.NET MAUI(.NET マルチプラットフォーム アプリ UI )でアプリ開発をしている時にポップアップを表示したいてことはありませんか?

ポップアップを表示したいけと、どうしたらいいの?
.NET MAUI には DisplayAlert メソッドが用意されており、このメソッドを使えば、ユーザーへの警告、簡単な質問などをポップアップ表示することができます。
この記事では、このポップアップ表示をする方法をまとめていますので、ぜひ参考にしてみて下さい。

オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
そもそもポップアップとは?

ポップアップとは、ユーザーに対して現在操作している内容に関するメッセージを表示したり、特定の操作を促したりするために用いられます。
次のように、操作中の画面の最前面に表示されます。

ポップアップの表示が完了または取り消されるまで、操作中の画面に移動できない特徴があります。ユーザーによってポップアップの表示を完了または取り消す必要があります。
ポップアップ内にあるボタン、またはポップアップ以外の場所をタップもしくはクリックすると閉じることができます。
.NET MAUIでポップアップを表示するには?

.NET MAUI ではポップアップを表示するための DisplayAlert という非同期メソッドが用意されています。
await DisplayAlert(string title, string message, string cancel);
このメソッドを使うことで簡単にモーダル形式のポップアップを表示させることが可能です。
DisplayAlertの使い方

ここからはポップアップの使い方をサンプルを交えながら紹介していきます。
モーダル ポップアップを表示する
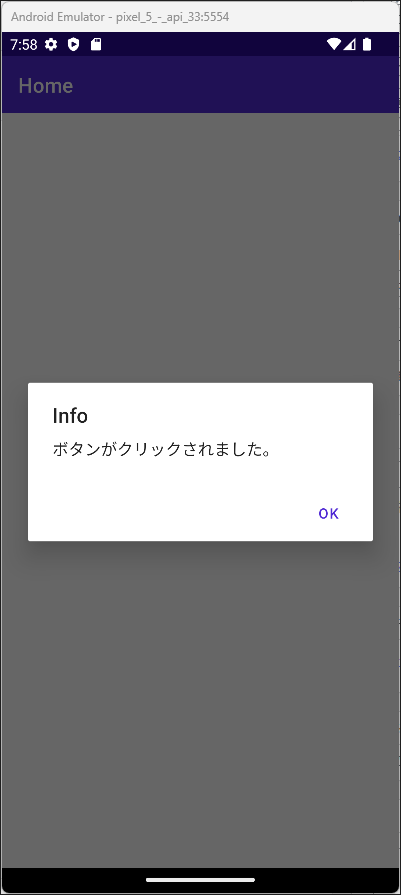
次のように MainPage のコードビハインドを開き、ボタンのクリックハンドラに DisplayAlert メソッドを記述します。
private async void OnClicked(object sender, EventArgs e)
{
await DisplayAlert("Info", "ボタンがクリックされました。", "OK");
}Android エミュレータで実行すると、次のような結果になります。

たった1行でポップアップを表示することができました。
アラートの応答を取得する
WPF や WinForm の MessageBox のように、どのボタンをクリックされたかに応じて、戻り値を返すことができます。
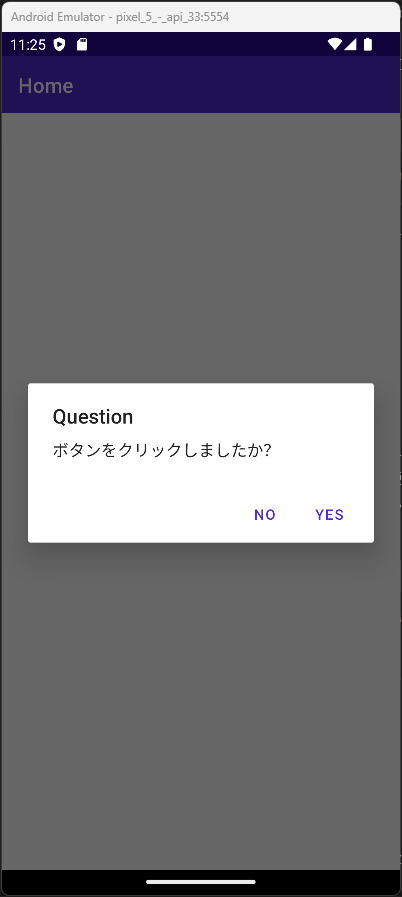
次の例では、ポップアップの右下に [Yes] ボタンと [No] ボタンを表示して、ユーザーの応答を取得できるようにしています。
private async void OnClicked(object sender, EventArgs e)
{
var result = await DisplayAlert("Question", "ボタンをクリックしましたか?", "YES", "NO");
Debug.WriteLine($"ユーザーの応答:{result}");
}Android エミュレータで実行すると、次のように表示されます。

[Yes] ボタンを選択すると、デバッグログに true が出力されます。
ユーザーの応答:true
アクションシートを表示する
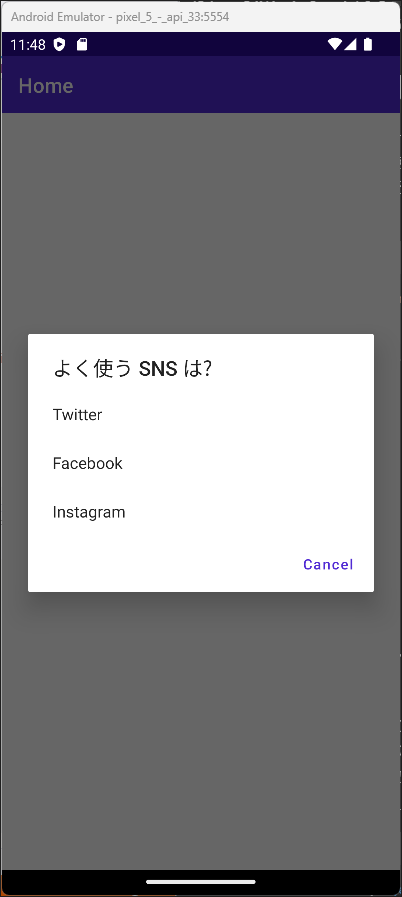
ポップアップに複数の項目を表示して、その中から1つの項目をユーザーに選択させることができます。例えば、よく使う SNS をユーザーに選択させたい時とかに使えそうです。
アクションシートは DisplayActionSheet メソッドを使用します。
await DisplayActionSheet(string title, string cancel, string destruction, FlowDirection flowDirection, string[] buttons);
ボタンのクリックハンドラに次の処理を記述します。
private async void OnClicked(object sender, EventArgs e)
{
var result = await DisplayActionSheet("よく使う SNS は?", "Cancel", null, "Twitter", "Facebook", "Instagram");
Debug.WriteLine($"ユーザーの応答:{result}");
}Android エミュレータで実行すると、次のように表示されます。

[Facebook] ボタンを選択すると、デバッグログに Facebook が出力されます。
ユーザーの応答:Facebook
プロンプトを表示する
ポップアップに入力欄を表示して、ユーザーに文字列や数値などを入力させることができます。
プロンプトを使うには DisplayPromptAsync メソッドを使用します。
await DisplayPromptAsync(string title, string message, string accept = “OK”, string cancel = “Cancel”, string placeholder = null, int maxLength = -1, Keyboard keyboard = null, string initialValue = “”);
ボタンのクリックハンドラに次の処理を記述します。
private async void OnClicked(object sender, EventArgs e)
{
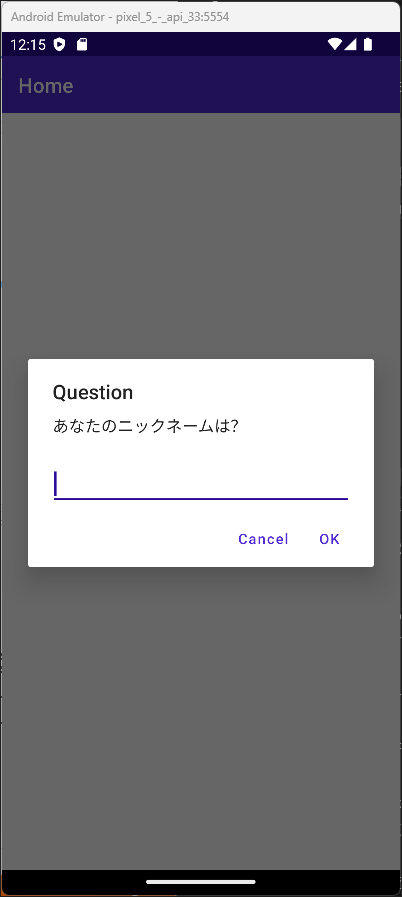
var result = await DisplayPromptAsync("Question", "あなたのニックネームは?");
Debug.WriteLine($"ニックネーム:{result}");
}Android エミュレータで実行すると、次のように表示されます。

ニックネームを入力して [OK] ボタンを選択すると、デバッグログに入力したニックネームが出力されます。[Cancel] ボタンを選択した場合は、null が返されます。
ニックネーム:mark
DisplayPromptAsync は引数を指定することで、より厳格に設定することができます。title と message 以外は省略が可能な引数になっています。
次の例では、キーボードの種類を数値のキーボードにし、入力できる文字数を3桁までにしています。
private async void OnClicked(object sender, EventArgs e)
{
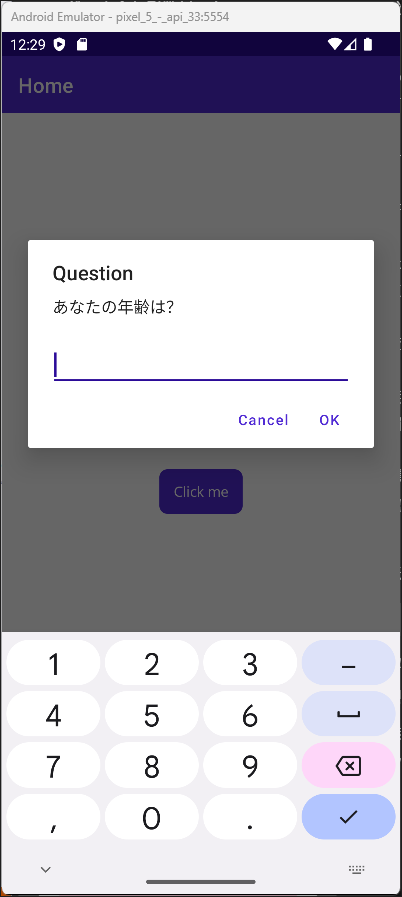
var result = await DisplayPromptAsync("Question", "あなたの年齢は?", keyboard: Keyboard.Numeric, maxLength: 3);
Debug.WriteLine($"年齢:{result}");
}Android エミュレータで実行すると、次のように表示されます。

年齢を数値で入力して [OK] ボタンを選択すると、デバッグログに入力した年齢が出力されます。[Cancel] ボタンを選択した場合は、null が返されます。
ニックネーム:21
まとめ

この記事では、DisplayAlert メソッドを使ったポップアップ表示について紹介しました。
ユーザーへの通知、警告、簡単な質問などをポップアップ表示することはよくあるので「ポップアップの使い方を知りたい」て時に、この記事が参考になれば幸いです。
ポップアップのレイアウトをカスタイマイズしたい場合は、次のリンクを参考にしてみて下さい。

以上、最後まで読んで頂きありがとうございました。





