
WPF の DataPicker を使いたい。。。
WPF のコントロールの1つである DataPicker について、WEB サイト上にまとめてある記事が無かったので基本的な使い方(プロパティやイベント処理)を紹介します。
何かのお役に立てば幸いです。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
WPFで日付の選択

WPF で日付の選択をするコントロールには、DatePicker コントロールというものがあります。
このコントロールは、ユーザーが日付の選択ができるように画面に配置します。
XAML のCalenderタグを記述すると簡単に表示できます。
<Calendar />

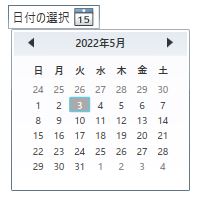
コントロールの右側にボタンがあるのでクリックすると、カレンダーが表示されるので、日付の選択を行えます。

DatePickerの使い方

日付を指定して表示する
DatePicker にデフォルト値をテキストに表示するには、SelectedDateプロパティを使用します。
このプロパティはカレンダーで選択された日付を取得する場合にも使用します。
| プロパティ名 | 内容 |
|---|---|
| SelectedDate | 現在選択されている日付を取得または設定します。 |
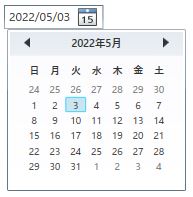
では、2022年5月3日を DatePicker のテキストに表示してみます。
<DatePicker
Margin="20,10,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
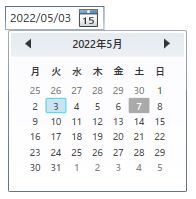
SelectedDate="2022/5/3" />実行すると次のような結果になります。

カレンダーを表示すると、選択された日付が水色の背景になっています。背景が灰色になっている日付は現在の日付を意味します。

現在の日付を指定する
XAML 上で DatePicker のTextプロパティに現在に日付を指定して表示する場合は、SelectedDateプロパティを使用して次にように記述します。
名前空間 System を XAML で参照できるように、下記コードの1行目を XAML のヘッダーに追加します。これがないとSelectDateプロパティでバインディングしている DateTime のTodayプロパティを参照することができません。
xmlns:System="clr-namespace:System;assembly=mscorlib"
<DatePicker
Margin="20,10,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
SelectedDate="{Binding Mode=OneTime, Source={x:Static System:DateTime.Today}}"/>実行すると次のような結果になります。

表示形式を指定して表示する
DatePicker のテキストに表示される日付の形式を変更するには、DatePickerFormatプロパティを使用します。
| プロパティ名 | 内容 |
|---|---|
| DatePickerFormat | 選択した日付を表示するために使用される形式を取得または設定します。 |
このプロパティは DatePickerFormat 列挙型に定義されている Long または Short から指定します。デフォルト値は Long になっています。
- Long:年月日を省略しない形式で日付を表示する。
- Short:年月日を省略する形式で日付を表示する。
<DatePicker
Margin="20,10,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
SelectedDate="2022/5/3"
SelectedDateFormat="Long" />それぞれのフォーマットで実行した結果が次のようになります。
DatePickerFormat.Long

DatePickerFormat.Short

カレンダーの日付を指定する
カレンダーが表示された時の日付を指定する場合は、DisplayDate プロパティを使用します。
| プロパティ名 | 内容 |
|---|---|
| DisplayDate | 表示する日付を取得または設定します。 |
SelectedDateプロパティとは違い、あくまでカレンダーに表示する日付を指定するのでテキストの表示まで指定することはできません。
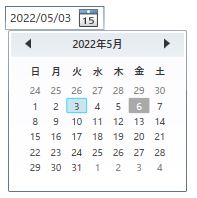
DatePicker のテキストに5月3日を表示し、カレンダーには1月1日を表示してみます。
<DatePicker
Margin="20,10,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
SelectedDate="2022/5/3"
DisplayDate="2022/1/1" />実行すると次のような結果になります。

選択不可な日付を設定する
カレンダーの日付で選択させたくない日付がある場合は、BlackoutDateプロパティを使用します。
| プロパティ名 | 内容 |
|---|---|
| BlackoutDate | 選択不可としてマークされている日付のコレクションを取得または設定します。 |
プロパティ値は CalendarBlackoutDatesCollection という日付のコレクションなので、選択できない日付を複数個所設定することができます。
例として5月4日と5月9日~5月13日の日付を選択不可にします。
<DatePicker
Name="datePicker"
Margin="20,10,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
SelectedDate="2022/5/3" />public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
//選択不可にする日付をBlackoutDatesに追加
datePicker.BlackoutDates.Add(new CalendarDateRange(new DateTime(2022, 5, 4), new DateTime(2022, 5, 4)));
datePicker.BlackoutDates.Add(new CalendarDateRange(new DateTime(2022, 5, 9), new DateTime(2022, 5, 13)));
}
}実行すると次のような結果になります。
選択不可の日付には×マークが表示され、選択ができないようになります。

選択範囲を限定する
ユーザーがカレンダーで選択できる日付の範囲を制限するには、DisplayDateStartプロパティと DisplayDateEndプロパティを使用します。
| プロパティ名 | 内容 |
|---|---|
| DisplayDateStart | 表示する最初の日付を取得または設定します。 |
| DisplayDateEnd | 表示する最後の日付を取得または設定します。 |
例として5月3日~5月13日の日付までを選択可能にします。
<DatePicker
Margin="20,10,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
DisplayDateStart="2022/5/3"
DisplayDateEnd="2022/5/13"
SelectedDate="2022/5/3" />実行すると次のような結果になります。
指定した範囲以外の日付は全て非表示の状態になり、ユーザーは指定された範囲以外の日付は選択ができません。

カレンダーの週の始まりを変更する
カレンダーの週の始まりはデフォルトでは日曜日です。他の曜日から始まるように変更する場合は、FirstDayOfWeekプロパティを使用します。
| プロパティ名 | 内容 |
|---|---|
| FirstDayOfWeek | 週の始まりと見なされる曜日を取得または設定します。 |
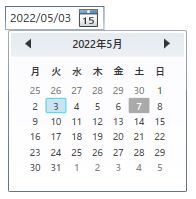
例として週の始まりを月曜日に変更します。
<DatePicker
Margin="20,10,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
FirstDayOfWeek="Monday"
SelectedDate="2022/5/3" />実行すると次のような結果になります。

現在の日付を強調しない
カレンダーを開いたときに現在の日付を強調しないようにするには、IsTodayHighlightedプロパティを使用します。
| プロパティ名 | 内容 |
|---|---|
| IsTodayHighlighted | 現在の日付が強調表示されるかどうかを示す値を取得または設定します。 |
次のようなコードを記述します。
<DatePicker
Margin="20,10,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
IsTodayHighlighted="False"
SelectedDate="2022/5/3" />実行すると現在の日付が強調されなくなりました。
青背景はSelectdDateプロパティで選択している日付です。

カレンダーを動的に表示する
コードで DatePicker のカレンダーを表示・非表示にするには、IsDropDownOpenプロパティを使用します。
| プロパティ名 | 内容 |
|---|---|
| IsDropDownOpen | ドロップダウン Calendar が開いているか閉じているかを示す値を取得または設定します。 |
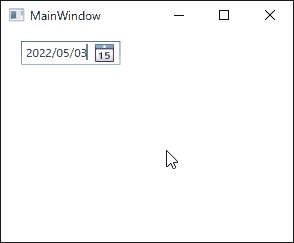
例としてアプリケーションを起動した時に DatePicker のカレンダーが表示されるようにします。
<DatePicker
Margin="20,10,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
IsDropDownOpen="True"
SelectedDate="2022/5/3" />実行すると次のような結果になります。
動かしていないので分かりにくいですが、カレンダーが開いた状態でアプリケーションが起動します。

日付が変更されたらイベントを発生させる
DatePicker のカレンダーで日付を選択した時に 日付の変更通知のイベントを発生させるには、SelectedDateChangedイベントを使用します。
| イベント名 | 内容 |
|---|---|
| SelectedDateChanged | SelectedDate プロパティが変更されると発生します。 |
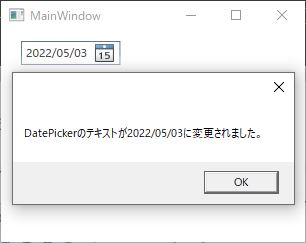
次のように XAMLとコードビハインドに記述します。
<DatePicker
Name="datePicker"
Margin="20,10,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
SelectedDate="2022/5/3"
SelectedDateChanged="datePicker_SelectedDateChanged"/>private void datePicker_SelectedDateChanged(object sender, SelectionChangedEventArgs e)
{
//Textプロパティで変更した値を取得
var text = (sender as DatePicker)?.Text;
MessageBox.Show($"DatePickerのテキストが{text}に変更されました。");
}実行すると次のような結果になります。

テキストに入力されたらイベントを発生させる
DatePicker のテキストに文字が入力されたことをイベントで通知させるには、KeyUpイベントを使用します。キーボードのキーが離れたらイベントを発生させる方法になります。
| イベント | 内容 |
|---|---|
| KeyUp | この要素にフォーカスがあるときにキーが離されると発生します。 |
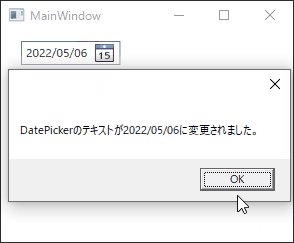
次のように XAML とコードビハインドに記述します。
<DatePicker
Name="datePicker"
Margin="20,10,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
SelectedDate="2022/5/3"
KeyUp="datePicker_KeyUp" />private void datePicker_KeyUp(object sender, KeyEventArgs e)
{
//制御キーは戻す
if (e.Key != Key.D0 && e.Key != Key.D1 && e.Key != Key.D2 && e.Key != Key.D3 && e.Key != Key.D4 &&
e.Key != Key.D5 && e.Key != Key.D6 && e.Key != Key.D7 && e.Key != Key.D8 && e.Key != Key.D9) return;
//Textプロパティで変更した値を取得
var text = (sender as DatePicker)?.Text;
//日付として正しく入力されているか確認
if (!DateTime.TryParse(text, out DateTime dateTime)) return;
MessageBox.Show($"DatePickerのテキストが{text}に変更されました。");
}実行すると次のような結果になります。

まとめ

この記事では WPF の DatePicker の使い方についてサンプルコードと画像を用いて解説をしました。
画面で日付カレンダーを利用する際の参考になれば幸いです。



以上、最後まで読んで頂きありがとうございました。


