C#でダイアログを表示する方法として、MessagBoxを使って表示する方法があります。MessageBoxクラスのshowメソッドを使用して、様々なメッセージを表示できるのでとても便利ですよね。
ただ、このメッセージボックスのデザインがイケてないのです。このままでも機能としては充分ですし、気にしなければいいだけの話ですが、どうせするならダイアログもオシャレにしたいです。

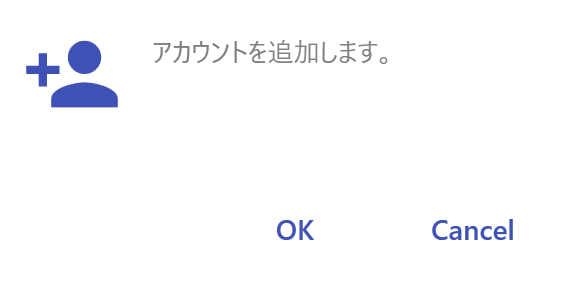
このダイアログもMaterial Designを使えば、なんと簡単にイケてる見た目に変更することが可能なのです。
この記事では、メッセージボックスを使わずに、Material DesignのDialogHostでダイアログの見た目を変更する方法をご紹介します。
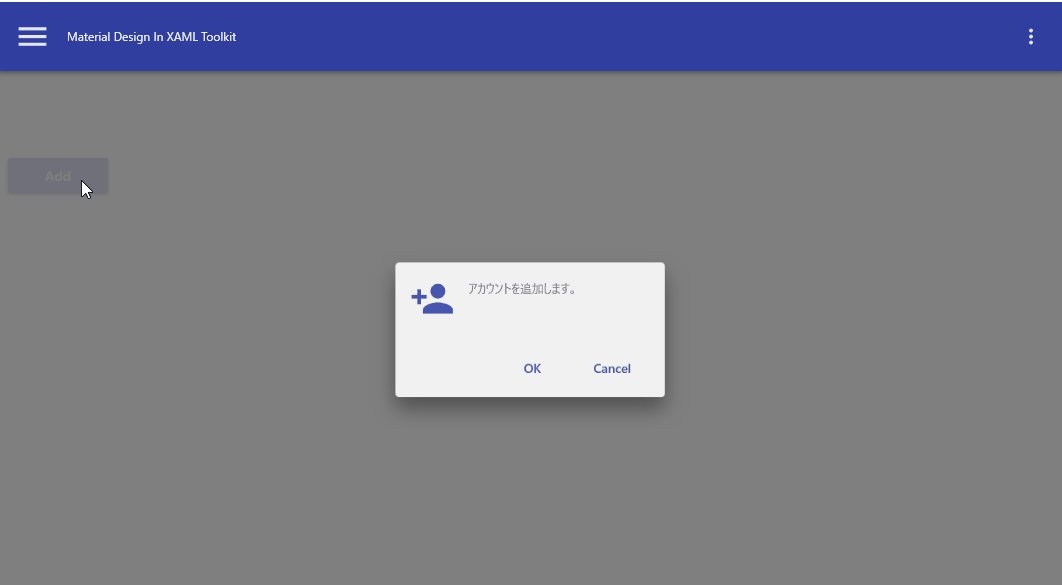
完成イメージはこちらです。

ダイアログの作成
Material Design ToolkitのDialogHostはウインドウ上にダイアログを表示する機能で、表示する内容もWPFで自作するので新しいウインドウを表示する感覚に近いです。
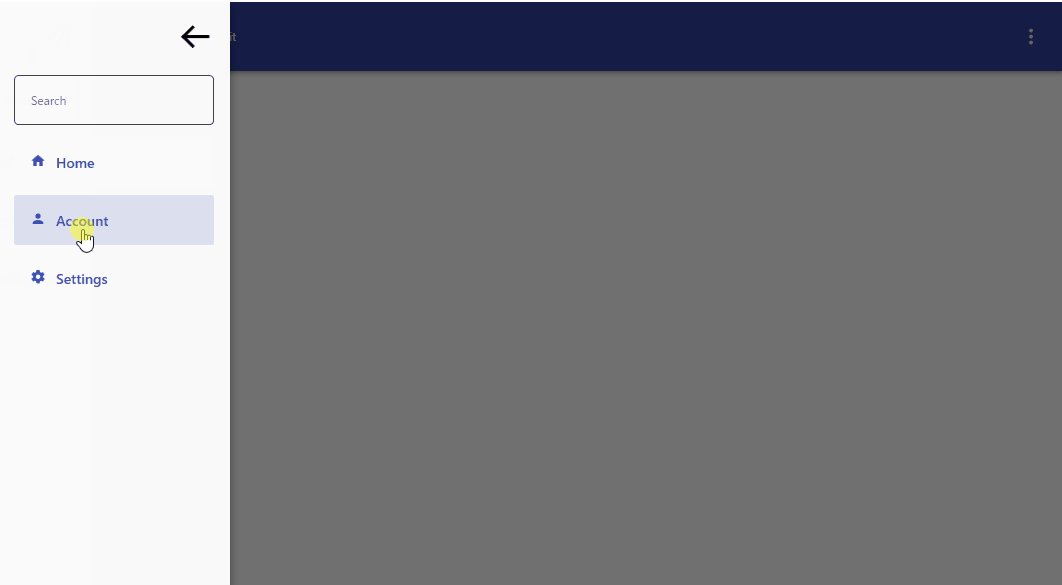
前回作成したメニュー画面のアカウントにボタンを配置します。ボタンを押下したらアカウントを追加するしないを問うダイアログを表示します。前回の記事は下のリンクからアクセスできます。

DialogHostの使い方
materialDesign:DialogHostのタブの中に、materialDesign:DialogHost.DialogContentを追加します。このDialogContentにダイアログに表示したいテキストやボタンを配置します。
<materialDesign:DialogHost>
<materialDesign:DialogHost.DialogContent>
<!-- ダイアログに表示するテキストやボタンを配置する -->
</materialDesign:DialogHost.DialogContent>
</materialDesign:DialogHost>まずアイコンを配置します。アイコンはお馴染みのmaterialDesignのPackIconを使います。アカウントを追加するということが直感でわかるように、AccountAddに指定します。
このままでは、アイコンの色がデフォルトの黒になってしまうので、色の指定をします。テーマカラーで統一したいので、ForegroundをmaterialDesignで定義されているPrimaryHueMidBrushに設定します。こうすることで、テーマカラーのアイコンが出来上がります。
TextBlockでメッセージ部分を記述します。ここでは、”アカウントを追加します。”とします。
<materialDesign:DialogHost>
<materialDesign:DialogHost.DialogContent>
<Grid
Width="300"
Height="150"
HorizontalAlignment="Center">
<StackPanel Margin="15" Orientation="Horizontal">
<!-- アイコン追加 -->
<materialDesign:PackIcon
Width="50"
Height="50"
Foreground="{StaticResource PrimaryHueMidBrush}"
Kind="AccountAdd" />
<!-- メッセージ追加 -->
<TextBlock
Width="200"
Margin="15,5"
Foreground="Gray"
TextWrapping="Wrap">
アカウントを追加します。
</TextBlock>
</StackPanel>
</Grid>
</materialDesign:DialogHost.DialogContent>
</materialDesign:DialogHost>次にダイアログに表示するボタンを追加します。OKボタンとCancelボタンの2種類を配置します。ボタンはクリックされると閉じるようにします。Clickイベントで閉じる処理をしてもよいですが、xamlで完結させたいので、Commandで処理をします。
materialDesignのDialogHostには、表示したダイアログを閉じるプロパティが静的なプロパティとして定義されているので、Commandプロパティの値を指定するためにx:staticを使用します。
<materialDesign:DialogHost>
<materialDesign:DialogHost.DialogContent>
<Grid
Width="300"
Height="150"
HorizontalAlignment="Center">
<StackPanel Margin="15" Orientation="Horizontal">
<materialDesign:PackIcon
Width="50"
Height="50"
Foreground="{StaticResource PrimaryHueMidBrush}"
Kind="AccountAdd" />
<TextBlock
Width="200"
Margin="15,5"
Foreground="Gray"
TextWrapping="Wrap">
アカウントを追加します。
</TextBlock>
</StackPanel>
<StackPanel
Margin="15"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
Orientation="Horizontal">
<Button
Width="85"
Margin="2"
VerticalContentAlignment="Center"
Command="{x:Static materialDesign:DialogHost.CloseDialogCommand}"
Content="OK"
Style="{DynamicResource MaterialDesignFlatButton}" />
<Button
Width="85"
Margin="2"
VerticalContentAlignment="Center"
Command="{x:Static materialDesign:DialogHost.CloseDialogCommand}"
Content="Cancel"
Style="{DynamicResource MaterialDesignFlatButton}" />
</StackPanel>
</Grid>
</materialDesign:DialogHost.DialogContent>
</materialDesign:DialogHost>ダイアログを表示するボタン追加
最後に、アカウントのユーザーコントロールにアカウント追加ボタンを配置します。ボタンを押下したらダイアログを表示させたいので、先程と同じようにCommadプロパティにmaterialDesignのDialogHostが開くプロパティを指定します。
ボタンは、DialogHostのタブの中に配置し、DialogHost.DialogContentより前に配置してください。DialogHost.DialogContentのタブの中では当然エラーになります。DialogHostのプロパティを使用していますので、DialogHostのタブの外ではボタンのCommadに指定したOpenDialogCommandは有効になりません。
<materialDesign:DialogHost>
<Button
Width="100"
Height="35"
Margin="10,87,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Command="{x:Static materialDesign:DialogHost.OpenDialogCommand}">
<StackPanel>
<TextBlock Text="Add" />
</StackPanel>
</Button>
<materialDesign:DialogHost.DialogContent>
<Grid
Width="300"
Height="150"
HorizontalAlignment="Center">
<StackPanel Margin="15" Orientation="Horizontal">
<materialDesign:PackIcon
Width="50"
Height="50"
Foreground="{StaticResource PrimaryHueMidBrush}"
Kind="AccountAdd" />
<TextBlock
Width="200"
Margin="15,5"
Foreground="Gray"
TextWrapping="Wrap">
アカウントを追加します。
</TextBlock>
</StackPanel>
<StackPanel
Margin="15"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
Orientation="Horizontal">
<Button
Width="85"
Margin="2"
VerticalContentAlignment="Center"
Command="{x:Static materialDesign:DialogHost.CloseDialogCommand}"
Content="OK"
Style="{DynamicResource MaterialDesignFlatButton}" />
<Button
Width="85"
Margin="2"
VerticalContentAlignment="Center"
Command="{x:Static materialDesign:DialogHost.CloseDialogCommand}"
Content="Cancel"
Style="{DynamicResource MaterialDesignFlatButton}" />
</StackPanel>
</Grid>
</materialDesign:DialogHost.DialogContent>
</materialDesign:DialogHost>アプリケーションの起動
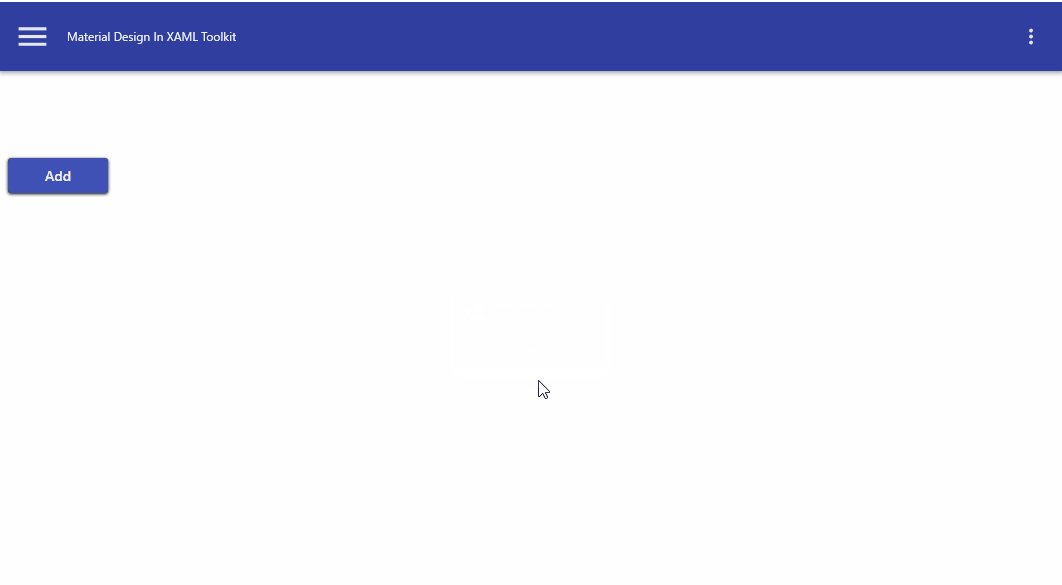
これで記述は終わりです。さっそくアプリケーションを起動してみましょう。メインメニューでアカウントを選択します。
追加ボタンを押下します。イケてるダイアログが表示されました。

最後に
WPFで作るダイアログは自由度が高いので、まだまだダイアログの表示の仕方は色々とありそうです。次回は、他の方法で表示する場合について紹介しようと思います。
以上、最後まで読んでいただきありがとうございました。

