WPFで使われる「Borderコントロール」はアプリケーションの画面に枠線を作るためのコントロールです。
Border は文章を枠線で囲む、画面のコントロールを用途毎に区切る、UIのコントロールの枠線として使用する、などなどさまざまな場面で使用します。
Border コントロールのプロパティを利用することで枠線の色や太さなど、デザインを自由自在にカスタマイズすることができます。
この記事では Border コントロールの使い方についてまとめていますので、ぜひ参考にしてみてください。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
Border の使い方

WPFの Border は枠線の種類、太さ、色を指定して表示することができるコントロールです。
Border を使用するには、各プロパティの値を設定することで自由にデザインをカスタマイズすることができます。
ここからは、Border で使うプロパティの説明と簡単な例を紹介します。
他の UI コントロールの使い方も知りたい方はこの記事をチェック!!

枠線の幅・高さを設定する
Borderである枠線の幅と高さを調整するプロパティは次の通りです。
| プロパティ | 説明 |
|---|---|
| Width | Border の幅を取得または設定する。 |
| Height | Border の高さを取得または設定する。 |
例として、幅が180 高さが120の枠線を作成してみましょう。Width と Height だけだと透明な枠線ができてしまうので、黄色の背景色を指定します。
<Border
Width="180"
Height="120"
Background="#fff000" />実行結果は次のようになります。

枠線の太さ・色を設定する
Borderである枠線の太さと色を調整するプロパティは次の通りです。
| プロパティ名 | 説明 |
|---|---|
| BorderThickness | Border の太さを取得または設定する。 |
| BorderBrush | 外側の境界線の色(Brush)を取得または設定する。 |
例として、太さが1 色が黒、太さが5 色が青、太さが10 色が赤、上下の太さが10 左右の太さが5 色が紫の枠を作成してみましょう。
枠線の太さが1で色が黒
<Border
Width="180"
Height="120"
BorderBrush="Black"
BorderThickness="1" />実行結果は次のようになります。

枠線の太さが5で色が青
<Border
Width="180"
Height="120"
BorderBrush="Blue"
BorderThickness="5" />実行結果は次のようになります。

枠線の太さが10で色が赤
<Border
Width="180"
Height="120"
BorderBrush="Red"
BorderThickness="10" />実行結果は次のようになります。

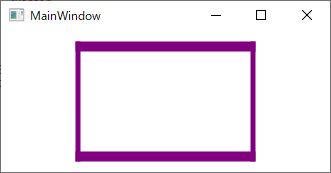
枠線の上下の太さが10、左右の太さが5で色が紫
<Border
Width="180"
Height="120"
BorderBrush="Purple"
BorderThickness="5,10,5,10" />実行結果は次のようになります。

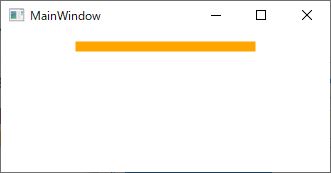
枠線の上の太さが10で色が橙色
他にもBorderを上だけ線を表示したり、Borderを下だけ線を表示することも可能です。
<Border
Width="180"
Height="120"
BorderBrush="Orange"
BorderThickness="0,10,0,0" />実行結果は次のようになります。

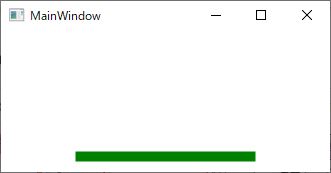
枠線の下の太さが10で色が緑
<Border
Width="180"
Height="120"
BorderBrush="Green"
BorderThickness="0,0,0,10" />実行結果は次のようになります。

枠線を丸角に設定する
Borderである枠線の角を調整するプロパティは次の通りです。
| プロパティ名 | 説明 |
|---|---|
| CornerRadius | 角の丸みの程度を表す値を取得または設定する。 |
例として、丸角の径が5、丸角の径が10、丸角の左上の径が5 右上の径が10 右下の径が15 左下の径が20の枠を作成してみましょう。
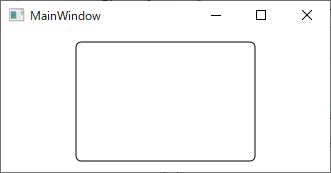
丸角の径が5
<Border
Width="180"
Height="120"
BorderBrush="Black"
BorderThickness="1"
CornerRadius="5" />実行結果は次のようになります。

丸角の径が10
<Border
Width="180"
Height="120"
BorderBrush="Black"
BorderThickness="1"
CornerRadius="10" />実行結果は次のようになります。

丸角の左上の径が5 、右上の径が10、右下の径が15、左下の径が20の枠
<Border
Width="180"
Height="120"
BorderBrush="Black"
BorderThickness="1"
CornerRadius="5,10,15,20" /Z実行結果は次のようになります。

枠線を点線に設定する
Border には枠線を点線にするプロパティはないので、Rectangle をつかって点線の枠でつくられた要素を割り当てることで点線を実現します。Rectangle で使うプロパティは次の通りです。
| プロパティ名 | 説明 |
|---|---|
| Stroke | 図形の輪郭の色(Brush)を取得または設定する。 |
| StrokeDashArray | 図形の輪郭の破線パターンを取得または設定する。 |
| StrokeThickness | 図形の輪郭の幅を取得または設定する。 |
| RadiusX | 図形の角を丸めるのに使用される x 軸の半径を取得または設定する。 |
| RadiusY | 図形の角を丸めるのに使用される y 軸の半径を取得または設定する。 |
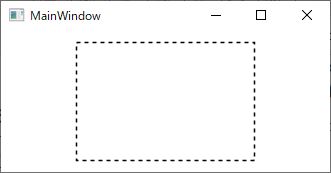
例として、幅が180 高さが120の点線の枠を作成してみましょう。
<Border
Width="180"
Height="120"
BorderThickness="2"
CornerRadius="0">
<Border.BorderBrush>
<VisualBrush>
<VisualBrush.Visual>
<Rectangle
Width="{Binding RelativeSource={RelativeSource AncestorType={x:Type Border}}, Path=ActualWidth}"
Height="{Binding RelativeSource={RelativeSource AncestorType={x:Type Border}}, Path=ActualHeight}"
RadiusX="{Binding RelativeSource={RelativeSource AncestorType={x:Type Border}}, Path=CornerRadius.TopRight}"
RadiusY="{Binding RelativeSource={RelativeSource AncestorType={x:Type Border}}, Path=CornerRadius.BottomLeft}"
Stroke="Black"
StrokeDashArray="2"
StrokeThickness="2" />
</VisualBrush.Visual>
</VisualBrush>
</Border.BorderBrush>
</Border>実行結果は次のようになります。

枠線に影を設定する
枠線に影を付ける為には、DropShadowEffect を利用して枠線の周りに影を出現させます。DropShadowEffect のプロパティの値で影の方向や濃さを調整することができます。
| プロパティ名 | 説明 |
|---|---|
| BlurRadius | シャドウのぼかし効果の半径を示す値を取得または設定する。 |
| RenderingBias | 影を描画する種類を取得または設定する。速度(Performance)または品質(Quality)の2種類がある。 |
| ShadowDepth | 対象物と影の距離を取得または設定する。 |
| Color | 影の色を取得または設定する。 |
例として、幅が180 高さが120の枠に影を作成してみましょう。
<Border
Width="180"
Height="120"
Background="White"
BorderBrush="Black"
BorderThickness="1">
<Border.Effect>
<DropShadowEffect
BlurRadius="10"
RenderingBias="Quality"
ShadowDepth="2.5"
Color="Gray" />
</Border.Effect>
</Border>実行結果は次のようになります。

枠線にグラデーションを設定する
枠線の背景をグラデーションにするには、LinearGradientBrush を利用して枠線の領域をグラデーションで塗りつぶします。LinearGradientBrush のプロパティの値でグラデーションの方向や色を調整することができます。
GradientStop でグラデーションの色とオフセット(グラデーションの終了位置)を指定します。
| プロパティ名 | 説明 |
|---|---|
| StartPoint | 線形グラデーションの起点の 2 次元座標を取得または設定する。 |
| EndPoint | 線状グラデーションの終点の 2 次元座標を取得または設定する。 |
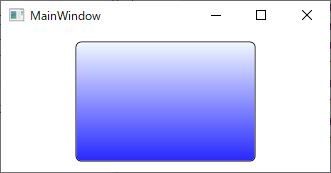
例として、幅が180 高さが120の枠の背景にグラデーションを設定してみましょう。
<Border
Width="180"
Height="120"
BorderBrush="Black"
BorderThickness="1"
CornerRadius="5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5, 1.2">
<GradientStop Color="AliceBlue" />
<GradientStop Offset="1" Color="Blue" />
</LinearGradientBrush>
</Border.Background>
</Border>実行結果は次のようになります。

枠線をコントロールに装飾する
Border はUIのコントロールの枠線として割り当てることができます。
Label、Button、DataGrid などは枠線を追加するための「BorderThickness」や「BorderBrush」などのプロパティがありますが、TextBlockにはこれらのプロパティがありません。
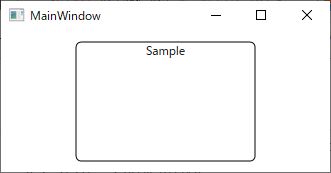
TextBlockに枠線を追加したい場合には、Border を使えば簡単に枠線を追加することができます。
<Border
Width="180"
Height="120"
BorderBrush="Black"
BorderThickness="1"
CornerRadius="5">
<TextBlock Text="Sample" TextAlignment="Center" />
</Border>実行結果は次のようになります。

最後に

この記事では Border コントロールの基本的な使い方について紹介をしました。
アプリケーションの画面作成で文章を囲んだり、コントロールを用途毎に区切る場合に利用でき、よく利用するUIコントロールの1つです。
他にもこんな使い方があるという場合は、コメント欄で教えていただけると幸いです。



以上、最後まで読んで頂きありがとうございました。


