
ListView の使い方を知りたい。。
WPF では ListView(リストビュー)と呼ばれる、データを一覧で表示する GUI コントローラーがあります。
ListView にはさまざまなレイアウトまたはビューにデータを表示するための機能が用意されています。
他のUIコントロールの使い方も知りたい方はここをクリック!!
WPFのコントロールを種類別の紹介
この記事ではいくつかの使い方のパターンを用意していますので、ぜひ参考にしてみてください。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
ListViewとは

ListView はデータを一覧で表示することができるコントロールです。
<ListView … />
- ListBox から派生された ItemsControl である。
- セルのレイアウトを自由にカスタマイズができる。
- ListViewItemの場合、垂直方向に1列のリストを表示する。
- GridViewを使用することで、複数列のリストを表示することが可能である。
データを一覧で表示することができるので、データベースに登録されているような行列のデータをバインディングする時によく使用します。
Listviewの使い方

ListView の使い方について、いくつかのパターンを用意しています。
それでは確認してみましょう。
XAMLに記述してデータを表示する方法(1列)
この方法はソースファイルにコードを記述することなく、Listview にデータを表示することができます。
単に1列のデータ群を表示するなら ListViewItem クラスの Content プロパティに表示したいデータを設定します。
ListViewItem(クラス) :ListView コントロール内の項目を表します。
XAMLは次の通りです。
<Window
x:Class="ListViewSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ListViewSample"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="400"
Height="250"
mc:Ignorable="d">
<Grid>
<ListView Name="lvwSample" Margin="10">
<ListViewItem Content="Apple" />
<ListViewItem Content="Banana" />
<ListViewItem Content="Cherry" />
<ListViewItem Content="Kiwi" />
<ListViewItem Content="Orange" />
</ListView>
</Grid>
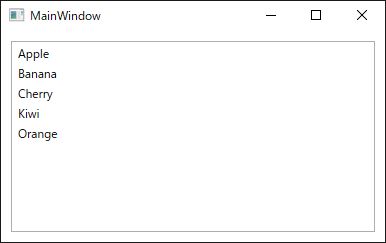
</Window>上記のコードを実行すると次のような結果になります。

XAMLに記述してデータを表示する方法(複数列)
1列だけではなく複数の列を Listview に表示したい場合は GridView を使用します。
まず、Listview の ItemsSource にバインドされるデータソースを XmlDataProvider を用いて定義します。データソースのキー名(x:key )とパス(XPath)は ”Items” とします。
データソースのアイテムを GridViewColumn クラスの DisplayMemberBinding プロパティにバインドします。
GridViewColumn(クラス):データを表示する列を表します。
DisplayMemberBinding(プロパティ):この列にバインドするデータ項目を取得または設定します。
この時 XPath でデータソースのプロパティ名を指定することで指定した列とアイテムを関連づける事ができます。
<Window
x:Class="ListViewSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ListViewSample"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="400"
Height="250"
mc:Ignorable="d">
<Grid>
<Grid.Resources>
<XmlDataProvider x:Key="Items" XPath="Items">
<x:XData>
<Items xmlns="">
<Item
No="1"
Name="Apple"
Color="Red" />
<Item
No="2"
Name="Banana"
Color="Yelllow" />
<Item
No="3"
Name="Cherry"
Color="Red" />
<Item
No="4"
Name="Kiwi"
Color="Green" />
<Item
No="5"
Name="Orange"
Color="Orange" />
</Items>
</x:XData>
</XmlDataProvider>
</Grid.Resources>
<ListView Margin="10" ItemsSource="{Binding Source={StaticResource Items}, XPath=Item}">
<ListView.View>
<GridView>
<GridViewColumn
Width="50"
DisplayMemberBinding="{Binding XPath=@No}"
Header="No" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding XPath=@Name}"
Header="Name" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding XPath=@Color}"
Header="Color" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>上記のコードを実行すると次のような結果になります。

データバインディングしてデータを表示する方法
ListView に表示するデータを格納するクラスを作成します。ここでは番号・名前・カラーの3つのプロパティを持つクラスとします。
public class Fruit
{
public int No { get; set; }
public string Name { get; set; }
public string Color { get; set; }
} ListView の中に GridView を追加して、 GridViewColumn の DisplayMemberBinding プロパティにバインドします。
<Window
x:Class="ListViewSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ListViewSample"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="400"
Height="250"
mc:Ignorable="d">
<Grid>
<ListView Margin="10" Name="lvw">
<ListView.View>
<GridView>
<GridViewColumn
Width="50"
DisplayMemberBinding="{Binding No}"
Header="No" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding Name}"
Header="Name" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding Color}"
Header="Color" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>データを格納するリストを作成してAddメソッドでデータを追加します。データの追加が終わったら、Listview の ItemsSource プロパティにリストを代入します。
using System.Windows;
using System.Collections.ObjectModel;
namespace ListViewSample
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var Items = new ObservableCollection<Fruit>();
Items.Add(new Fruit { No = 1, Name = "Apple", Color = "Red" });
Items.Add(new Fruit { No = 2, Name = "Banana", Color = "Yellow" });
Items.Add(new Fruit { No = 3, Name = "Cherry", Color = "Red" });
Items.Add(new Fruit { No = 4, Name = "Kiwi", Color = "Green" });
Items.Add(new Fruit { No = 5, Name = "Orange", Color = "Orange" });
lvw.ItemsSource = Items;
}
}
}上記のコードを実行すると次のような結果になります。

セルの中身をカスタマイズする方法
GridViewColumn の CellTemplate はセルのレイアウトを自由にカスタマイズすることができます。セルの中にテキストだけでなく、コントロールや図形を描画することが可能です。
CellTemplate (プロパティ):列のセルの内容を表示するために使用するテンプレートを取得または設定します。
ここでは セルの中にテキストと楕円形(円)を描画します。
データを格納するクラスに楕円形の色を保持するプロパティを追加します。
public class Fruit
{
public int No { get; set; }
public string Name { get; set; }
public string Color { get; set; }
public Brush Brush { get; set; }
} <Window
x:Class="ListViewSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ListViewSample"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="400"
Height="250"
mc:Ignorable="d">
<Grid>
<ListView Margin="10" Name="lvw">
<ListView.View>
<GridView>
<GridViewColumn
Width="50"
DisplayMemberBinding="{Binding No}"
Header="No" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding Name}"
Header="Name" />
<GridViewColumn
Width="150"
Header="Color">
<GridViewColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Ellipse Fill="{Binding Brush}" Width="10" Height="10"/>
<TextBlock Text="{Binding Color}" />
</StackPanel>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>楕円形の色は Color プロパティの色と同じになるように Brush プロパティにしました。
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Media;
namespace ListViewSample
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var Items = new ObservableCollection<Fruit>();
Items.Add(new Fruit { No = 1, Name = "Apple", Color = "Red", Brush = Brushes.Red });
Items.Add(new Fruit { No = 2, Name = "Banana", Color = "Yellow", Brush = Brushes.Yellow });
Items.Add(new Fruit { No = 3, Name = "Cherry", Color = "Red", Brush = Brushes.Red });
Items.Add(new Fruit { No = 4, Name = "Kiwi", Color = "Green", Brush = Brushes.Green });
Items.Add(new Fruit { No = 5, Name = "Orange", Color = "Orange", Brush = Brushes.Orange });
lvw.ItemsSource = Items;
}
}
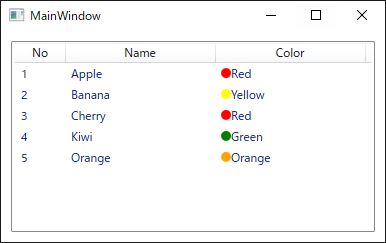
}上記のコードを実行すると次のような結果になります。

チェックボックスを追加する方法
Listview の1列目に CheckBox を表示させます。データを格納するクラスに CheckBox の状態を保持するプロパティを追加します。
public class Fruit
{
public bool Selected { get; set; }
public int No { get; set; }
public string Name { get; set; }
public string Color { get; set; }
} GridViewColumn.CellTemplate の DataTemplate にCheckBox の要素を追加します。
今回は CheckBox を使用しましたが他のコントロールを使うことも可能です。
<Window
x:Class="ListViewSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ListViewSample"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="400"
Height="250"
mc:Ignorable="d">
<Grid>
<ListView Margin="10" Name="lvw">
<ListView.View>
<GridView>
<GridViewColumn>
<GridViewColumn.CellTemplate>
<DataTemplate>
<CheckBox Width="15" IsChecked="{Binding Selected}"/>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn
Width="50"
DisplayMemberBinding="{Binding No}"
Header="No" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding Name}"
Header="Name" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding Color}"
Header="Color" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>1行目と3行目の CheckBox は true にして、2行目と4行目と5行目は false にしました。
using System.Windows;
using System.Collections.ObjectModel;
namespace ListViewSample
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var Items = new ObservableCollection<Fruit>();
Items.Add(new Fruit { IsChecked = true, No = 1, Name = "Apple", Color = "Red" });
Items.Add(new Fruit { IsChecked = false, No = 2, Name = "Banana", Color = "Yellow" });
Items.Add(new Fruit { IsChecked = true, No = 3, Name = "Cherry", Color = "Red" });
Items.Add(new Fruit { IsChecked = false, No = 4, Name = "Kiwi", Color = "Green" });
Items.Add(new Fruit { IsChecked = false, No = 5, Name = "Orange", Color = "Orange" });
lvw.ItemsSource = Items;
}
}
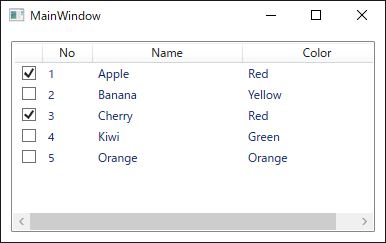
}上記のコードを実行すると次のような結果になります。

値によって背景色を変更する方法
Listviewの列の値に応じて背景色を変更するには、ItemContainerStyle を使用します。ItemContainerStyle は値に応じて各行毎にスタイルを適用させることができます。
ItemContainerStyle (プロパティ):項目ごとに生成されるコンテナー要素に適用される Style を取得または設定します。
ここでは Color プロパティの色によって背景色を変更するようにしています。
<Window
x:Class="ListViewSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ListViewSample"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="400"
Height="250"
mc:Ignorable="d">
<Grid>
<ListView Margin="10" Name="lvw">
<ListView.ItemContainerStyle>
<Style TargetType="{x:Type ListViewItem}">
<Setter Property="Background" Value="Gray" />
<Style.Triggers>
<DataTrigger Binding="{Binding Color}" Value="Red">
<Setter Property="Background" Value="#e83535"/>
</DataTrigger>
<DataTrigger Binding="{Binding Color}" Value="Yellow">
<Setter Property="Background" Value="#f7d642"/>
</DataTrigger>
<DataTrigger Binding="{Binding Color}" Value="Green">
<Setter Property="Background" Value="#21eb86"/>
</DataTrigger>
<DataTrigger Binding="{Binding Color}" Value="Orange">
<Setter Property="Background" Value="#f36030"/>
</DataTrigger>
</Style.Triggers>
</Style>
</ListView.ItemContainerStyle>
<ListView.View>
<GridView>
<GridViewColumn
Width="50"
DisplayMemberBinding="{Binding No}"
Header="No" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding Name}"
Header="Name" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding Color}"
Header="Color" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>上記のコードを実行すると次のような結果になります。

まとめ

この記事では、WPF の ListView の使い方についてまとめて説明しました。
データの一覧を表示する際に柔軟に対応できるコントロールです。ぜひ参考にしてみてください。



以上、最後まで読んで頂きありがとうございました。


