
Entryの使い方を知りたい。。。
この記事では、.NET MAUI で使う Entry コントロールの使い方についてまとめています。
Entry はテキストの入力や編集をユーザーが行うために必要なコントロールなので、かなり使用頻度が高いコントロールです。
アプリ開発する際の参考にしてみて下さい。

オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
Entryとは

Entry は1 行のテキスト入力および編集をするためのコントロールです。数値や文字、記号などをキーボード操作で入力ができます。
また、入力した文字を隠す機能があるので、パスワードを入力するコントロールとして使用できます。
<Entry …/>
WPF や WinForms は TextBox コントロールを使うのがお馴染みですが、Xamarin や MAUI では Entry コントロールを使います。
Entry は文字間隔の設定、入力長の制限、カーソル位置の設定、クリアボタンの表示、テキストの変換、テキストのパスワード化、キーボードのカスタマイズ、スペルチェックの有効化/無効化、テキスト予測の有効化 / 無効化など様々なプロパティが用意されていますので、使用用途に応じてプロパティの使い分けをしましょう。
Entryの使い方(プロパティ)

Entry コントロールに入力されたテキストは、Text プロパティにセットされます。予め Text プロパティ に文字列をセットしておくことで、その文字列を表示することも可能です。
<Entry Text="初期値を設定しています。" Margin="10,0,10,0"/>Android エミュレーターで実行すると、次のような結果になります。

文字間隔を設定する
Entry の文字の間隔を設定するには CharacterSpacing プロパティを使います。
文字の間隔は double 型で指定します。
<Entry
Text="初期値を設定しています。"
CharacterSpacing="10"
Margin="10,0,10,0"/>Android エミュレーターで実行すると、次のような結果になります。

フォントスタイルを設定する
Entry の文字を強調するために太字 / 斜体に変更するには FontAttributes プロパティを使います。
このプロパティには次の3つの値が指定できます。
- None
フォントスタイルの変更はなし。 - Bold
フォントスタイルを太字にする。 - Italic
フォントスタイルを斜体にする。
Entry のフォントスタイルを太字にするには次のようにします。
<Entry
Text="初期値を設定しています。"
FontAttributes="Bold"
Margin="10,0,10,0"/>Android エミュレーターで実行すると、次のような結果になります。

文字色を設定する
Entry の文字色を設定するには TextColor プロパティを使います。
入力された文字は、このプロパティで設定された色に変更されます。
<Entry
Text="初期値を設定しています。"
TextColor="Red"
Margin="10,0,10,0"/>Android エミュレーターで実行すると、次のような結果になります。

文字数を制限する
Entry の文字数を制限するには MaxLength プロパティを使います。
文字数の制限は int 型で指定しますが、正の整数のみが有効です。
<Entry
Text="初期値を設定しています。"
MaxLength="3"
Margin="10,0,10,0"/>Android エミュレーターで実行すると、次のような結果になります。
文字数を3文字に制限しているので、Text プロパティにセットされた先頭の3文字だけが表示されています。

クリアボタンを表示する
Entry に入力されたテキストをクリアするボタンを表示するには ClearButtonVisibility プロパティを使います。
このプロパティには次の2つの値が指定できます。
- Never
クリアボタンを表示しない。デフォルトはこの状態です。 - WhileEditing
クリアボタンを表示する。Entry がフォーカスされ、テキストがある状態でクリアボタンが表示される。
クリアボタンをクリックすると、Entry の Text プロパティは空になります。
<Entry
Text="初期値を設定しています。"
ClearButtonVisibility="WhileEditing"
Margin="10,0,10,0"/>Android エミュレーターで実行すると、次のような結果になります。

ガイドを表示する
Entry の Text プロパティが空の時にガイドを表示するには Placeholder プロパティを使います。
ガイドは制限は string 型で指定します。Entry 上に薄いグレーで文字列が表示されます。
<Entry
Text=""
Placeholder="ここにテキストを入力します。"
Margin="10,0,10,0"/>Android エミュレーターで実行すると、次のような結果になります。

ガイドの文字色は PlaceholderColor プロパティで変更できます。例えば、薄いグレーを青色に変更する場合は次のように XAML を変更します。
<Entry
Text=""
Placeholder="ここにテキストを入力します。"
PlaceholderColor="Blue"
Margin="10,0,10,0"/>Android エミュレーターで実行すると、次のような結果になります。

仮想キーボードを設定する
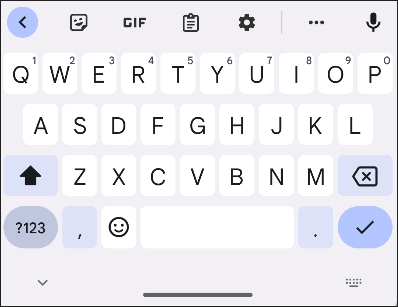
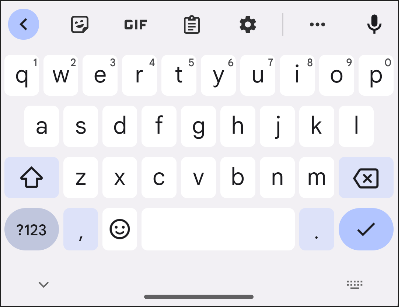
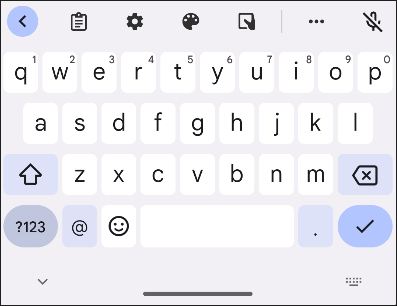
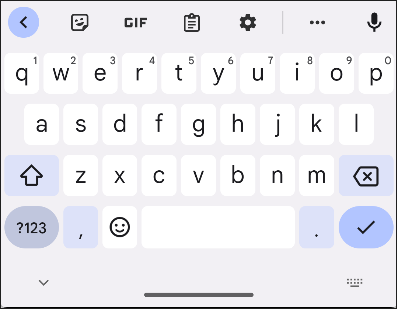
Entry にテキストを入力する時に表示される仮想キーボードは Keyboard プロパティで指定します。仮想キーボードとは、Android や iOS で Entry にテキストを入力する際に表示されるキーボードのことです。
仮想キーボードの種類は8種類あり、数値のキーボードや文字のキーボードなどがあります。
- Chat
絵文字が使えるキーボードで、チャットなどメッセージを送信する時に使う。
- Default
デフォルトのキーボードである。
- Email
メールアドレスを入力する時に使用する。
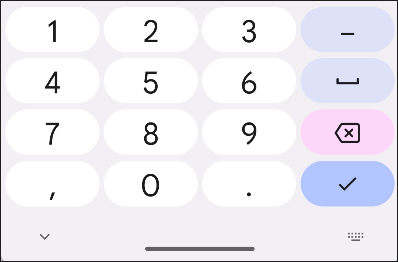
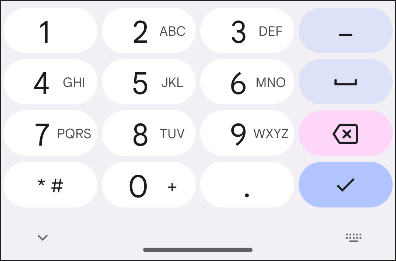
- Numeric
数値を入力する時に使用する。
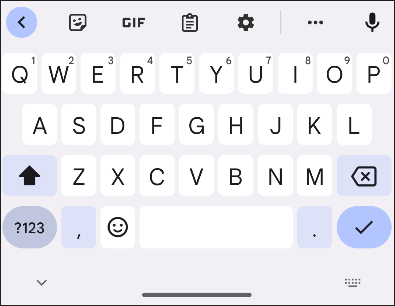
- Plain
テキストを入力する時に使用する。
- Telephone
電話番号を入力する時に使用する。
- Text
テキストを入力する時に使用する。
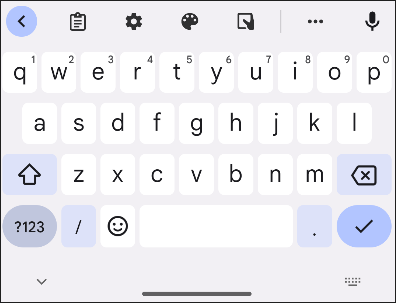
- Url
ファイルパスやWEBアドレスを入力する時に使用する。
キーボードの種類を Numeric にする場合は次のようにします。
<Entry
Text="初期値を設定しています。"
Keyboard="Numeric"
Margin="10,0,10,0"/>入力文字を隠す
Entry にパスワードを入力する場合は、IsPassword プロパティを True にします。
この状態で文字を入力すると、Entry 上には「*」が表示されるので入力文字を隠すことができます。
<Entry
Text="初期値を設定しています。"
IsPassword="True"
Margin="10,0,10,0"/>Android エミュレーターで実行すると、次のような結果になります。

Entryの使い方(イベント)

Entry コントロールで使うイベントは主に TextChanged イベントと Completed イベントの2つがあります。
- TextChanged イベント
Entry の Text プロパティが変更された時に発生するイベントである。 - Compled イベント
ユーザーが Enter キーでテキストの入力を終了すると発生するイベントである。
これらのイベントのサンプルを紹介していますので、アプリ開発の参考にしてみて下さい。
TextChangedイベントを使う
Enter に TextChanged を追加して、イベントハンドラの名前を記述します。
<Entry
Text="初期値を設定しています。"
TextChanged="Entry_TextChanged"
Margin="10,0,10,0"/>TextChanged イベントの特徴は、Text プロパティの変更前後を取得できることです。具体的にはイベントのデータを提供する TextChangedEventArgs に定義されている OldTextValue プロパティと NewTextValue プロパティから取得できます。
private void Entry_TextChanged(object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
Debug.WriteLine($"変更前:{oldText} 変更後:{newText}");
}Android エミュレーターで実行すると、次のような出力になります。
変更前: 変更後:初期値を設定しています。
Completedイベントを使う
Enter に Completed を追加して、イベントハンドラの名前を記述します。
<Entry
Text="初期値を設定しています。"
Completed="Entry_Completed"
Margin="10,0,10,0"/>Completed イベントでは入力が終了した状態のテキストを取得できます。イベントを送信した Entry の情報が sender に渡されるので、ここから Text プロパティを取得します。
private void Entry_TextChanged(object sender, TextChangedEventArgs e)
{
var text = ((Entry)sender).Text;
Debug.WriteLine(text);
}Android エミュレーターで実行すると、次のような出力になります。
変更前: 変更後:初期値を設定しています。
Entryの使い方(コマンド)
Entry には ReturnCommand が用意されています。この ReturnCommand は、キーボードの Enter キーが押された時に実行されるコマンドです。Completed イベントが発生するタイミングで、このコマンドは実行されます。
MVVM パターンによるアプリ開発をするなら抑えておきたい項目です。
ここからは コマンドを使った簡単なサンプルを紹介します。
まずは ViewModels フォルダを作成し、そのフォルダの中に MainViewModel クラスを作成します。

MainPage.xaml を開きます。Enter タグを書いて、ReturnCommand プロパティに ReturnTextCommand をバインディングします。ReturnTextCommand は MainViewModel.cs に定義するコマンドプロパティのことです。
ReturnCommandParameter プロパティという専用のコマンド パラメーターが用意されています。せっかくなので、Entry に入力されたテキストをパラメーターとして渡すようにバインディングを設定します。
<Entry
x:Name="MyEntry"
Text="初期値を設定しています。"
ReturnCommandParameter="{Binding Source={x:Reference MyEntry}, Path=Text}"
ReturnCommand="{Binding ReturnTextCommand}"
Margin="10,0,10,0"/>コードビハインドには、View と ViewModel を 紐づけるために BindingContext プロパティに MainViewModel のオブジェクトを設定します。
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
BindingContext = new MainViewModel();
}
}次は、MainViewModel を開いて、ICommand 型で ReturnTextCommand プロパティを定義します。
コンストラクタでコマンドのインスタンスを設定して、コマンドの実行メソッドでは、引数として受け取ったパラメーターをデバッグログに出力する処理を記述します。
class MainViewModel
{
public ICommand ReturnTextCommand { get; set; }
public MainViewModel()
{
ReturnTextCommand = new Command(x => OnReturnTextCommand(x));
}
private void OnReturnTextCommand(object obj)
{
Debug.WriteLine($"パラメーター:{obj.ToString()}");
}
}Android エミュレーターで実行して、Entry を選択して Enterキーを押すと次のような出力になります。
パラメーター:初期値を設定しています。
コマンドを他のイベントで使いたい場合は、Behavior を使うといいでしょう。Behavior を介したイベントとコマンドの受け渡しを紹介した記事が次のリンクです。参考にしてみて下さい。

Tips

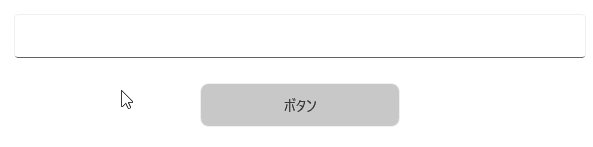
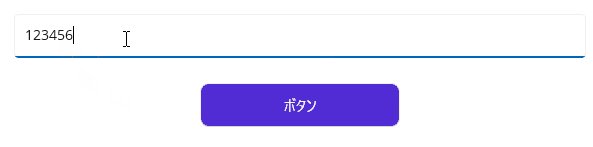
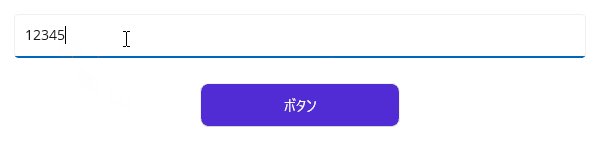
Entry と Button を組み合わせた例を紹介します。ここでは、Entry に入力された文字列が数値だった場合はボタンを押せるようにし、数値以外だった場合はボタンを押せないようにします。
Entry のTextプロパティの値が変更された時に発生するTextChangedイベントには、Textプロパティの値の変更前後を保持するプロパティ(OldTextValueとNewTextValue)があります。このプロパティはイベントデータを提供する TextChangedEventArgs に定義されており、イベントが発生した時にイベントのパラメーターとして渡されます。NewTextValueプロパティの値を取得して、正規表現で数値かどうかを判断してボタンの操作可否を制御します。

次のように Entry と Button を XAML に定義します。
<VerticalStackLayout
Padding="30,0"
Spacing="25"
VerticalOptions="Center">
<Entry Keyboard="Numeric" TextChanged="Entry_TextChanged" />
<Button
x:Name="Button1"
HorizontalOptions="Center"
IsEnabled="False"
Text="ボタン"
WidthRequest="200" />
</VerticalStackLayout>コードビハインドには次のように記述します。
private void Entry_TextChanged(object sender, TextChangedEventArgs e)
{
// Entryに入力された文字列を取得する
var value = e.NewTextValue;
// イベントの1つ目のパラメーターにはイベントを発行するオブジェクトが渡されるので
// このオブジェクト(Entry)からTextプロパティを取得することもできる
//var value = ((Entry)sender).Text;
// 正規表現でEntryに入力された文字列が数値であるかを判定する
var result = Regex.IsMatch(value, @"^\d+$");
if (result)
{
// 数値の場合はボタンを押せるようにする
Button1.IsEnabled = true;
}
else
{
// 数値以外の場合はボタンを押せないようにする
Button1.IsEnabled = false;
}
// 次のように1行にまとめることもできる
//Button1.IsEnabled = Regex.IsMatch(e.NewTextValue, @"^\d+$");
}実行結果は次のようになります。

まとめ

この記事では、.NET MAUI で使う Entry コントロールの使い方についてまとめました。
.NET MAUIでのアプリ開発の参考になれば幸いです。



以上、最後まで読んで頂きありがとうございました。


