WPF(C#)で作成したアプリケーションの表示言語を別の言語に切り替えたい場合があります。例えば、UI 画面に表示されている言語を日本国内なら「日本語」、アメリカやカナダなら「英語」と言ったように、ユーザーが使う言語に合わせて、表示言語を切り替えてあげると親切ですよね。
日本語や英語、その他の言語に切り替えるには複数の方法がありますが、ここでは リソースファイル(Resources.resx)を使って実装をします。
この記事では、WPFで作成したアプリケーションを多言語化対応(ローカライズ)する方法を画像を用いて分かりやすく解説しています。
ぜひ参考にしてみて下さい。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
多言語化対応

WPF アプリの表示言語を、OS の設定言語に応じて自動で切り替わるようにします。
以下の手順に沿って実装してみましょう。
開発環境
- Visual Studio 2022
- WPF アプリケーション
- .NET 7
リソースファイルを追加する
まずは言語毎にリソースファイルを用意します。このファイルに UI 画面に表示する言語の文字列を設定します。
リソースファイル(Resources.resx)について知りたい方は以下の記事を確認してみて下さい。

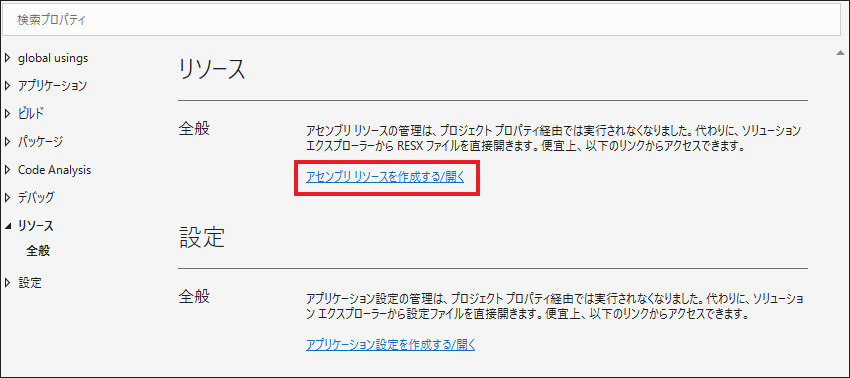
プロジェクト作成直後はリソースファイルが無いので、プロジェクトのプロパティから作成します。

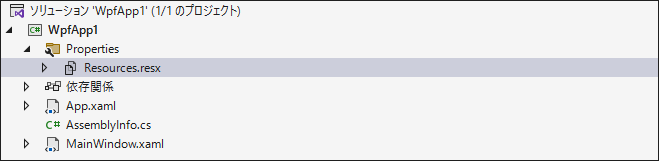
プロジェクトの「Properties」フォルダにリソースファイルが作成されます。

このファイルにはベースとなる言語の文字列を設定します。多言語化対応する場合は、ベースとする言語は国際言語である英語にしておくことをオススメします。理由は表示言語のリソースファイルが存在しない場合にも使用されるからです。
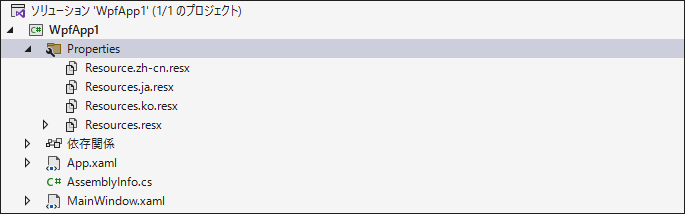
続いて、別言語のリソースファイルを追加します。この時、ファイル名には言語コードを追加しましょう。この言語コードによって、リソースファイルに定義する文字列の言語を識別します。
言語コードは Microsoft の「ロケールID(LCID)の一覧」を参照してください。
| 言語 | リソースファイル名 |
|---|---|
| 日本語 | Resources.ja.resx |
| 韓国語 | Resources.ko.resx |
| 中国語 | Resources.zh-cn.resx |

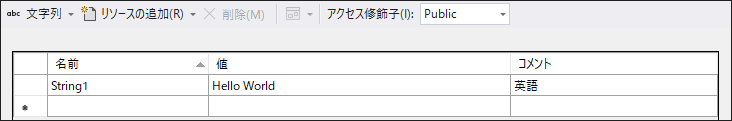
各リソースファイルを開いて、リソース デザイナーで言語の文字列を追加します。
- Resources.resx

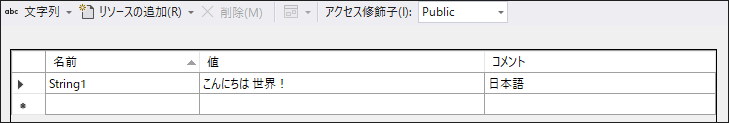
- Resources.ja.resx

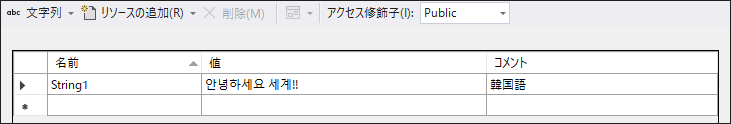
- Resources.ko.resx

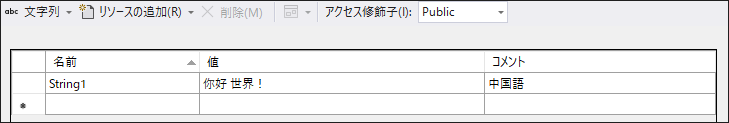
- Resources.zh-cn.resx

これでリソースファイルの設定は完了です。
XAMLからリソースを指定する
リソースファイルで定義した文字列リソースを XAML に指定します。
ここでは、TextBlock の Text プロパティに Resources.resx の String1 キーを設定します。また、プロパティの名前空間の定義を追加しておきます。
<Window
x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:properties="clr-namespace:WpfApp1.Properties"
Title="MainWindow"
Width="300"
Height="100"
mc:Ignorable="d">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock FontSize="20" Text="{x:Static properties:Resources.String1}" />
</StackPanel>
</Window>これで、アプリは OS の言語設定によって、対象となる言語のリソースファイルを参照して UI 画面に表示します。
アプリの動作確認をする
アプリを起動してみましょう。
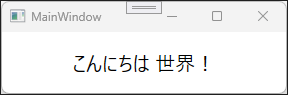
PC の言語が日本語になっていれば、次のように UI 画面は日本語になります。

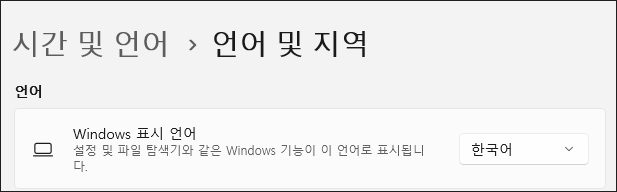
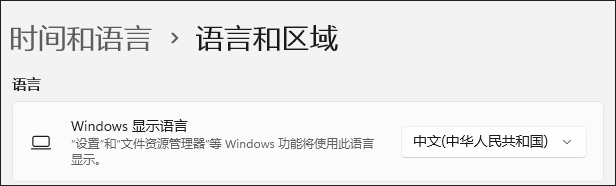
PCの「設定」 -> 「言語と地域」から「Windows の表示言語」を変更すれば、他の言語で UI 画面を表示できます。
- 表示言語:日本語


- 表示言語:英語


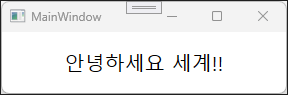
- 表示言語:韓国語


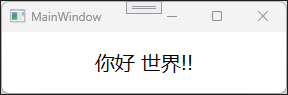
- 表示言語:中国語


まとめ

この記事ではリソースファイルを利用して、WPF アプリの 表示言語をPCの言語設定に応じて切り替える方法を紹介しました。
多言語化対応をする機会があれば、ぜひ参考にしてみて下さい。



以上、最後まで読んで頂きありがとうございました。


