
Converterて何?
Converter とは .NET MAUI や WPF など XAML を使う UI フレームワークで、データバインディングを使用してデータを表示する際に、データの変換をしたり、表示形式を変更したりすることができる IValueConverter インターフェースを継承したクラスのことです。
.NET MAUI Community Toolkit には、このコンバーターが提供されており、変換できるパターンは50種類以上もあります。
この記事では、コンバーターの使い方や.NET MAUI Community Toolkit が提供しているコンバーターの種類について分かりやすく解説をしています。ぜひ参考にしてみて下さい。

オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
Converterの使い方

.NET MAUI Community Toolkit のコンバーターの1つである BoolToObjectConverter を例に使い方を紹介します。
アプリ画面に CheckBox と Ellipse を配置して、CheckBox がチェックされたら Ellipse を緑色で塗りつぶしをし、CheckBox のチェックが外されたら Ellipse を赤色で塗りつぶしをします。
Bool 型 を Brush 型へ変換する
- CheckBox の IsChecked が True 緑色へ変換する
- CheckBox の IsChecked が False 赤色へ変換する
次の環境でサンプルコードを実行しています。
開発環境
- 統合開発環境 Visual Studio 2022
- プロジェクト .NET MAUI
- フレームワーク .NET 7
- OS Windows 11
ライブラリをインストールする
.NET MAUI Community Toolkit を .NET MAUI のプロジェクトにインストールします。
次の手順でプロジェクトへインストールしましょう。
お使いのパソコンにインストールされている Visual Studio 2022 で、プロジェクトを開きます。
統合開発環境である Visual Studio のインストールがまだの方は、次の記事を参考にしてインストールします。

メニューバーから [ツール] -> [NuGet パッケージ マネージャー] -> [ソリューションの NuGet パッケージの管理] の順に選択します。
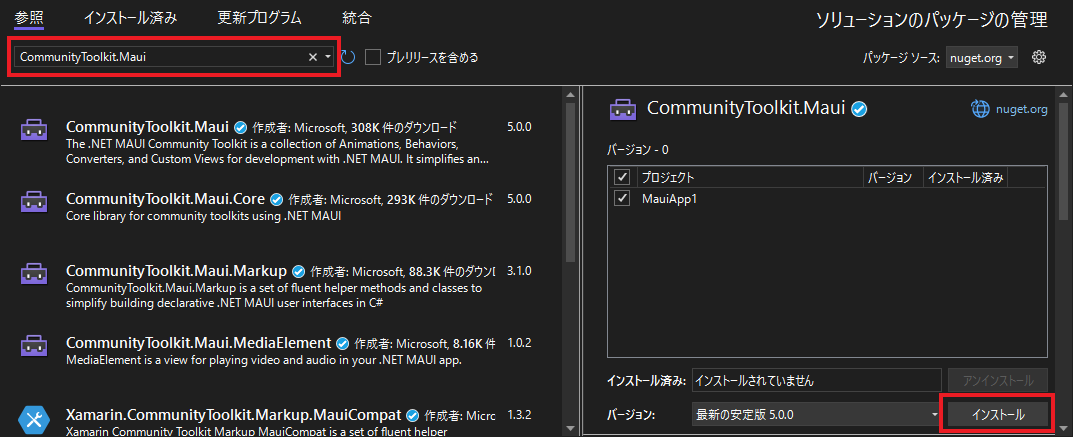
検索欄に「CommunityToolkit.Maui」を入力して、検索結果の一覧から「CommunityToolkit.Maui」をインストールします。(2023年5月現在、バージョンは5.1.0)

ライセンスへの同意を求める画面が表示されるので、内容を確認して [I Accept] ボタンをクリックします。

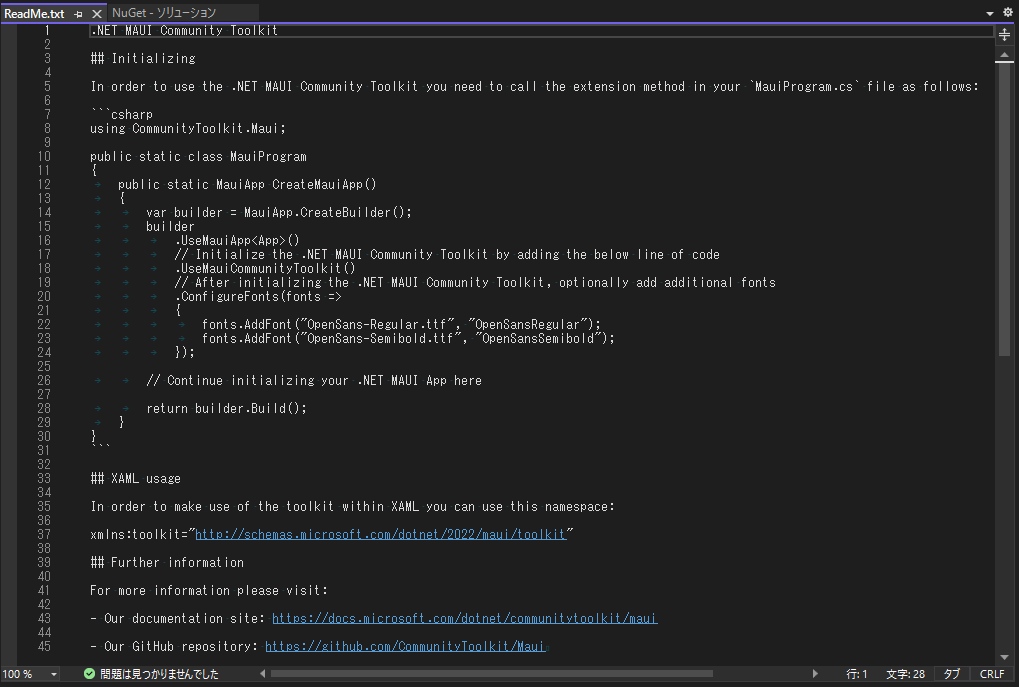
インストールが完了すると、ReadMe.txt が表示されます。このファイルにはライブラリの使い方が記載されています。
ReadMe.txt は閉じても特に問題はありません。


ライブラリの初期設定をする
CommunityToolkit.Maui を使うための設定があります。
次の手順でライブラリの初期設定をしましょう。
MainProgram.cs を開いて、ファイルの先頭に using ステートメントを追加します。
using CommunityToolkit.Maui;続いて、スタートアップ処理に CommunityToolkit.Maui の初期化処理を追加します。(下記コードの8行目に追加)
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiCommunityToolkit()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
} コントロールを配置する
MainPage.xaml を開いて、CheckBox と Ellipse を画面に配置します。
<ContentPage
x:Class="ConverterSample.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<VerticalStackLayout
Spacing="25"
VerticalOptions="Center">
<HorizontalStackLayout HorizontalOptions="Center">
<CheckBox x:Name="CheckBox1" />
<Label Text="ここをチェックすると色が変わります" VerticalOptions="Center" />
</HorizontalStackLayout>
<Ellipse
Fill="Black"
HeightRequest="100"
WidthRequest="100" />
</VerticalStackLayout>
</ContentPage>
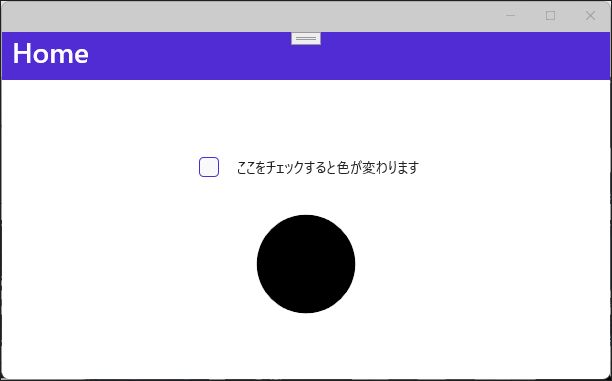
この段階では次のような画面になります。

リソースを設定する
ContentPage のリソースとして、色とコンバーターの定義を記述します。
色は SolidColorBrush で True の場合と False の場合でそれぞれ指定します。コンバーターは CommunityToolkit.Maui の BoolToObjectConverter を使い、TrueObject プロパティには True の場合の色、FalseObject プロパティには False の場合の 色を指定します。
<ContentPage
x:Class="ConverterSample.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit">
<ContentPage.Resources>
<SolidColorBrush x:Key="TrueColorBrush">Green</SolidColorBrush>
<SolidColorBrush x:Key="FalseColorBrush">Red</SolidColorBrush>
<toolkit:BoolToObjectConverter
x:Key="BoolToColorBrushConverter"
FalseObject="{StaticResource FalseColorBrush}"
TrueObject="{StaticResource TrueColorBrush}" />
</ContentPage.Resources>
<VerticalStackLayout Spacing="25" VerticalOptions="Center">
<HorizontalStackLayout HorizontalOptions="Center">
<CheckBox x:Name="CheckBox1" />
<Label Text="ここをチェックすると色が変わります" VerticalOptions="Center" />
</HorizontalStackLayout>
<Ellipse
Fill="Black"
HeightRequest="100"
WidthRequest="100" />
</VerticalStackLayout>
</ContentPage>
コンバーターを設定する
変換を含むバインドをしたいコントロールで、Converter プロパティに先ほどリソースで設定した BoolToObjectConverter を指定します。
今回は Ellipse を指定した色で塗りつぶしたいので、Ellipse の Fill プロパティをバインディングします。
コンバーターを設定したサンプルは次の通りです。
<ContentPage
x:Class="ConverterSample.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit">
<ContentPage.Resources>
<SolidColorBrush x:Key="TrueColorBrush">Green</SolidColorBrush>
<SolidColorBrush x:Key="FalseColorBrush">Red</SolidColorBrush>
<toolkit:BoolToObjectConverter
x:Key="BoolToColorBrushConverter"
FalseObject="{StaticResource FalseColorBrush}"
TrueObject="{StaticResource TrueColorBrush}" />
</ContentPage.Resources>
<VerticalStackLayout Spacing="25" VerticalOptions="Center">
<HorizontalStackLayout HorizontalOptions="Center">
<CheckBox x:Name="CheckBox1" />
<Label Text="ここをチェックすると色が変わります" VerticalOptions="Center" />
</HorizontalStackLayout>
<Ellipse
Fill="{Binding Source={x:Reference CheckBox1}, Path=IsChecked, Mode=TwoWay, Converter={StaticResource BoolToColorBrushConverter}}"
HeightRequest="100"
WidthRequest="100" />
</VerticalStackLayout>
</ContentPage>
実行する
プログラムを実行した結果は次のようになります。
CheckBox がチェックされたら Ellipse が緑色で塗りつぶしされ、CheckBox のチェックが外されたら Ellipse が赤色で塗りつぶしされています。

Converterの種類

.NET MAUI Community Toolkit には、50種類以上のコンバーターが用意されています。
提供されているコンバーターの名称とその説明を簡単に紹介します。
BoolToObjectConverter
bool 型の値をオブジェクトに変換できるようにするコンバーターです。
コンバーターで TrueObject プロパティと FalseObject プロパティの両方を指定すると、バインドの値に応じて適切なオブジェクトが返されます。
ByteArrayToImageSourceConverter
byte 型の配列を ImageSource に変換できるようにするコンバーターです。
Image の Source プロパティにバインドした byte 型の配列を ImageSource に変換する場合などに使用します。
CompareConverter
バインドされたプロパティの値と ComparingValue プロパティにセットした値を比較し、比較結果した結果を返すコンバーターです。
TrueObject プロパティと FalseObject プロパティが指定されていない場合、bool 値を返します。
コンバーターで TrueObject プロパティと FalseObject プロパティの両方を指定すると、バインドの値に応じて適切なオブジェクトが返されます。
DoubleToIntConverter
double 型の値を int 型の値に変換できるようにするコンバーターです。
ConverterParameter プロパティは変換時の乗数を指定できます。例えば、ConverterParameter プロパティが 10 の場合、double 型 → int 型へ変換すると10倍された値になります。
IntToBoolConverter
int 型の値を bool 型の値に変換できるようにするコンバーターです。
int 型の値が 0 の場合、false を返しますが、それ以外の値の場合、true を返します。
InvertedBoolConverter
bool 型の値を逆の値に変換できるようにするコンバーターです。
例えば、コントロールにバインドされているプロパティの値が true の場合、false に変換されます。プロパティの値が false の場合、true に変換されます。
IsListNullOrEmptyConverter
バインドされた List 型のプロパティの値が Null または要素が空かどうかを判断して bool 型の値を返すコンバーターです。
Null また Empty の場合は、True を返し、それ以外の場合は False を返します。
IsNotEqualConverter
バインドされたプロパティの値が ConverterParameter プロパティの値と一致するかどうかを判定して bool 型の値を返すコンバーターです。
値が一致しない場合は、True を返し、それ以外の場合は False を返します。
IsStringNullOrWhiteSpaceConverter
バインドされたプロパティの値が Null または空かどうかを判断して bool 型の値を返すコンバーターです。
Null または 空 の場合は、True を返し、それ以外の場合は False を返します。
StringToListConverterPage
String 型の値をSeparator プロパティで指定した区切り記号に基づいて分割して、List 型の要素に変換できるようにするコンバーターです。
例えば、Separator プロパティに「,(カンマ)」を区切り記号として設定した場合、String 型が ”5,6,7” なら List の0番目の要素が5、1番目の要素が6、3番目の要素が7となります。
まとめ

この記事では、.NET MAUI のライブラリである .NET MAUI Community Toolkit を使って、コンバーターを使用する方法と提供されているコンバーターの説明を行いました。
コンバーターを利用することで、お手軽に値の変換を行うことができます。また .NET MAUI Community Toolkit では50種類以上のコンバーターがサポートされている点も特徴です。
XAML を使う .NET MAUI や WPF では使う機会があるので、その際はこの記事が参考になれば幸いです。
以上、最後まで読んで頂きありがとうございました。




