法を紹介しています。

まとめ

この記事では、Microsoft が提供する .NET MAUI のライブラリである CommunityToolkit.Maui の機能についてまとめて紹介しました。
アニメーション、ビヘイビア、コンバーターなどの役立つ機能がサポートされており、これらを活用することにより、アプリ開発を効率よく進めることができるようになります。
この記事では紹介しきれていない機能もあるので、今後記事を更新していこうと思います。
以上、最後まで読んで頂きありがとうございました。




