MahApps.Metro には Modern UI で使われる UI コントロールがいくつか用意されています。
親切なことにライブラリをインストールすると、プロジェクトのツールボックスにコントロールが自動的に追加されます。
この記事は MahApps.Metro のコントロールのサンプルコードと画像をまとめて紹介しています。※コントロールはアルファベット順に並べてします。
また、事前にライブラリのインストールが必須ですので、インストールが未完了の方はこの記事をご覧ください。

MahApps.Metro のコントロール一覧
Button
<Button …/>
Modern UI を適用した状態だと次のようなボタンになります。

MahApps.Metro では様々なスタイルのボタンが用意されています。
<Button
Width="100"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="Button"
Style="{DynamicResource MahApps.Styles.Button.Square}" />
<Button
Width="100"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="Button"
Style="{DynamicResource MahApps.Styles.Button.Square.Accent}" />
<Button
Width="100"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="Button"
Style="{DynamicResource MahApps.Styles.Button.Square.Highlight}" />
<Button
Width="100"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="Button"
Style="{DynamicResource MahApps.Styles.Button.Circle}" />
<Button
Width="100"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="Button"
Style="{DynamicResource MahApps.Styles.Button.Flat}" />
<Button
Width="100"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="Button"
Style="{DynamicResource MahApps.Styles.Button.MetroWindow.Dark}" />
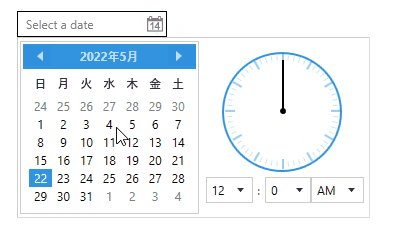
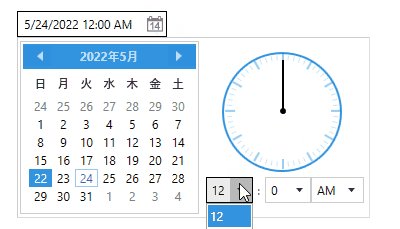
DateTimePicker
<mah.DateTimePicker…/>
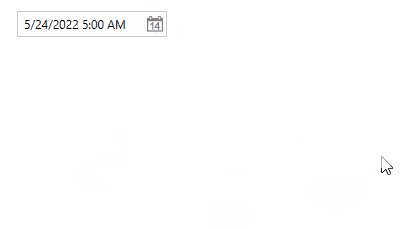
MahApps.Metro を追加すれば、拡張コントロールのデートタイムピッカーを利用することができます。
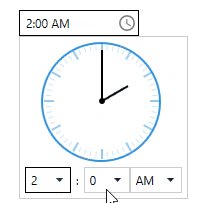
このコントロールはユーザーが日付と時間を選択できるようにするコントロールです。
もともと WPF のコントロールには DatePicker というコントロールがあり、このコントロールに時間を選択する要素を追加したコントロールです。
アイコンをクリックすると、日付を選択するカレンダーと時間を選択するコンボボックスが表示されます。
<mah:DateTimePicker
Width="150"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
PickerVisibility="HourMinute"
SelectedTimeFormat="Short" />

DropDownButton
<mah.DropDownButton …/>
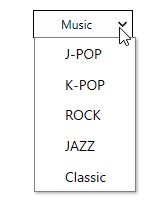
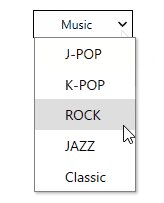
MahApps.Metro を追加すれば、拡張コントロールのドロップダウンボタンを利用することができます。
このコントロールはドロップダウンメニューを用いて、複数のボタンのリストを形成してまとめることができます。見た目はコンボボックスと同じですが、ボタンなので Click イベントや Command が使える点が大きな違いでしょうか。
<mah:DropDownButton
Width="100"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="Music">
<mah:DropDownButton.ItemsSource>
<x:Array Type="sys:String">
<sys:String>J-POP</sys:String>
<sys:String>K-POP</sys:String>
<sys:String>ROCK</sys:String>
<sys:String>JAZZ</sys:String>
<sys:String>Classic</sys:String>
</x:Array>
</mah:DropDownButton.ItemsSource>
</mah:DropDownButton>
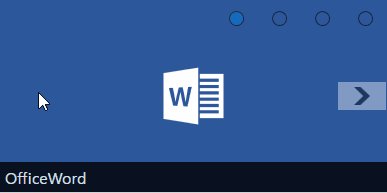
FlipView
<mah.FlipView …/>
MahApps.Metro を追加すれば、拡張コントロールのフリップビューを利用することができます。
このコントロールは複数の画像をコレクション内に格納して、ナビゲーションボタンをクリックするとコレクション内で移動できます。
よく使いそうなプロパティは次の通りです。
| プロパティ名 | 内容 |
|---|---|
| BannerText | バナーテキストを取得または設定します。 |
| IndexHorizontalAlignment | コレクションのナビゲーションを表示する水平方向の位置を取得または設定します。 |
| IndexPlacement | コレクションのナビゲーションを表示するする場所の位置を取得または設定します。 |
| IsBannerEnabled | バナーを表示するかどうかを取得または設定します。 |
| ShowIndex | コレクションのナビゲーションを表示するかどうかを取得または設定します。 |
<mah:FlipView
Height="200"
Margin="0,0,5,0"
Foreground="{DynamicResource MahApps.Brushes.ThemeBackground}"
IndexHorizontalAlignment="Right"
IndexPlacement="TopOverItem"
ShowIndex="True">
<mah:FlipView.Items>
<mah:FlipViewItem Background="#2c579b" BannerText="OfficeWord">
<iconPacks:PackIconModern
Width="60"
Height="60"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Kind="OfficeWord" />
</mah:FlipViewItem>
<mah:FlipViewItem Background="#217245" BannerText="OfficeExcel">
<iconPacks:PackIconModern
Width="60"
Height="60"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Kind="OfficeExcel" />
</mah:FlipViewItem>
<mah:FlipViewItem Background="#b6472b" BannerText="OfficePowerpoint">
<iconPacks:PackIconModern
Width="60"
Height="60"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Kind="OfficePowerpoint" />
</mah:FlipViewItem>
<mah:FlipViewItem Background="#0078d7" BannerText="OfficeOutlook">
<iconPacks:PackIconModern
Width="60"
Height="60"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Kind="OfficeOutlook" />
</mah:FlipViewItem>
</mah:FlipView.Items>
</mah:FlipView>
上記で使用しているアイコンは「MahApps.Metro.IconPacks」を使っています。このアイコンの詳しい使い方については次の記事を参考にしてみてください。

NumericUpDown
<mah.NumericUpDown …/>
MahApps.Metro を追加すれば、拡張コントロールのニューメリックアップダウンを利用することができます。
見た目はテキストボックスに似ていますが、数値を上げるボタンと下げるボタンが付いています。
Maximum と Minimum プロパティで設定できる数値の上下限を設定することができます。
<mah:NumericUpDown
Width="100"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Maximum="100"
Minimum="0"
Value="10" />![]()
MetroProgressBar
<mah.MetroProgressBar …/>
MahApps.Metro を追加すれば、拡張コントロールのメトロプログレスバーを利用することができます。
このコントロールは、WPF の ProgressBar を継承しているので、ほぼ同じ使い方です。
<mah:MetroProgressBar
Width="100"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
IsIndeterminate="True" />
進捗状況を表示するには、最小値と最大値を決めて Value プロパティに数値を入力します。
<mah:MetroProgressBar
Width="100"
Height="15"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
BorderBrush="DarkGray"
BorderThickness="1"
Maximum="100"
Minimum="0"
Value="30" />
ProgressRing
<mah.ProgressRing …/>
MahApps.Metro を追加すれば、拡張コントロールのプログレスリングを利用することができます。
リング状にぐるぐると回っているプログレスを表示します。アプリケーションでよく見かけるやつですね。
<mah:ProgressRing
Width="50"
Height="15"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
IsActive="True" />
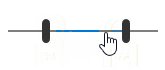
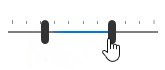
RangeSlider
<mah.RangeSlider …/>
MahApps.Metro を追加すれば、拡張コントロールのレンジスライダーを利用することができます。
任意の値に調整できる WPF の Slider とは違い、上限値と下限値の範囲が指定できます。
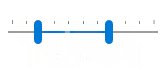
ひとつのスライダー内に2つのツマミが配置してあり、2つのツマミをスライドさせることで、値の範囲を指定することができます。
<mah:RangeSlider
Width="150"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
AutoToolTipPlacement="BottomRight"
LargeChange="10"
LowerValue="40"
Maximum="100"
Minimum="0"
SmallChange="1"
UpperValue="60" />

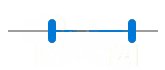
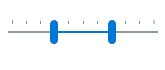
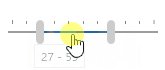
目盛りを表示するには TickFrequency プロパティと TickPlacement プロパティを使用します。目盛りの間隔と目盛りを表示する位置を設定することができます。
<mah:RangeSlider
Width="150"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
AutoToolTipPlacement="BottomRight"
LargeChange="10"
LowerValue="40"
Maximum="100"
Minimum="0"
SmallChange="1"
TickFrequency="10"
TickPlacement="TopLeft"
UpperValue="60" />

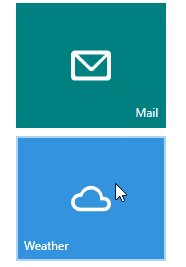
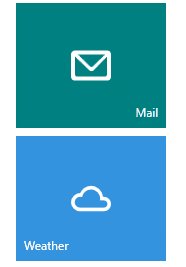
Tile
<mah.Tile …/>
MahApps.Metro を追加すれば、Windows 8の特徴的なデザインだったタイルを利用することができます。
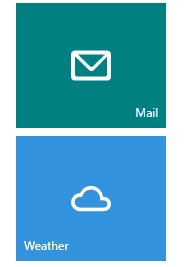
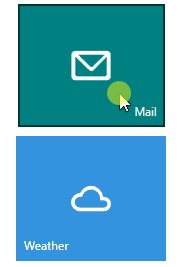
タイルは四角の形状をしたパネルにアイコンや写真を配置し、そのパネルが何を意味しているか分かるようにタイトルを表示します。
ボタンコントロールを継承しているので、Click イベントや Command などが使えます。
<StackPanel>
<mah:Tile
Title="Mail"
Width="150"
Height="125"
Margin="5"
mah:ControlsHelper.MouseOverBorderBrush="{DynamicResource MahApps.Brushes.ThemeForeground}"
Background="Teal"
HorizontalTitleAlignment="Right"
TextOptions.TextFormattingMode="Ideal"
TextOptions.TextRenderingMode="ClearType"
TitleFontSize="12">
<iconPacks:PackIconModern
Width="40"
Height="40"
Kind="Email" />
</mah:Tile>
<mah:Tile
Title="Weather"
Width="150"
Height="125"
mah:ControlsHelper.MouseOverBorderBrush="White"
HorizontalTitleAlignment="Left"
TextOptions.TextFormattingMode="Ideal"
TextOptions.TextRenderingMode="Aliased"
TitleFontSize="12">
<iconPacks:PackIconMaterial
Width="40"
Height="40"
Kind="WeatherCloudy" />
</mah:Tile>
</StackPanel>
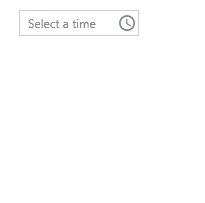
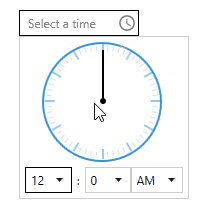
TimePicker
<mah.TimePicker …/>
MahApps.Metro を追加すれば、拡張コントロールのタイムピッカーを利用することができます。
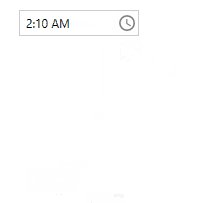
このコントロールはユーザーが時間を選択できるようにするコントロールです。
アイコンをクリックすると、時計と時間を選択するコンボボックスが表示されて、選択した時間に応じて時計の針が動きます。
SelectedDateTime プロパティで選択した時間を取得することができます。
<mah:TimePicker
Width="120"
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
PickerVisibility="HourMinute"
SelectedTimeFormat="Short" />
ToggleSwitch
<mah.ToggleSwitch …/>
MahApps.Metro を追加すれば、拡張コントロールのトグルスイッチを利用することができます。
トグルスイッチが OFF の状態でクリックすると、IsOn プロパティが true になります。
逆にトグルスイッチが ON の状態でクリックすると、IsOn プロパティが false になります。

トグルスイッチの右側のテキストは OnContent プロパティと OffContent プロパティを設定することで変更することができます。
<mah:ToggleSwitch
Margin="120,80,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
IsOn="False"
OffContent="オフです"
OnContent="オンです" />

まとめ
MahApps.Metro パッケージを使えば、.NET に標準で搭載されているコントロールの他に、カスタムのコントロールを扱うことが可能になります。
開発したいアプリケーションのイメージに近いカスタムコントロールがあれば、開発工数の短縮に繋がりますので使ってみてはいかがでしょうか。
以上、最後まで読んで頂きありがとうございました。