WPF をモダンなデザインにするには『MahApps.Metro』というライブラリを使うといいです。
デザインを簡単に変更することができ、見た目をかっこよくすることも可能です。
この記事では MahApps.Metro の基本的な使い方を紹介しています。パッケージを使う上でのチュートリアルのような記事です。
ぜひ最後まで読んでみてください。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
MahApps.Metroについて

MahApps.Metro は WPF で使える無料のオープンソースのライブラリです。ソースコードは GitHub に公開がされています。
このライブラリを利用することで、WPFのアプリケーションを「Modern UI」なデザインに変更することができます。
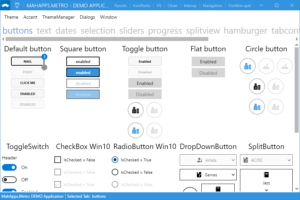
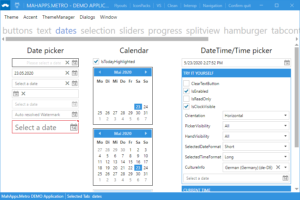
WPF のデザインを変更した画面は次の通りです。(画像は公式サイトのものです。)


WPF のデフォルトのデザインより綺麗な見た目になります。マイクロソフトのの製品で見たことがあるようなデザインですね。
他にも MahApps.Metro は拡張コントロールが用意されているので、アプリケーションのデザインの幅も広がります。

Modern UIとは
「Modern UI」とは、マイクロソフトが作りだしたユーザーインターフェースのことです。
Modern UI(モダン・ユーアイ)は、マイクロソフトが作り出したユーザインタフェース (UI) である。Windows PhoneやWindows 8などで採用され、以来マイクロソフト製品の多くで実装されはじめている。
参照:Wikipedia
元々、Windows 8 が発売される少し前までは「Metro UI」と呼ばれていました。
この Metro (メトロ)はロンドンや東京の地下鉄の案内版などで使われている見やすいフォントや色分け表示などを参考にしてデザインが決まりました。

その後、「メトロ」という単語が他の企業で既に使用されていた為、最終的に「モダンUI」になったそうです。
2012年8月より、”Metro” という名称が突然使われなくなった。マイクロソフトのパートナー企業であるドイツの小売大手Metro AGに、商標権侵犯により訴訟すると言われたのではないかと推測されている。
参照:Wikipedia
Modern UIの特徴
Modern UI の特徴として次の3つが挙げられます。
- グラデーションやドロップシャドウなどのデザインをなるべく使わない。
- アイコンはリアルなデザインからシンプルなデザインにする。
- 見出しのフォントは大きく、本文のフォントは小さくする。
東京の地下鉄の案内版のデザインを参考にして作られていることもあり、好感が持てるデザインな気がします。
個人的にはスタイリッシュでかっこいいデザインだと思います。
MahApps.Metro を使うことで簡単に Modern UI なデザインにすることができます。
アイコンについては「MahApps.Metro.IconPacks」を別途インストールする必要があります。アイコンのインストールについては、次の記事で紹介していますので気になる方は参考にしてみてください。

MahApps.Metroをインストール

今回は以下の環境でインストールと使い方を紹介していきます。
- 開発環境:Visual Studio 2022
- フレームワーク:.NET 6.0
- OS:Windows 10
- プロジェクト:WPF
- プロジェクト名:SAMPLE
それではプロジェクトにライブラリを追加してみましょう。
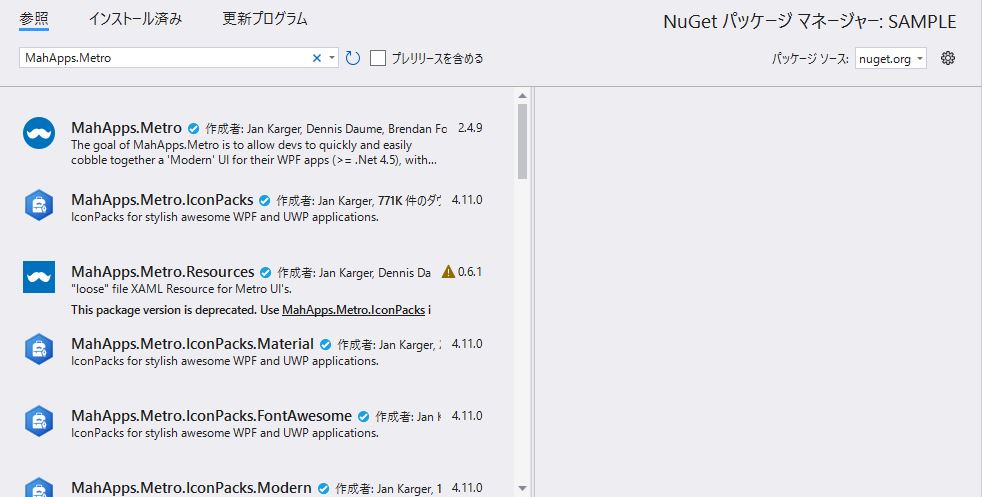
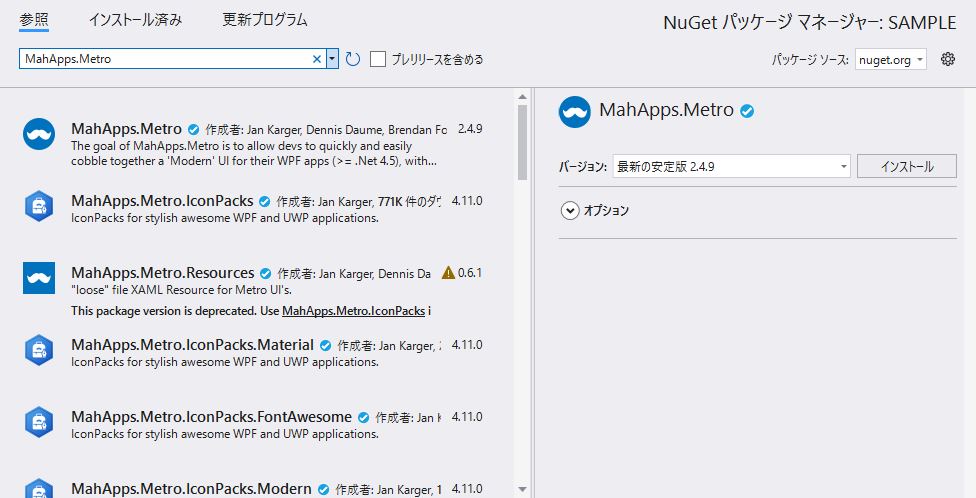
ソリューションエクスプローラーを開いて、プロジェクト名を選択して右クリックします。コンテキストメニューから「NuGetパッケージ管理」をクリックして開きます。
検索欄に「MahApps.Metro」と入力します。

「MahApps.Metro」を選択して、「インストール」ボタンをクリックします。

これでライブラリのインストールが完了しました。
今回インストールしたライブラリのバージョンは「2.4.9」です。
MahApps.Metroの使い方
ここからは MahApps.Metro の使い方を詳しく説明します。
テーマを適用する
MahApps.Metro のテーマを適用するにはリソースディクショナリ(ResourceDictionary)をプロジェクトの App.xaml に追加します。
次のように MahApps.Metro のスタイルを ResourceDictionary に定義します。
<Application
x:Class="SAMPLE.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SAMPLE"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<!-- Theme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>次に MainWindow.xaml の XAML を修正します。
「名前空間の追加」と「Windowクラスの変更」を行います。具体的にはMahApps.Metroの名前空間をWindowのタグ内に追加します。Windowタグをmah:MetroWindowタグに変更します。
<mah:MetroWindow
x:Class="SAMPLE.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:SAMPLE"
xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid />
</mah:MetroWindow>続いて、MainWindow.xaml.cs を修正します。
MainWindowの基底クラスを XAML で定義したクラスと一致するように基底クラスを変更します。基底クラスをMetroWindowに変更します。この時、名前空間MahApps.Metro.Controlsをヘッダーに定義します。
using MahApps.Metro.Controls;
namespace SAMPLE
{
public partial class MainWindow : MetroWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}ここまで修正ができたらデバッグしてみましょう。
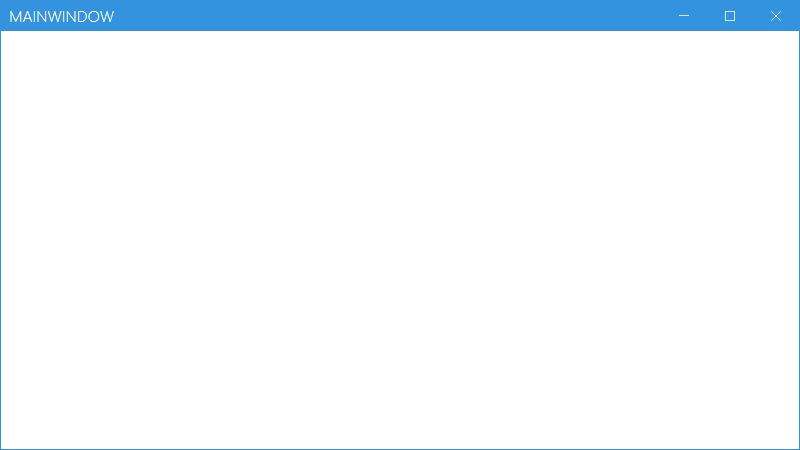
プログラムを実行すると Modern なデザインにアプリケーションのデザインが変更されます。

テーマカラーを変更する
アプリケーション全体のテーマカラーを変更するには、App.xaml のResourceDictionaryのThemesを変更します。
テーマカラーでは「ベースカラー」と「アクセントカラー」の2種類を変更することができます。
- ベースカラー:「Light」と「Dark」の2種類から選択できる
- アクセントカラー:「Red」,「Green」,「Blue」,,,など様々な色を選択できる
ベースカラーの変更
まずはベースカラーだけを変更してみます。
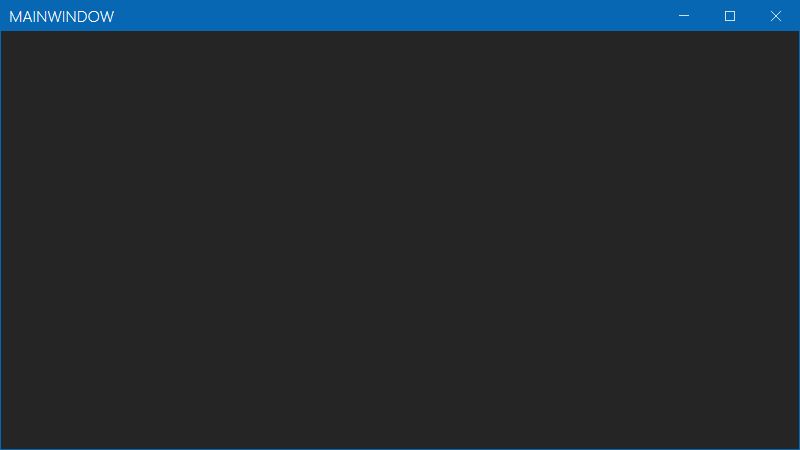
ベースカラーを ”Light” から ”Dark” にする場合は14行目を次のように変更します。
<Application
x:Class="SAMPLE.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SAMPLE"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<!-- Theme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Dark.Blue.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>上記のコードを実行すると結果のような結果になります。

アクセントカラーの変更
次はアクセントカラーを変更してみましょう。
- 選択できるアクセントカラー
Red, Green, Blue, Purple, Orange, Lime, Emerald, Teal, Cyan, Cobalt, Indigo, Violet, Pink, Magenta, Crimson, Amber, Yellow, Brown, Olive, Steel, Mauve, Taupe, Sienna
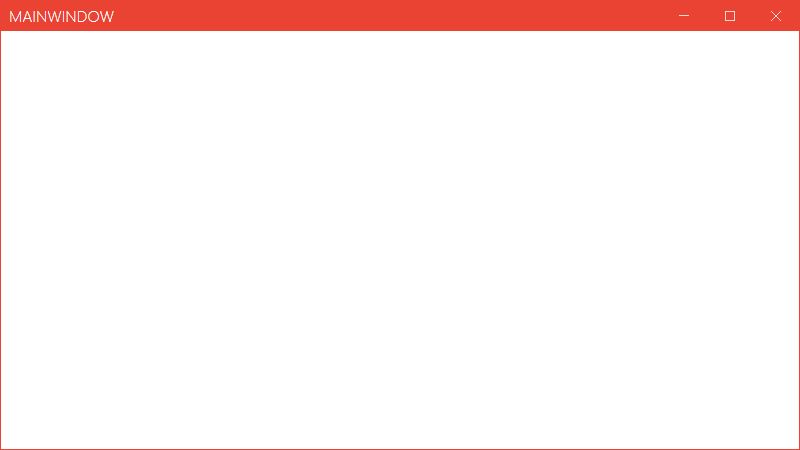
ベースカラーの後にアクセントカラーを指定します。ここではベースカラーを ”Light” にしてアクセントカラーを ”Red” にして実行します。
<Application
x:Class="SAMPLE.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SAMPLE"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<!-- Theme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Red.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>上記のコードを実行すると結果のような結果になります。

ウィンドウのデザインをカスタマイズする
MetroWindow クラスにはアプリケーションのデザインをカスタマイズする為のプロパティがいくつか用意されています。
| プロパティ名 | 内容 |
|---|---|
| ShowTitleBar | タイトルバーを表示するかしないかを選択する。 |
| ShowIconOnTitleBar | タイトルバーにアイコンを表示するかしないかを選択する。 |
| ShowMinButton | 最小化ボタンを表示するかしないかを選択する。 |
| ShowMaxRestoreButton | 最大化ボタンを表示するかしないかを選択する。 |
| ShowCloseButton | 閉じるボタンを表示するかしないかを選択する。 |
| ResizeMode | 最小化/最大化ボタンの表示するしないを ResizeMode の列挙体から選択する。 ResizeMode は「NoResize」「CanMinimize」「CanResize」「CanResizeWithGrip」の4種類がある。 |
| SaveWindowPosition | ウィンドウの表示位置を保存するかしないかを選択する。 |
| TitleCharacterCasing | タイトルの文字を大文字または小文字に変換するかしないかを CharacterCasing の列挙体から選択する。 CharacterCasing は「Normal (変換無し)」「Upper (大文字変換)」「Lower (小文字変換)」の3種類がある。 |
| BorderBrush | ウィンドウがアクティブになっている時の枠線の色を設定する。 |
| NonActiveBorderBrush | ウィンドウが非アクティブになっている時の枠線の色を設定する。 |
| GlowBrush | ウィンドウがアクティブになっている時の枠回りの色を設定する。 |
| NonActiveGlowBrush | ウィンドウが非アクティブになっている時の枠回りの色を設定する。 |
XAML の mah:MetroWindow タグの中にプロパティを記述します。
まずはタイトルバーに関連するプロパティを使ったサンプルを以下に記述します。
<mah:MetroWindow
x:Class="SAMPLE.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:SAMPLE"
xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
ResizeMode="NoResize"
ShowIconOnTitleBar="True"
ShowTitleBar="True"
TitleCharacterCasing="Normal"
mc:Ignorable="d">
<Grid />
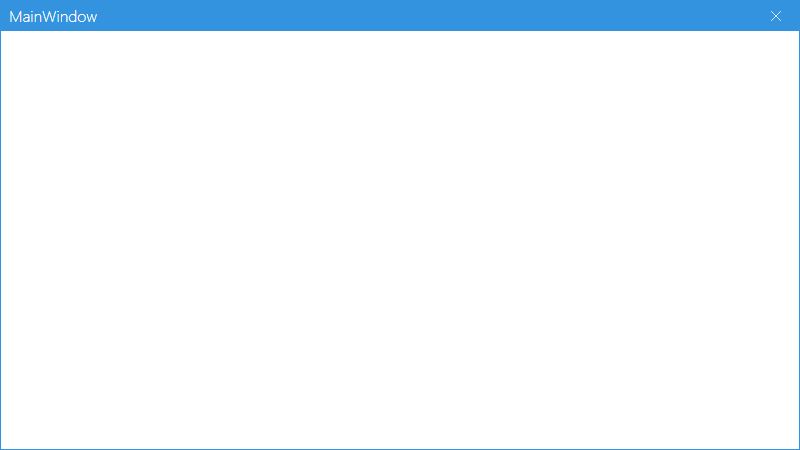
</mah:MetroWindow>上記のコードを実行すると、タイトルの文字は大文字/小文字の変換は無く、閉じるボタンのみが表示されています。

次に枠線関連のプロパティを使ったサンプルを以下に記述します。
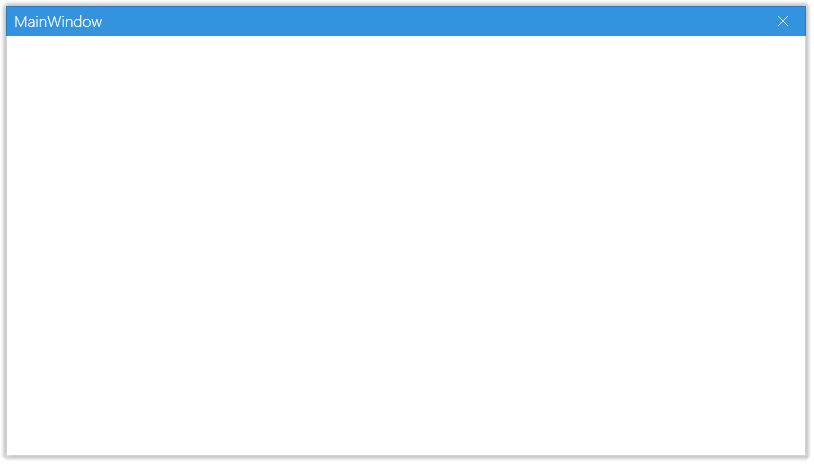
GlowBrushプロパティをBlackにして枠線の太さを0にすることで、枠線の周りに影を付けたようなデザインになります。
App.xamlに定義したテーマカラーを設定する場合は、DynamicResourceでMahApps.Brushes.Accentを指定します。これでテーマカラーを取得することができます。
<mah:MetroWindow
x:Class="SAMPLE.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:SAMPLE"
xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
BorderBrush="{DynamicResource MahApps.Brushes.Accent}"
BorderThickness="0"
GlowBrush="Black"
ResizeMode="NoResize"
ShowIconOnTitleBar="True"
ShowTitleBar="True"
TitleCharacterCasing="Normal"
mc:Ignorable="d">
<Grid />
</mah:MetroWindow>上記のコードを実行すると結果のような結果になります。

タイトルバーにコントロールを追加する
タイトルバーのタイトルの左右にコントロールを追加することができます。
左側にコントロールを配置する場合は「LeftWindowCommands」を使い、右側にコントロールを配置する場合は「RightWindowCommands」を使います。
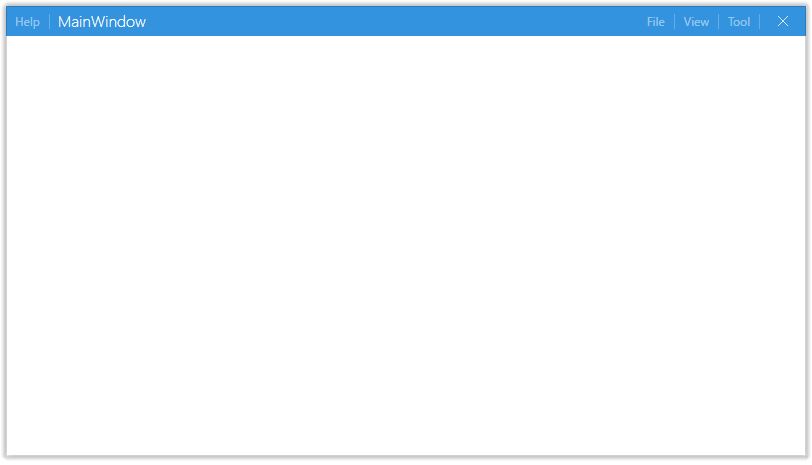
左側に「Help」ボタンを配置し、右側に「File」ボタン・「View」ボタン・「Tool」ボタンを配置します。
<mah:MetroWindow
x:Class="SAMPLE.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Controls="http://metro.mahapps.com/winfx/xaml/controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:SAMPLE"
xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
BorderBrush="{DynamicResource MahApps.Brushes.Accent}"
BorderThickness="0"
GlowBrush="Black"
ResizeMode="NoResize"
ShowIconOnTitleBar="True"
ShowTitleBar="True"
TitleCharacterCasing="Normal"
mc:Ignorable="d">
<Controls:MetroWindow.LeftWindowCommands>
<Controls:WindowCommands>
<Button Content="Help" />
</Controls:WindowCommands>
</Controls:MetroWindow.LeftWindowCommands>
<Controls:MetroWindow.RightWindowCommands>
<Controls:WindowCommands>
<Button Content="File" />
<Button Content="View" />
<Button Content="Tool" />
</Controls:WindowCommands>
</Controls:MetroWindow.RightWindowCommands>
<Grid />
</mah:MetroWindow>上記のコードを実行すると結果のような結果になります。

まとめ

この記事では MahApps.Metro の使い方について紹介しました。
Windows 8に採用されて注目を集めた Metro UI ですが、このライブラリを使えば簡単にデザインを適用することができます。
WPF で作成したアプリケーションの見た目にも拘りたい方は、このライブラリを活用してみてはいかがでしょうか。



以上、最後まで読んで頂きありがとうございました。



