.NET MAUI を使ったアプリ開発で効果音やサウンドなどを再生したい時に使えるライブラリが『Plugin.Maui.Audio』です。
NuGet パッケージからインストールでき、再生・一時停止・停止といった操作をお手軽に行えます。
ぜひ最後まで読んで参考にしてみて下さい。

オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
Plugin.Maui.Audio とは

.NET MAUI で開発したアプリケーション内でオーディオを再生する機能を提供するライブラリです。
再生時間が短い効果音など扱う時に便利で、NuGet からプロジェクトへインストールすることが可能です。
次のボタンから GitHub のリポジトリを参照することができます。
\ GitHubサイト /
AudioManager クラスを提供しており、AudioPlayer を作成する
事前準備

アプリで再生するオーディオファイルをプロジェクトに配置します。
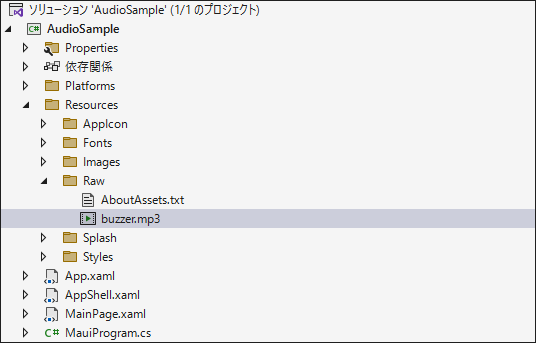
Visual Studio のメニューバーから [表示] -> [ソリューション エクスプローラー]の順に選択して、プロジェクトのソリューションエクスプローラーを開きます。
オーディオファイルを [Resources] -> [Raw] フォルダに配置をします。今回は「buzzer.mp3」という名前のファイルを使います。

Plugin.Maui.Audioの使い方

ここからは Plugin.Maui.Audio を使って、オーディオファイルを再生するサンプルを紹介します。
開発環境
| 項目 | 内容 |
| Visual Studio | Visual Studio 2022 |
| フレームワーク | .NET MAUI |
| .NET バージョン | .NET 7 |
NuGetからインストールする
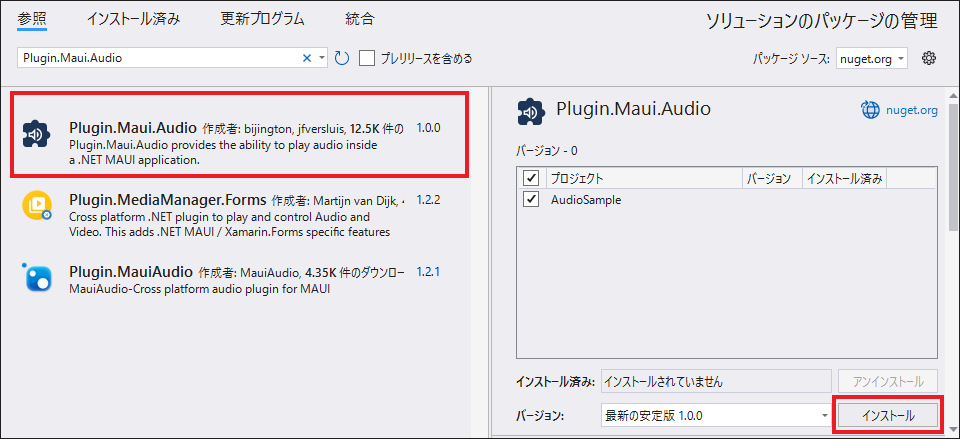
Visual Studio のメニューバーから [ツール] -> [NuGet パッケージ マネージャー] -> [ソリューションの NuGet パッケージの管理] の順に選択して、NuGet の管理画面を開きます。
[参照] タブを選択して、検索欄に「Plugin.Maui.Audio」を入力して、検索結果の一覧から同じ名前のライブラリを選択して、プロジェクトへインストールします。

インストールが正常に終了したことを確認します。
クラスを作成する
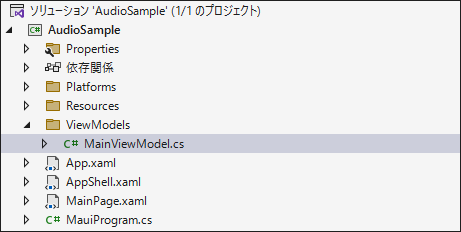
MVVM パターンを意識したプロジェクト構成にします。
ViewModels フォルダを作成し、そのフォルダの中に MainViewModel クラスを作成します。

DIコンテナを設定する
.NET MAUI ではデフォルトで DI コンテナ機能がついています。MauiProgram.cs 開いて、AudioManager クラスの Current プロパティをコンテナに登録します。
MainPage クラス、MainViewModel クラスもコンテナに登録します。
using AudioSample.ViewModels;
using Plugin.Maui.Audio;
namespace AudioSample;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
// コンテナに登録する
builder.Services.AddSingleton(AudioManager.Current);
builder.Services.AddSingleton<MainPage>();
builder.Services.AddSingleton<MainViewModel>();
return builder.Build();
}
} これで DI コンテナが作成されます。
Viewを実装する
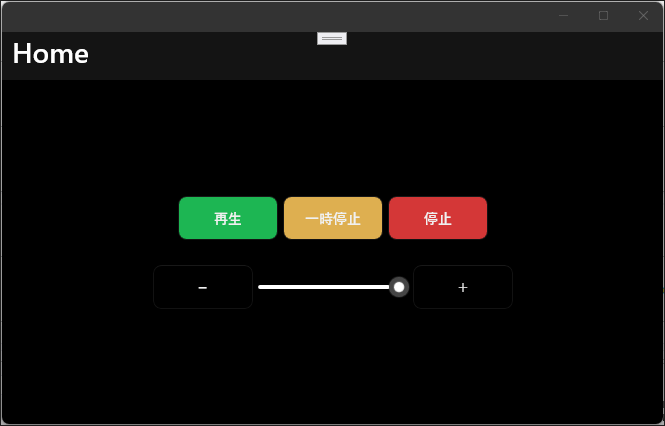
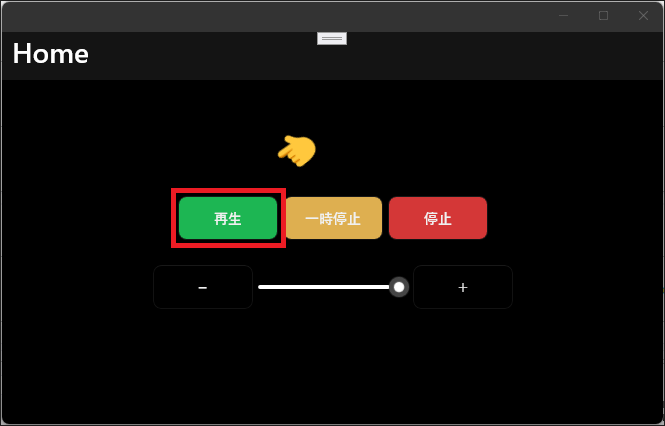
MainPage.xaml を開き、コントロールを配置します。並列に [再生] ・[一時停止] ・[停止] ボタンを並べて、ボリュームを調整するスライダーと [+]・[ー] ボタンを並べます。
各ボタンの Command プロパティには、ViewModel に定義したコマンドをバインディングします。
また、ContentPage の Appearing イベントを Behavior を介してコマンドで実行できるように、CommunityToolkit.Maui の EventToCommandBehavior を使います。このライブラリの詳しい使い方は次の記事を参照してください。

最終的に XAML は次のようになります。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="AudioSample.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit">
<ContentPage.Behaviors>
<toolkit:EventToCommandBehavior Command="{Binding AppearingCommand}" EventName="Appearing" />
</ContentPage.Behaviors>
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Button">
<Setter Property="TextColor" Value="#F0F0F0" />
<Setter Property="WidthRequest" Value="100" />
<Setter Property="FontAttributes" Value="Bold" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<VerticalStackLayout
Padding="30,0"
Spacing="25"
VerticalOptions="Center">
<!-- オーディオ操作 -->
<HorizontalStackLayout HorizontalOptions="Center" Spacing="5">
<Button
BackgroundColor="#1db653"
Command="{Binding PlayCommand}"
Text="再生" />
<Button
BackgroundColor="#deaf50"
Command="{Binding PauseCommand}"
Text="一時停止" />
<Button
BackgroundColor="#d43737"
Command="{Binding StopCommand}"
Text="停止" />
</HorizontalStackLayout>
<!-- 音量操作 -->
<HorizontalStackLayout HorizontalOptions="Center" Spacing="5">
<Button
BackgroundColor="Transparent"
Command="{Binding VolumeDownCommand}"
Text="ー" />
<Slider
Maximum="1"
Minimum="0"
VerticalOptions="Center"
WidthRequest="150"
Value="{Binding Volume}" />
<Button
BackgroundColor="Transparent"
Command="{Binding VolumeUpCommand}"
Text="+" />
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>画面デザインは次のようになります。

View のコードビハインドのコンストラクタでは、DI コンテナで登録した MainViewModel を注入します。
using AudioSample.ViewModels;
namespace AudioSample;
public partial class MainPage : ContentPage
{
public MainPage(MainViewModel mainViewModel)
{
InitializeComponent();
BindingContext = mainViewModel;
}
}引数で受け取った MainViewModel を BindingContext にセットします。これで View と ViewModel の紐づけができるようになります。
ViewModelを実装する
MainViewModel のコンストラクタでは、DI コンテナで登録した AudioManager を注入します。受け取った引数はクラス内部で変更されないように読み取り専用の変数に代入します。
Appearing イベントに紐づけたコマンドの実行処理部分に、再生するオーディオファイルの名前を指定し、オーディオをロードするプレイヤーを設定します。
ViewModel のコードは次のようになります。
using Plugin.Maui.Audio;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using System.Windows.Input;
namespace AudioSample.ViewModels
{
public class MainViewModel : INotifyPropertyChanged
{
private readonly IAudioManager audioManager;
private IAudioPlayer audioPlayer;
public double Volume
{
get => audioPlayer?.Volume ?? 1;
set
{
if (audioPlayer == null) return;
audioPlayer.Volume = value;
OnPropertyChanged();
}
}
public ICommand AppearingCommand { get; set; }
public ICommand PlayCommand { get; set; }
public ICommand PauseCommand { get; set; }
public ICommand StopCommand { get; set; }
public ICommand VolumeDownCommand { get; set; }
public ICommand VolumeUpCommand { get; set; }
public MainViewModel(IAudioManager audioManager)
{
this.audioManager = audioManager;
AppearingCommand = new Command(async () => await Appearing());
PlayCommand = new Command(Play);
PauseCommand = new Command(Pause);
StopCommand = new Command(Stop);
VolumeDownCommand = new Command(VolumeDown);
VolumeUpCommand = new Command(VolumeUp);
}
private async Task Appearing()
{
// 再生するオーディオファイルを設定する
if (audioPlayer != null) return;
var audioStream = await FileSystem.OpenAppPackageFileAsync("buzzer.mp3");
audioPlayer = audioManager.CreatePlayer(audioStream);
}
private void Play()
{
// オーディオを再生する
audioPlayer.Play();
}
private void Pause()
{
if (audioPlayer.IsPlaying)
{
// オーディオを一時停止する
audioPlayer.Pause();
}
else
{
// オーディオを再生する
audioPlayer.Play();
}
}
private void Stop()
{
if (audioPlayer.IsPlaying)
{
// オーディオを停止する
audioPlayer.Stop();
}
}
private void VolumeDown()
{
if (0 < Volume)
{
// ボリュームを0.1下げる
Volume -= 0.1;
}
}
private void VolumeUp()
{
if (Volume < 1)
{
// ボリュームを0.1上げる
Volume += 0.1;
}
}
public event PropertyChangedEventHandler PropertyChanged;
// 変更通知メソッド
protected void OnPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}コードが少し長くなってしまい、分かりづらかったらすみません。
アプリを実行する
さあ、サンプルで作成したアプリをデバッグしてみましょう。

アプリの再生ボタンをクリックして、効果音を鳴らすことができればアプリは完成です。
まとめ

この記事では、Plugin.Maui.Audioで効果音を鳴らす方法をサンプルコードを交えて紹介しました。
Plugin.Maui.Audio はマルチプラットフォームに対応したライブラリなので、アプリで効果音などを鳴らす必要がある際は利用してみてはいかがでしょうか。
以上、最後まで読んで頂きありがとうございました。





