
.NET MAUI でグラフを表示したい。。。
.NET MAUI でグラフを表示する手段として、「LiveCharts2」というライブラリを利用する方法があります。
このライブラリは LiveCharts の改良版で、LiveCharts2 からはマルチプラットフォームに対応したライブラリになりました。多くのグラフやチャートをサポートしており、アニメーションも豊富なので見た目に拘りたい方にはピッタリのライブラリだと思います。
この記事では、LiveCharts2 を使って .NET MAUI にグラフを表示する方法を紹介しています。
ぜひ参考にしてみてください。
オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
LiveCharts2て何?

LiveCharts2 は、C# でデータを可視化するためのオープンソースのライブラリで、グラフやチャートを作成するための多くの機能が提供されています。
\ 公式サイト /
このライブラリは LiveCharts の改良版で、パフォーマンスの向上や 新しい機能の追加などが行われています。また、LiveCharts ではサポートされていなかった .NET MAUI や Uno Platform などクロスプラットフォームをサポートしています。

プラットフォームについて
LiveCharts2 では、LiveCharts でサポートされていた WPF や WinForms、UWP に加えて、.NET MAUI など6種類のプラットフォームのサポートが新たに追加されています。
サポートしているプラットフォーム
- WPF
- WinForms
- UWP
- .NET MAUI
- WinUI
- Blazor Wasm
- Uno Platform
- Avalonia
- Xamarin
グラフについて
LiveChart2 では、折れ線グラフ、棒グラフ、円グラフ、散布図、バブルチャートなど、様々な種類のグラフをサポートしています。
サポートしているグラフやチャート
- 折れ線グラフ

- 棒グラフ

- 円グラフ

- 散布図

- バブルチャート

- 面グラフ

- ヒートマップ

- ローソク足グラフ

上記は LiveChart2 で使えるグラフやチャートの例を紹介しています。他にもサポートしているグラフやチャートはあるので、公式サイトを確認してみて下さい。
アニメーションについて
LiveChart2 はアニメーションを豊富に揃えており、グラフが変更された時やイベントは発生した時などタイミングで利用できます。
ここでは代表的なアニメーションの例を次に紹介します。
アニメーションの例
- ロード
グラフが表示される際のアニメーション
- ズームやスクロール
グラフをズームインまたはズームアウトしたり、水平方向や垂直方向にスクロールした際のアニメーション
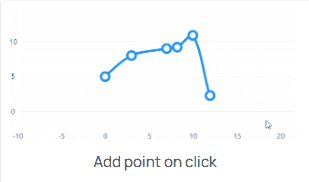
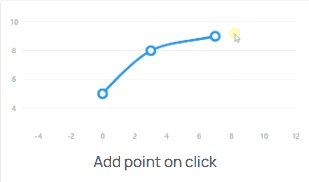
- ポイントの移動
新しいデータが追加された際のアニメーション
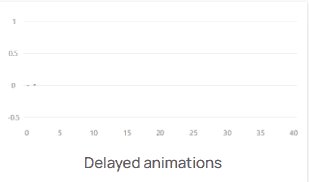
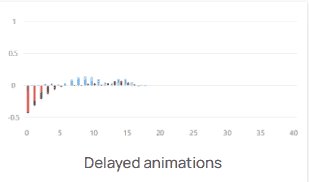
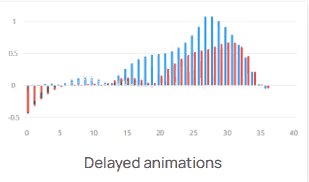
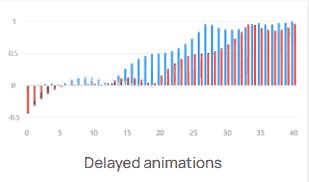
- 遅延
グラフの表示を遅延させた際のアニメーション
このアニメーションがあることで、データの変化やグラフの表示が滑らかになります。アニメーションの表示速度やイージング(動きの滑らかさ)などはプロパティの値を変更することで調整することができます。
また、アニメーションが不要な場合は、アニメーションの効果を OFF にすることもできます。
LiveCharts2をインストールする

それではさっそく NuGet から LiveChart2 をインストールしましょう。
開発環境
| 項目 | 内容 |
| Visual Studio | Visual Studio 2022 |
| フレームワーク | .NET MAUI |
| .NET バージョン | .NET 7 |
次の手順でプロジェクトへインストールします。
お使いのパソコンにインストールされている Visual Studio 2022 で、プロジェクトを開きます。
統合開発環境である Visual Studio のインストールがまだの方は、次の記事を参考にしてインストールします。

メニューバーから [ツール] -> [NuGet パッケージ マネージャー] -> [ソリューションの NuGet パッケージの管理] の順に選択します。
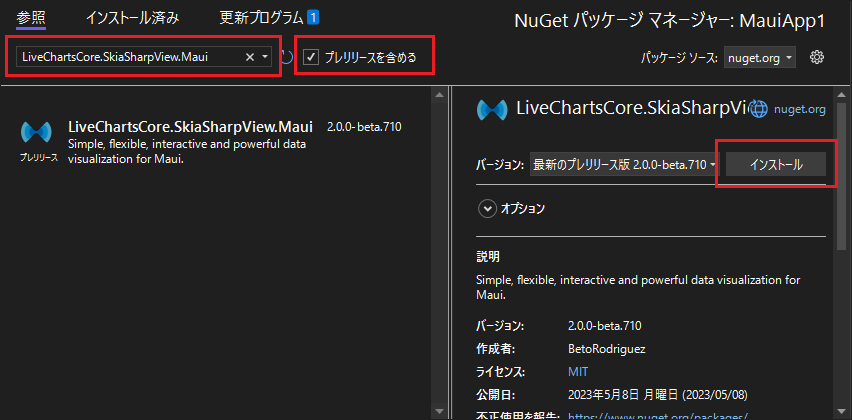
検索欄に「LiveChartsCore.SkiaSharpView.Maui」を入力して、検索結果の一覧から「LiveChartsCore.SkiaSharpView.Maui」をインストールします。
※LiveChart2 は現在も開発が勧められており、2023年5月時点の最新バージョンは、プレリリース 2.0.0-beta.710

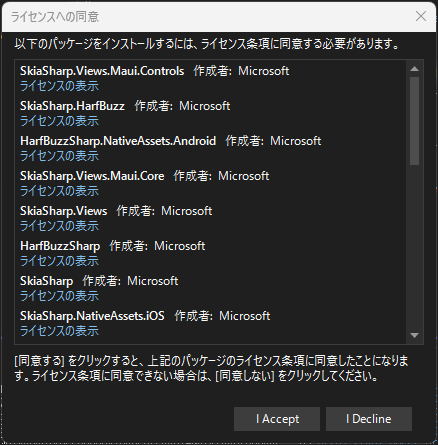
ライセンスへの同意を求める画面が表示されるので、内容を確認して [I Accept] ボタンをクリックします。

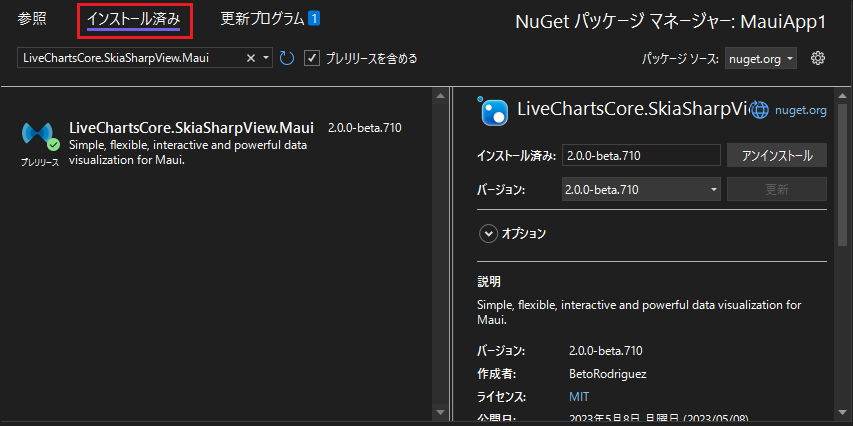
[インストール済み]タブを選択して、「LiveChartsCore.SkiaSharpView.Maui」がインストールされていることを確認します。

LiveCharts2を使用する

ここからは LiveChartsCore.SkiaSharpView.Maui を使って、グラフを作成するサンプルを紹介します。
DIコンテナに登録する
.NET MAUI ではデフォルトで DI コンテナ機能がついています。MauiProgram.cs 開いて、AppHostBuilderExtensions の UseSkiaSharp メソッドを追加して、SkiaSharp をコンテナに登録します。
using SkiaSharp.Views.Maui.Controls.Hosting;
namespace MauiApp1;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseSkiaSharp(true)
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
}
ViewModelを作成する
ViewModels フォルダを作成し、そのフォルダの中に MainPage の ViewModel クラス(MainPageViewModel.cs)を作成します。

LiveCharts2 ではグラフの種類毎にクラスが用意されており、そのクラスのインスタンスを生成して、CartesianChart の Series プロパティにグラフのオブジェクトを追加することでグラフを描画できます。
グラフのクラス名
- 縦棒グラフ ColumnSeries クラス
- 折れ線グラフ RowSeries クラス
- 積み上げ縦棒グラフ StackedColumnSeries クラス
- 積み上げ横棒グラフ StackedRowSeries クラス
- 折れ線グラフ LineSeries クラス
MainPageViewModel.cs を開いて、グラフ用のデータを追加します。
このサンプルでは、縦棒グラフを作成するので LineSeries クラスの Values プロパティに値をセットします。
using LiveChartsCore.SkiaSharpView;
using LiveChartsCore;
using LiveChartsCore.SkiaSharpView.Painting;
using SkiaSharp;
namespace MauiApp1.ViewModels
{
public class MainPageViewModel
{
public ISeries[] Series { get; set; } =
{
new ColumnSeries<double>
{
Values = new double[] { 20, 12, 13, 15, 2, 14, 6 },
Stroke = null,
Fill = new SolidColorPaint(SKColors.CornflowerBlue),
IgnoresBarPosition = true
}
};
}
}Chart コントロールをMainPageに追加する
MainPage.xaml を開いて、ViewModel の名前空間と LiveCharts2 の名前空間を追加します。
ContentPage の BindingContext に MainPageViewModel を設定します。
LiveCharts2 の Chart コントロールである CartesianChart を追加し、Series 属性に MainPageViewModel の Series プロパティをバインドします。
<ContentPage
x:Class="MauiApp1.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:lvc="clr-namespace:LiveChartsCore.SkiaSharpView.Maui;assembly=LiveChartsCore.SkiaSharpView.Maui"
xmlns:vm="clr-namespace:MauiApp1.ViewModels">
<ContentPage.BindingContext>
<vm:MainPageViewModel />
</ContentPage.BindingContext>
<lvc:CartesianChart Series="{Binding Series}" />
</ContentPage>アプリを実行する
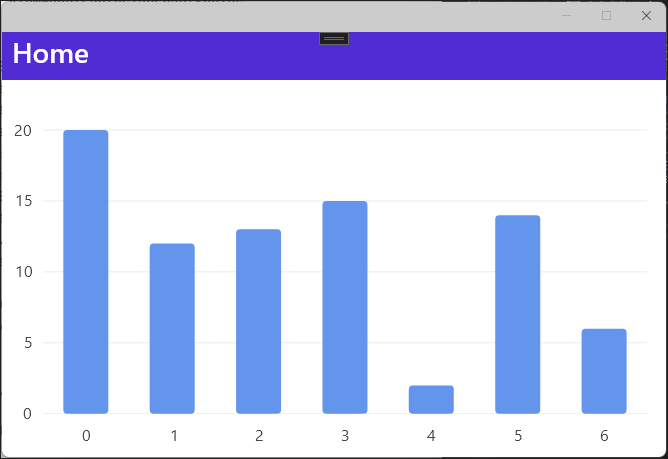
それではアプリを実行してみましょう。次のようにグラフが表示されたら成功です。

グラフをカスタマイズする

ここからは先ほど作成したグラフをベースにX軸の設定を追加したり、折れ線グラフを追加したりしてカスタイマイズします。
グラフのX軸を設定する
MainPageViewModel.cs を開いて、XAxis プロパティを追加します。
ここでは、次の Axis のプロパティを設定します。
| プロパティ名 | 説明 |
| Labels | 軸のラベルを設定または取得します。 |
| LabelsRotation | 軸のラベルの角度を設定または取得します。 |
| SeparatorsPaint | 区切り線の色を設定または取得します。 |
| SeparatorsAtCenter | 区切り線の位置を中央にするかどうかを設定または取得します。 |
| TicksPaint | 軸上の線の色を設定または取得します。 |
| TicksAtCenter | 軸上の線の位置を中央にするかどうかを設定または取得します。 |
MainPageViewModel.cs を次のように記述します。
using LiveChartsCore.SkiaSharpView;
using LiveChartsCore;
using LiveChartsCore.SkiaSharpView.Painting;
using SkiaSharp;
namespace MauiApp1.ViewModels
{
public class MainPageViewModel
{
public ISeries[] Series { get; set; } =
{
new ColumnSeries<double>
{
Values = new double[] { 20, 12, 13, 15, 2, 14, 6 },
Stroke = null,
Fill = new SolidColorPaint(SKColors.CornflowerBlue),
IgnoresBarPosition = true
}
};
public Axis[] XAxes { get; set; } =
{
new Axis
{
Labels = new string[] { "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul" },
LabelsRotation = 0,
SeparatorsPaint = new SolidColorPaint(new SKColor(180, 180, 180)),
SeparatorsAtCenter = false,
TicksPaint = new SolidColorPaint(new SKColor(100, 100, 100)),
TicksAtCenter = true
}
};
}
}続いて、MainPage.xmal を開いて、CartesianChart の XAxis 属性に MainPageViewModel の XAxis プロパティをバインドします。
<ContentPage
x:Class="MauiApp1.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:lvc="clr-namespace:LiveChartsCore.SkiaSharpView.Maui;assembly=LiveChartsCore.SkiaSharpView.Maui"
xmlns:vm="clr-namespace:MauiApp1.ViewModels">
<ContentPage.BindingContext>
<vm:MainPageViewModel />
</ContentPage.BindingContext>
<lvc:CartesianChart
Series="{Binding Series}"
XAxes="{Binding XAxes}" />
</ContentPage>
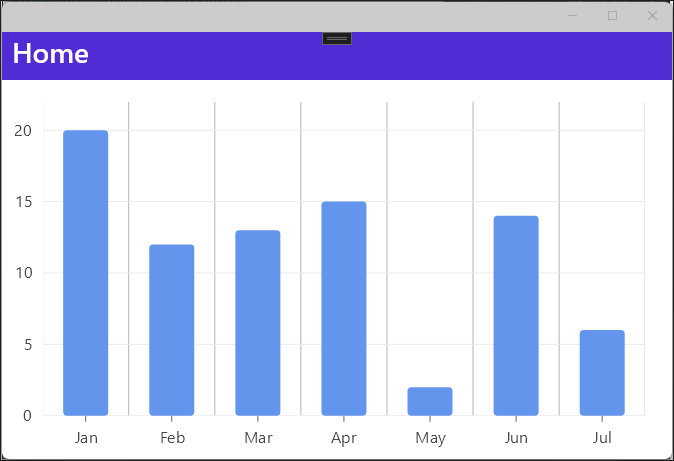
プログラムを実行すると次のような画面になります。軸のラベル、区切り線、軸上の線が追加されてました。

別のグラフを追加する
ここでは折れ線グラフを追加し、縦棒グラフと組み合わせて表示をします。
MainPageViewModel.cs を開いて、Series プロパティに折れ線の要素を追加します。Series プロパティは ISeries のコレクションなので、複数の要素を追加してグラフを表示することが可能です。
using LiveChartsCore.SkiaSharpView;
using LiveChartsCore;
using LiveChartsCore.SkiaSharpView.Painting;
using SkiaSharp;
namespace MauiApp1.ViewModels
{
public class MainPageViewModel
{
public ISeries[] Series { get; set; } =
{
new ColumnSeries<double>
{
Values = new double[] { 20, 12, 13, 15, 2, 14, 6 },
Stroke = null,
Fill = new SolidColorPaint(SKColors.CornflowerBlue),
IgnoresBarPosition = true
},
new LineSeries<double>
{
Values = new double[] { 18, 4, 6, 8, 12, 13, 8 },
Stroke = null,
Fill = null
}
};
public Axis[] XAxes { get; set; } =
{
new Axis
{
Labels = new string[] { "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul" },
LabelsRotation = 0,
SeparatorsPaint = new SolidColorPaint(new SKColor(180, 180, 180)),
SeparatorsAtCenter = false,
TicksPaint = new SolidColorPaint(new SKColor(100, 100, 100)),
TicksAtCenter = true
}
};
}
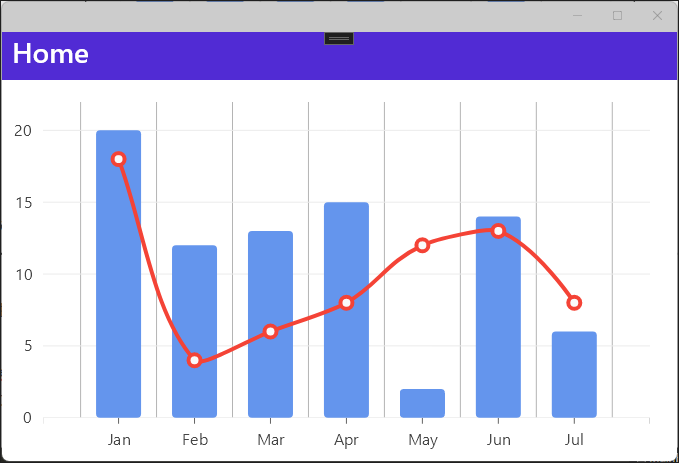
}プログラムを実行すると次のような画面になります。

まとめ

この記事では、LiveCharts2 でグラフやチャートを表示する方法をサンプルコードを交えて紹介しました。
LiveCharts2 はマルチプラットフォームに対応したライブラリなので、グラフやチャートを使ってデータを可視化する機会がある際は利用してみてはいかがでしょうか。
以上、最後まで読んで頂きありがとうございました。





