
WPFのUIをおしゃれな見た目に変えたい。。。
C# の WPF に搭載されている標準コントロールは残念ながらオシャレな見た目とは言えません。
文字のフォントを変えたり、色を変更したり、影を付けたりすることでデザインをカスタマイズすることができます。ただ、あれこれといじっていると時間はかかりますし、デザインの知識がない初心者には限界があります。
そこで、「Material Design In XAML Toolkit」を使って簡単にイケてるオシャレな見た目に変更する方法を紹介します。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
Material Designとは

Material Design(マテリアルデザイン)とは、2014年にGoogleが提唱したデザインシステムです。マテリアルは、「原料」「材料」「物質的な」という意味で、「マテリアルデザイン」を直訳すると「物質的なデザイン」となります。
>>Material Design In XAML Toolkitの詳細を確認する
デザインの特徴として、ユーザーが直観的に操作できる「わかりやすさ」を追求しています。光や影を駆使して操作した時のアニメーションが豊富に盛り込まれています。
これにより、ユーザーが初めて使用するサイトやアプリをより直感的な操作が可能となり、利便性の向上にも繋がります。
マテリアルデザインの特徴
- 現実世界の物理法則を取り入れている
- 紙とインクの要素で組み立てられている
- 色の数を少なくして配色している
- 影を活用して立体感を作っている
- 連続性のあるアニメーションである
Googleがデモムービーを公開しているので、見てみるとよりイメージできることでしょう。
Google が提供する殆どのサービスに適用されており、このデザインを採用する企業も増えたことで身近なサービスで見ることも多くなりました。
AbemaTV のデザインもマテリアルデザインで作成されており、説明書がなくても操作することができていますよね。
何となくマテリアルデザインが分かったところで、もう少し詳しく確認してみましょう。
①現実世界の物理法則を取り入れている
「現実世界の物理法則」を画面上に再現することで、画面をどのように操作したらいいのかを直観的に分かるようにしています。
物が重なり具合を体現できるように影をつけたり、物の重さが感じられる動きにすることで、現実世界での体験を取り入れた設計になっています。
②紙とインクの要素で組み立てられている
画面上に表示されるヘッダーやメニューなどは「紙」として定義します。この紙の上に表示される文字やアイコン、写真などを「インク」として定義します。
分かりやすく言い換えると、紙とインクを印刷物と同じルールでデザインするという事です。
③色の数を少なくして配色している
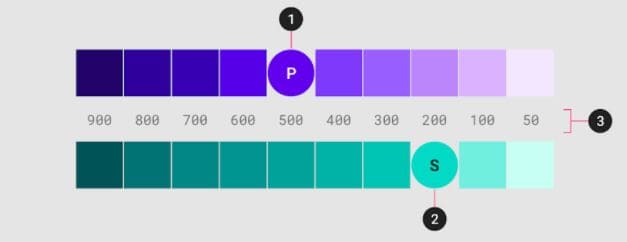
マテリアルデザインでは、メインの色となるメインカラーとメインカラーと同じ色合いのサブカラー、目立つように他の色と異なる色合いのアクセントカラーの3つで構成されています。
| 種類 | 説明 |
|---|---|
| メイン(プライマリーカラー) | 画面のメインとなる色。 |
| サブ(プライマリーバリアント) | メインカラーと同じ色合い。メインカラーの補助として使用。 |
| アクセント(セカンダリーカラー) | メインカラー、サブカラーと異なる色合い。目立たせる箇所に使用。 |

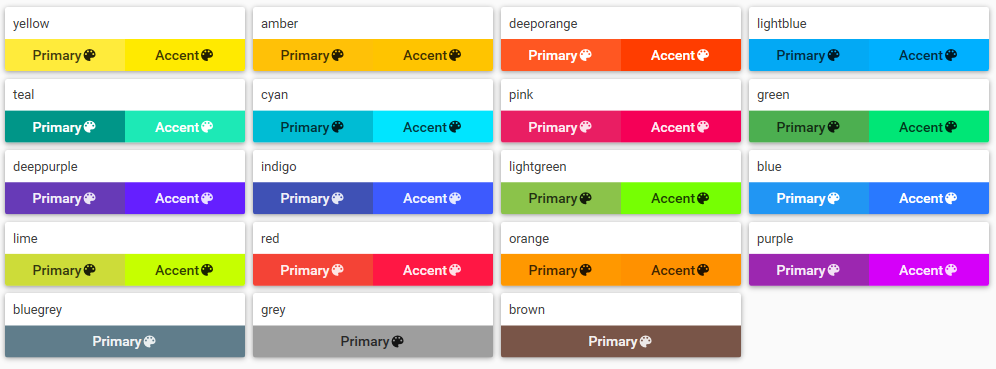
使用する色は Google が提供するマテリアルデザイン用のカラーパレットから選びます。
④影を活用して立体感を作っている
マテリアルデザインは、仮想のライト(光)がUIを常に照らしています。
- キーライト(画面の上部から降り注ぐ強めのライト)
- アンビエントライト(画面の全方向から淡く降るライト)
この光によってシャープな影とソフトな影合わせて2種類があり、この影を活用して画面上に立体感を作ります。
⑤連続性のあるアニメーションである
ユーザーの操作と連続性のあるアニメーションを使います。
ユーザーが操作したことが画面にどんな影響を与えたのか、アニメーションで表現することで、ユーザーの理解をサポートします。
デザインの比較

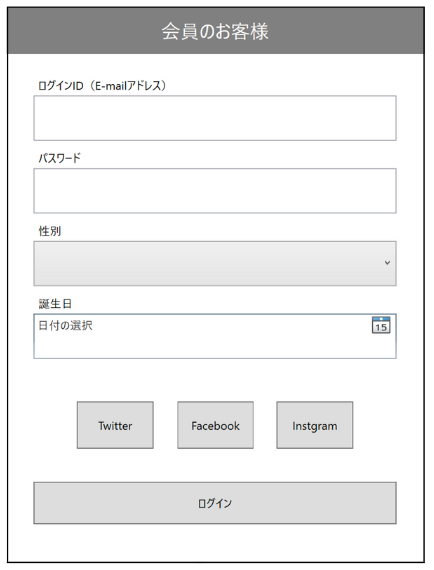
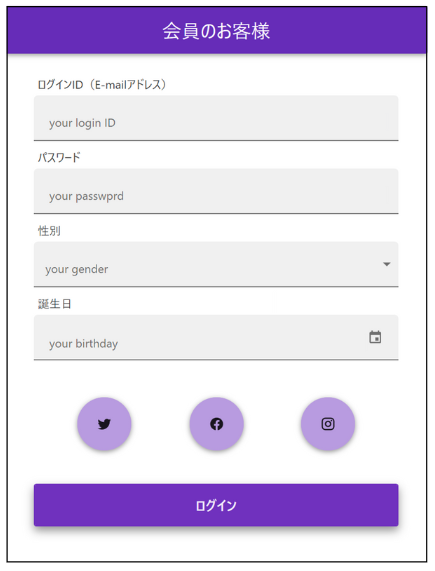
Material Design を適用していないデザイン(左)と適用しているデザイン(右)を比較しました。
Material Design 適用無し

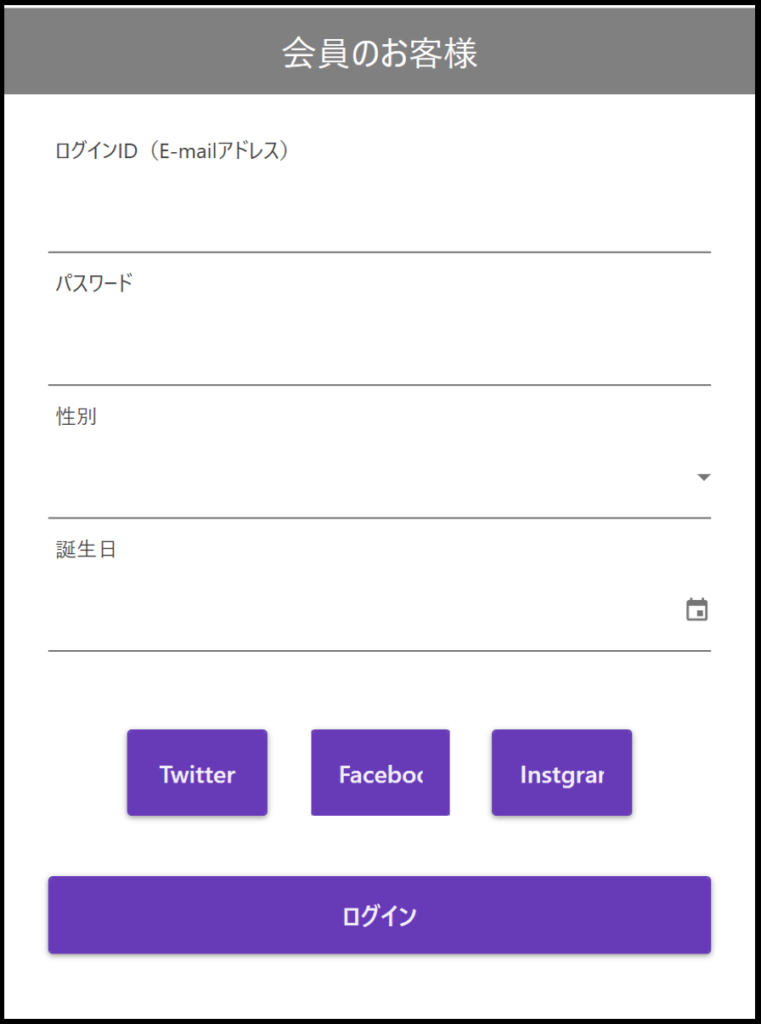
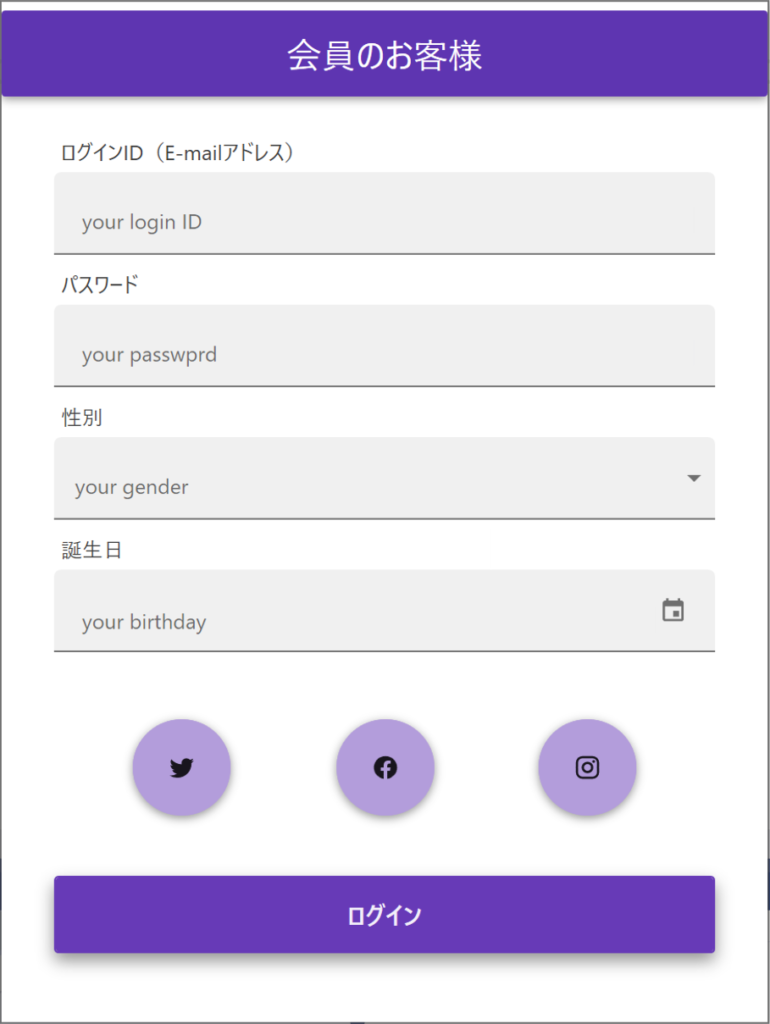
Material Design 適用有り

Material Design を適用していないデザインは質素な雰囲気が漂っていてイケていないです。
Material Designを適用しているデザインはシンプルで洗礼された見た目です。ボタンには影があって、ちょっと浮いてるように見えます。操作した時にアニメーションがあるので操作の感触が伝わってきそうです。
Material Designを適用する方法

Google が提唱するデザインを適用させる方法は以下になります。パッケージのインストールとちょっとした設定変更で使用できますので、ぜひやってみてください。
インストール
まずは、Nuget から Material Design In XAML Toolkit のパッケージをインストールしましょう。ソリューションエクスプローラーを開いて、プロジェクト名の上にカーソルを合わせて、右クリックして表示された項目から「NuGet パッケージの管理」をクリックします。
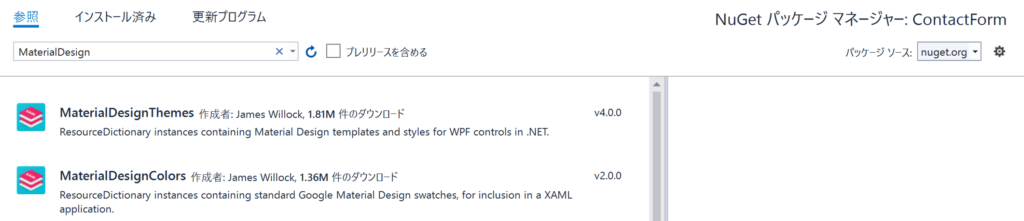
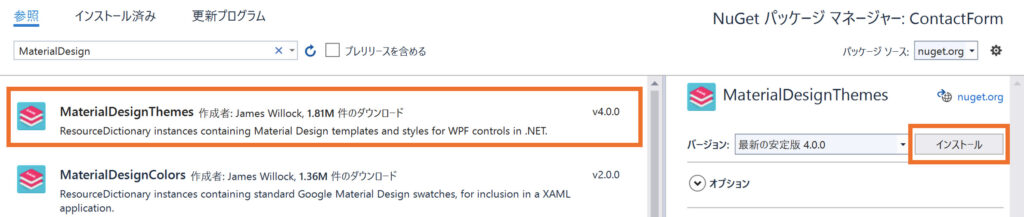
「NuGet パッケージマネージャ」の画面で、『Material Design』を検索します。

検索結果内にある『MaterialDesignThemes』をクリックして、インストールします。インストールするバージョンは最新版で問題はありません。

リソースの追加
プロジェクトのソリューションエクスプローラーから「App.xaml」を開きます。Application.Resources タブの中に、Material Design を有効にする為のコードを記述します。
MaterialDesignThemes のバージョンによって、記述するコードが異なります。最新バージョンをインストールした方は次のコードを App.xaml に記述しましょう。(2023年9月の最新バージョンは4.9.0)
バージョン3.0.0以降の場合
8行目~18行目が Application.Resources に追加したコードです。
また、MaterialDesign の名前空間を XAML に追加します。
<Application
x:Class="Sample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Sample"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<materialDesign:BundledTheme
BaseTheme="Light"
PrimaryColor="DeepPurple"
SecondaryColor="Lime" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>13行目のPrimaryColorはメインカラーと14行目のSecondaryColorはアクセントカラーを指定します。指定できるカラーパレットは次の通りです。

まずPrimaryColorを選んで、SecondaryColorはプライマリーカラーと相性が良さそうな異なるカラーを選びます。例えばPrimaryColorが「indigo」ならSecondaryColorを「amber」にして、メインカラーに対してアクセントカラーが強調されるカラーにするといいでしょう。
バージョン3.0以降は Material Design で定義されているカラーパレット以外も指定できます。
10行目をmaterialDesign:BundledThemeからmaterialDesign:CustomColorThemeへ変更することで、System.Windows.Media.Color に定義されているカラーを使用できます。
<Application
x:Class="Sample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Sample"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<materialDesign:CustomColorTheme
BaseTheme="Dark"
PrimaryColor="Aqua"
SecondaryColor="DarkGreen" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>バージョン2.6.0以前の場合
7行目~16行目が Application.Resources に追加したコードです。
<Application
x:Class="Sample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Sample"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>以上の設定で、Material Design In XAML Toolkitを適用することができます。とても簡単ですね。
デザイン調整
適用したばかりの状態でも、随分と見た目が変わりました。テキストボックスの形状やボタンの色も変更されています。

ただ、ヘッダー部分の背景がボタンの色と一致していなかったり、ボタンの文字が埋まっていたりするので色や大きさの調整を行って、見た目を整えていきましょう。
カラーゾーンを設定する
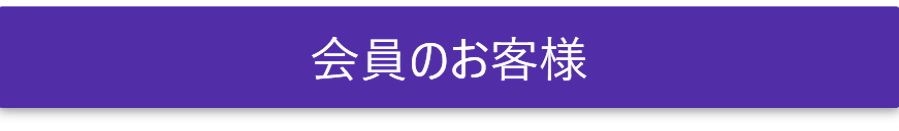
ヘッダー部分は Material Design In XAML Toolkit で良く使われるColorZoneというコントロールを使います。背景色はメインカラーが適用されますが、Modeプロパティを変更することで別のカラーへ変更可能です。ここでは、PrimaryDarkを設定します。
また、ColorZoneに文字を表示したい場合はTextBlockを配置して、Textプロパティに「会員のお客様」と入力します。文字フォントとサイズを調整するために、StyleプロパティにStaticResourceのMaterialDesignHeadline5TextBlockを指定します。ここのスタイルは他にも指定ができるので、いろいろといじってみるといいでしょう。
<materialDesign:ColorZone
Grid.Row="0"
Height="50"
HorizontalContentAlignment="Center"
md:ShadowAssist.ShadowDepth="Depth2"
CornerRadius="3"
Mode="PrimaryDark">
<TextBlock
Style="{StaticResource MaterialDesignHeadline5TextBlock}"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Foreground="White"
Text="会員のお客様" />
</materialDesign:ColorZone>ColorZoneを設定することで、アプリのヘッダーは次のような見た目になります。

ヒントを設定する
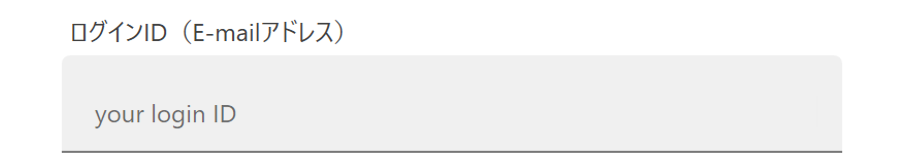
次はTextBoxに ヒント機能を追加します。
ヒントを表示するにはmaterialDesign:HintAssist.Hintにメッセージを指定します。
TextBoxに文字列が入力されていない時に、ボックス内にヒントを表示します。ヒント機能は、TextBlock以外にComboBoxやDatePickerでも使用できます
<TextBox
Height="48"
MaxWidth="400"
Margin="30,44,30,0"
VerticalAlignment="Top"
materialDesign:HintAssist.Hint="your login ID"
AcceptsReturn="True"
IsEnabled="{Binding Path=IsChecked, ElementName=MaterialDesignFilledTextBoxEnabledComboBox}"
Style="{StaticResource MaterialDesignFilledTextBox}"
TextWrapping="Wrap" />TextBoxにヒントを設定することで、次のような見た目になります

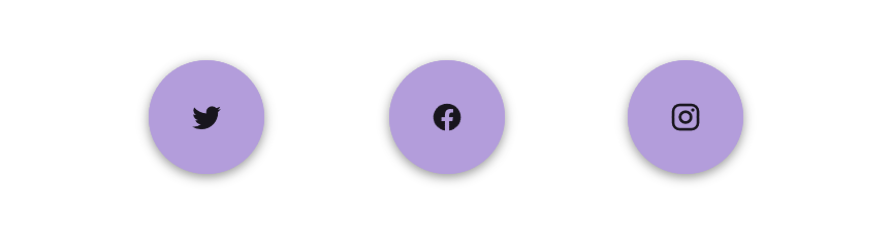
ボタンにアイコンを設定する
次はButtonにアイコンを設定します。
文字ではなくアイコンにすることで直感的にそのボタンが何を意味しているのかを表現できます。例えば、下図のように Twitter アプリのアイコンをクリックしたら、「Twitter にアクセスできるんだろうな」と自然と連想されるはずです。

ButtonにmaterialDesign:PackIconを追加します。このコントロールのKindプロパティで、どのアイコンを表示するのかを指定します。
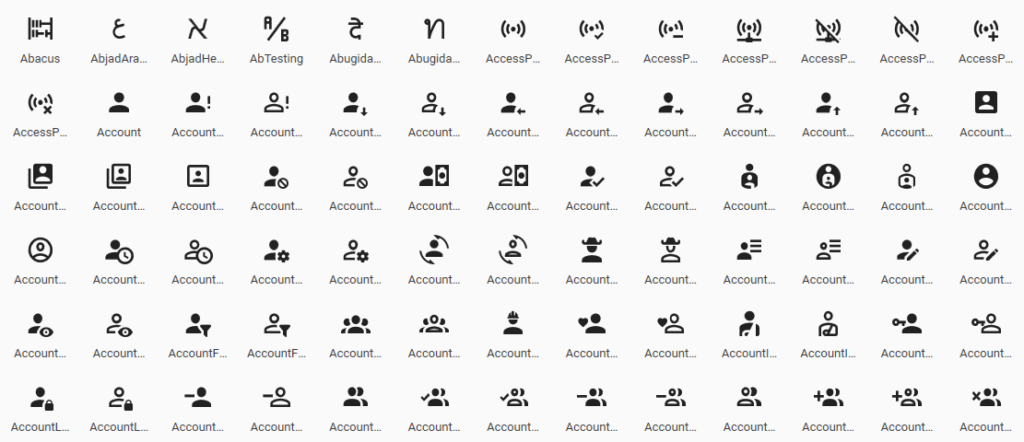
Material Design In XAML Toolkit に登録されていれば、どんなアイコンでも表示することができます。

登録されているアイコンも豊富で、他のサイトから探してダウンロードしたりする手間がなく、ストレスフリーです。
<Button
Margin="75,0,0,120"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
Style="{StaticResource MaterialDesignFloatingActionLightButton}"
ToolTip="MaterialDesignFloatingActionLightButton">
<materialDesign:PackIcon Kind="Twitter" />
</Button>
<Button
Margin="180,0,179,120"
HorizontalAlignment="Center"
VerticalAlignment="Bottom"
Style="{StaticResource MaterialDesignFloatingActionLightButton}"
ToolTip="MaterialDesignFloatingActionLightButton">
<materialDesign:PackIcon Kind="Facebook" />
</Button>
<Button
Margin="0,0,75,120"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
Style="{StaticResource MaterialDesignFloatingActionLightButton}"
ToolTip="MaterialDesignFloatingActionLightButton">
<materialDesign:PackIcon Kind="Instagram" />
</Button>上記の内容でデザインを調整した結果、かなりイケてるデザインになりました。初心者でも簡単にデザインをカスタマイズできます。

Material Designのデモアプリ

Material Design を作る上で欠かせないものが、Material Designのデモアプリです。このアプリは非常に便利で、コントロール毎に様々な異なるデザインを一覧で確認することができます。
また、デモアプリで見つけたコントロールデザインは右側のボタンをクリックすることで、デザインの XAML が表示されるので丸ごとコピーして、自分のプロジェクトにペーストすることができます。

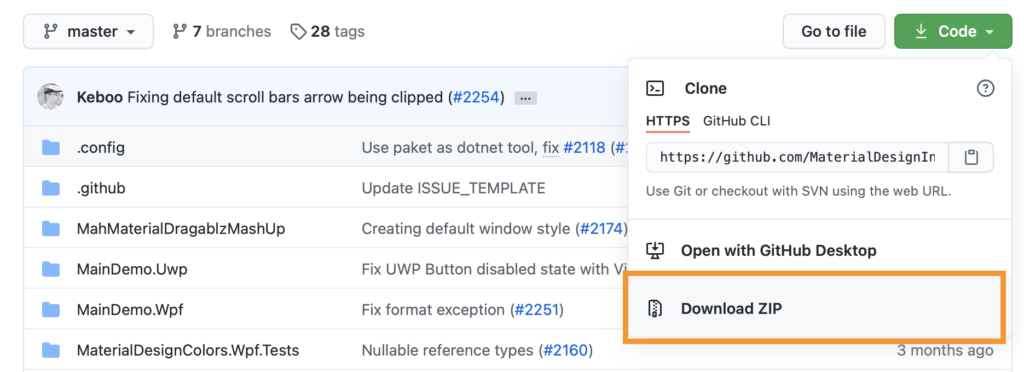
下の URL から Material Design In Xaml Toolkit のオープンソースが公開されている Git Hub にアクセスします。こんなおしゃれなデザインがオープンソースで使えるのは有り難いことです。
\ GitHubサイトへ移動する /
デモアプリのソースコードが公開されていますので zip フォルダをダウンロードします。

ダウンロードしたフォルダを解凍して、フォルダを開きます。フォルダ内にある MaterialDesignToolkit.Wpf.slnf という名前のプロジェクトファイルをクリックして、Visual Studio を起動します。
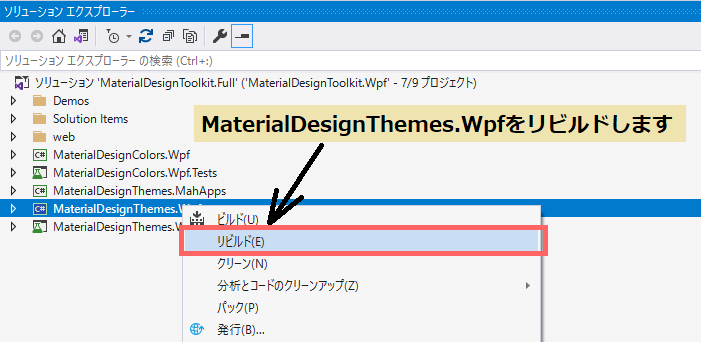
ソリューションエクスプローラーを開いて、MaterialDesignThemes.Wpf の上で右クリックして「リビルド」をクリックします。

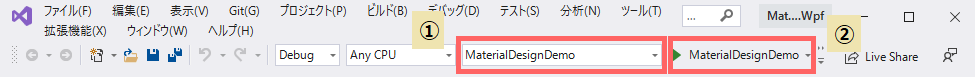
リビルトがすべて正常に終了したら、ソリューションプラットフォームを「MaterialDesignDemo」に変更してデバッグをします。

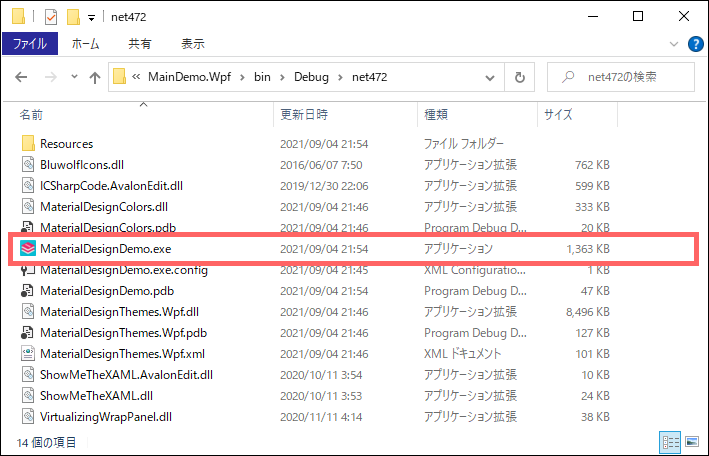
デバッグを終了します。先程ダウンロードしたフォルダ内にある MainDemo.Wpf という名前のフォルダを開いて、bin フォルダ -> Debug フォルダ-> net472 フォルダの順に開きます。
Debug フォルダの中にデモアプリ「MaterialDesignDemo.exe」が出来上がりました。

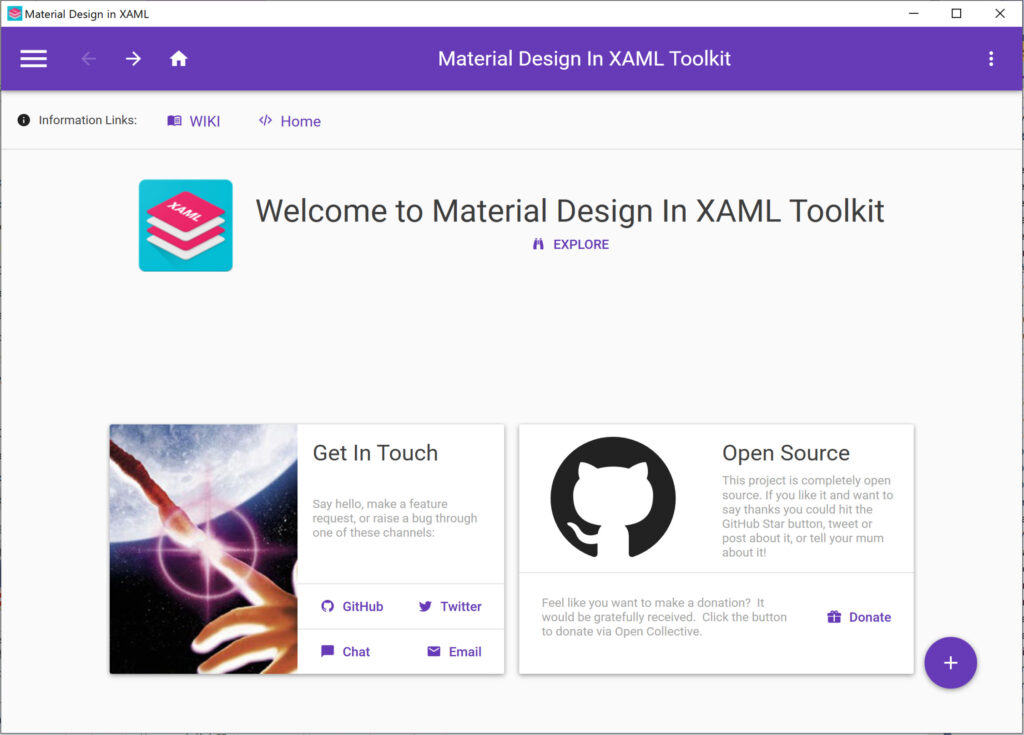
さっそく、デモアプリを起動してみましょう。WPF でアプリケーションを作成する際は是非このデモアプリを活用して、イケてるデザインにしましょう。

このデモアプリについてはこちらの記事で更に詳しく記載していますので、良ければ参考にしてみてください。
まとめ

今回は、自分が開発するプロジェクトに Material Design を適用する方法をご紹介しました。
デモアプリを活用することで、デザインのカスタマイズも進みます。この記事が少しでもお役に立てたなら嬉しいです。
他にもマテリアルデザインについて記載した記事がありますので、参考にしてみてください。


おすすめのノートパソコンやモバイルモニターについて紹介している記事もあります。
プログラミングを始めるには欠かせないアイテムですので、興味がある方はぜひ参考にしてみて下さい。



以上、最後まで読んでいただきありがとうございました。


