Material Designを適用したデザインを作成する上で欠かせないツールが、Material Designのデモアプリです。このアプリは非常に便利で、コントロール毎に様々な異なるデザインを一覧で確認することができます。
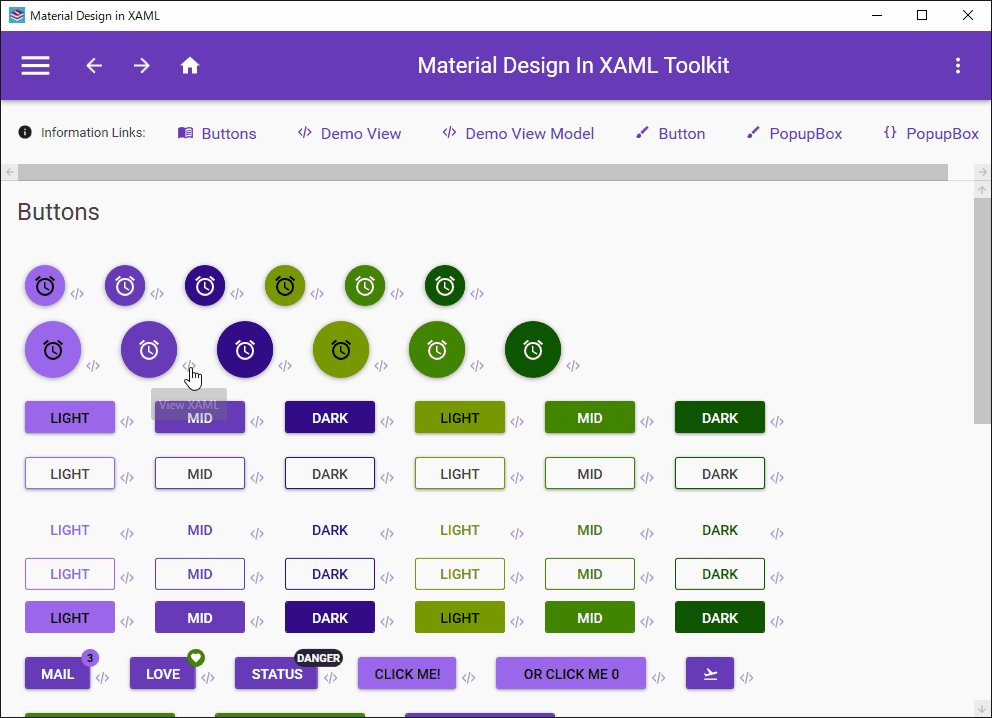
「百聞は一見に如かず」という言葉がありますので、このデモアプリを操作した際の写真を確認してみましょう。

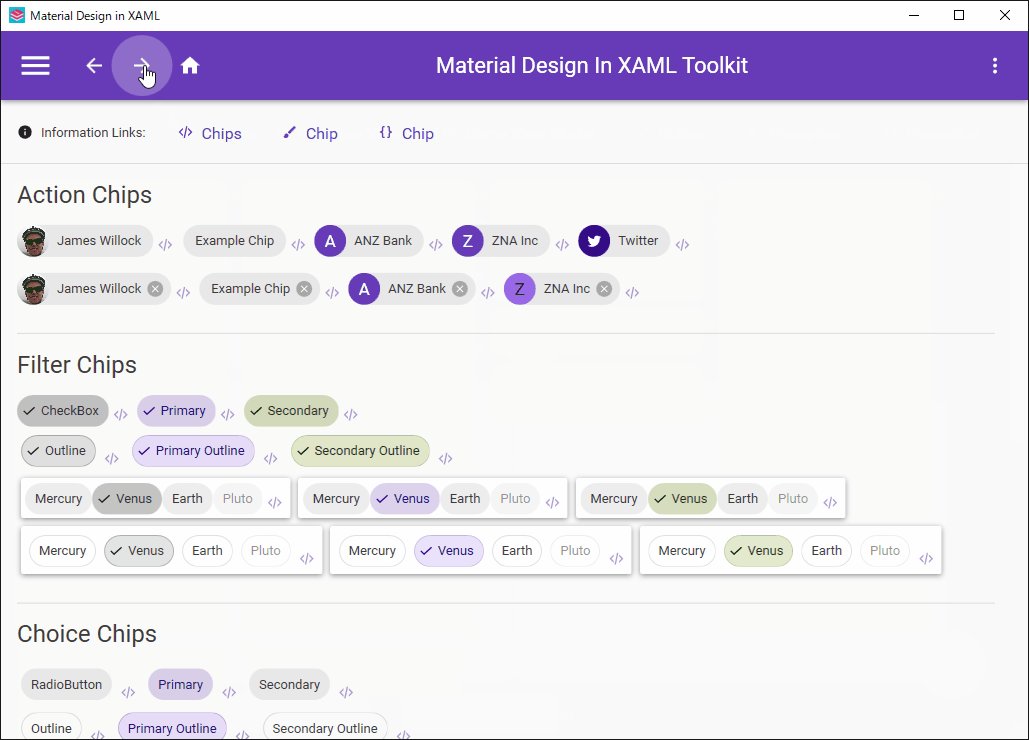
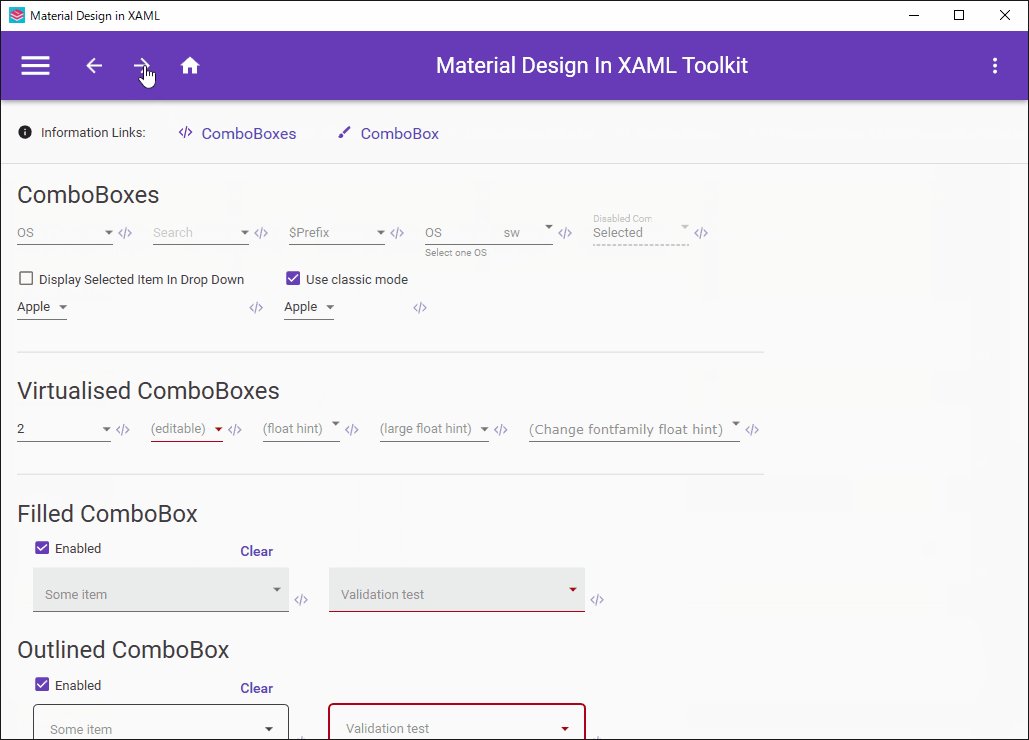
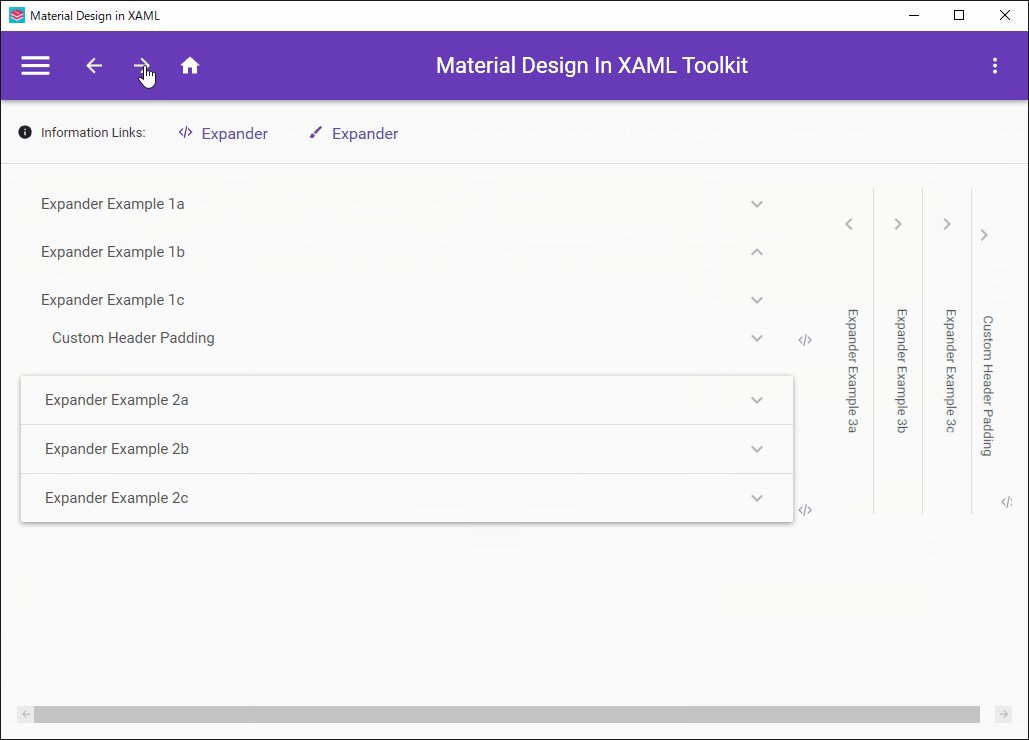
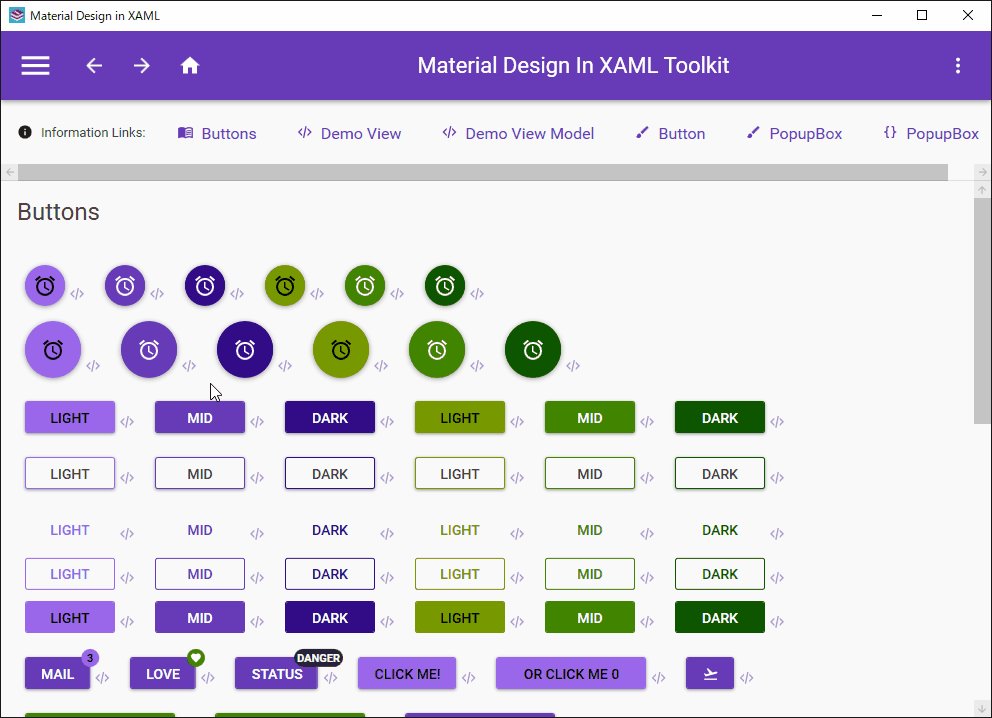
このようにページ毎にコントロールが纏められており、ボタンコントロールだけでも様々な種類のデザインがあります。またデザインだけでなくコントロールの色も変更できますので、どれにしようか悩んでしまいそうです。
この記事では上記で紹介しているデモアプリをインストールする方法とデモアプリを使う方法について紹介していますので、参考にしてみてください。
インストールする方法
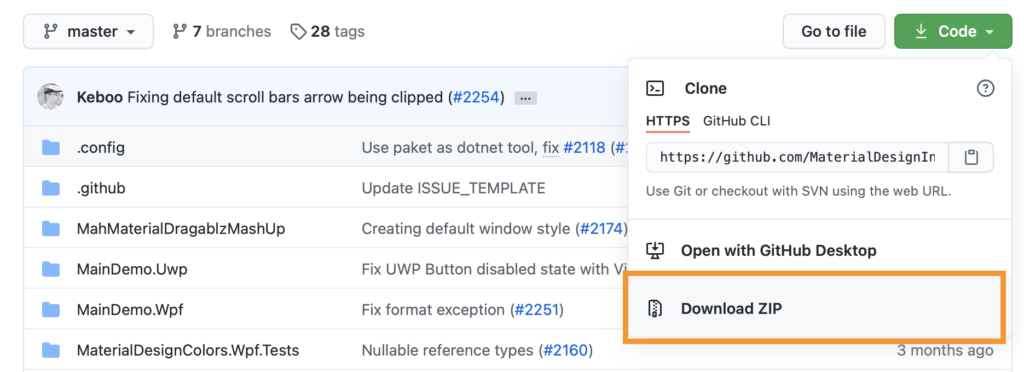
デモアプリはMaterialDesignInXamlToolkitのオープンソースが公開されているGit Hubからコードをダウンロードします。以下のURLからサイトへアクセスをしてください。
Codeボタンをクリックしてzipフォルダをダウンロードします。

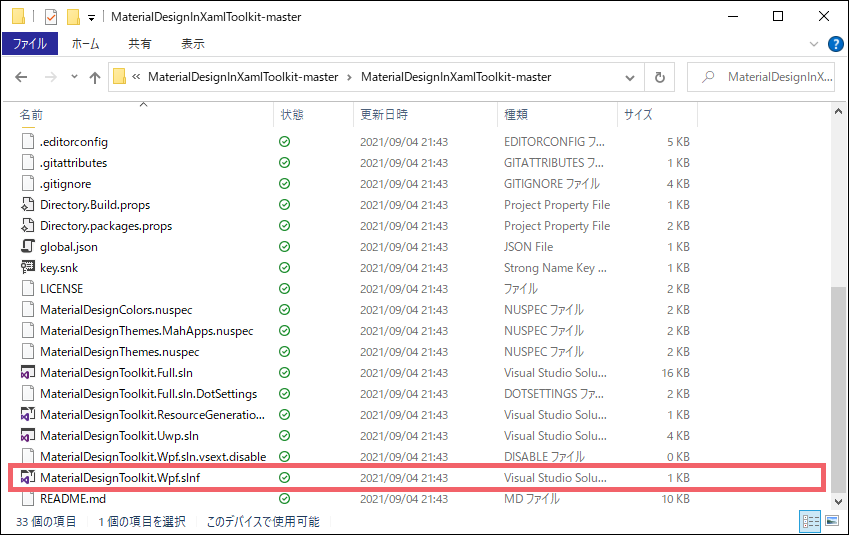
ダウンロードしたフォルダを解凍して、フォルダを開きます。フォルダ内にあるMaterialDesignToolkit.Wpf.slnfという名前のプロジェクトファイルをクリックして、Visual Studioを起動します。

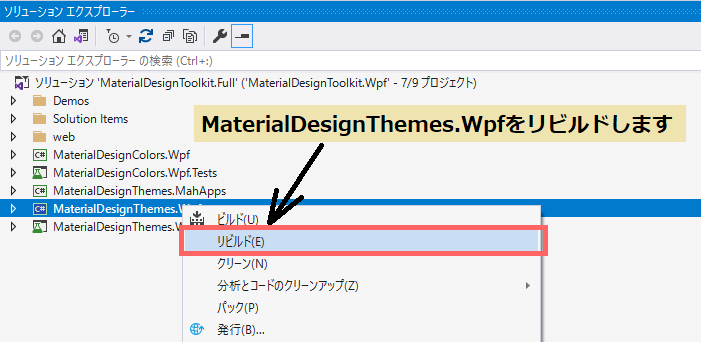
ソリューションエクスプローラーを開いて、MaterialDesignThemes.Wpfの上で右クリックして「リビルド」をクリックします。

リビルトがすべて正常に終了したら、ソリューションプラットフォームを「MaterialDesignDemo」に変更してデバッグをします。
![]()
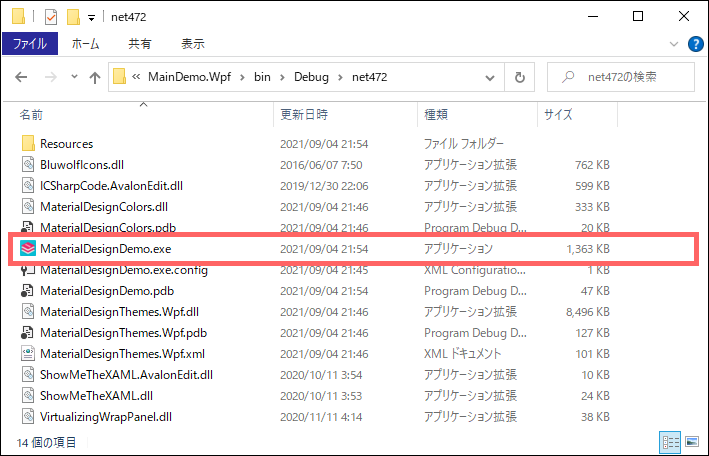
デバッグが正常にできたら、一旦デバッグを終了します。先程ダウンロードしたフォルダ内にあるMainDemo.Wpfという名前のフォルダを開いて、binフォルダ→Debugフォルダ→net472フォルダの順に開きます。
Debugフォルダの中にデモアプリ「MaterialDesignDemo.exe」が出来上がりました。

さっそく、デモアプリを起動してみましょう。WPFでアプリケーションを作成する際は是非このデモアプリを活用して、おしゃれなデザインに変更しましょう。

デモアプリの使用方法
WPF で Material Design を使う前に、以下の準備が必要です。
パッケージのインストール
まずは、NugetからMaterial Design In XAML Toolkitのパッケージをインストールしましょう。Visual Studio 上でソリューションエクスプローラーを開いて、[依存関係] -> [NuGetパッケージの管理] の順に選択をして 「NuGetパッケージ マネージャー」を開きます。
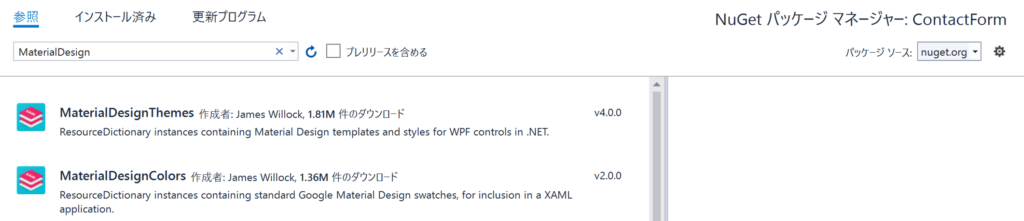
ウィンドウの上部にある[参照]タブを選択して、すぐ下にある検索ボックスに「Material Design」と入力して検索します。

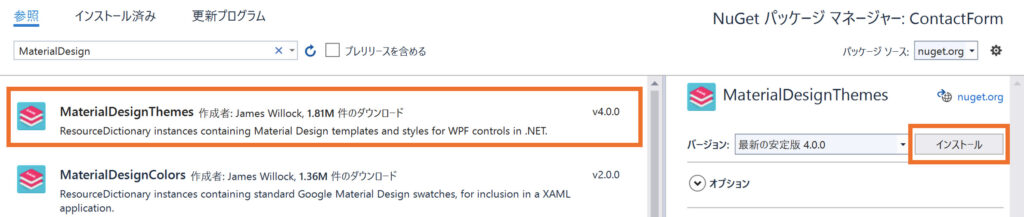
検索結果内にある「MaterialDesignThemes」をクリックして、インストールします。インストールするバージョンは最新版で問題はありません。(2022年12月16日の最新バージョンは、4.6.1でした。)

『MaterialDesignThemes』をインストールすると、連携するパッケージである『MaterialDesignColors』が同時にインストールされます。(2022年12月16日の最新バージョンは、2.0.9でした。)
リソースの追加
プロジェクトのソリューションエクスプローラーから「App.xaml」を開きます。Application.Resourcesタブの中に、Material Designを有効にする為のコードを記述します。
<Application x:Class="Sample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Sample"
StartupUri="MainWindow.xaml">
<Application.Resources >
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.lightblue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>次にプロジェクトのxmlファイル(デザイナーの表示)を開いて、ヘッダー部分(Windowタグ)にコードを記述します。
<Window
x:Class="Sample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="500"
Height="400"
mc:Ignorable="d">
</Window>これで Material Design を使う準備が整いました。
デモアプリのXAMLソースをコピー
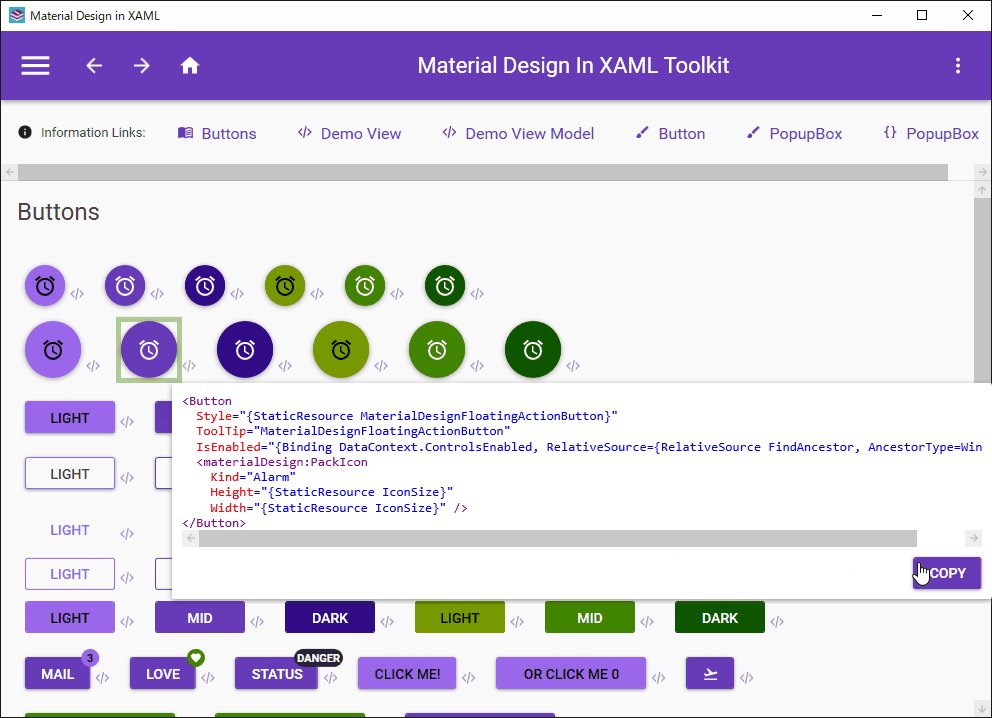
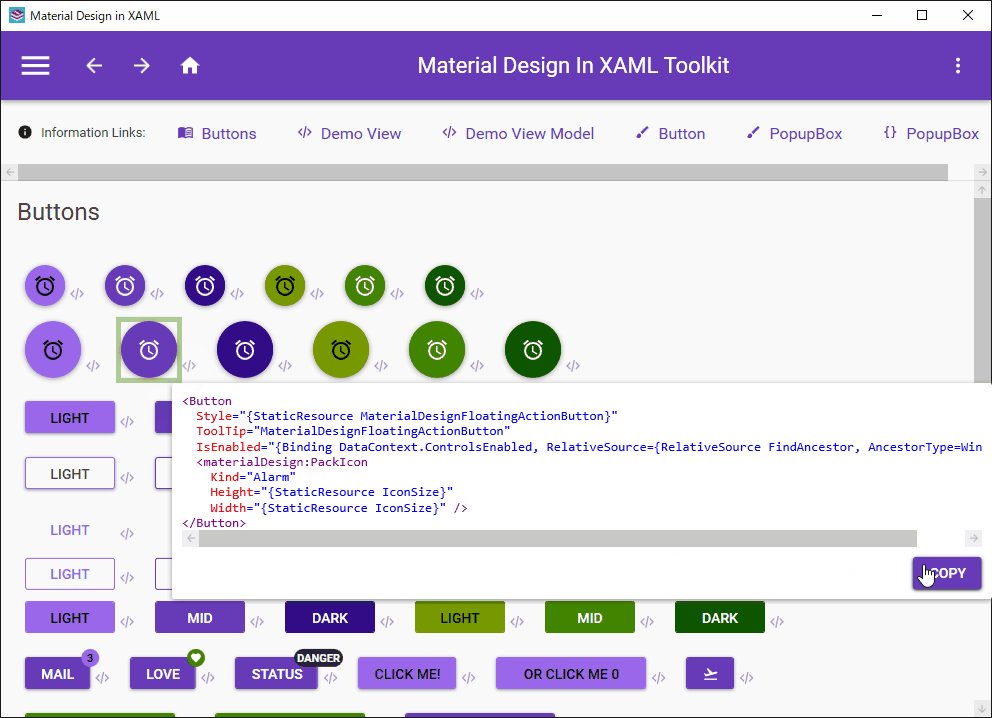
デモアプリを開いて、自分のプロジェクトに配置したいコントロールをデモアプリから選びます。今回は試しにボタンをコントロールを配置してみましょう。
配置したコントロールが決まったら、右下にある「View XAML」をクリックします。そのコントロールのXAMLのソースが表示されるので、丸ごとコピーします。

コピーしたソースをプロジェクトのMainWindowに貼り付けをします。
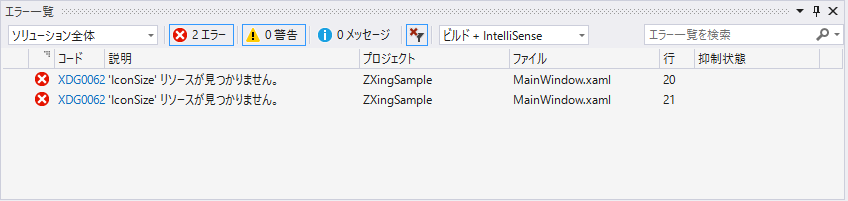
そのまま貼り付けてみると「StaticResourceが定義されてません」というエラーが出てきます。StaticResourceとは、定義されたリソースをコントロール等に設定する際に使用します。

StaticResourceを定義する為にWindow.Resourcesタグで囲って、その中にKeyと数値の組み合わせを記述する必要があります。
今回の場合、Key を”IconSize”にして、数値を”24″で設定します。これで「IconSizeは24です」という事が明示できました。
以下の XAML ソースの13行目~15行目が該当する部分です。
<Window
x:Class="Sample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="MainWindow"
Width="500"
Height="400"
mc:Ignorable="d">
<Window.Resources>
<system:Double x:Key="IconSize">24</system:Double>
</Window.Resources>
<Grid>
<Button
IsEnabled="{Binding DataContext.ControlsEnabled, RelativeSource={RelativeSource FindAncestor, AncestorType=Window}}"
Style="{StaticResource MaterialDesignFloatingActionButton}"
ToolTip="MaterialDesignFloatingActionButton">
<materialDesign:PackIcon
Width="{StaticResource IconSize}"
Height="{StaticResource IconSize}"
Kind="Alarm" />
</Button>
</Grid>
</Window>これで下図のように配置したボタンが正常に表示されるようになります。自力でボタンをカスタマイズして作成するのは大変ですが、デモアプリを活用すれば簡単にデザインを変更することができます。

まとめ
いかがでしたでしょうか。デモアプリには様々なデザインのコントロールが用意されており、XAMLのソースをコピーして貼り付けするだけでデザインを変更することができます。
この記事を参考にしてWPFの画面をかっこいいデザインに変更してみてください。
以上、最後まで読んでいただきありがとうございました。

