
CheckBoxの使い方を知りたい。。。
この記事では WPF(C#)のコントロールである「CheckBox」について基本的な使用方法を紹介しています。
CheckBoxの使い方を知りたい方は是非参考にしてみてください。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
CheckBoxとは

CheckBox(チェックボックス)は、複数の選択肢から任意の項目だけ選択する場合に用いるコントロールです。

選択する項目名の左端にある □ をクリックすることで、レ点などの記号が表示されてチェックをした状態になります。
同じような役割を持つコントロールに RadioButton があります。この2つのコントロールを使う場面は以下の違いがあります。
使用用途の違い
- CheckBox:複数選択可能な場合に使用する。
- RadioButton:1つだけ選択可能な場合に使用する。
他の UI コントロールの使い方も知りたい方はこの記事をチェック!!

CheckBoxの使い方

IsChecked プロパティ
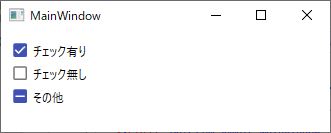
CheckBoxコントロールは、チェック有り(true)、チェック無し(false)、その他(null)の3種類の状態を表現することができます。
この状態はIsCheckedプロパティを設定します。
<CheckBox
Margin="10"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="チェック有り"
IsChecked="True" />
<CheckBox
Margin="10,33,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="チェック無し"
IsChecked="False" />
<CheckBox
Margin="10,56,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="その他"
IsChecked="{x:Null}" />
状態を監視するイベント
チェックの状態が変化した時にイベントを使って、状態変化を監視することができます。
Click イベント、Checked イベント、Unchecked イベント、Indeterminate イベントを利用する方法があります。
状態監視ができるイベント
- Click : CheckBoxをクリックした時に発生する。
- Checked :IsChecked プロパティが true になった時に発生する。
- Unchecked : IsChecked プロパティが false になった時に発生する。
- Indeterminate :IsChecked プロパティが null になった時に発生する。
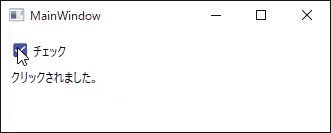
まずは Click イベントを使ったサンプルを紹介します。Click イベントが発生したら、”クリックされました。”という文字列を TextBlock に表示します。
<StackPanel Margin="10" Orientation="Vertical">
<CheckBox
Click="CheckBox_Click"
Content="チェック"
IsChecked="false" />
<TextBlock Name="TextBlock1" Margin="0,10,0,0" />
</StackPanel>private void CheckBox_Click(object sender, RoutedEventArgs e)
{
TextBlock1.Text = "クリックされました。";
}
続いて、Checked・Unchecked・Indeterminate イベントを使ったサンプルです。発生したイベントに応じて TextBlock に表示する文字列を変化させます。
<StackPanel Margin="10" Orientation="Vertical">
<CheckBox
Name="CheckBox1"
Checked="CheckBox_Checked"
Content="チェック"
Indeterminate="CheckBox_Indeterminate"
IsChecked="false"
Unchecked="CheckBox_Unchecked" />
<TextBlock Name="TextBlock1" Margin="0,10,0,0" />
</StackPanel>private void CheckBox_Checked(object sender, RoutedEventArgs e)
{
TextBlock1.Text = "チェックがオンです。";
}
private void CheckBox_Unchecked(object sender, RoutedEventArgs e)
{
TextBlock1.Text = "チェックがオフです。";
}
private void CheckBox_Indeterminate(object sender, RoutedEventArgs e)
{
TextBlock1.Text = "チェックがその他です。";
}
バインディング
CheckBox の使い方がある程度分かったところで、応用編として CheckBox の IsChecked プロパティの状態によって、TextBox に文字列の入力可否が行えるようにしてみます。
WPFにはバインディングがあるので、 CheckBox の IsChecked プロパティと TextBox の IsEnabled プロパティに ViewModel で定義したプロパティをバインディングします。
ViewModel で定義するプロパティは、Bool 型で次のように作成します。
ViewModelにはINotifyPropertyChangedを継承して、インターフェースと変更通知の実装をしておきましょう。
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace Sample
{
public class ViewModel : INotifyPropertyChanged
{
// INotifyPropertyChangedインターフェースの実装
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName] string propertyName = null)
=> PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
//TextBoxの入力可否用のプロパティ
private bool _IsEdit = false;
public bool IsEdit
{
get { return _IsEdit; }
set { if (_IsEdit != value) { _IsEdit = value; RaisePropertyChanged(); } }
}
}
}先ほど作成した IsEdit プロパティを XAML の指定プロパティにバインディングします。これで、IsEdit プロパティの状態によって入力を制御することが可能になります。
<StackPanel Margin="10" Orientation="Vertical">
<CheckBox
Content="チェック"
IsChecked="{Binding IsEdit}" />
<TextBox Name="TextBlock1" Margin="0,10,0,0" IsEnabled="{Binding IsEdit}"/>
</StackPanel>public MainWindow()
{
InitializeComponent();
DataContext = new ViewModel();
}
まとめ

この記事では WPF の CheckBox の基本的な使用方法について紹介しました。
複数の選択肢から任意の項目だけ選択する場合は、CheckBox コントロールを使ってみましょう。



以上、最後まで読んで頂きありがとうございました。


