GitHub(ギットハブ)は、ソースコードの管理やチームでの共同作業を効率化するのに便利なツールです。オープンソースプロジェクトや企業のプライベートなプロジェクトがリポジトリ(保存・管理)されています。
メリット
- バージョン管理
変更履歴の追跡や過去の状態への復元が可能である。 - 共有開発の業務効率化
ソースプログラムの共有が簡単に行えるため、管理また全体の整合性が取りやすくなる。
Visual Studio 2022 とGitHub を連携することで、C# で開発したプロジェクトのバージョン管理やコードの共有がスムーズになります。
本記事では、Visual Studio と GitHub の連携方法、基本的な開発フローについて詳しく紹介します。初心者の方にもわかりやすく説明していますので、これを機に GitHub を活用した開発環境を整えてみましょう。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
GitHubと連携する方法

Visual Studio 2022 と GitHub を連携するには以下に記載している事前準備が必要です。
ここでは事前準備の説明は割愛します。
- Visual Studio 2022 のインストール
- Git のインストール
- GitHub アカウントの作成
GitHub では「リポジトリ」や「コミット」など専門用語が使われます。これらの専門用語の意味を理解しておく必要があります。
- リポジトリ:プロジェクトのファイルや履歴を保存する場所(データベース)のこと
- リモートリポジトリ:ネット上にあるリポジトリのこと
- ローカルリポジトリ:パソコン内にあるリポジトリのこと
- コミット:変更内容を記録すること
- プッシュ:ローカルリポジトリからリモートリポジトリへ変更を共有すること
- ブランチ:プロジェクトの作業コピーを分岐させる機能のこと
- プル:リモートリポジトリからダウンロードすること
- プルリクエスト:自分が変更した内容を取り込んでもらうよう依頼すること
- クローン:リモートリポジトリをローカルにコピーすること
プロジェクト作成
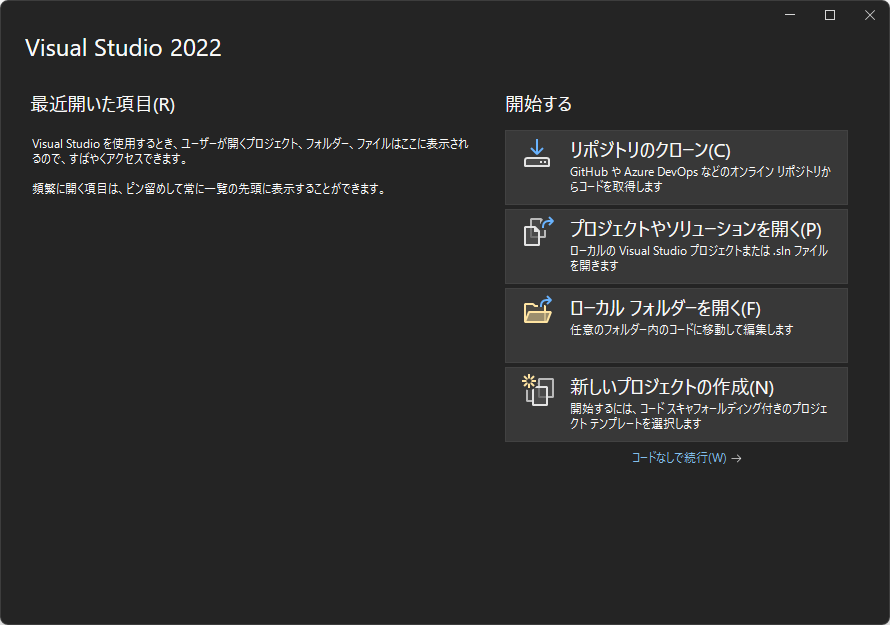
Visual Studio 2022 を起動して、「新しいプロジェクトの作成」を選択します。

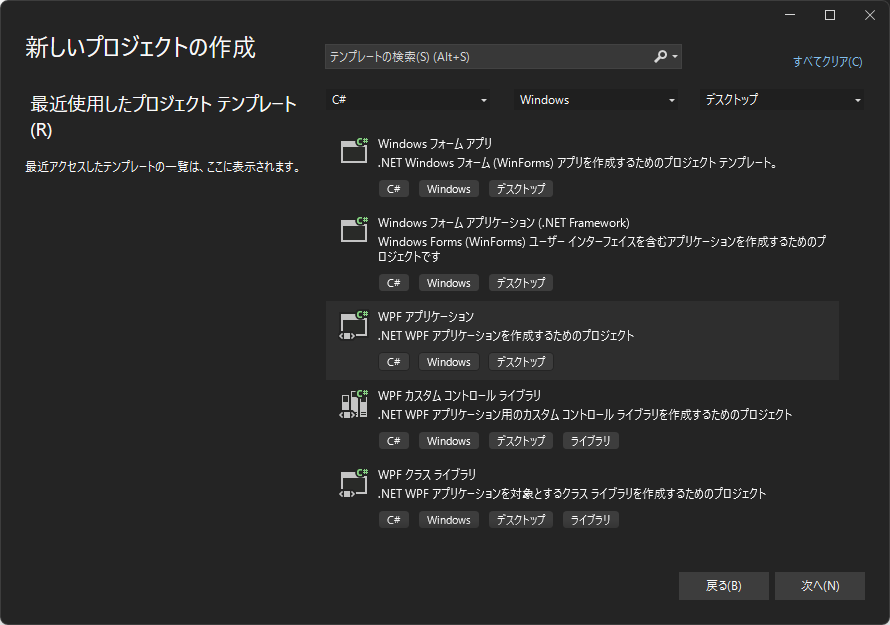
プロジェクトのテンプレートを選択します。

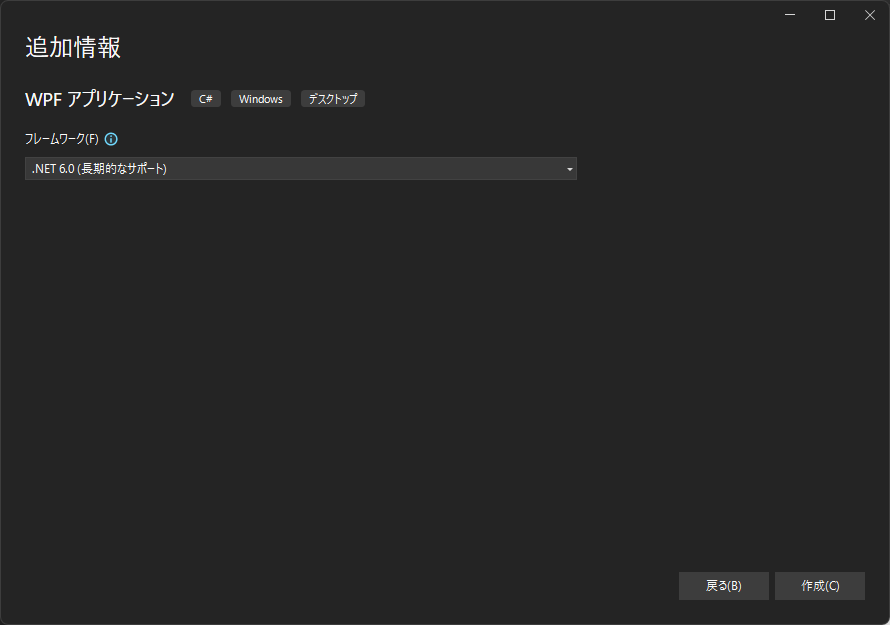
フレームワークを選択します。

[作成]ボタンをクリックしてプロジェクトを作成します。
GitHub連携
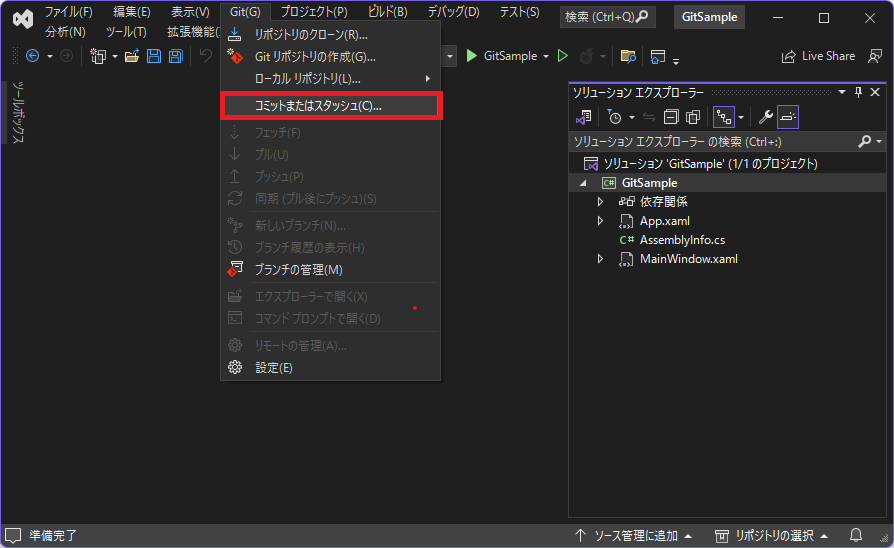
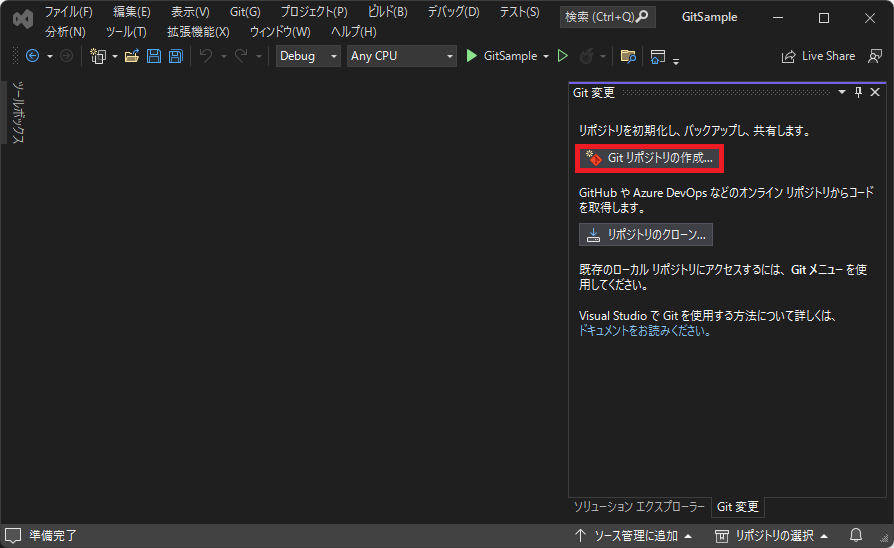
Visual Studio のメニューバーから[Git] -> [コミットまたはスタッシュ]を選択します。

右側に表示された画面から[Gitリポジトリの作成]ボタンをクリックします。

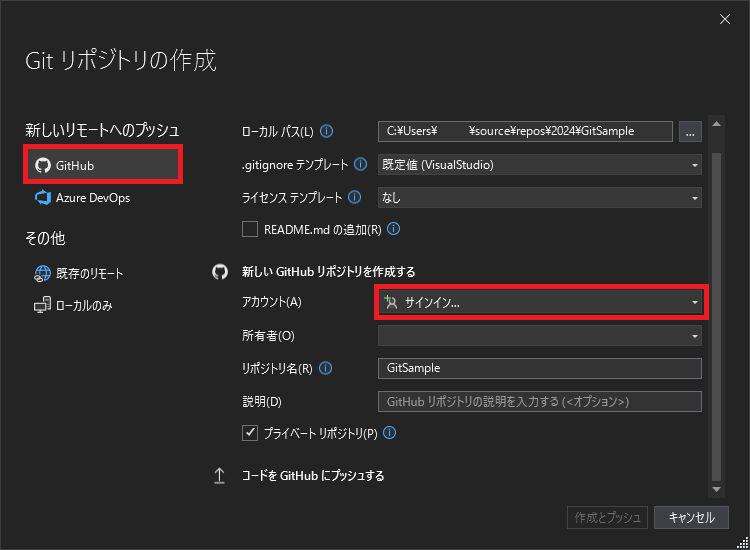
Git リポジトリの作成画面が開くので、[GitHub]を選択し、GitHub アカウントにサインインします。

サインインが完了すると、GitHub のアカウント名と所有者の名前が表示されます。

第三者にソースコードを公開しない場合は、プライベート リポジトリにチェック☑を入れておきましょう。
[作成とプッシュ]ボタンをクリックすると、GitHub にリポジトリが作成されて Visual Studio で作成したプロジェクトファイルが GitHub に保存されます。
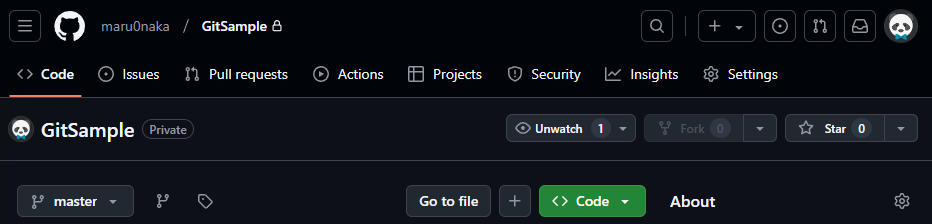
GitHub のアカウントを確認すると、追加されていることが確認できます。

ブランチ作成
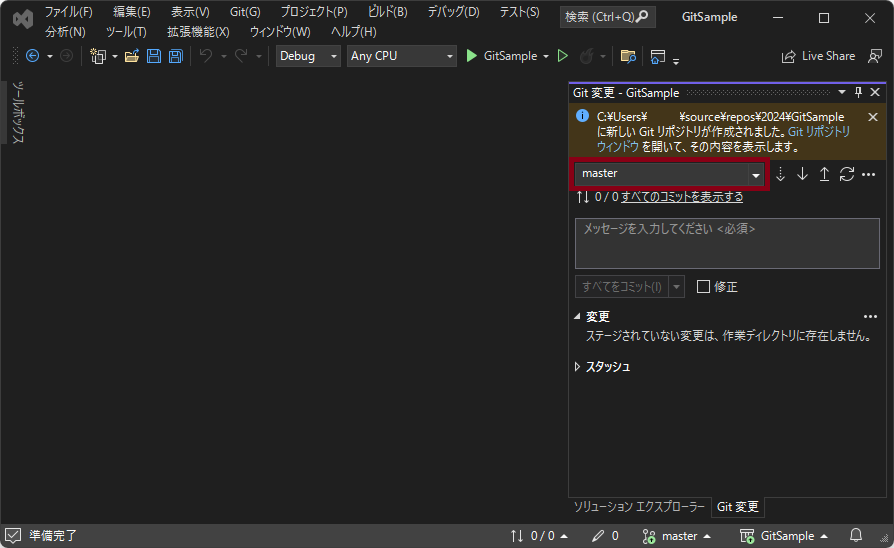
Git 変更画面にある[master]のプルダウンを開きます。

[新しいブランチ]を選択します。

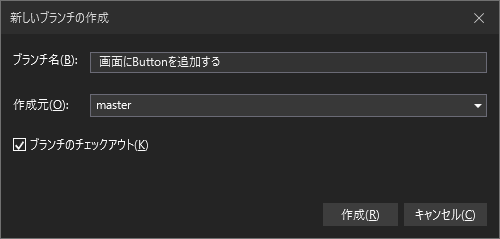
任意のブランチ名を入力して、作成元を選択します。[作成]ボタンをクリックしてブランチを作成します。
master から分岐したプロジェクト上で開発を進めることができます。

コミットする
プロジェクトに変更を加えたら、変更した内容を入力してコミットします。
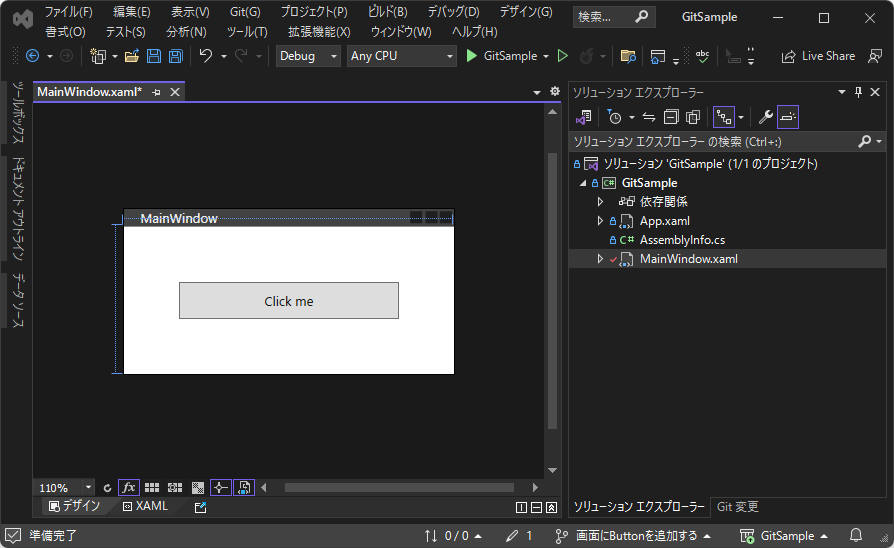
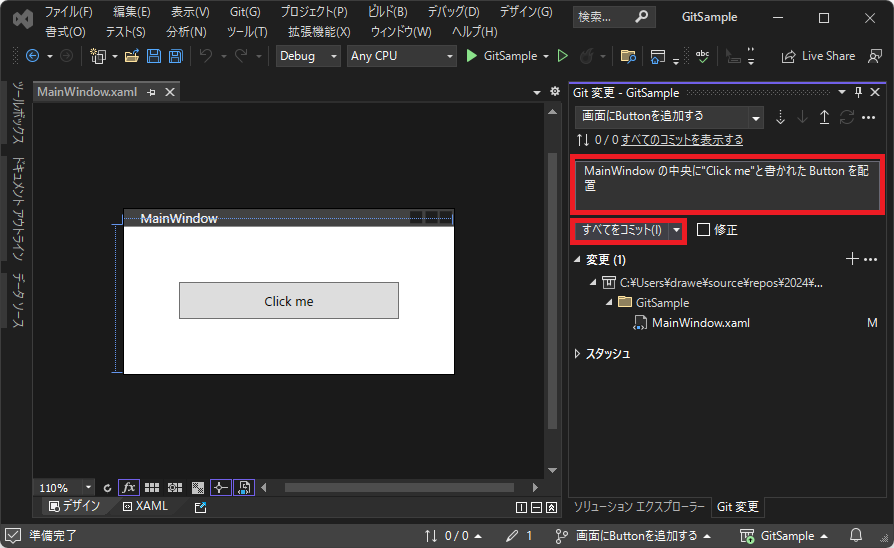
ここでは、MainWindow の中央に”Click me”と書かれた Button を配置しました。この変更をコミットします。

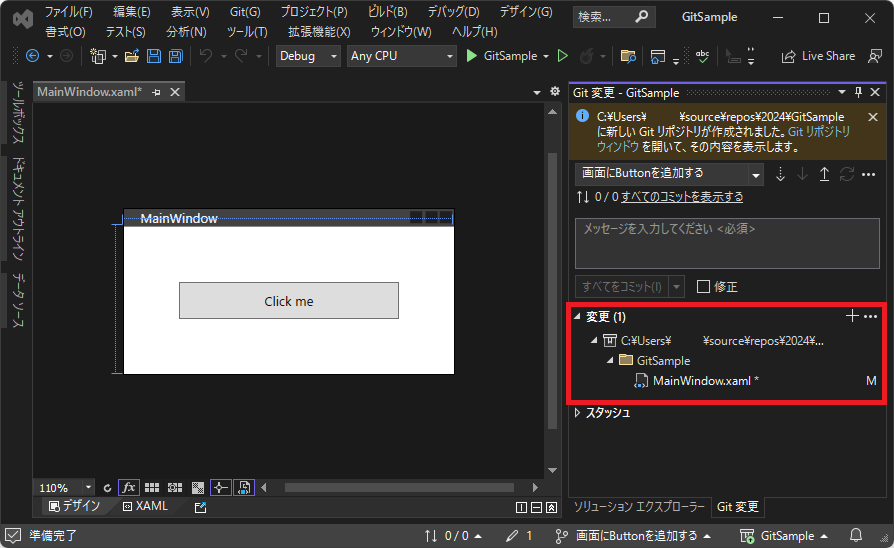
プロジェクトに変更を加えると、Git 画面に変更したファイルが一覧で表示されます。

コミットのメッセージを入力します。開発プロジェクトやチームの規則に応じてメッセージを入力しましょう。

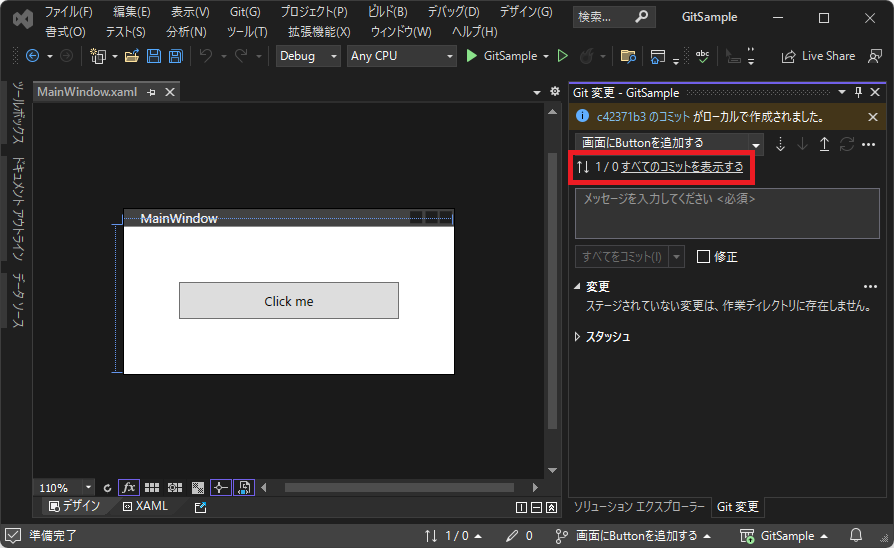
[すべてをコミット]ボタンをクリックすると、ローカルリポジトリにコミットされます。

プッシュする
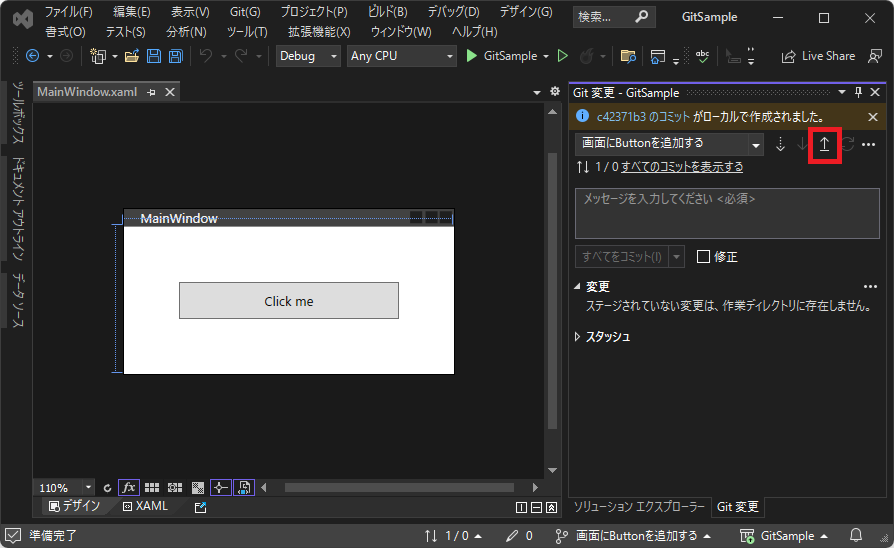
ローカルリポジトリからリモートリポジトリへプッシュします。
Git 変更画面に[プッシュ]ボタンがあります。このボタンをクリックすることで、ローカルリポジトリにコミットした情報が全てリモートリポジトリに送信されます。

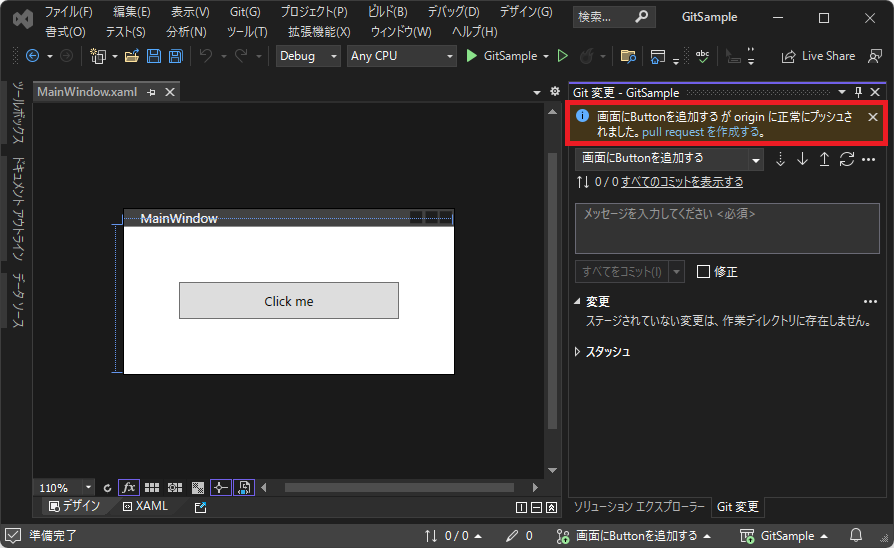
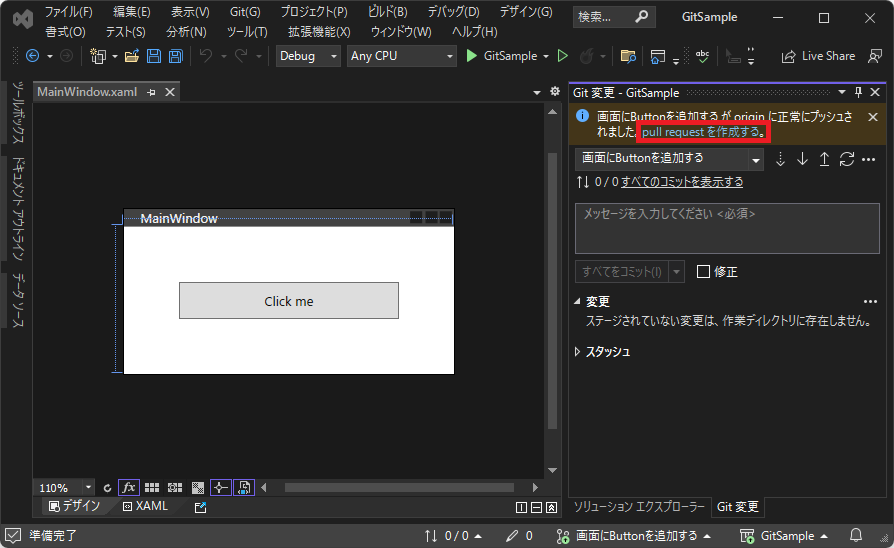
リモートリポジトリに対してプッシュが成功した場合、次のメッセージが表示されます。

プルリクエストする
ローカルリポジトリの変更内容を他の開発者に通知してコードレビューするために、プルリクエストを作成します。

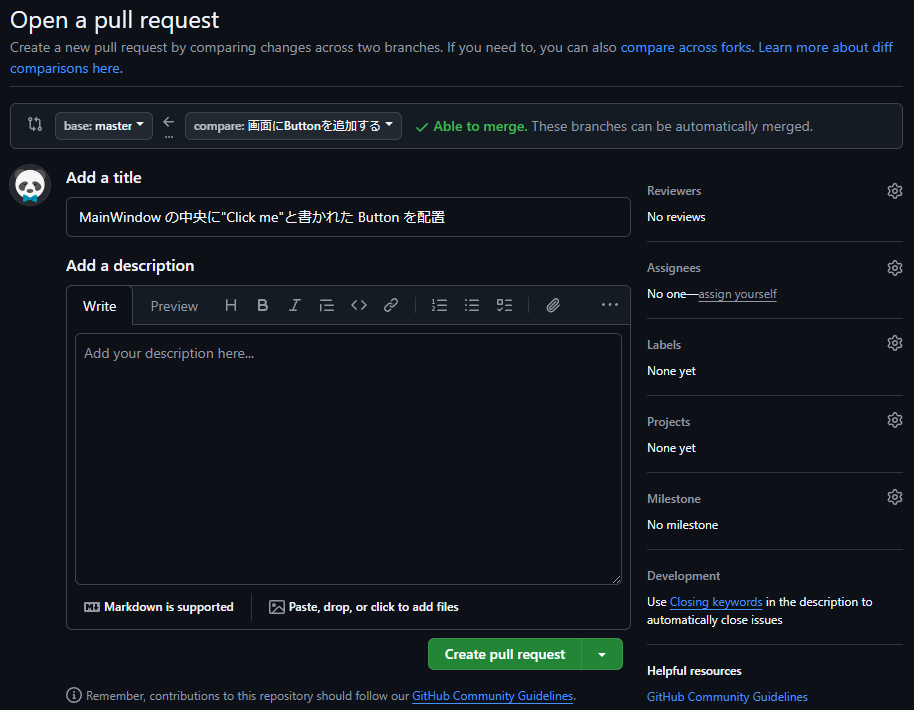
変更内容の詳細な説明を書いて[Create pull request]ボタンをクリックします。

マージする
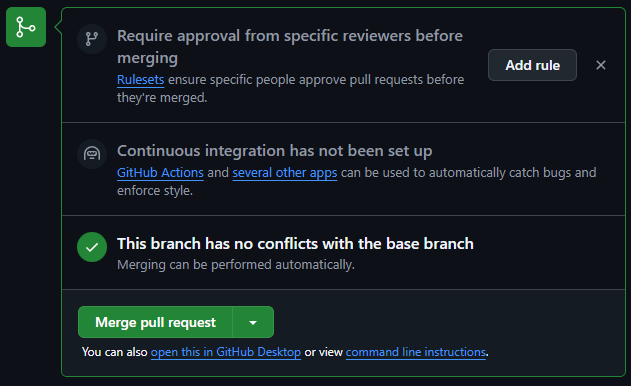
レビューが完了し、LGTM(プロジェクトの変更に対して承認)をもらったら、master にマージします。
[Merge pull request]ボタンをクリックします。

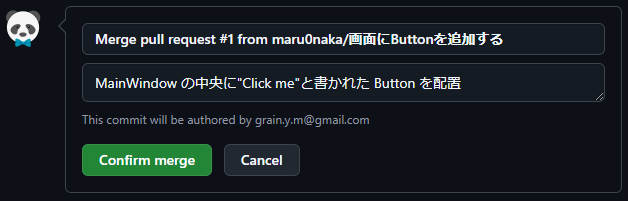
[Confirm merge]ボタンをクリックします。

マージが正常に終了したら、分岐したブランチは削除します。

プルする
Visual Studio を開き、ローカルリポジトリの master にリモートリポジトリの更新内容を反映します。
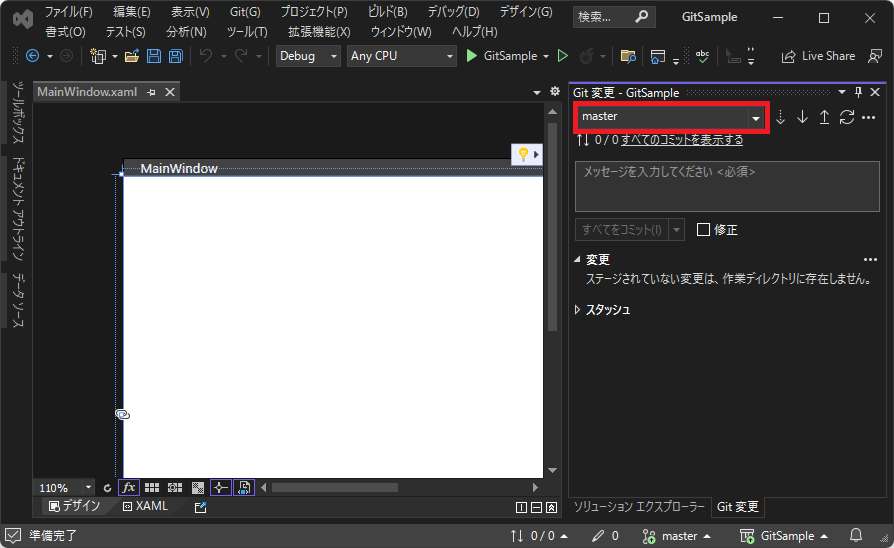
Git 変更画面でブランチを master に切り替えます。

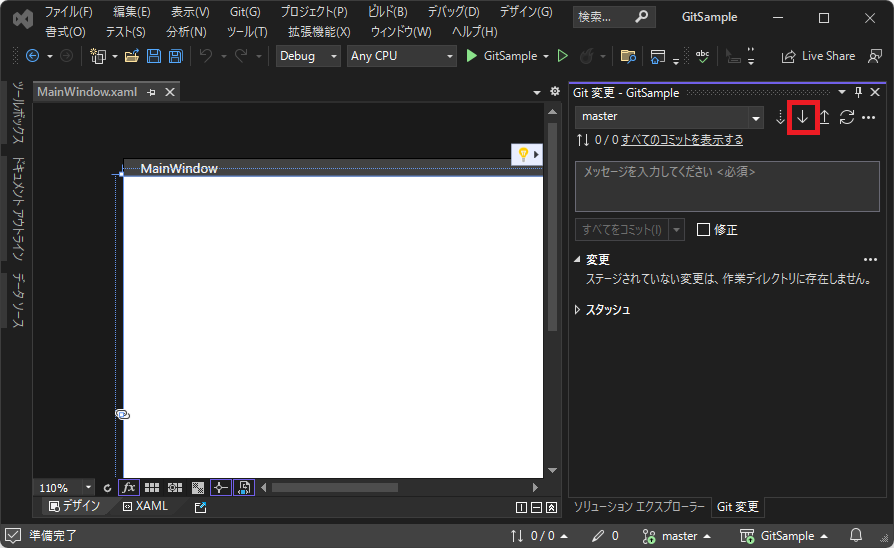
[プル] ボタンをクリックします。

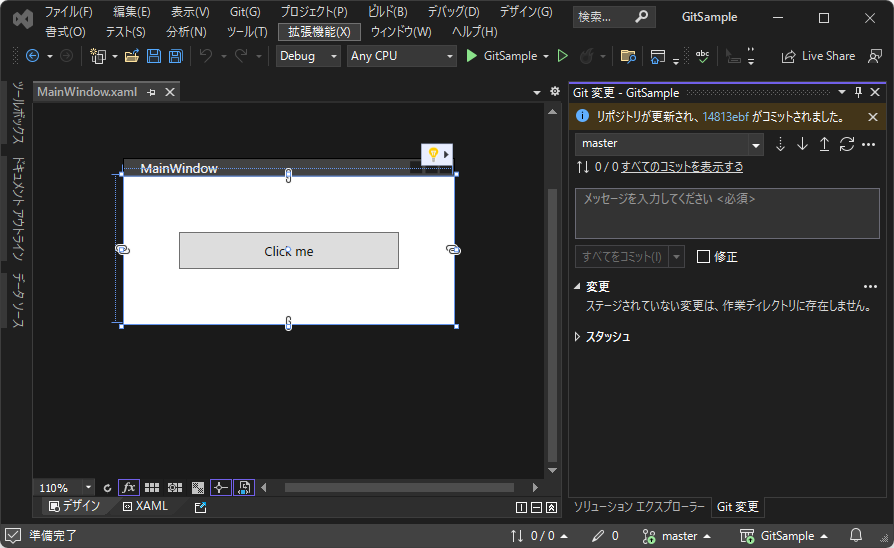
ローカルリポジトリの master が最新の状態に更新されます。

チームでの共同開発する際は、定期的にプルを行い、最新の状態を取得します。
まとめ

この記事では、Visual StudioとGitHubを連携する方法を紹介しました。
Visual Studio 2022 と GitHub を連携させることで、個人でもチームでも効率的な開発環境を構築することができます。
バージョン管理やコードの共有が容易になるだけでなく、ミスの防止や進捗管理にも役立ちます。
本記事を参考に、ぜひGitHubを活用してみてください!



以上、最後まで読んで頂きありがとうございました。


