アプリケーションにアイコンを設定するにはどうすればいいの!?
この記事では Visual Studio で作成したアプリケーションのアイコンを設定する手順について画像を用いて分かりやすく解説をしています。
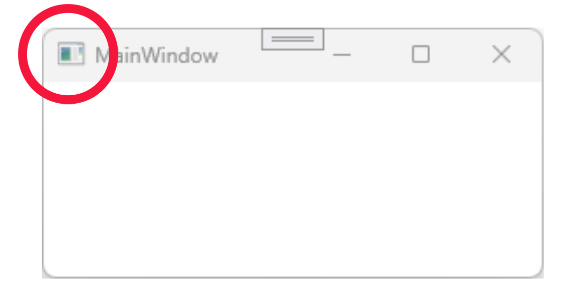
Visual Studio でアプリケーションを作成すると、次のようなアイコンがデフォルトで設定されています。

デフォルトのアイコンのままでもアプリとしては問題ありませんが、アイコンは変更することをオススメします。アイコンを変更する事で、他のアプリと差別化が行えるため、ユーザーがアプリを素早く特定できるメリットがあります。
また、アイコンはアプリを起動する前にユーザーが一番最初に視認する部分なので、ユーザーに与える印象は非常に大きいです。アイコンの見た目でアプリの良し悪しを判断されることもあるので、アイコンは重要な要素とも言えます。
ぜひ、この記事を参考にしてアイコンを変更してみて下さい。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
アイコンの準備

Visual Studio で開発したアプリのアイコンを設定するには、アイコンファイル(.ico)を用意する必要があります。
このアイコンファイルは、異なるサイズ・色数のアイコンイメージをまとめて格納することができます。
何故こんな機能があるかというと、アイコンを表示する場所によって自動的に切り替えができるようにする為です。例えば、タイトルバーのアイコンサイズは16×16ですが、デスクトップ上のアイコンサイズは32×32で異なるので、アプリが自動的にサイズを切り替えて表示しています。
| アイコンサイズ | アイコンを表示する場所 |
|---|---|
| 16 × 16 | タイトルバー、エクスプローラーの一覧や詳細など |
| 32 × 32 | タスクバー、アプリのプロパティなど |
| 48 × 48 | エクスプローラーの中アイコン表示など |
| 256 × 256 | デスクトップのショートカット、エクスプローラーの大アイコン表示など |
表示したいサイズが見つからない場合は、最も近いアイコンイメージを適切なサイズに伸縮して表示するという動作を行っています。伸縮して表示したアイコンは解像度が落ちることがあるので、なるべく上記の場所で表示できるようにしておくといいでしょう。
アイコンファイルを用意する方法は主に2つあります。
- 画像ファイルを変換する
- アイコンファイルを作成する
それぞれの方法について、以下に具体的な説明をします。
画像ファイルを変換する
WEBブラウザ上で利用できる無料の変換ツールを使って、画像ファイルをアイコンファイルに変換して入手することができます。
無料で利用できる変換ツールとして、エーオーシステム株式会社が提供する「マルチアイコン作成」があります。

このサイトは変換したい画像ファイル(.png )を選択するだけで、サイズが異なる画像ファイルを一瞬でアイコンファイルに変換できます。
ここでは次の4種類の画像ファイルを変換します。画像ファイルは無料で利用できる「ICOON MONO (アイコンモノ)」からダウンロードしました。シンプルなものが多く、サイズや色を指定できるので非常に使い勝手が良いです。
16×16

32 × 32

48 × 48

256 × 256

変換ツールの使い方は次の通りです。
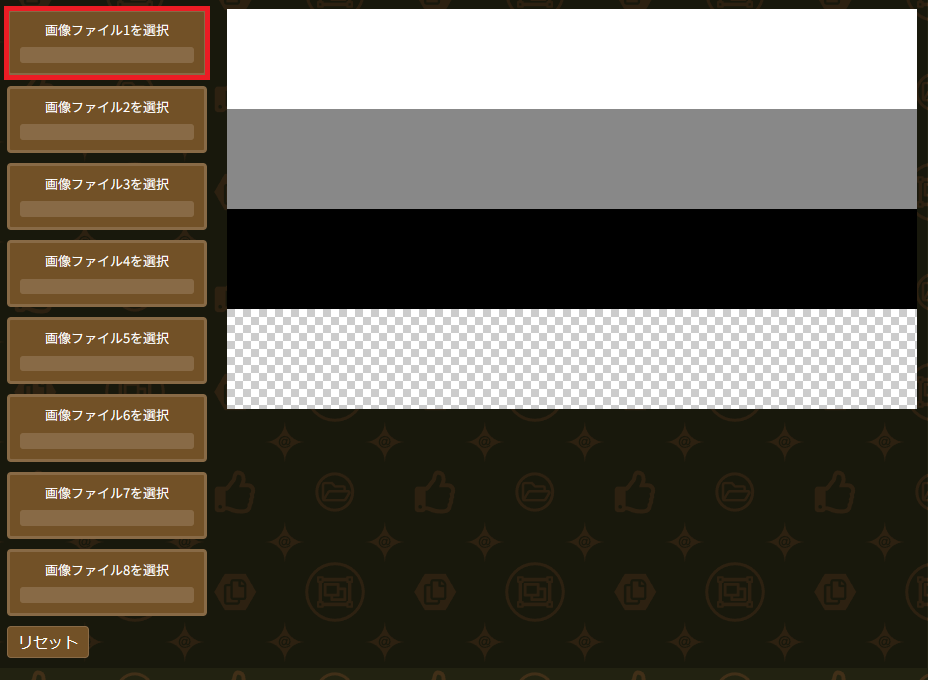
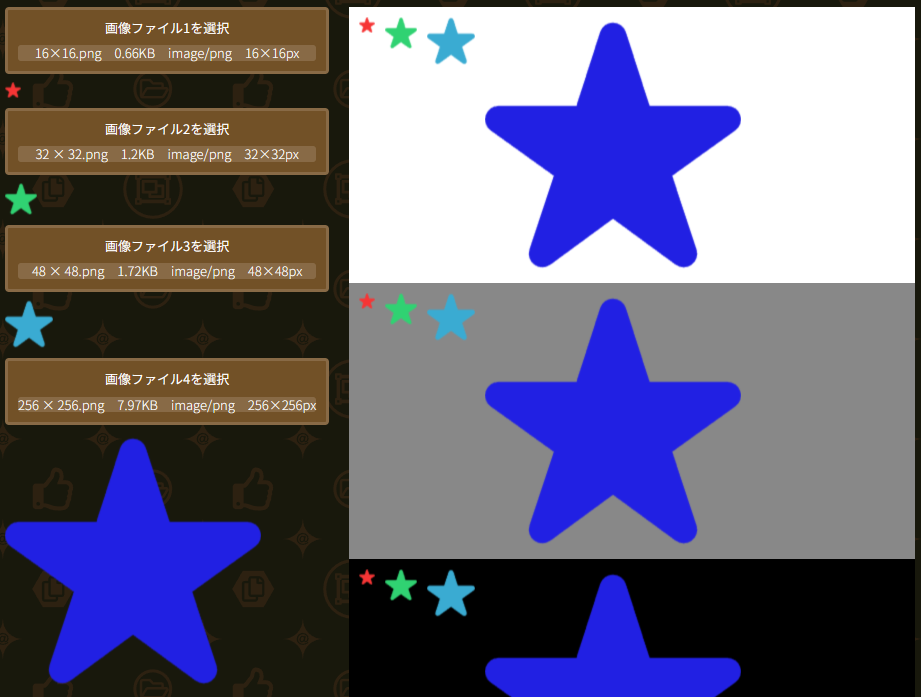
「マルチアイコン作成」をWEBブラウザで開きます。[ファイルを選択]をクリックして変換するファイルを選択します。
または、画像ファイルをドラッグ&ドロップでWEBブラウザにアップロードします。

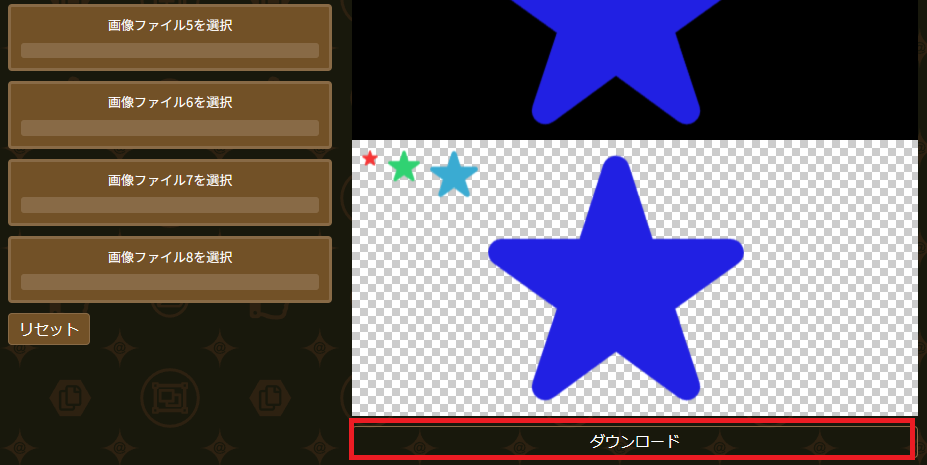
画像ファイルの選択が完了したら、[ダウンロード]ボタンをクリックします。

[ダウンロード]ボタンは少し下へスクロールするとあります。

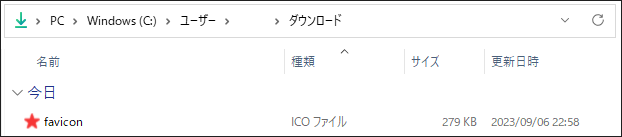
ダウンロードフォルダに ICO ファイルがあることを確認しましょう。

アイコンファイルを作成する
アイコンを自作する方法はいくつか存在しますが、ここでは Visual Studio のアイコンエディターを使ってアイコンを作成する方法を紹介します。
Visual Studio でプロジェクトファイルを開きます。
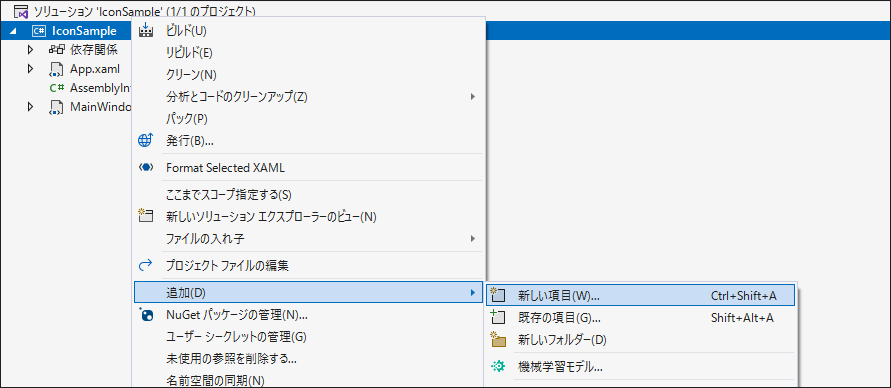
ソリューションエクスプローラーで右クリックして、[追加(D)] -> [新しい項目(W)]を選択します。

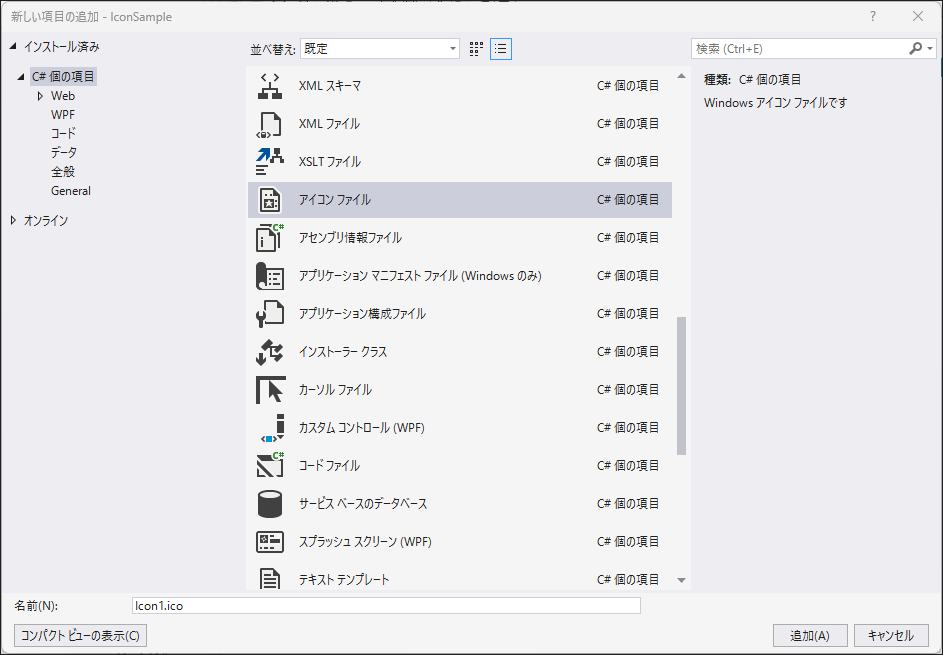
一覧から「アイコン ファイル」を選択します。
ファイル名は任意の名前に変更して、[追加]ボタンをクリックします。

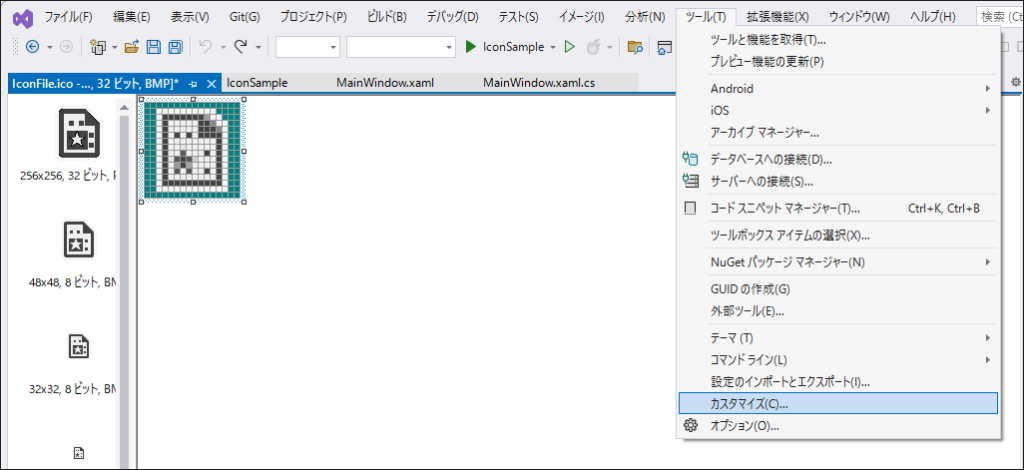
メニューバーから [ツール(T)] -> [カスタマイズ(C)] の順に選択をします。

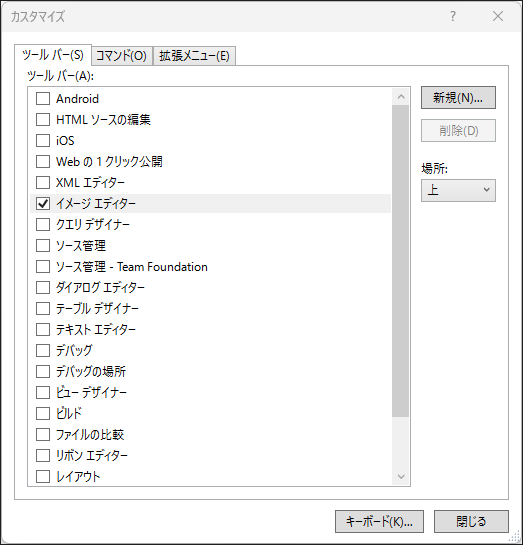
カスタマイズ画面の[ツールバー]タブを選択して、イメージエディタにチェックを入れて、[閉じる]ボタンをクリックします。

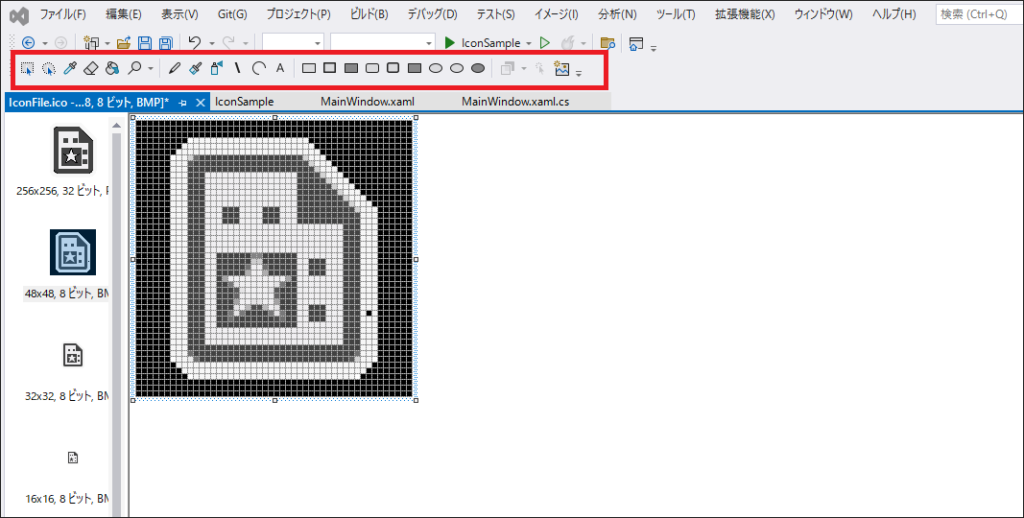
ツールバーにイメージエディターが表示されます。

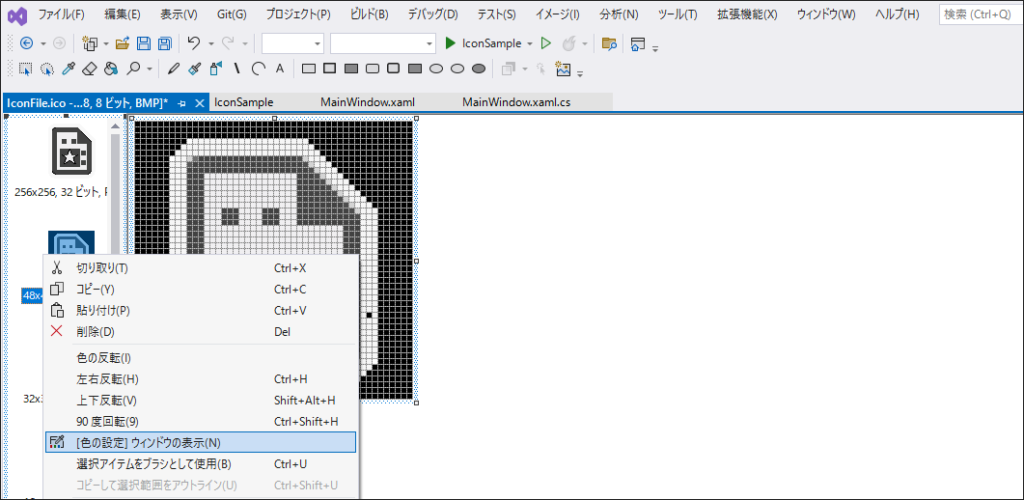
右クリックして[色の設定ウィンドウの表示(N)]を選択します。

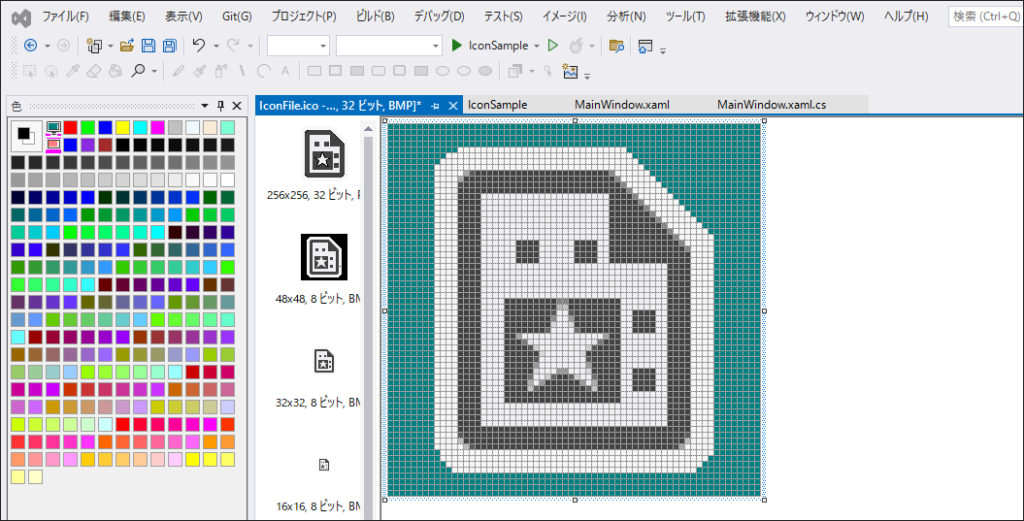
色の設定ウィンドウが表示されます。

先ほど表示した「イメージエディター」や「色の設定」を使用して、アイコンを作成します。
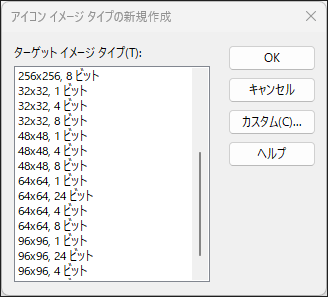
アイコンのサイズを追加する場合は、右クリックして[新しいイメージタイプ]を選択します。

ターゲット イメージ タイプは「サイズ, 色深度」の組み合わせになっています。色深度はアイコンで使える色のことで、通常は使える色が多い24ビットを選ぶといいでしょう。
| ビット | 使える色 |
|---|---|
| 1 | 白黒 |
| 4 | 16色 |
| 8 | 256色 |
| 24 | 約1670色 |
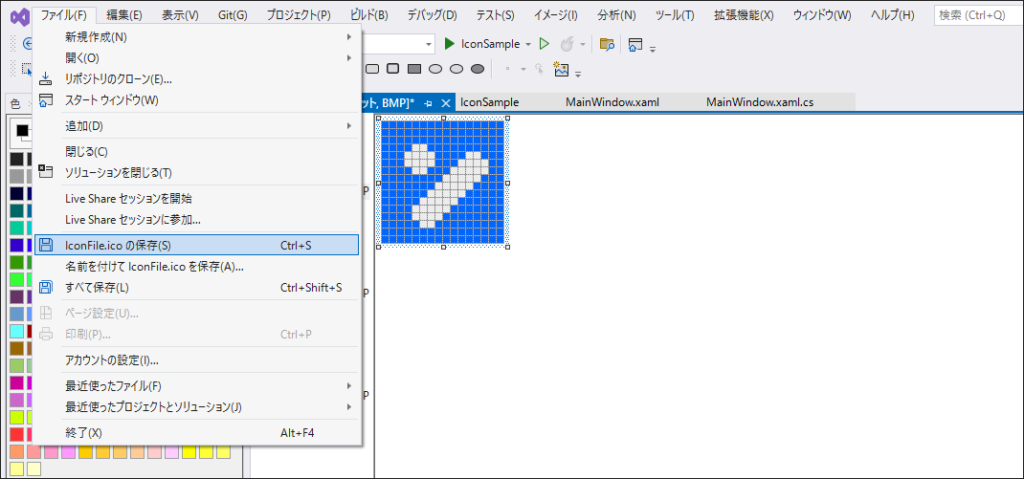
アイコンの作成が終わったら、メニューバーから[ファイル(F)] -> [アイコン名.icoの保存(S)]を選択して保存します。

アプリアイコンの設定方法

ここからは C# で開発するアプリケーションのアイコンを設定(変更)する方法を紹介します。
ここでは WPF を使用しますが、Windows Form も同じような手順で設定することができます。
| 項目 | 内容 |
|---|---|
| 開発環境 | Visual Studio 2022 |
| プロジェクト | WPF アプリケーション |
| フレームワーク | .NET 7 |
プロジェクトを起動して、ソリューションエクスプローラーを開きます。
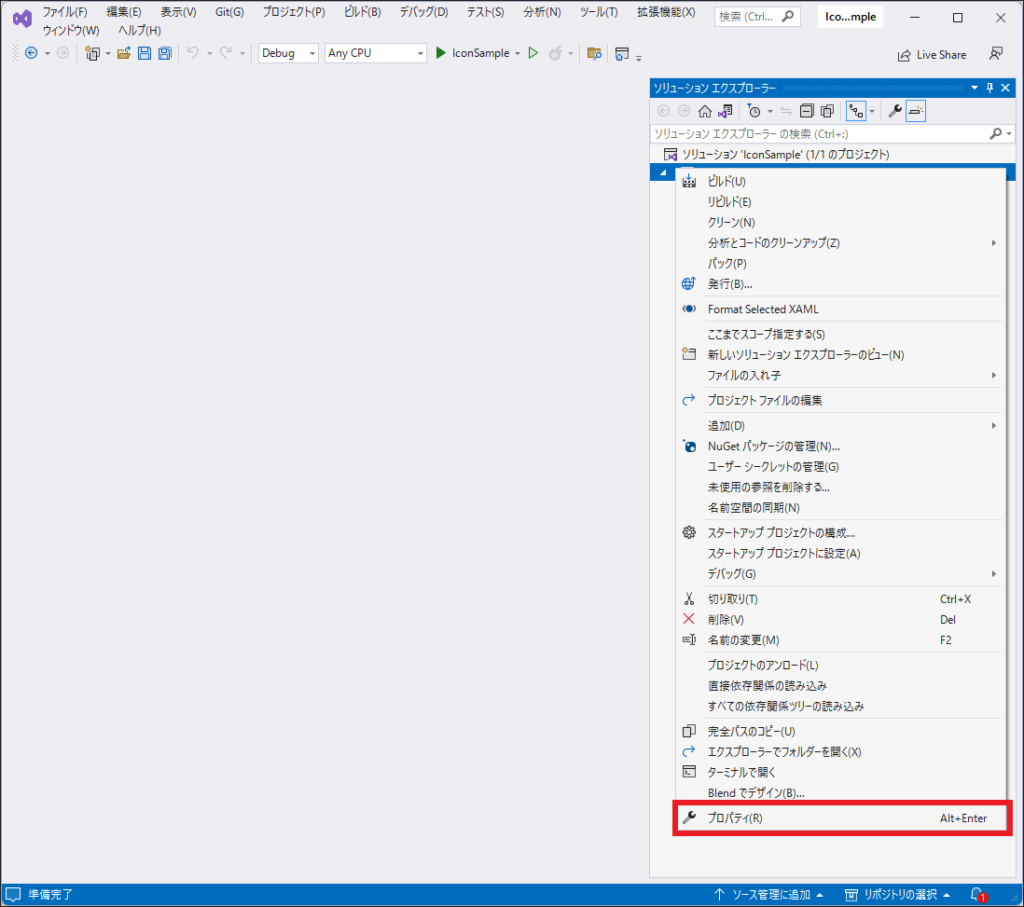
ソリューションエクスプローラーにあるプロジェクト名にカーソルを合わせて、右クリックしてプロパティを選択します。

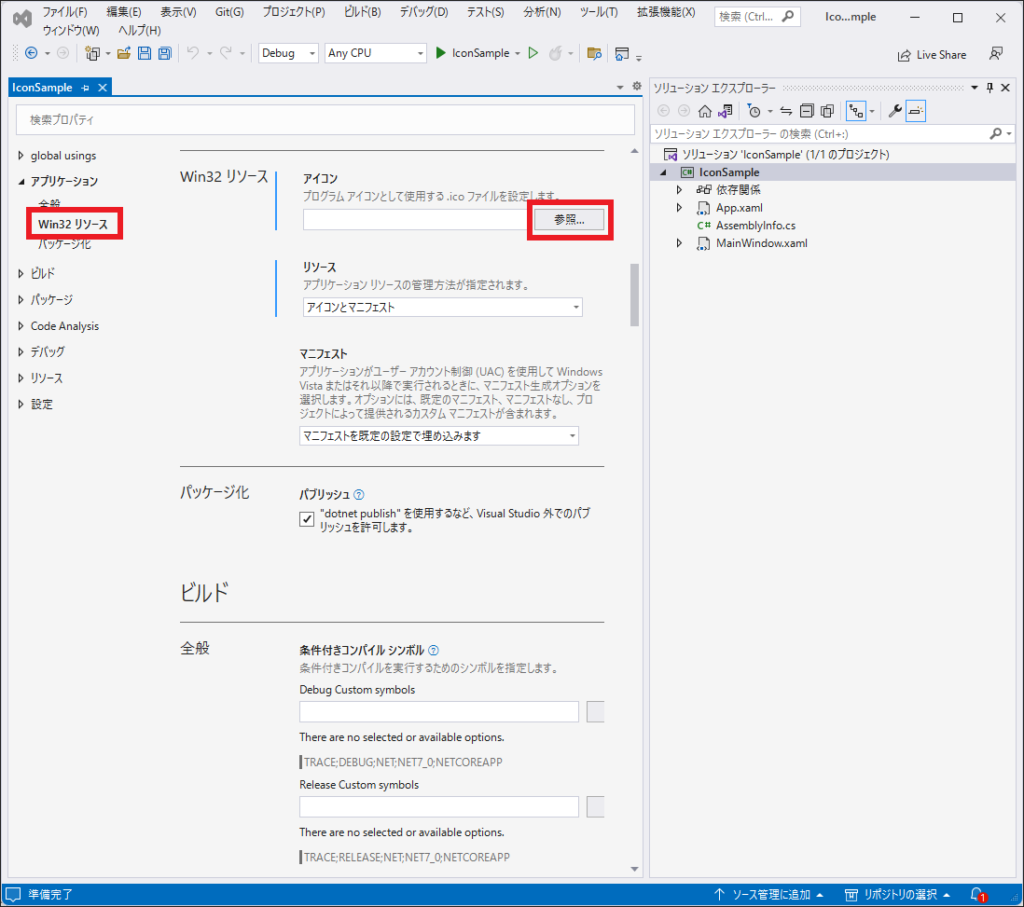
プロパティ画面を開いたら、左サイドにある[アプリケーション] -> [Win32 リソース]を順に選択します。
Win32 リソースのアイコンから[参照]ボタンをクリックします。

ファイル選択用のダイアログが開くので、アプリケーションに設定するアイコンを選択します。
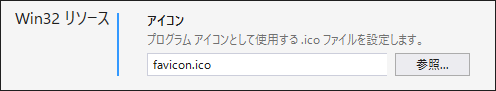
アイコンを選択すると、プロジェクトにアイコンファイルが追加され、下図のようにアイコンファイルの名前が入力されます。

上記の手順でアイコンの設定は完了です。
プロジェクトをデバッグして、アイコンが設定されているか確認してみましょう。アプリケーションのタイトルバーのアイコンが変更されていることが分かります。アイコンのサイズは 16×16 ですね。

タスクバーに表示されているアイコンも変更されています。アイコンのサイズは 32 × 32ですね。

アプリケーションがあるフォルダを開いて、表示方法を「中アイコン」に切り替えると次のように、48 × 48のアイコンになります。

表示方法を「大アイコン」に切り替えると次のように、256 × 256のアイコンになります。

まとめ

この記事では、アプリケーションのアイコンを設定 / 変更する方法を紹介しました。
アプリケーションに設定するアイコンファイルは、WEB ブラウザの変換ツールや Visual Studio のアイコンエディターを使うことで作成することができます。
まだアプリケーションのアイコンを設定されていない方は、ぜひ上記の手順で変更してみてはいかがでしょうか。



以上、最後まで読んで頂きありがとうございました。