C# の WPF には、UI 画面で使える多くの「コントロール」が予め用意されています。
これらのコントロールは[ツールボックス]に登録されており、XAML ファイルを開いて各コントロールを自由に アプリ画面上に配置することができます。
このブログでは、WPF でよく使われるコントロールを中心に使い方を紹介しており、アプリ画面を作成する際に纏めてある記事があると便利だと思い、今回このようなコントロールの一覧表を作成してみました。
コントロールは、アルファベット順に並べています。
ここにあるコントロールは全てではなく、使用頻度が高いコントロールを載せています。時間がある時に他のコントロールは順次追加をしていく予定です。
アプリ画面を作成する方やコントロールの使い方を知りたいは、この記事を参考にしてみてください。

WPFで使えるコントロール一覧

それではWPFで使うコントロールについて紹介をしていきます。
Border
枠線(罫線)を作るためのコントロールが「ボーダー」です。Borderは線の太さや角の丸み、背景色などを設定することができます。

Borderの基本的な使い方
単なる枠線として使用したり、複数の関連するコントロールをまとめる時に使用します。

上図のボーダーは次のように XAML へ記述します。
<Border
Width="100"
Height="40"
Margin="0,10,0,0"
BorderBrush="#383838"
BorderThickness="1"
HorizontalAlignment="Center"
CornerRadius="5"
VerticalAlignment="Top" />コントロールに枠線を付ける
BorderThicknessプロパティが使えず、枠線が作れないコントロールにはBorderコントロールで囲めば枠線を付けることができます。

上図のボーダーは次のように XAML へ記述します。
<Border
Width="100"
Height="40"
Margin="0,10,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Top"
BorderBrush="#383838"
BorderThickness="1"
CornerRadius="5">
<TextBlock
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="SAMPLE" />
</Border>Button
UI画面に必要不可欠であるコントロールが「ボタン」です。
ボタンをクリックすると発生する Click イベントにより、あらゆる操作を行うことができます。使用頻度が高いコントロールの1つと言えるでしょう。

Buttonの基本的な使い方
画面上にあるボタンをユーザーがクリックすることで、処理を実行するトリガーとして使います。

上図のボタンは次のように XAML へ記述します。
<Button
Width="100"
Height="40"
Margin="0,10,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Top"
Click="Button_Click"
Content="Button"/>CheckBox
条件を反転するコントロールが「チェックボックス」です。
正方形の領域でクリックすることで、「ON」と「OFF」を切り替えることができます。

CheckBoxの基本的な使い方
ある条件の反転やコントロールの有効・無効を切り替える時に使用します。

上図のチェックボックスは次のように XAML へ記述します。
<CheckBox
Width="100"
Height="40"
Margin="0,10,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Top"
Content="SAMPLE"
IsChecked="True" />ComboBox
文字入力またはドロップダウンリストから任意の値を選択できるコントロールが「コンボボックス」です。
コンボボックスはテキストボックスとドロップダウンリストの組み合わせで、ドロップダウンリストで選択した項目がテキストボックスに入力されます。

ComboBoxの基本的な使い方
ユーザーに複数の項目から選択をしてもらう時に使用します。

上図のコンボボックスは次のように XAML へ記述します。
<ComboBox
Width="100"
Height="30"
Margin="0,10,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Top">
<ComboBoxItem Content="SAMPLE 1"/>
<ComboBoxItem Content="SAMPLE 2"/>
</ComboBox>DataGrid
複数存在するデータをグリッド形式(表形式)で表示するコントロールが「データグリッド」です。
DataGridでは、セルのフォント、色、サイズなど外観をカスタマイズが可能です。

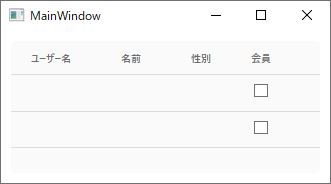
DataGridの基本的な使い方
データベースのデータを表示と編集、並び替えができるテーブルを作成したい時に使用することが多いです。

上図のデータグリッドは次のように XAML へ記述します。
<DataGrid
Margin="10"
AutoGenerateColumns="False">
<DataGrid.ColumnHeaderStyle>
<Style BasedOn="{StaticResource MaterialDesignDataGridColumnHeader}" TargetType="DataGridColumnHeader">
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="FontSize" Value="10" />
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTextColumn Width="80" Header="ユーザー名" />
<DataGridTextColumn Width="80" Header="名前" />
<DataGridComboBoxColumn Width="60" Header="性別" />
<DataGridCheckBoxColumn Width="60" Header="会員" />
</DataGrid.Columns>
</DataGrid>Image
画像データを表示するコントロールが「イメージ」です。
このコントロールは、さまざまなファイル形式の画像を表示することができます。またコントロールに表示した画像を回転することも可能です。

表示可能なファイル形式
- BMP:ビットマップ
- JPEG:ジョイント・フォトグラフィック・エキスパーツ・グループ
- PNG:ポータブル・ネットワーク・グラフィックス
- TIFF:タグド・イメージ・ファイル・フォーマット
- GIF:グラフィックス インターチェンジ
- ICN:アイコン
- Microsoft Windows Media Photo
Imageの基本的な使い方
WPFで画像を表示したい時に使用します。ImageのSourceプロパティに画像ファイルのパスを指定すると画像を表示できます。

上図のイメージは次のように XAML へ記述します。
<Grid>
<Image Margin="10" Source="Images\Sample.jpg"/>
</Grid>Label
画面にテキストを表示するコントロールが「ラベル」です。
このコントロールは、文字を表示するだけで入力することはできません。文字の色や背景をプロパティで変更することが可能です。
Labelの基本的な使い方
ユーザーに対して文字列を表示したい時に使用します。

上図のラベルは次のように XAML へ記述します。
<Label
Width="100"
Height="30"
Margin="0,10,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Top"
Content="Sample" />ListBox
データを一覧で表示することができるコントロールが「ListView」です。
リストボックスは文字列だけでなく、画像データやパネルなどのオブジェクトのコレクションも表示することができます。

ListBoxの基本的な使い方
ユーザーに対して、一覧の表示から任意の項目を選択させたい時に使用します。

上図のリストボックスは次のように XAML へ記述します。
<ListBox
Margin="10"
BorderBrush="#383838"
BorderThickness="1"
SelectionMode="Single">
<ListBoxItem>Samole 1</ListBoxItem>
<ListBoxItem>Samole 2</ListBoxItem>
<ListBoxItem>Samole 3</ListBoxItem>
<ListBoxItem>Samole 4</ListBoxItem>
<ListBoxItem>Samole 5</ListBoxItem>
<ListBoxItem>Samole 6</ListBoxItem>
<ListBoxItem>Samole 7</ListBoxItem>
<ListBoxItem>Samole 8</ListBoxItem>
<ListBoxItem>Samole 9</ListBoxItem>
<ListBoxItem>Samole 10</ListBoxItem>
</ListBox>ListView
複数存在するデータをグリッド形式(表形式)で表示するコントロールが「データグリッド」です。
ListBoxから派生されたItemsControlです。ListBoxと比べて簡単に行列の表示を行うことができます。

ListViewの基本的な使い方
データベースのデータやリストなどのコレクションを一覧で表示したい時に使用することが多いです。

上図のリストビューは次のように XAML へ記述します。
<Grid>
<Grid.Resources>
<XmlDataProvider x:Key="Items" XPath="Items">
<x:XData>
<Items xmlns="">
<Item
No="1"
Name="Apple"
Color="Red" />
<Item
No="2"
Name="Banana"
Color="Yelllow" />
<Item
No="3"
Name="Cherry"
Color="Red" />
<Item
No="4"
Name="Kiwi"
Color="Green" />
<Item
No="5"
Name="Orange"
Color="Orange" />
</Items>
</x:XData>
</XmlDataProvider>
</Grid.Resources>
<ListView Margin="10" ItemsSource="{Binding Source={StaticResource Items}, XPath=Item}">
<ListView.View>
<GridView>
<GridViewColumn
Width="50"
DisplayMemberBinding="{Binding XPath=@No}"
Header="No" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding XPath=@Name}"
Header="Name" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding XPath=@Color}"
Header="Color" />
</GridView>
</ListView.View>
</ListView>
</Grid>RadioButton
ある特定の項目をボタンで選択させることができるコントロールが「ラジオボタン」です。
ユーザーが選択することができる一方で、選択解除ができないボタンです。選択を解除するにはプログラム側で、IsCheckプロパティを false にするしかありません。
RadioButtonの基本的な使い方
グループ化された項目の中から単一の値を選択させたいときに使用します。

上図のラジオボタンは次のように XAML へ記述します。
<StackPanel Margin="10">
<RadioButton Content="Yes" />
<RadioButton Content="No" />
</StackPanel>まとめ

この記事ではWPFで使う UI コントロールをまとめて紹介しました。
コントロールの使い方が分からない時は、この記事を参考にしてみてくださいね。
以上、最後まで読んで頂きありがとうございました。




