「C#でスマホのアプリケーションを開発したい!」ていう方は、『.NET MAUI』を使えばスマホで動くアプリが開発できます。Java や Kotlin、Swiftなどの開発言語の経験がなくても作れます。
UI 画面は WPF や Xamarin.Forms などでお馴染みの XAML で記述するので、これまでと同じような感覚で開発を進める事ができます。WinForms しか扱った事がない場合は UI 部分は少し苦労するかもしれませんが、他の開発言語を学習するよりかは時間をかけずに作れることでしょう。
ここでは次の環境を使っています。
| 統合開発環境 | Visual Studio 2022 |
| OS | Windows 11 |
| メモリ | 8GB |
| SSD | 512GB |
この記事では .NET MAUI でアプリケーションの開発をする前に、開発環境を構築する手順について詳しく紹介しています。
ぜひ最後まで読んでみて下さい。

オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
.NET MAUI とは

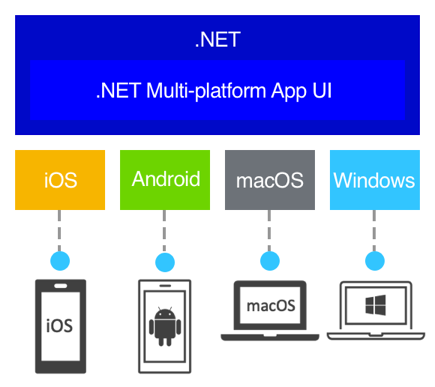
.NET MAUI(.NET Multi-Platform App UI)はデスクトップ向けアプリとスマートフォン向けアプリの両方を開発できるクロスプラットフォーム フレームワークのことです。

このフレームワークは Xamarin.Android、Xamarin.iOS、Xamarin.Forms を発展させたもので、
単一のプロジェクトで Windows、MacOS のデスクトップ向けと Android、 iOS のスマートフォン向けのアプリケーションを開発できます。
- クロスプラットフォーム フレームワークである
- デスクトップとスマホをサポートする
- Xamarin を発展させたものである
- .NET 6以降のランタイムを使う
- UI 部分は XAML、ロジック部分は C#を使う
- Visual Studio 2022で開発可能である
.NET MAUI をもっと詳しく知りたい方は、次のリンクを参照してください。

事前準備

.NET MAUI でアプリ開発を進める前に、Microsoft が提供する統合開発環境(Visual Studio)のダウンロード / インストール、Hyper-V(仮想環境)の有効など行い、お使いのパソコンで開発環境を構築しましょう。
Visual Studio 2022のダウンロード
それでは最初に Visual Studio 2022 をダウンロードしましょう。
次のダウンロードボタンをクリックすると、Microsoft の公式サイトからインストーラーのダウンロードが開始されます。
\ Microsoftからダウンロード /
Visual Studio 2022のインストール
先ほどダウンロードしたインストーラーを起動して、インストールします。
Visual Studio のインストール手順を詳しく知りたい方は、次のリンクを参照してください。

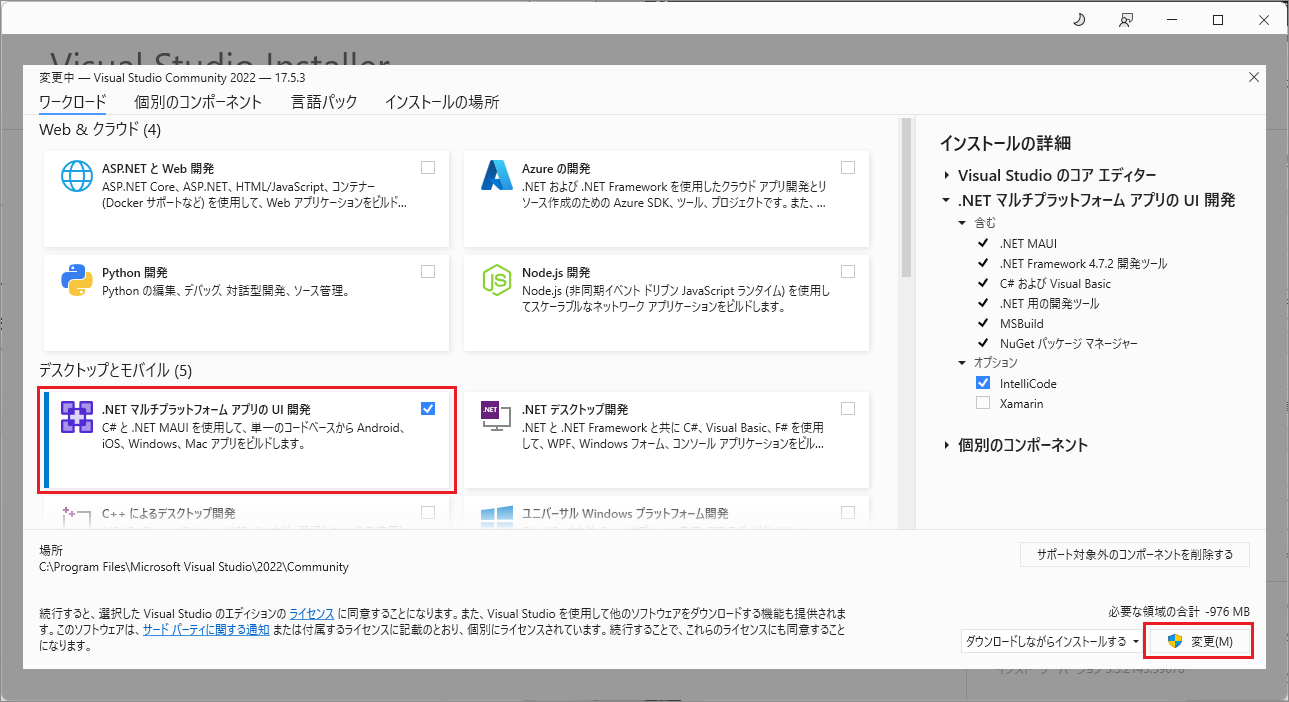
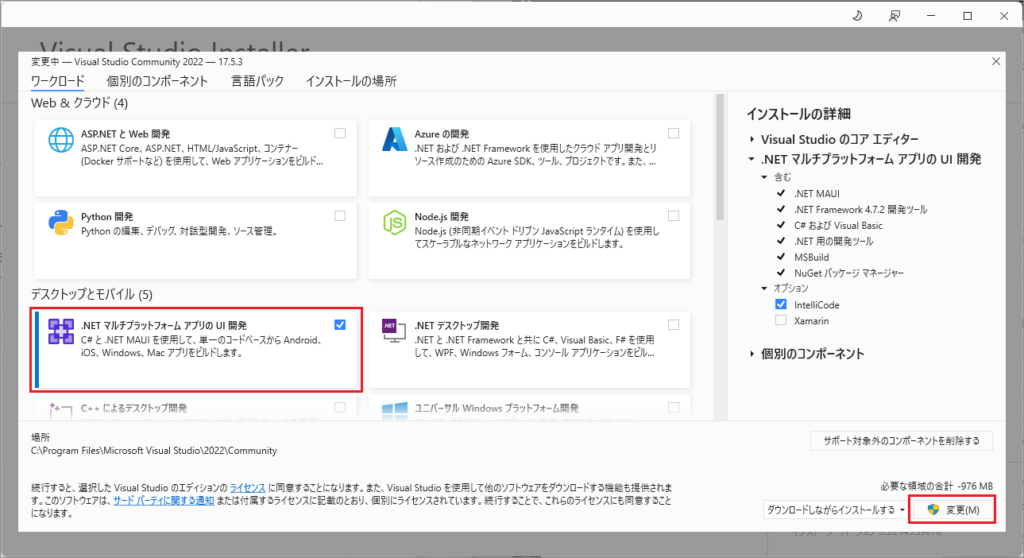
ここで重要な作業は、[ワークロード] から [.NET マルチプラットフォーム アプリの UI 開発] にチェックをいれてから [インストール] ボタンをクリックする事です。これにより、MAUI を使ったアプリ開発が可能になります。

Visual Studio 2022 を既にインストール済みの方
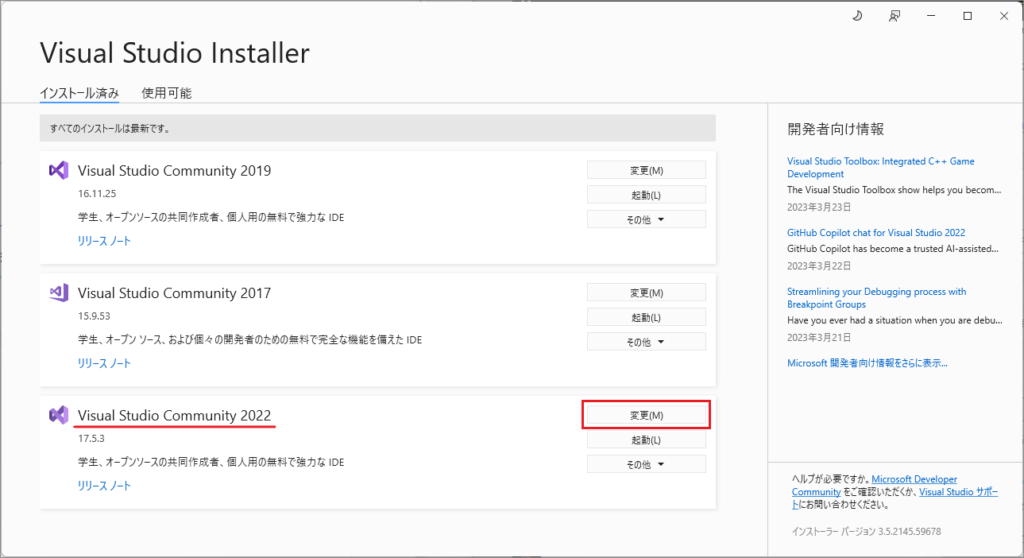
「Visual Studio Installer」を起動します。
更新プログラムが利用可能な場合は、[Update]ボタンを選択して更新しておきましょう。MAUI はバージョン17.3からサポートされているので、古いバージョンでは使えない可能性があります。
次に [インストール済み] タブから Visual Studio 2022 の [変更] ボタンをクリックします。

[ワークロード] タブを選択し、[.NET マルチプラットフォーム アプリの UI 開発] にチェックをしてから[変更]ボタンをクリックします。

Hyper-Vの有効化
MAUI では、Android デバイス(実機)を持っていなくても Android エミュレーターを使って、テストもしくはデバッグを行う事が可能です。
このエミュレーターを使う上で注意すべきなのが、Hyper-V の機能が無効になっていると実行速度が遅くなってしまうことです。Microsoft では Hyper-V を有効にしてエミュレーターのパフォーマンスを最大化することを推奨しています。
Hyper-V は Windows ハイパーバイザー プラットフォーム(WHP)上で動作するので、WHP も有効にしましょう。
Windowsの検索から [Windows の機能] を入力し、検索結果にある [Windows の機能の有効化または無効化] を選択します。
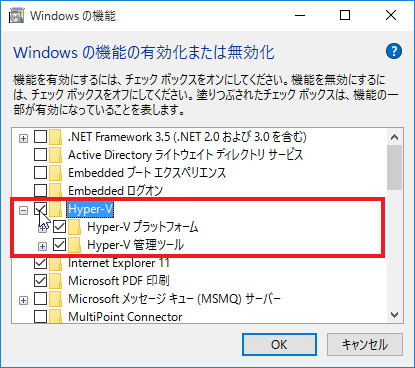
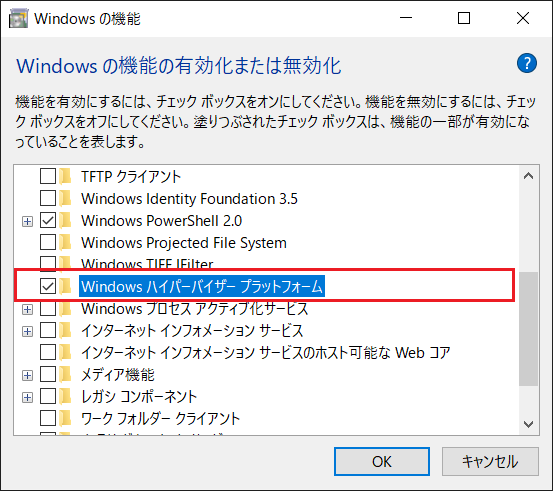
[Windows の機能] 画面が表示されるので、[Hyper-V] と [Windows ハイパーバイザー プラットフォーム] を有効にします。

[OK] ボタンをクリックすると、自動でインストールが開始されます。インストールが終わったら再起動します。

プロジェクトの作成

Visual Studio 2022 を起動します。
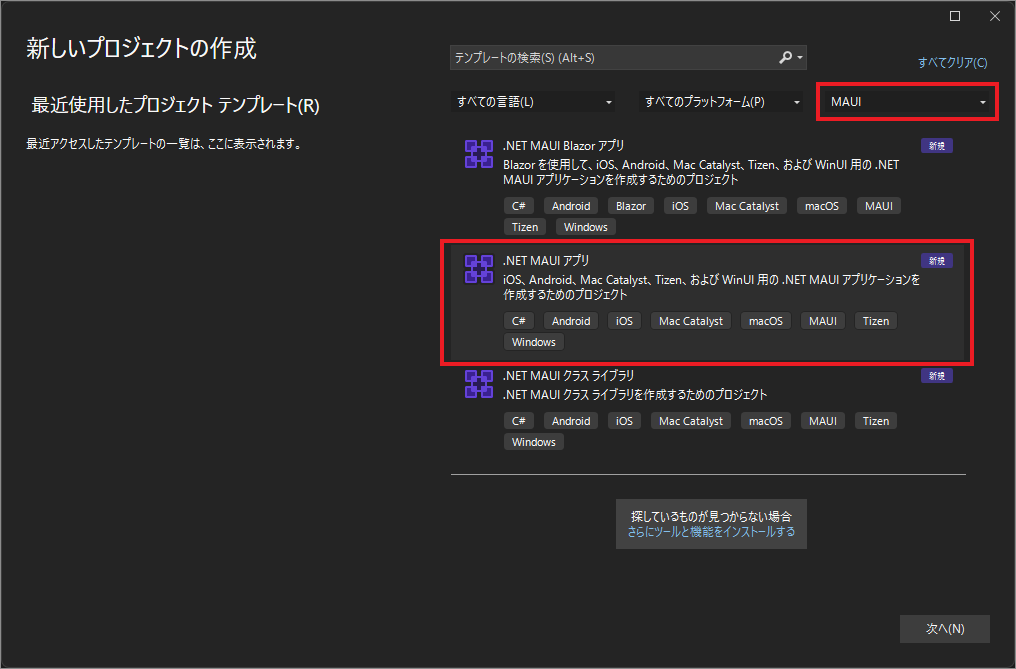
メニューバーから [新しいプロジェクト] を選択します。[新しいプロジェクトの作成] 画面が開くので、[すべてのプロジェクトの種類] のドロップダウンリストから [MAUI] を選択します。
条件に一致したテンプレートが表示されるので、[.NET MAUI アプリ] を選択して、 [次へ] ボタンをクリックします。

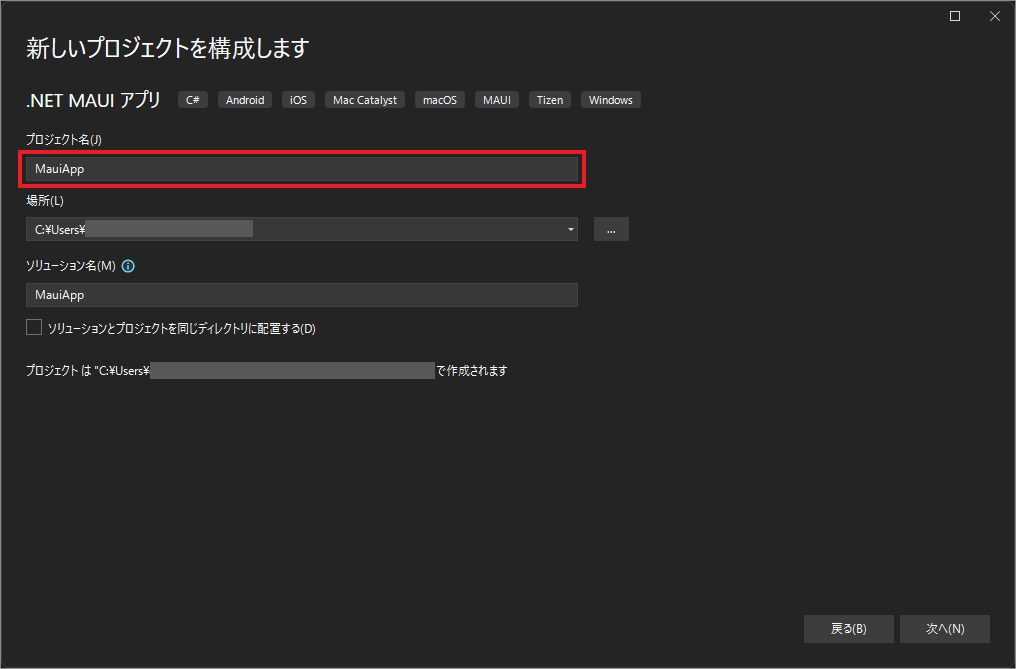
[新しいプロジェクトを構成します] 画面で、任意のプロジェクト名を付けて [次へ] ボタンをクリックします。ここでは「MauiApp1」と入力しました。

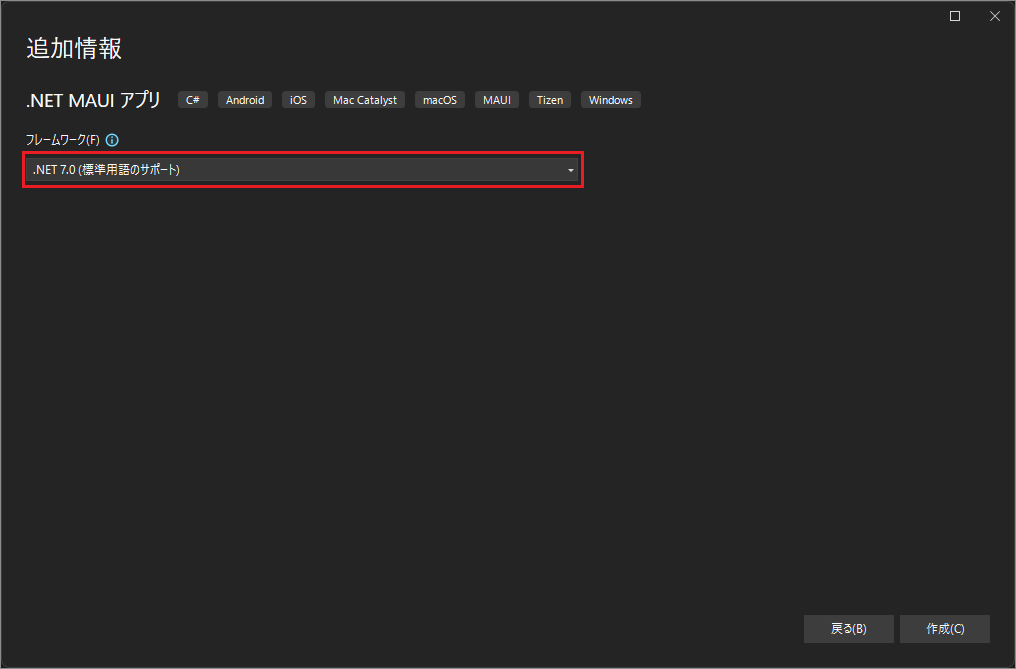
[追加情報] 画面で、.NET 7.0 (標準用語のサポート) を選択し、作成 ボタンをクリックします。

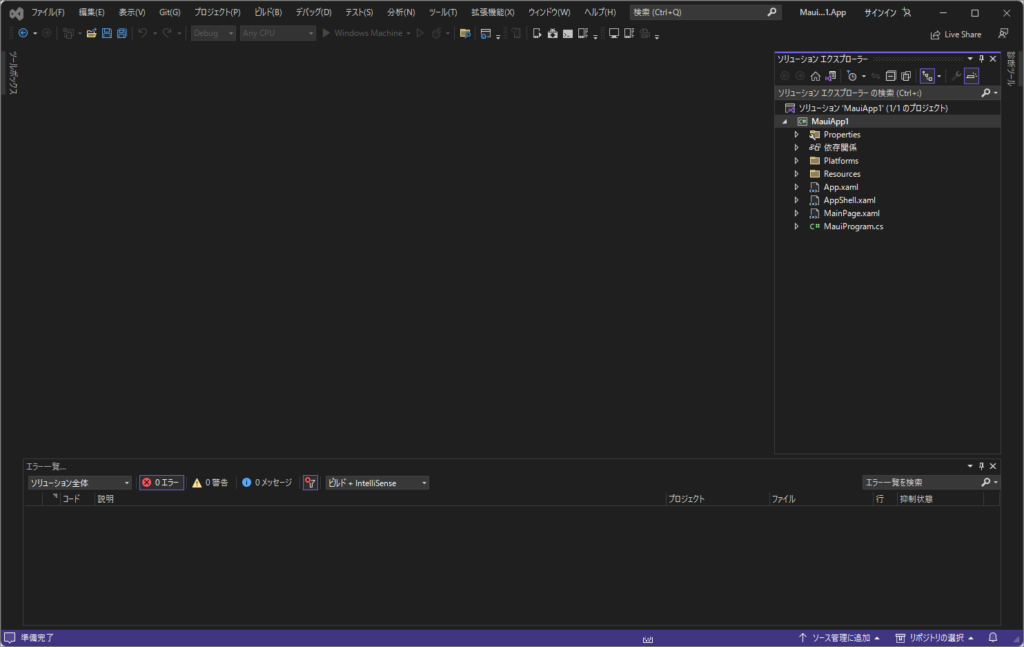
これで新しいプロジェクトが作成されました。

プロジェクト作成後、NuGet パッケージの復元処理が自動的に開始されます。復元処理が終了するまで3分~5分ほど待機します。
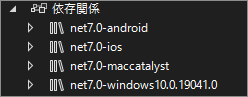
目安にはなりますが、復元が完了すると依存関係で表示されていた警告が消えます。
復元未完了の場合

復元完了の場合

ソリューションのプロジェクト構成について詳しく知りたい方は、次のリンクを参照してください。

アプリケーションを実行

それでは新規作成したテンプレートのプロジェクトでデバッグしてみましょう。ここでは「Windows Machine」、「Androidエミュレーター」でデバッグする方法を紹介します。
Windows Machineを使う
Windows でテスト及びデバッグを行うには、開発者モードを有効にする必要があります。
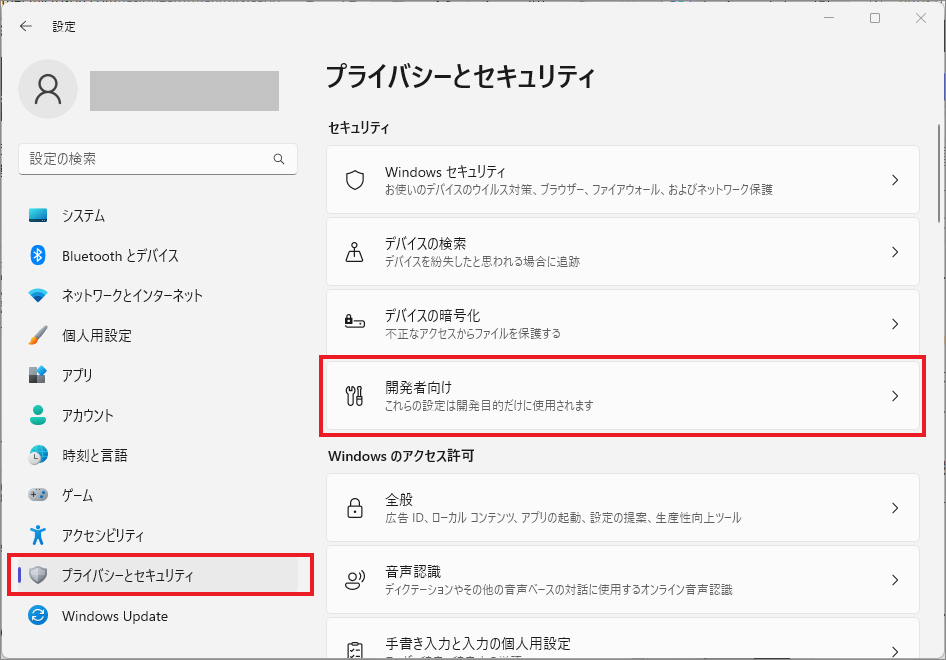
Windows の [設定] 画面を開き、[プライバシーとセキュリティ] を選択します。

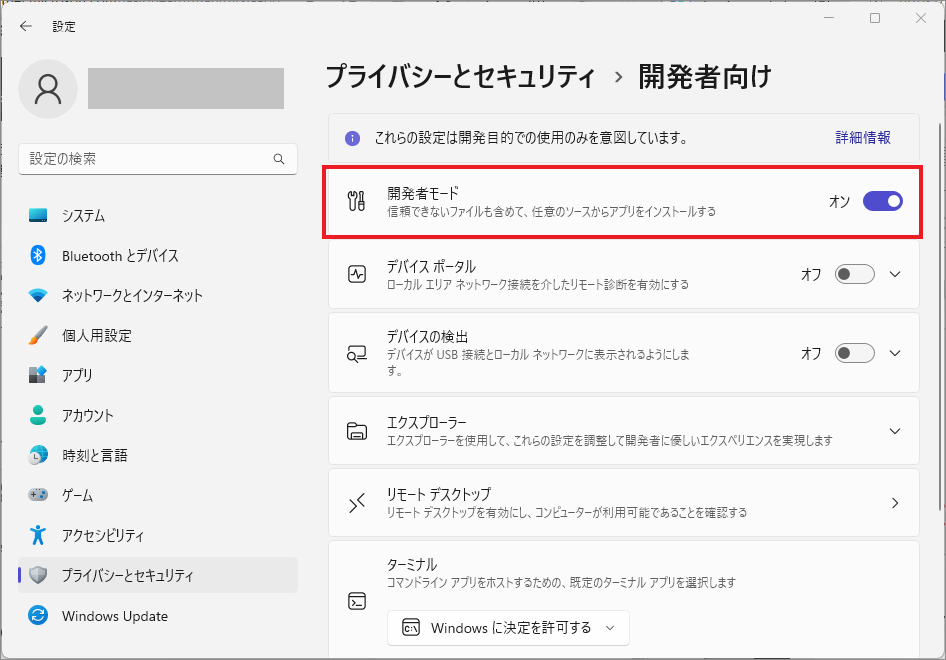
次に [開発者向け] を選択し、[開発者モード] のトグルをオンにします。

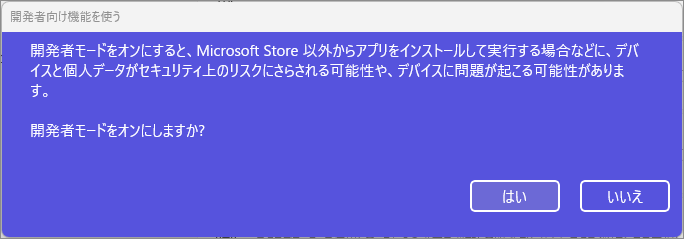
[開発者向け機能を使う] 画面が表示されるので、[はい] を選択します。

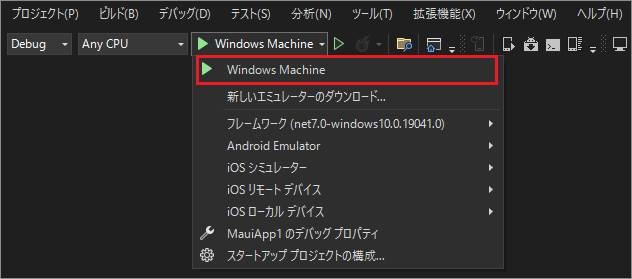
Visual Studioに戻り、画面上部にある実行ボタン横の ▼ を選択して、[Windows Machine] を選択して実行ボタンをクリックします。※デフォルトで [Windows Machine] がデバッグのターゲットとして選択されています。

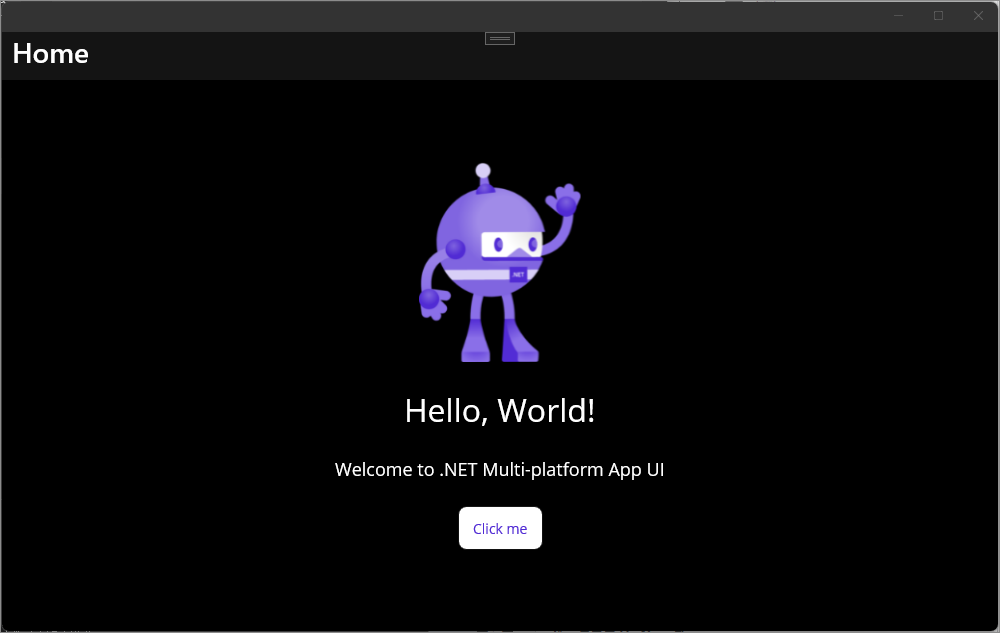
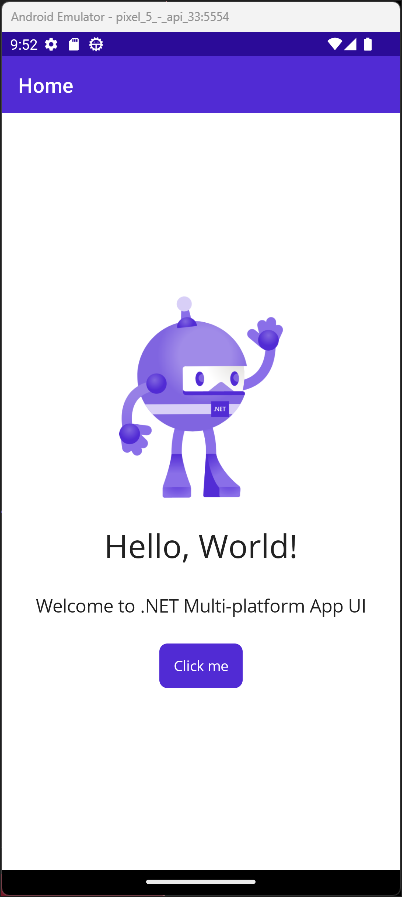
ビルドが開始され、エラーが無ければアプリが起動します。[Click me] ボタンをクリックするとカウントアップします。

Androidエミュレーターを使う
次に、Android エミュレーターを設定しましょう。
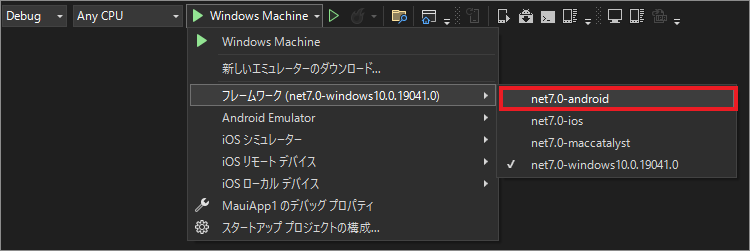
画面上部にある実行ボタン横の ▼ を選択して、[フレームワーク] で [net7.0-android] を選択します。

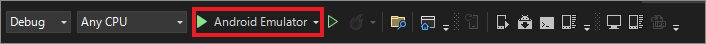
ターゲットのデバイスが [Android Emulator] になっている事を確認し、クリックします。

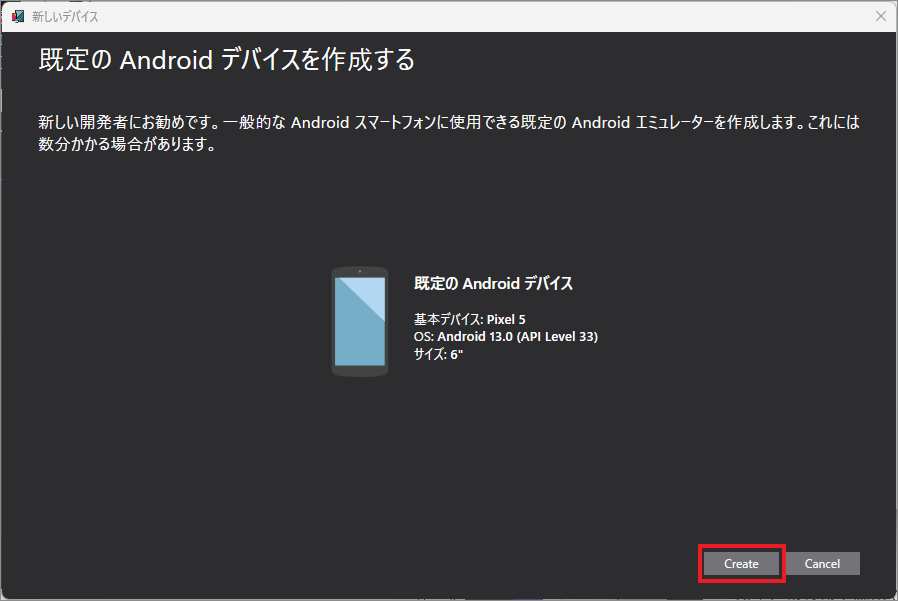
Android デバイス マネージャーが起動し、[新しいデバイス] を設定する画面が表示されます。[Create] ボタンをクリックしてエミュレーターを作成します。

Android デバイス マネージャーが表示されない場合
メニューバーにある次のアイコンをクリックして起動します。

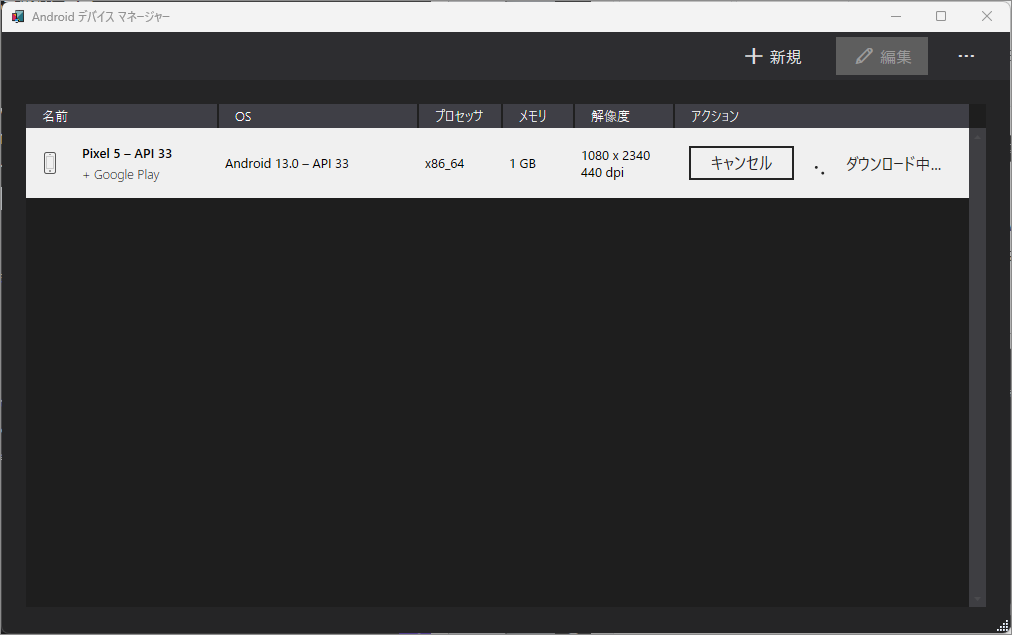
エミュレーターのダウンロードが開始されます。ダウンロードには3~5分程度時間を要します。

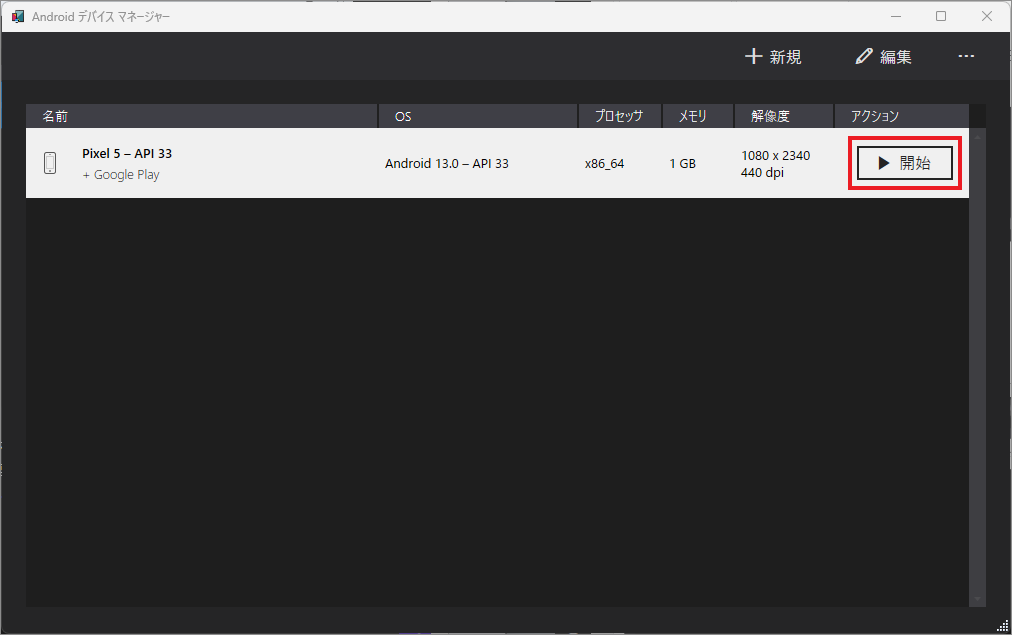
エミュレーターが作成されたら [開始] ボタンをクリックします。

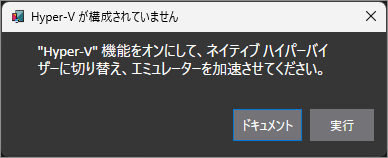
Hyper-V が有効になっていない場合
次のダイアログが表示されます。エミュレーターの動作が遅くなるので、上述している「事前準備」の「Hyper-Vの有効化」を参照して、有効へ切り替えましょう。

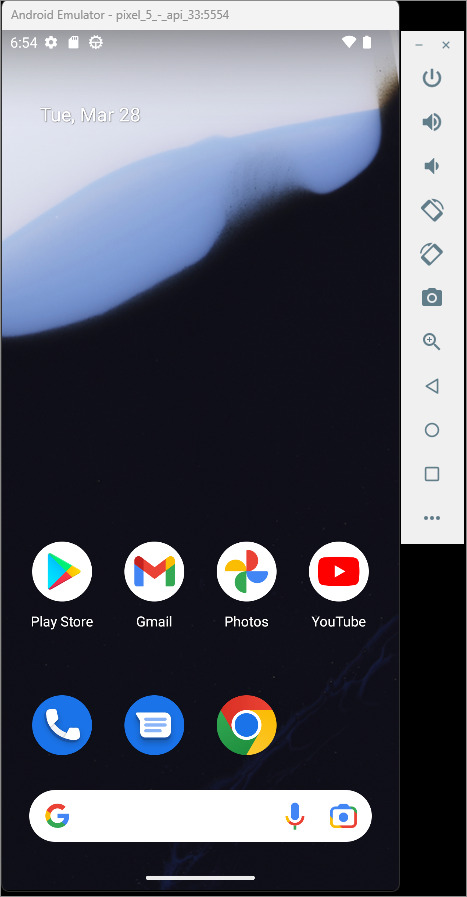
エミュレーターが起動し終わると次の画面になります。

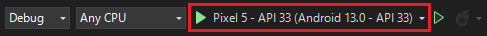
デバッグメニューのターゲットデバイスがエミュレーターの名称「Pixel 5-API 30(Android 13.0-API 33)」に変更されます。

もう一度、デバッグしてみましょう。エミュレーターにデプロイできれば成功です。

まとめ

この記事では、.NET MAUI の開発環境を構築する手順について紹介しました。
.NET MAUI は C# および .NET を使って、モバイルアプリやデスクトップアプリを開発できる大きな利点があるので、一度使ってみてはいかがでしょうか。
以上、最後まで読んで頂きありがとうございました。