ユーザーがアプリケーションを操作する際に作業効率を上げる方法として、よく利用する機能を「ToolBar」に並べて画面の上部に配置することがあります。
画面の上部に配置することで、ユーザーが機能を使いたい時にすぐにその機能を利用することができ、ユーザーにとって利便性の高いアプリを作成することができます。
今回はWPFのコントロールの1つである「ToolBar」の使い方と実装方法について解説をします。
- ToolBarの基本的な使い方
- ToolBarのボタンにアイコンを表示する方法
- ToolBarのボタンにヒント(補助説明)を表示する方法
- ToolBarのデータバインディングのサンプルを紹介
この記事を通して、ToolBarについて理解して頂ければ幸いです。
ToolBarとは
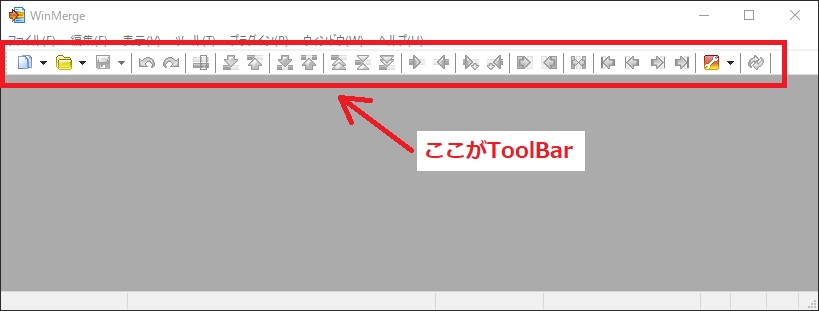
ToolBar(ツールバー)とは、アプリケーションの操作ボタンを画面上部等に並べて、ワンクリックで実行できるようにしたコントロールです。よく利用する「印刷」や「保存」といった操作をアイコン付きのボタンに割り当てる事で、ユーザーが直観的に操作する事ができ、作業効率が上げることができます。
その利便性故に、Microsoftの製品(Word2003やExcel2003、visual studio)やファイル比較ソフト(WinMarge)など様々なアプリケーションに設置されています。

最近のMicroSoftの製品(Word2007やExcel2007以降、ペイント)は、ToolBarではなくToolBarではなくRibbonが画面の上部に設置されています。
画像の準備
ユーザーが直観的に操作できるようにボタンにはアイコンを貼り付けます。このアイコン画像をインターネットでダウンロードしておきましょう。
今回はここのサイトでアイコン画像をダウンロードしました。
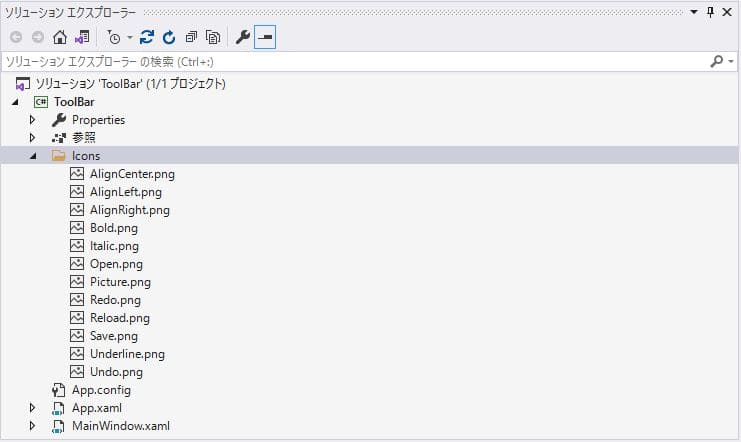
まずはWPFのプロジェクトを作って、プロジェクトに新しいフォルダを作成します。フォルダは任意の名前に変更をします。ここでは「Icons」という名前にしました。

ツールバーで使う画像をまとめて選択してドラッグアンドドロップでフォルダに保存します。

ToolBarの使い方と実装方法
まずは基本的な使い方から紹介します。
ToolBarにボタンを追加する
XAMLにToolBarコントロールを配置します。ToolBarの子要素としてButtonコントロールを含めます。
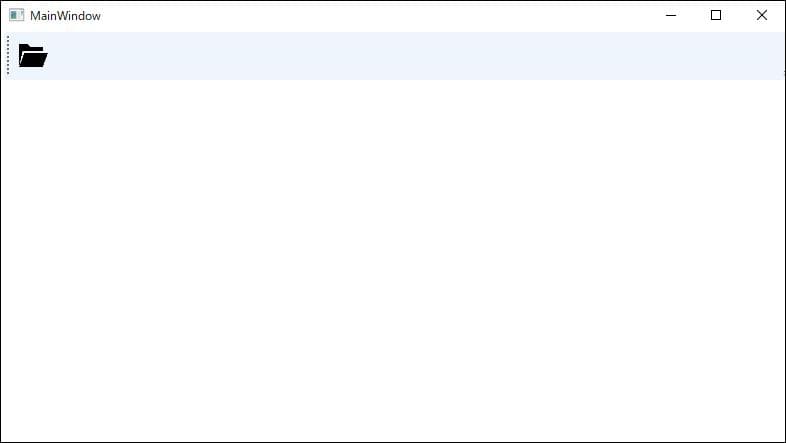
ボタンには先ほどダウンロードしたアイコン画像を設定します。画像が大きすぎないようにアイコンの大きさを微調整をします。
この時の画面は下の図のようになります。

<Window
x:Class="ToolBar.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<ToolBar
Width="792"
Height="50"
HorizontalAlignment="Left"
VerticalAlignment="Top">
<Button>
<Image Source="Icons\Open.png" Margin="10"/>
</Button>
</ToolBar>
</Grid>
</Window>ツールバーをWPFで利用する場合はToolBarクラスを使います。
ToolBarにアイコン画像が表示されない場合は、画像のプロパティを開いて「出力ディレクトリにコピー」を”常にコピーする”に変更したり、ビルドアクションを項目を変更してみましょう。
ToolBarへ追加する方法が分かったところで、他にも必要な操作対象のボタンを追加していきます。
ToolBarではボタンをある程度関連性のある操作をグループ単位で仕切ります。この時に使用するのがSeparatorです。このクラスを入れると縦の線でセパレートすることが可能です。
Separatorを追加した画面が下の図です。

<Window
x:Class="ToolBar.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<ToolBar
Width="792"
Height="50"
HorizontalAlignment="Left"
VerticalAlignment="Top">
<Button Margin="5,0,5,0">
<Image Margin="5" Source="Icons\Open.png" />
</Button>
<Separator />
<Button Margin="5,0,0,0">
<Image Margin="5" Source="Icons\Undo.png" />
</Button>
<Button Margin="0,0,5,0">
<Image Margin="5" Source="Icons\Redo.png" />
</Button>
<Separator />
<ComboBox
Width="50"
Height="30"
Margin="10,0,5,0"
SelectedIndex="0">
<ComboBoxItem Content="12" />
<ComboBoxItem Content="14" />
<ComboBoxItem Content="16" />
<ComboBoxItem Content="18" />
</ComboBox>
<Button>
<Image Margin="8" Source="Icons\Bold.png" />
</Button>
<Button>
<Image Margin="8" Source="Icons\Italic.png" />
</Button>
<Button>
<Image Margin="8" Source="Icons\Underline.png" />
</Button>
</ToolBar>
</Grid>
</Window>グループ単位でアイコンを分ける場合は、Separatorクラスを使います。
ToolTip(ツールチップ)を表示する
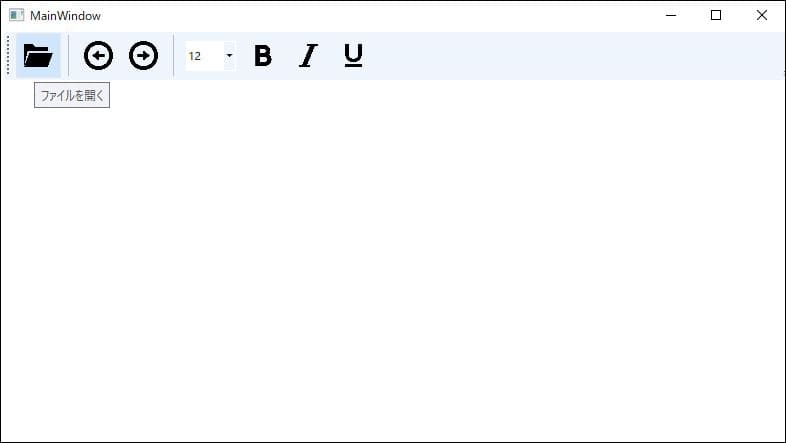
アイコン画像のボタンの操作内容をユーザーに知らせる役割があります。マウスオーバーした際にそのアイコンボタンの横に補足説明を表示することができます。
ToolBarを扱う場合は、この機能は無くてはならないものです。
設定方法は簡単でToolTipプロパティに文字列を設定するだけで表示されます。

<Window
x:Class="ToolBar.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<ToolBar
Width="792"
Height="50"
HorizontalAlignment="Left"
VerticalAlignment="Top">
<Button Margin="5,0,5,0" ToolTip="ファイルを開く">
<Image Margin="5" Source="Icons\Open.png" />
</Button>
<Separator />
<Button Margin="5,0,0,0" ToolTip="戻る">
<Image Margin="5" Source="Icons\Undo.png" />
</Button>
<Button Margin="0,0,5,0" ToolTip="進む">
<Image Margin="5" Source="Icons\Redo.png" />
</Button>
<Separator />
<ComboBox
Width="50"
Height="30"
Margin="10,0,5,0"
SelectedIndex="0"
ToolTip="フォントサイズ">
<ComboBoxItem Content="12" />
<ComboBoxItem Content="14" />
<ComboBoxItem Content="16" />
<ComboBoxItem Content="18" />
</ComboBox>
<Button ToolTip="太字">
<Image Margin="8" Source="Icons\Bold.png" />
</Button>
<Button ToolTip="斜め">
<Image Margin="8" Source="Icons\Italic.png" />
</Button>
<Button ToolTip="下線">
<Image Margin="8" Source="Icons\Underline.png" />
</Button>
</ToolBar>
</Grid>
</Window>ユーザーの理解を手助けする補足説明を表示するには、コントロールが持つToolTipプロパティを使用します。
ボタンやコンボボックスで操作をする処理を記述する
ToolBar内のボタンをクリックした時やコンボボックスを選択した時に行う処理をコードビハインド側で記述する方法とXAML側で記述する方法の2通りがあります。
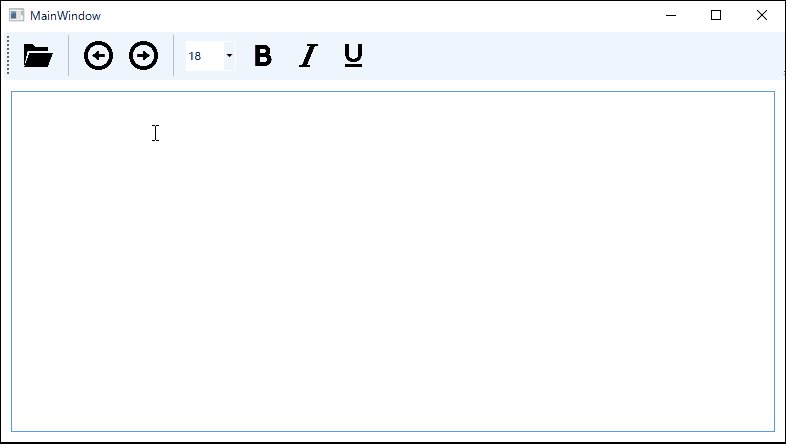
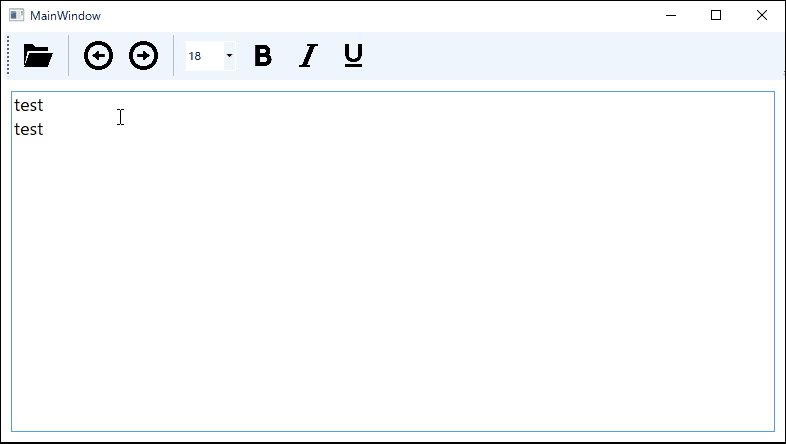
例としてテキストボックスのフォントサイズを選択したコンボボックスの値によって変更をする処理について確認してみましょう。
コードビハインド側で記述する方法
SelectionChangedプロパティにイベント名を入力します。入力してEnterキーを押下すると、コードビハインドのファイルにイベント処理が追加されます。
あとはテキストボックスのFontSizeプロパティにComboBoxで選択した値を設定してフォントサイズを変更します。

<Window
x:Class="ToolBar.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<ToolBar
Width="792"
Height="50"
HorizontalAlignment="Left"
VerticalAlignment="Top">
<Button Margin="5,0,5,0" ToolTip="ファイルを開く">
<Image Margin="5" Source="Icons\Open.png" />
</Button>
<Separator />
<Button Margin="5,0,0,0" ToolTip="戻る">
<Image Margin="5" Source="Icons\Undo.png" />
</Button>
<Button Margin="0,0,5,0" ToolTip="進む">
<Image Margin="5" Source="Icons\Redo.png" />
</Button>
<Separator />
<ComboBox
Name="cmbFontSize"
Width="50"
Height="30"
Margin="10,0,5,0"
SelectedIndex="0"
SelectionChanged="cmbFontSize_SelectionChanged"
ToolTip="フォントサイズ">
<ComboBoxItem Content="12" />
<ComboBoxItem Content="14" />
<ComboBoxItem Content="16" />
<ComboBoxItem Content="18" />
</ComboBox>
<Button ToolTip="太字">
<Image Margin="8" Source="Icons\Bold.png" />
</Button>
<Button ToolTip="斜め">
<Image Margin="8" Source="Icons\Italic.png" />
</Button>
<Button ToolTip="下線">
<Image Margin="8" Source="Icons\Underline.png" />
</Button>
</ToolBar>
<TextBox
x:Name="txtMemo"
Margin="10,60,10,10"
FontSize="12" />
</Grid>
</Window>namespace ToolBar
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private async void cmbFontSize_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//選択項目がテキストに入力される前にイベントが発生するので非同期で遅延処理を行う
await Task.Delay(10);
//senderをComboBoxにキャストしてテキストプロパティの値を取得
var value = ((ComboBox)sender).Text;
if (value == "") return;
//値をdouble型に変更する
txtMemo.FontSize = double.Parse(value);
}
}
}
XAML側で記述する方法
続いてXAML側で記述する方法ですが、先ほどよりシンプルに書くことができます。コードビハインドへの書き込みは一切不要になります。
TextBoxのフォントサイズにComboBoxのテキストプロパティをバインディングします。バインディングの方法ですが、ElementNameにComboBoxの名前(事前にComboBoxのNameプロパティを設定しておきます)を指定して、PathにはTextプロパティを指定します。
これで、ComboBoxのTextプロパティにセットされている値がTextBoxのFontSizeプロパティへバインドされます。
実行結果はコードビハインドと同じ動作になります。

<Window
x:Class="ToolBar.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<ToolBar
Width="792"
Height="50"
HorizontalAlignment="Left"
VerticalAlignment="Top">
<Button Margin="5,0,5,0" ToolTip="ファイルを開く">
<Image Margin="5" Source="Icons\Open.png" />
</Button>
<Separator />
<Button Margin="5,0,0,0" ToolTip="戻る">
<Image Margin="5" Source="Icons\Undo.png" />
</Button>
<Button Margin="0,0,5,0" ToolTip="進む">
<Image Margin="5" Source="Icons\Redo.png" />
</Button>
<Separator />
<ComboBox
Name="cmbFontSize"
Width="50"
Height="30"
Margin="10,0,5,0"
SelectedIndex="0"
ToolTip="フォントサイズ">
<ComboBoxItem Content="12" />
<ComboBoxItem Content="14" />
<ComboBoxItem Content="16" />
<ComboBoxItem Content="18" />
</ComboBox>
<Button ToolTip="太字">
<Image Margin="8" Source="Icons\Bold.png" />
</Button>
<Button ToolTip="斜め">
<Image Margin="8" Source="Icons\Italic.png" />
</Button>
<Button ToolTip="下線">
<Image Margin="8" Source="Icons\Underline.png" />
</Button>
</ToolBar>
<TextBox
x:Name="txtMemo"
FontSize="{Binding ElementName=cmbFontSize, Path=Text}"
Margin="10,60,10,10" />
</Grid>
</Window>
namespace ToolBar
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}バインディングの他に、単純な処理であればCommond(コマンド)と使ってアイコンの処理を実行することが可能です。
単純な処理の例として「コピーする」や「ペーストする」などがあります。これらは、わざわざイベントを作成することなく、Commondプロパティに実行したいコマンド名を入力するだけでその処理を実現することができます。
また、Modelの状態によってその処理が実行されるかどうかを切り替えることが可能です。
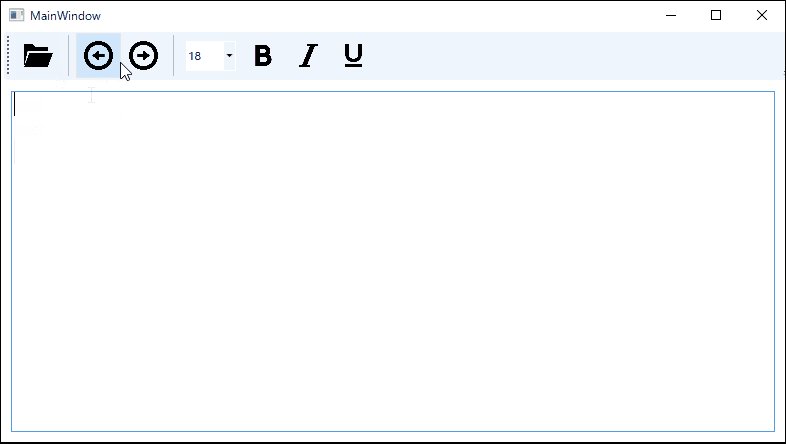
ここでは、「戻る」ボタンと「進む」ボタンにCommondを追加しました。
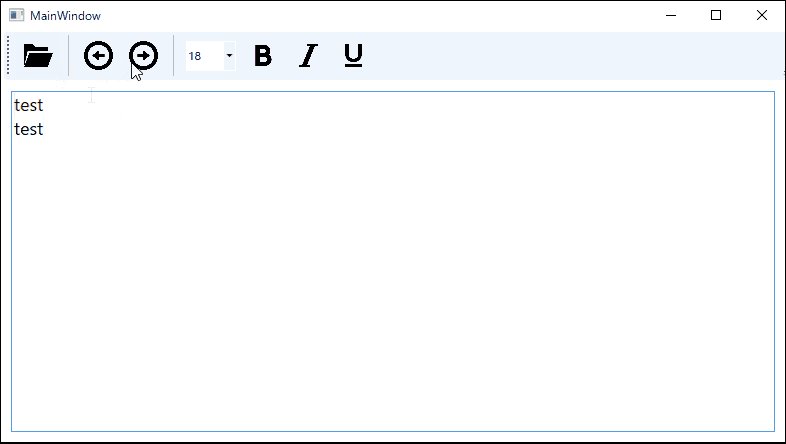
実行した結果は次の通りです。
<Window
x:Class="ToolBar.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<ToolBar
Width="792"
Height="50"
HorizontalAlignment="Left"
VerticalAlignment="Top">
<Button Margin="5,0,5,0" ToolTip="ファイルを開く">
<Image Margin="5" Source="Icons\Open.png" />
</Button>
<Separator />
<Button Margin="5,0,0,0" Command="Undo" ToolTip="戻る">
<Image Margin="5" Source="Icons\Undo.png"/>
</Button>
<Button Margin="0,0,5,0" Command="Redo" ToolTip="進む">
<Image Margin="5" Source="Icons\Redo.png" />
</Button>
<Separator />
<ComboBox
Name="cmbFontSize"
Width="50"
Height="30"
Margin="10,0,5,0"
SelectedIndex="0"
ToolTip="フォントサイズ">
<ComboBoxItem Content="12" />
<ComboBoxItem Content="14" />
<ComboBoxItem Content="16" />
<ComboBoxItem Content="18" />
</ComboBox>
<Button ToolTip="太字">
<Image Margin="8" Source="Icons\Bold.png" />
</Button>
<Button ToolTip="斜め">
<Image Margin="8" Source="Icons\Italic.png" />
</Button>
<Button ToolTip="下線">
<Image Margin="8" Source="Icons\Underline.png" />
</Button>
</ToolBar>
<TextBox
x:Name="txtMemo"
TextWrapping="Wrap"
AcceptsReturn="True"
FontSize="{Binding ElementName=cmbFontSize, Path=Text}"
Margin="10,60,10,10" />
</Grid>
</Window>
namespace ToolBar
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
まとめ
この記事ではWPFのコントロールの1つであるToolBarの使い方と実装方法について紹介をしました。
ユーザーの作業効率を向上するには必要な不可欠なコントロールなので、アプリに組み込めばユーザーに喜ばれることは間違いないでしょう。
ぜひこの機会に使ってみてはいかがでしょうか。
以上、最後まで読んでいただきありがとうございました。
参考記事