前回の続きです。
Material Design の「DrawerHost」というコントロールを使って、左横からスライドイン・スライドアウトするメインメニューを作成しました。
「Material Design」を使うだけで比較的に時間をかけずに、オシャレなメニュー画面にすることができました。
前回の記事をまだ読んでいない方は、以下のリンクからアクセスできます。

今回はメインメニューで選択したボタンに応じて、画面が切り替わる処理を追加します。
具体的には、複数のボタンの中からどのボタンがクリックされたかを識別できるように一意の識別子(Uid)を設定しておきます。その識別子に応じて表示するユーザーコントロールを変更します。
完成イメージはこちら。

ユーザーコントロールの作成
ユーザーコントロールは、複数のコントロールを組み合わせて作ったコントロールのことです。
[jin_icon_arrowcircle color=”#e9546b” size=”14px”] ユーザーコントロールでできる事
各画面で共通となる操作メニューや状態(ステータス)表示などがある場合は、このユーザーコントロールを使うことでUIの共通部分を統合することができます。
今回作成するアプリケーションはホーム画面・アカウント画面・設定画面をそれぞれのユーザーコントロールで表示します。
以下の手順で3つのユーザーコントロールを追加しましょう。
ソリューションエクスプローラーからプロジェクト名の上で右クリックして、表示されるメニューから「追加」をクリックし、「新しい項目の追加(W)…」をクリックします。
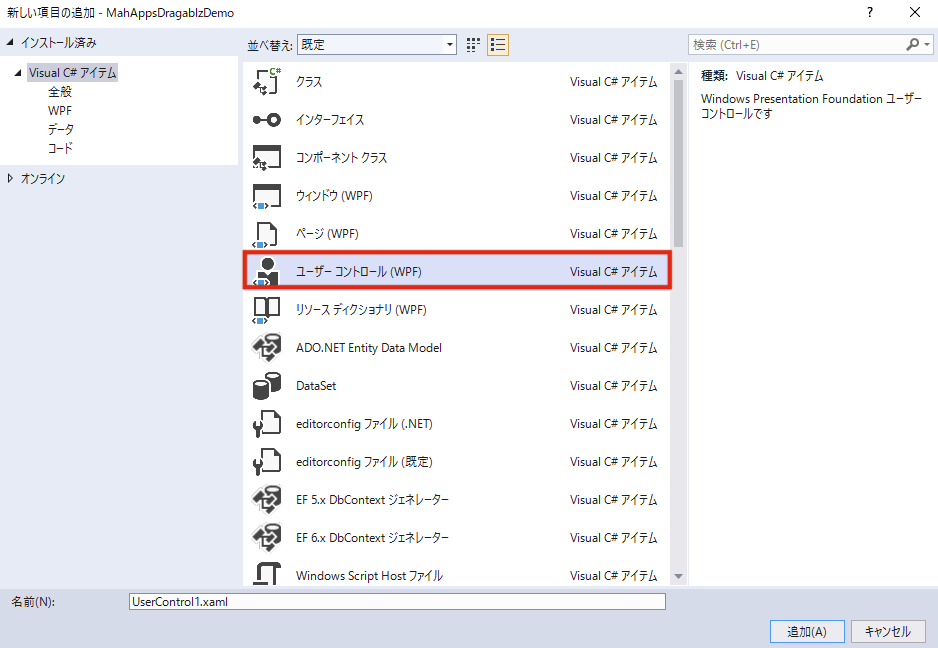
新しい項目の追加ウィンドウが表示されるので、「ユーザーコントロール(WPF)」を選択し、任意の名前をつけて「追加」ボタンをクリックします。

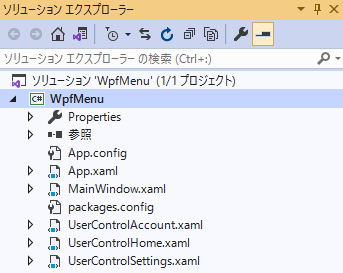
上記の手順で、UserControlHome、UserControlAccount、UserControlSettingsという名前で3つのコントロールを追加します。

ユーザーコントロールの切り替え
ここからはユーザーコントロールを切り替える処理について解説します。
MainWindowsのXAML
プロジェクトのソリューションエクスプローラーから MainWindows.xaml を開きます。
まずはメインメニューの複数のボタンの中から、どのボタンがクリックされたかを識別できるように一意の識別子(Uid)を設定します。
[jin_icon_arrowcircle color=”#e9546b” size=”14px”] 3つのボタンのUidを設定
・btnHomeボタンのUid ⇒ 0
・btnAccountボタンのUid ⇒ 1
・btnSettingsボタンのUid ⇒ 2
※下記コードの39行目、52行目、65行目が該当のコードです。
ボタンのクリックイベントは3つとも同じイベント名(btnCommon_Click)に統一しておきましょう。※下記コードの43行目、56行目、69行目が該当のコードです。
続いて、ユーザーコントロールの画面を表示する Grid を配置します。ここでは Grid の名前を「grdControl」にします。※下記コードの107行目が該当のコードです。
次のXAMLが MainWindow の XAML コードです。
<Window
x:Class="WpfMenu.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfMenu"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="1000"
Height="600"
mc:Ignorable="d">
<materialDesign:DrawerHost IsLeftDrawerOpen="{Binding ElementName=MenuToggleButton, Path=IsChecked}">
<materialDesign:DrawerHost.LeftDrawerContent>
<DockPanel MinWidth="220">
<ToggleButton
Margin="16"
HorizontalAlignment="Right"
DockPanel.Dock="Top"
IsChecked="{Binding ElementName=MenuToggleButton, Path=IsChecked, Mode=TwoWay}"
Style="{StaticResource MaterialDesignHamburgerToggleButton}" />
<TextBox
x:Name="DemoItemsSearchBox"
Width="200"
Margin="16,4"
materialDesign:HintAssist.Hint="Search"
materialDesign:HintAssist.IsFloating="True"
materialDesign:TextFieldAssist.DecorationVisibility="Collapsed"
materialDesign:TextFieldAssist.HasClearButton="True"
materialDesign:TextFieldAssist.HasOutlinedTextField="True"
materialDesign:TextFieldAssist.TextFieldCornerRadius="4"
DockPanel.Dock="Top"
Text="{Binding SearchKeyword, UpdateSourceTrigger=PropertyChanged}" />
<StackPanel Margin="16,4">
<Button
Name="btnHome"
Uid="0"
Width="200"
Height="50"
Margin="0,4"
Click="btnCommon_Click"
Style="{StaticResource MaterialDesignFlatButton}">
<DockPanel Width="200">
<materialDesign:PackIcon Kind="Home" />
<TextBlock Margin="10,0" Text="Home" />
</DockPanel>
</Button>
<Button
Name="btnAccount"
Uid="1"
Width="200"
Height="50"
Margin="0,4"
Click="btnCommon_Click"
Style="{StaticResource MaterialDesignFlatButton}">
<DockPanel Width="200">
<materialDesign:PackIcon Kind="Account" />
<TextBlock Margin="10,0" Text="Account" />
</DockPanel>
</Button>
<Button
Name="btnSettings"
Uid="2"
Width="200"
Height="50"
Margin="0,4"
Click="btnCommon_Click"
Style="{StaticResource MaterialDesignFlatButton}">
<DockPanel Width="200">
<materialDesign:PackIcon Kind="Settings" />
<TextBlock Margin="10,0" Text="Settings" />
</DockPanel>
</Button>
</StackPanel>
</DockPanel>
</materialDesign:DrawerHost.LeftDrawerContent>
<DockPanel>
<materialDesign:ColorZone
Padding="16"
materialDesign:ShadowAssist.ShadowDepth="Depth2"
DockPanel.Dock="Top"
Mode="PrimaryDark">
<DockPanel>
<materialDesign:PopupBox DockPanel.Dock="Right" PlacementMode="BottomAndAlignRightEdges">
<ListBox>
<ListBoxItem Content="Hello World" />
<ListBoxItem Content="Nice Popup" />
<ListBoxItem Content="Goodbye" />
</ListBox>
</materialDesign:PopupBox>
<StackPanel Orientation="Horizontal">
<ToggleButton
x:Name="MenuToggleButton"
AutomationProperties.Name="HamburgerToggleButton"
Click="MenuToggleButton_OnClick"
IsChecked="False"
Style="{DynamicResource MaterialDesignHamburgerToggleButton}" />
<TextBlock
Margin="16,0,0,0"
VerticalAlignment="Center"
Text="Material Design In XAML Toolkit" />
</StackPanel>
</DockPanel>
</materialDesign:ColorZone>
<Grid x:Name="grdControl" DockPanel.Dock="Bottom" />
</DockPanel>
</materialDesign:DrawerHost>
</Window>MainWindowのソースコード
プロジェクトのソリューションエクスプローラーから MainWindows.xaml.cs を開きます。
まずは、ボタンクリック(btnCommon_Click)のイベントを作成します。
private void btnCommon_Click(object sender, RoutedEventArgs e)
{
// ここに処理を書く
}
次に3つのボタン(btnHome、btnAccount、btnSettings)のうち、どのボタンのクリックイベントであるかを把握する為にボタンの Uid を取得します。
private void btnCommon_Click(object sender, RoutedEventArgs e)
{
//ボタンのUidを取得する
var index = int.Parse(((Button)e.Source).Uid);
}続いて Swtich 文で Uid の値に応じて Grid の中に子要素としてユーザーコントロールを追加します。ここで追加する前に、ボタンがクリックされる前に表示されていたユーザーコントロールを Clear します。
また、ボタンがクリックされたら自動でメインメニューの画面が閉じるように MenuToggleButton の IsCheck プロパティを false にしておきましょう。
private void btnCommon_Click(object sender, RoutedEventArgs e)
{
//ボタンのUidを取得する
var index = int.Parse(((Button)e.Source).Uid);
//Uidの値に応じてユーザーコントロールを表示する
switch (index)
{
case 0:
grdControl.Children.Clear();
grdControl.Children.Add(new UserControlHome());
break;
case 1:
grdControl.Children.Clear();
grdControl.Children.Add(new UserControlAccount());
break;
case 2:
grdControl.Children.Clear();
grdControl.Children.Add(new UserControlSettings());
break;
}
MenuToggleButton.IsChecked = false;
}以下が MainWindow の ソースコード全体です。
using System.Windows;
using System.Windows.Controls;
namespace WpfMenu
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btnCommon_Click(object sender, RoutedEventArgs e)
{
//ボタンのUidを取得する
var index = int.Parse(((Button)e.Source).Uid);
//Uidの値に応じてユーザーコントロールを表示する
switch (index)
{
case 0:
grdControl.Children.Clear();
grdControl.Children.Add(new UserControlHome());
break;
case 1:
grdControl.Children.Clear();
grdControl.Children.Add(new UserControlAccount());
break;
case 2:
grdControl.Children.Clear();
grdControl.Children.Add(new UserControlSettings());
break;
}
MenuToggleButton.IsChecked = false;
}
private void MenuToggleButton_OnClick(object sender, RoutedEventArgs e)
{
}
}
}アプリケーション起動
さっそくアプリケーションを起動してみましょう。
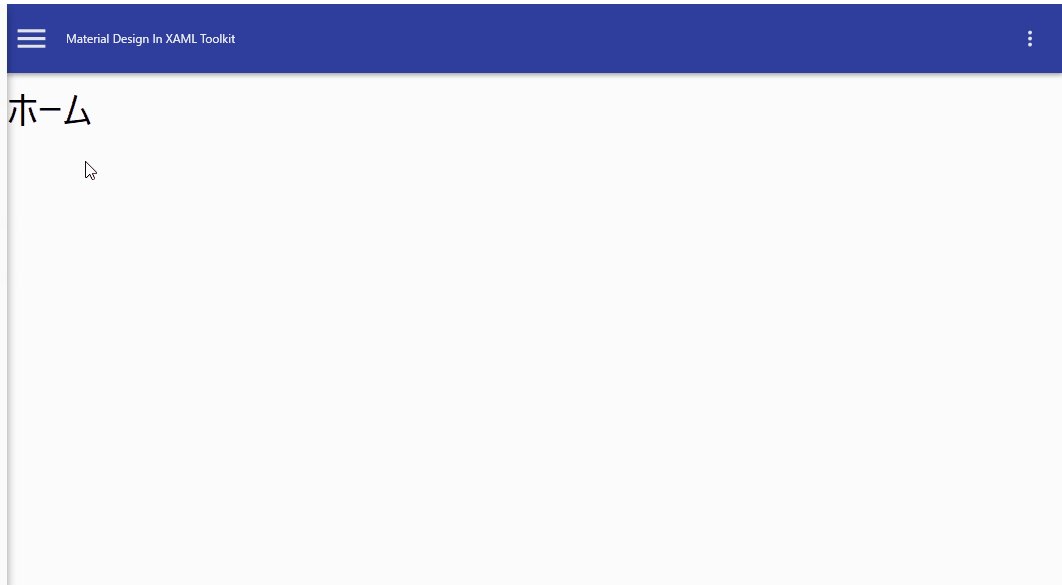
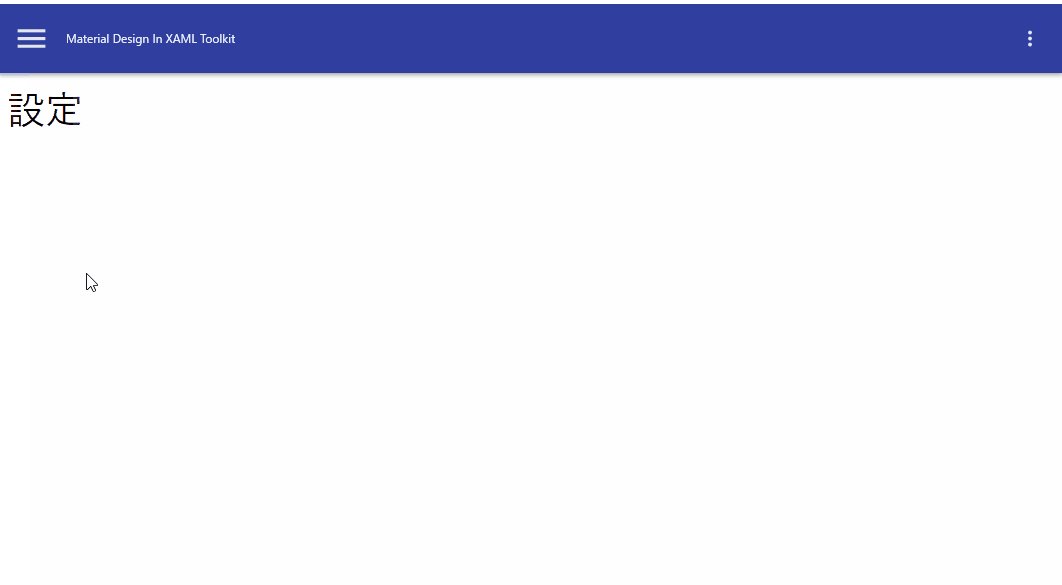
ユーザーコントロールが切り替わっている事を確認するために、あらかじめ各々のユーザーコントロールにマーキングをしています。
右上のハンバーガートグルボタンを押してメインメニューを開きます。
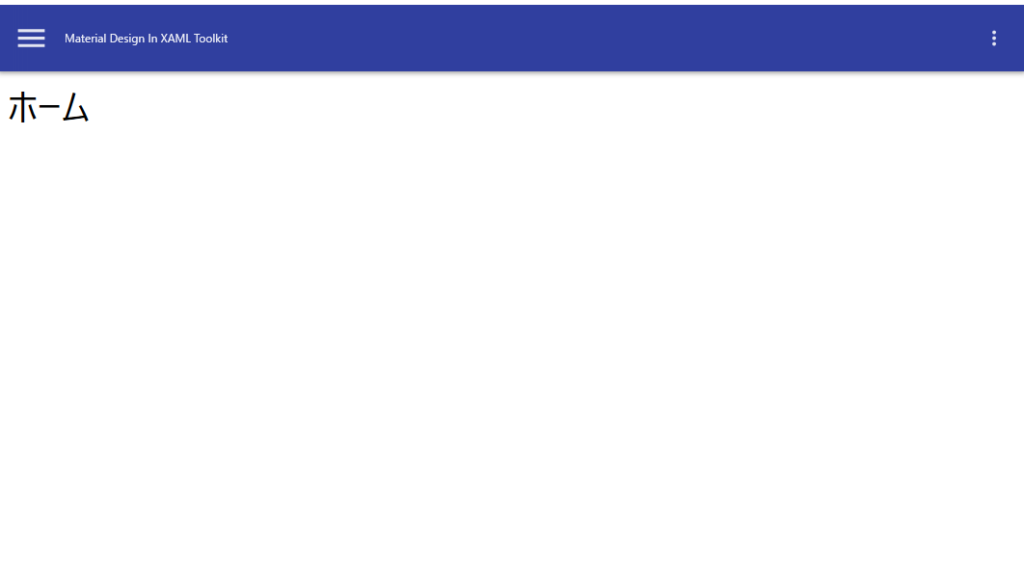
ホームボタンをクリックすると、UserControlHomeが表示されます。


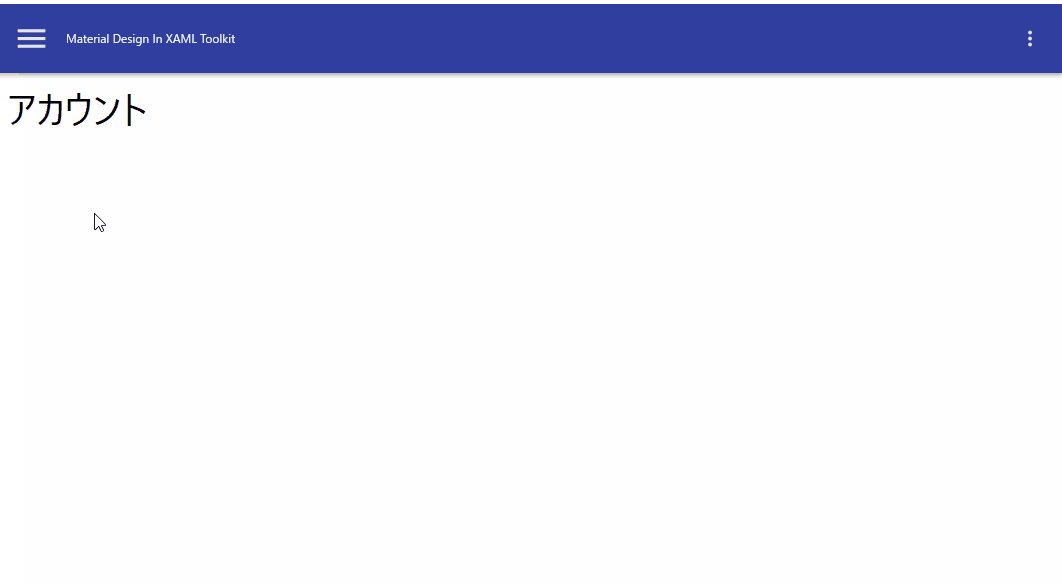
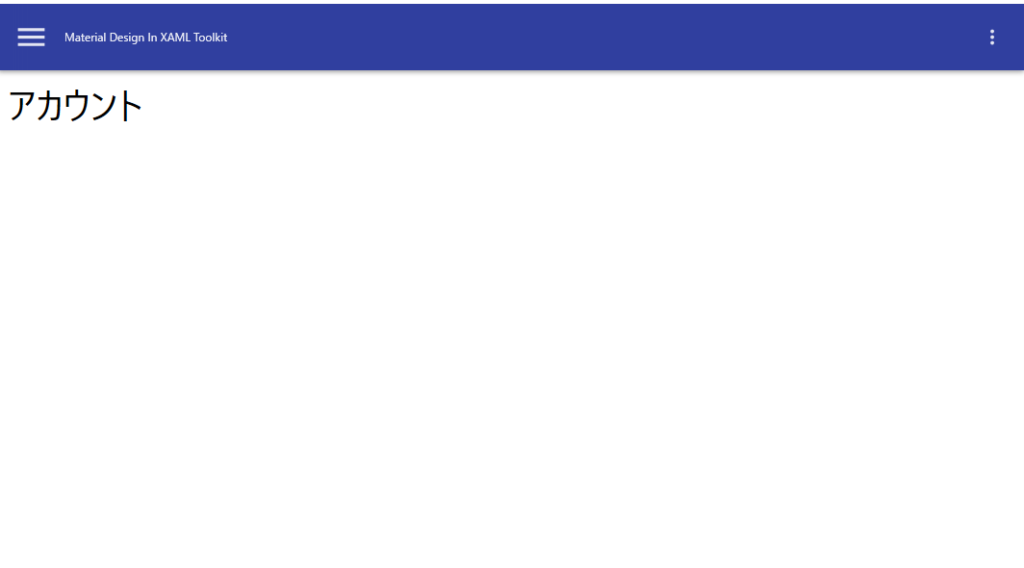
アカウントボタンをクリックすると、UserControlAccountが表示されます。


最後に
Gridの中に子要素としてユーザーコントロールを追加することで、ユーザーコントロールを切り替えることができました。この記事を参考にしてオシャレなメニュー画面を作成して頂けたら幸いです。
以上、最後まで読んでいただきありがとうございました。

