アプリの第一印象は見た目で判断される事が多い気がします。見た目が殺風景なアプリとデザインにも凝ったアプリなら、デザインが凝ったアプリの方がいいアプリだと思われるのではないでしょうか。
こう言った理由からアプリを作成する時は、なるべくデザインも拘るようにしています。
この記事では、「ModernWpfUI」というライブラリを使って、モダンなデザインへ変更する方法を紹介しています。このライブラリはモダンなデザインで GUI 画面を作成したい方にオススメです。ぜひ参考にしてみて下さい。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
WPFをモダンなスタイルへ

最新の Windows11 ではこれまでのデザイン・スタイルを刷新し、「Fluent Design System」に従ったモダンなデザインになっています。
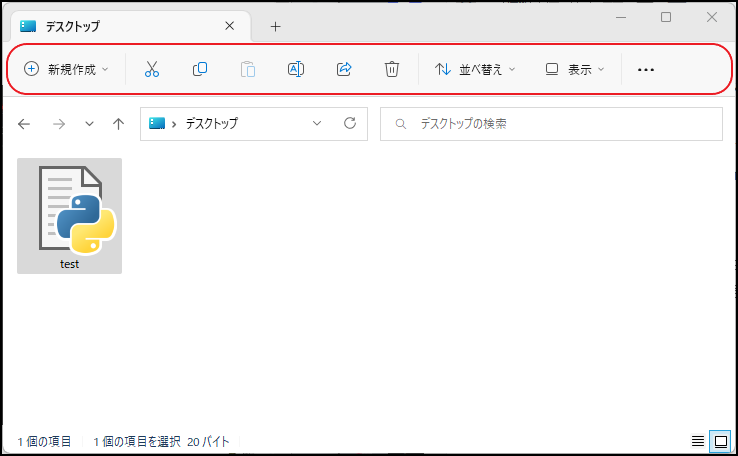
例えば、エクスプローラーのリボンは機能が整理されて、シンプルかつモダンなデザインに変更されています。

他にも長らく機能やデザインが変更されてなかったメモ帳もモダン化されています。
一方で、WPF は .NET Frameork 3.0 が登場して以降の Microsoft が提供するフレームワークという事もあって、既存の UI コントロールなどは Windows Form とほぼ変わらない見た目になっています。実際にこれらの UI コントロール を使って画面を作ると少し古っぽい見た目になってします。
XAML で見た目に関しては自力でカスタマイズできますが、もっとお手軽にモダンな見た目にしたいですよね。
そんな時は「ModernWpfUI」というライブラリをオススメします。
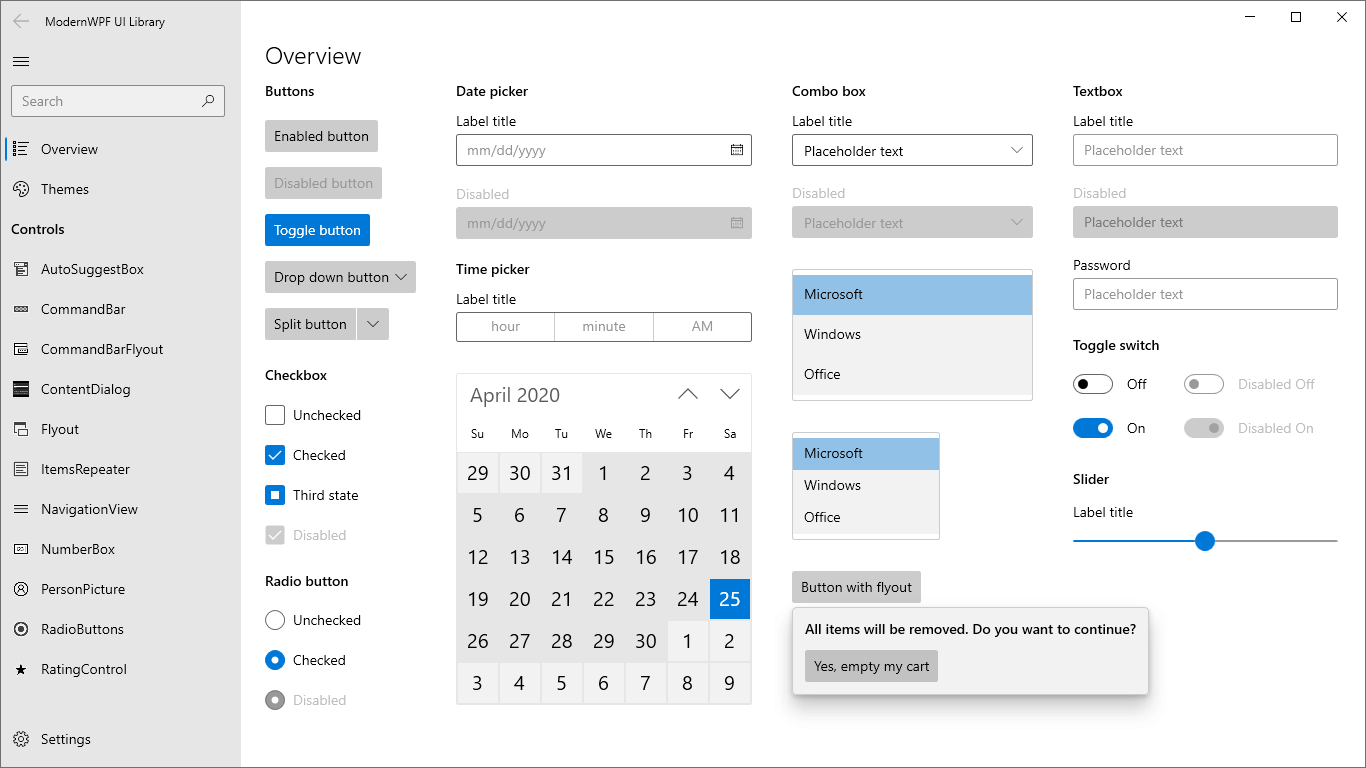
このライブラリなら次のような見た目を簡単に実現できます。(Githubより引用)

ModernWpfUIの使い方

今回は下記に記載した環境で動作確認を実施します。
環境
| 項目 | 内容 |
|---|---|
| OS | Windows11 |
| IDE | Visual Studio 2022 |
| フレームワーク | .NET 7 |
| UIフレームワーク | WPFアプリ |
まずは Visual Studio を起動して、WPF アプリケーションで新しいプロジェクトを作成します。
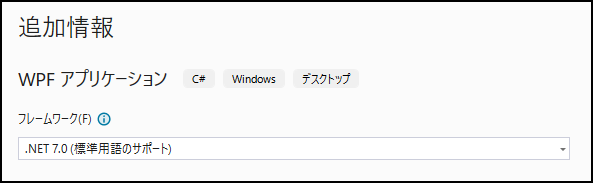
この時、フレームワークは「.NET 7.0(標準用語のサポート)」を選択します。

ModernWpfUIのインストール
ソリューションエクスプローラーを開いて、プロジェクト名で右クリックして[NuGetパッケージの管理]を選択します。
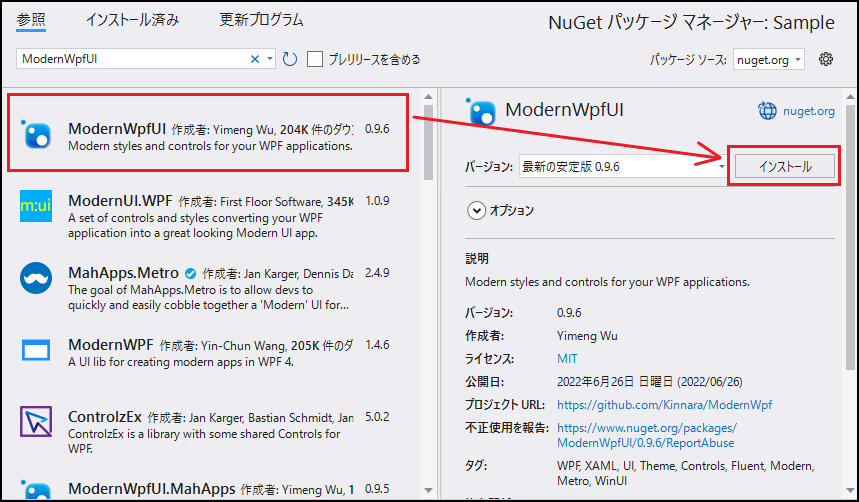
[参照]タブを選択した後、検索欄に「ModernWpfUI」を入力します。検索結果の一覧から「ModernWpfUI(作者:Yimeng Wu)」を選択して、[インストール]ボタンをクリックします。

ここでは、バージョン0.9.6をインストールしています。
ModernWpfUIのテーマを適用する
次にプロジェクトの App.xaml を開いて、次のリソースを追加します。
以下のソースコードの6行目と10~13行目が該当するコードになります。
<Application
x:Class="Sample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Sample"
xmlns:ui="http://schemas.modernwpf.com/2019"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ui:ThemeResources />
<ui:XamlControlsResources />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>ここまで出来れば、モダンなテーマを WPF に適用できるようになります。
次のサンプルコードを MainWindow の XAML に記述して動作確認をしてみましょう。
<Window
x:Class="Sample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Sample"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ui="http://schemas.modernwpf.com/2019"
Title="MainWindow"
Width="800"
Height="450"
ui:WindowHelper.UseModernWindowStyle="True"
mc:Ignorable="d">
<ui:SimpleStackPanel Margin="12" Spacing="24">
<TextBlock Style="{StaticResource HeaderTextBlockStyle}" Text="My first ModernWPF app" />
<Button Content="I am a button" />
<Button Content="I am an accent button" Style="{StaticResource AccentButtonStyle}" />
</ui:SimpleStackPanel>
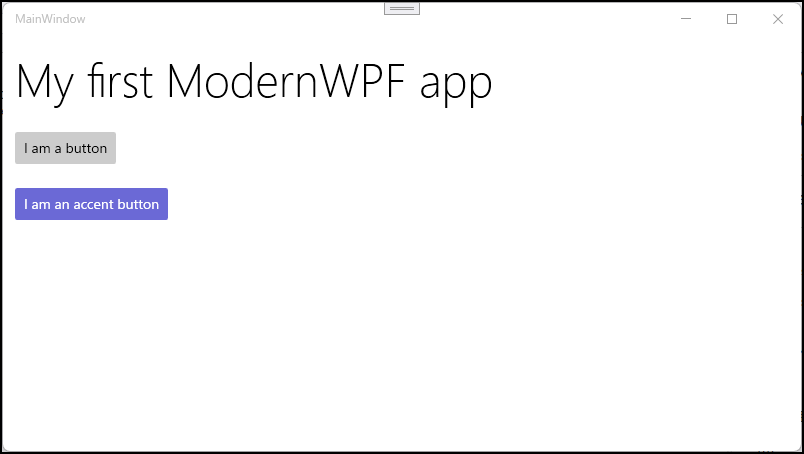
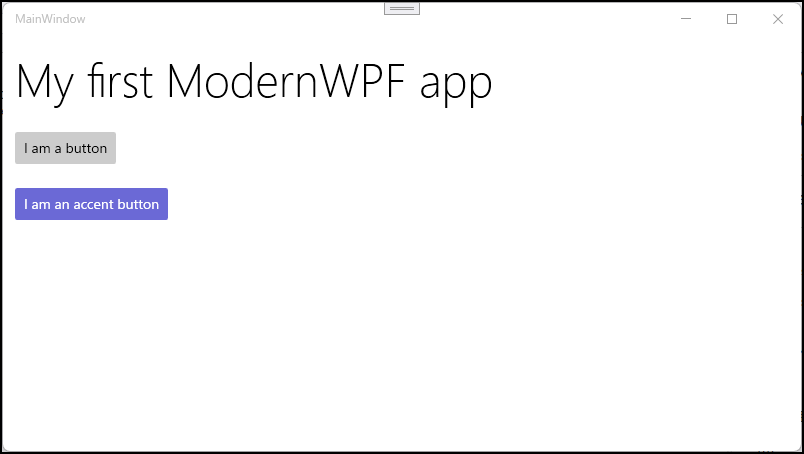
</Window>画面にボタンとテキストブロックを配置しました。実行したのが次の図になります。

コントロールの見た目が変わって、モダンな感じになりました。
テーマのモード切り替え
ModernWpfUI は「ライト」と「ダーク」の2つモードがあり、このモードは Windows OS のテーマで変更する方法と WPF の App.xaml で変更する方法があります。
Windows OS のテーマで変更する方法
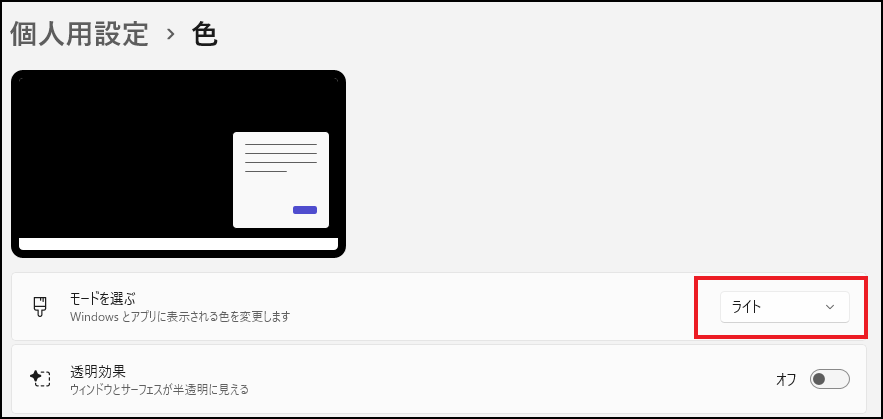
Windows の[スタート]メニューから[設定]をクリックします。サイドメニューから[個人用設定]をクリックして[色]を選択します。
ここでモードを変更すると、WPF で作成したアプリケーションのモードを変更されます。

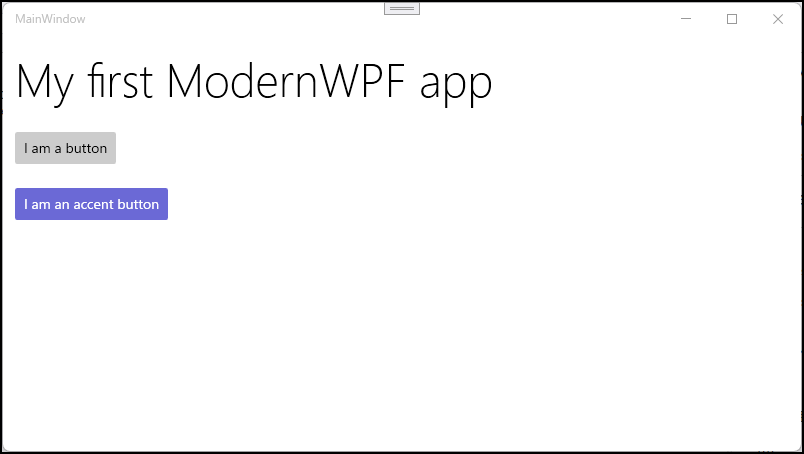
モード選択が”ライト”の場合は次のような見た目になります。

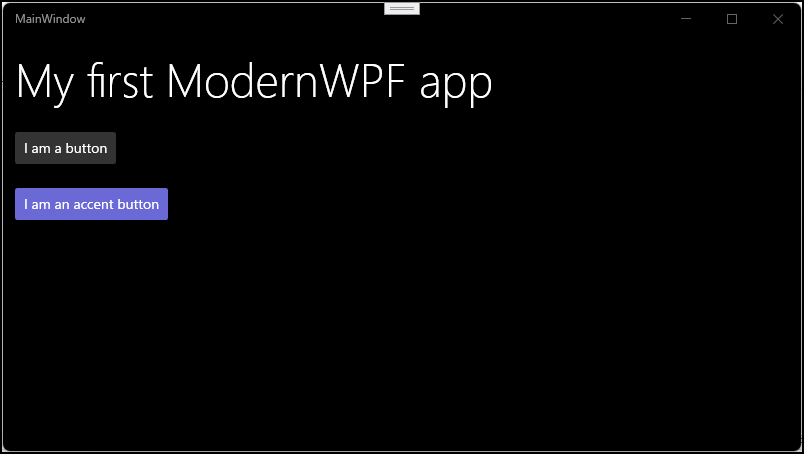
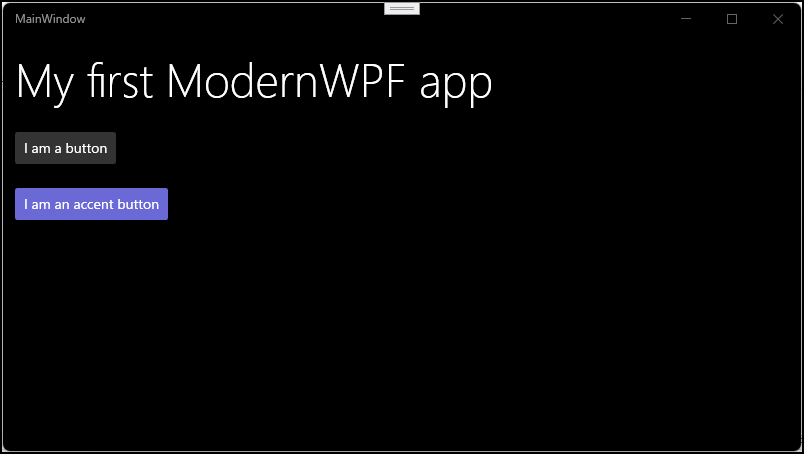
モード選択が”ダーク”の場合は次のような見た目になります。

WPF の App.xaml で変更する方法
プロジェクトの App.xaml を開いて、ThemeResources に RequestedTheme プロパティを追加します。このプロパティでテーマの選択を行います。(11行目)
<Application
x:Class="Sample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Sample"
xmlns:ui="http://schemas.modernwpf.com/2019"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ui:ThemeResources RequestedTheme="Light" />
<ui:XamlControlsResources />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>RequestedTheme が”Light”の場合は次のような見た目になります。
<ui:ThemeResources RequestedTheme=”Light” />

RequestedTheme が”Dark”の場合は次のような見た目になります。
<ui:ThemeResources RequestedTheme=”Dark” />

ここでテーマの選択を行った場合は、Windows OS のテーマに依存しなくなります。
コントロールの紹介

ここからはモダンな見た目になった UI コントロールを紹介します。
Button
ボタンは、あらゆる操作のトリガーになるコントロールです。
<Button… />

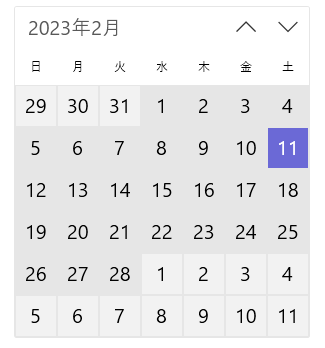
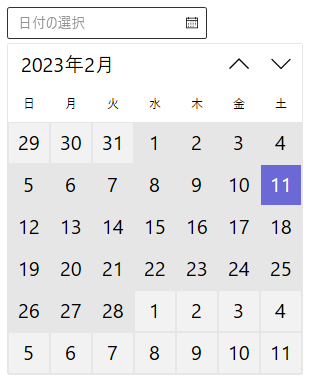
Calendar
カレンダーは、ユーザーが好きな日時を選択できるコントロールです。
<Calendar… />

CheckBox
チェックボックスは、オンまたはオフの2つの状態を切り替えて選択できるコントロールです。
<CheckBox… />

ComboBox
コンボボックスは、リストからユーザーが任意の項目を選択できるコントロールです。
<ComboBox… />

DatePicker
デートピッカーは、ユーザーが好きな日付を選択し、それを任意の書式で表示するコントロールです。
<DatePicker… />

Expander
エキスパンダーは、エリアに書かれた文字を開閉できるコントロールです。ヘッダーは開閉に関係なく表示されます。
<Expander… />

GroupBox
グループボックスは、複数のコントロールを1つのグループとして扱うコントロールです。
<GroupBox… />

ListBox
リストボックスは、リスト化された項目を表示するコントロールです。
<ListBox… />

ListView
リストビューは、リスト化された項目を表示・制御するコントロールです。
<ListView… />

ProgressBar
プログレスバーは、処理の進行状況を表示するコントロールです。
<ProgressBar… />

RadioButton
ラジオボタンは、グループ化された中から1つの項目を選択する時に使うコントロールです。
<RadioButton… />

TextBox
テキストボックスは、ユーザーが文字列を入力できるコントロールです。
<TextBox… />

まとめ

この記事では「ModernWpfUI」というライブラリを使って、モダンなデザインへ変更する方法を紹介していました。
このライブラリを使って GUI 画面の見た目を変えてみてはいかがでしょうか。



以上、最後まで読んで頂きありがとうございました。


