WinForms でグラフを作成する方法として、主に以下の2つがあります。
- サードパーティのライブラリを使う
- Chart コントロールを使う(.NET Framework シリーズの使用可)

この記事では、①のサードパーティのライブラリを利用してグラフを作成する方法を紹介します。
無料で使える有名なライブラリとして、主に LiveCharts・OxyPlot・ScottPlotの3種類がありますが、今回はグラフの種類が豊富でビジュアルに特化した Live Charts の使い方を解説します。
ぜひ最後まで読んでみてください。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
Live Chartsとは?

Live Charts は、WinForms や WPF、UWP で使用できるデータを可視化するライブラリです。
このライブラリを使うことで、グラフやチャートをお手軽に作成でき、データの視覚的な表現を実現できます。

特徴
ここでは Live Charts の特徴をいくつか紹介します。
グラフの種類が豊富
Live Charts がサポートしているグラフは、折れ線グラフ、棒グラフ、円グラフ、散布図、バブルチャートなど、様々な種類のグラフをサポートしています。

公式ホームページの『Tutorial and samples』にグラフ毎のサンプルソースが記載されています。サンプルも充実していますね。
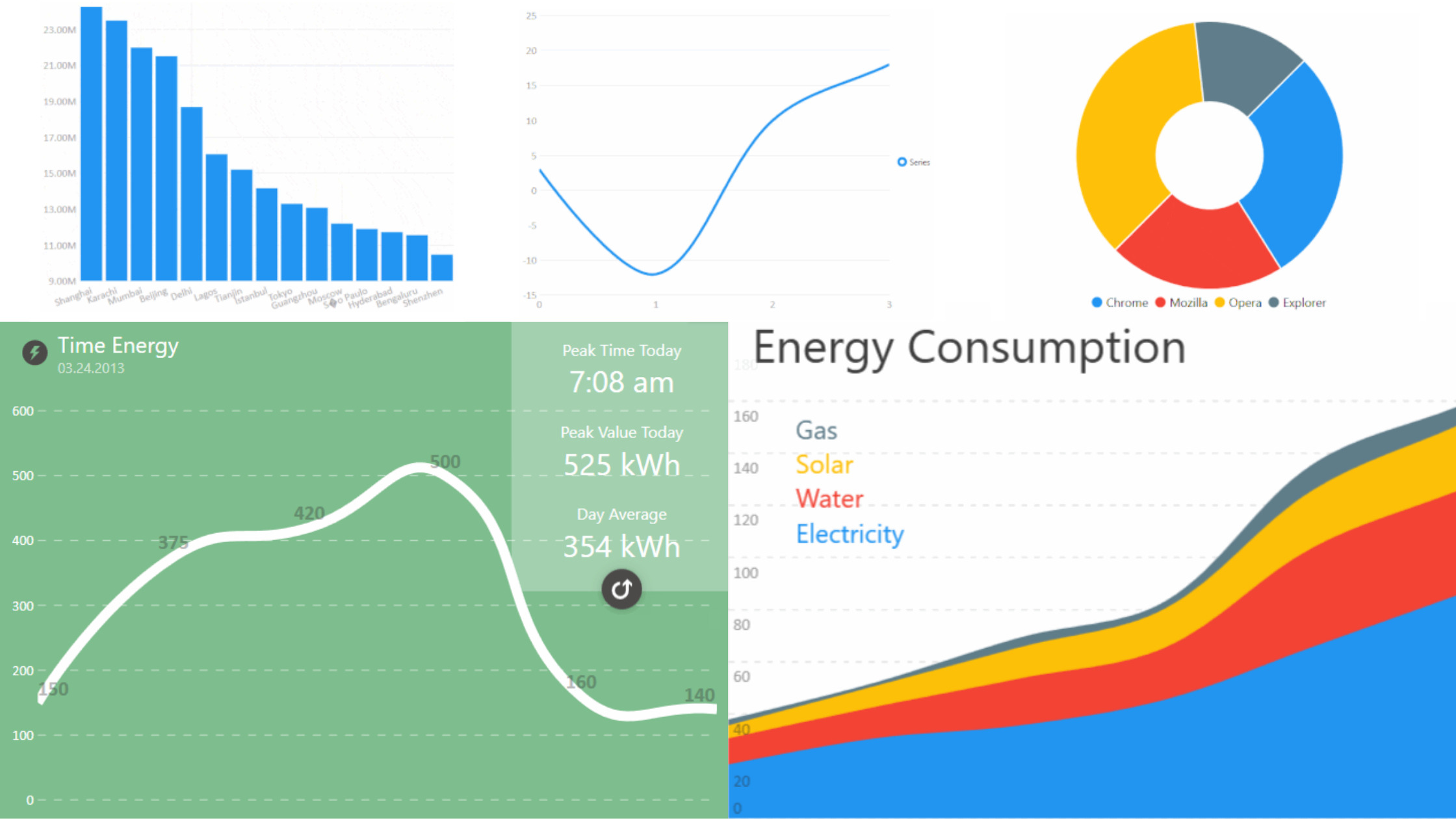
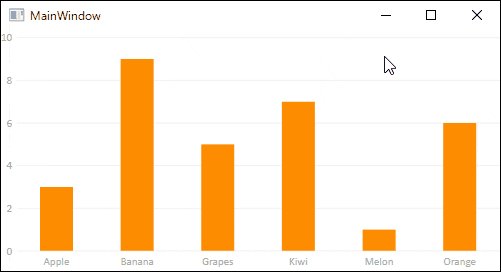
アニメーションがある
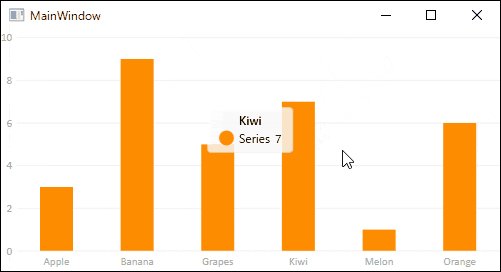
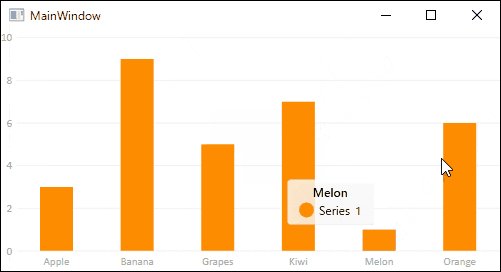
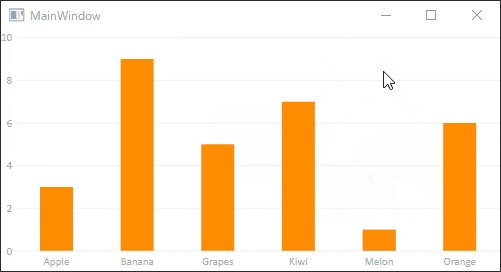
グラフを描画した時などにアニメーション処理が施されており、とても見やすくデータを可視化してくれます。また、マウスカーソルをグラフの上に移動させると、グラフのプロット情報がカーソルの近くに表示されます。
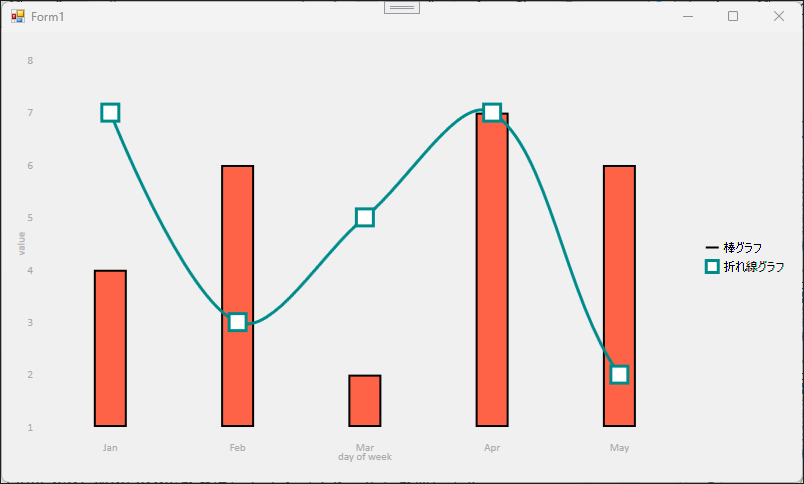
下図は LiveCharts を使って実際に作成したグラフです。

パフォーマンスの最適化
大量のデータを処理する場合でも高いパフォーマンスを発揮するように最適化されています。グラフの描画や更新スピードが向上し、スムーズにデータを可視化することが可能です。
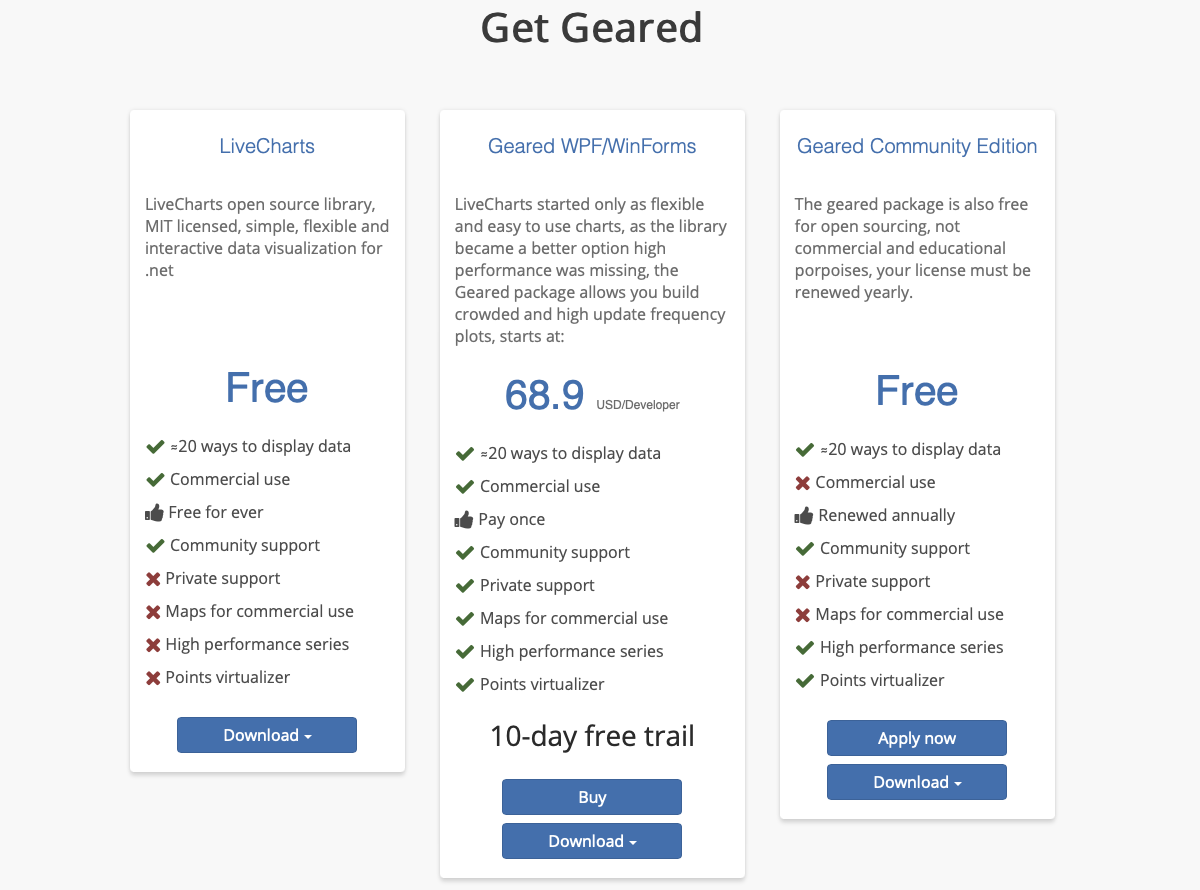
商用利用できる無料版はパフォーマンスの最適化はされていません。
有料版(約8,000円)を購入することで制限が解除されます。他にもプライベートサポートなどが利用できるようになります。
大量のデータ件数を扱うグラフの場合は有料版を利用することで、グラフの表示速度の向上が期待できます。有料版の購入前に10日間の試用期間で確認してみるといいでしょう。

Live Chartsのインストール

この記事では次の開発環境でプログラムを作成します。
- OS:Windows 11 Home
- 開発環境:Visual Studio 2022
- 言語:C#
- 開発プラットフォーム:WinForms
- フレームワーク:.NET Framework 4.8
Live Charts のインストール手順は次の通りです。
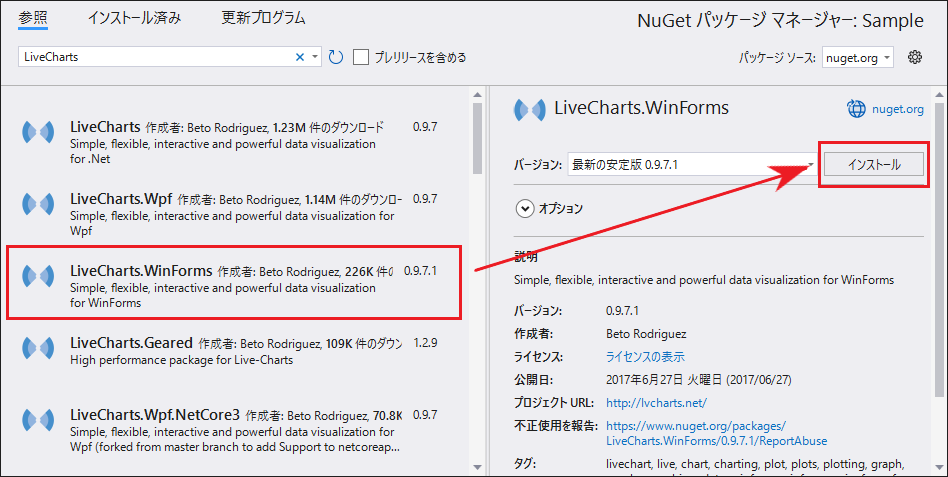
ソリューションエクスプローラーを開いて、プロジェクト名の上にカーソルを移動させて右クリックします。Nugetの管理画面を開いて検索欄に『LiveCharts』を入力します。
検索結果の一覧から『LiveCharts.WinForms』を選択して、インストールを行います。依存関係である「LiveCharts」と「LiveCharts.Wpf」も同時にインストールされます。最新の安定版は2017年6月27日公開されている 0.9.7.1 でした。

グラフの実装

それでは、WinForms で LiveCharts を使う方法を紹介します。
フォームにコントロールを追加する
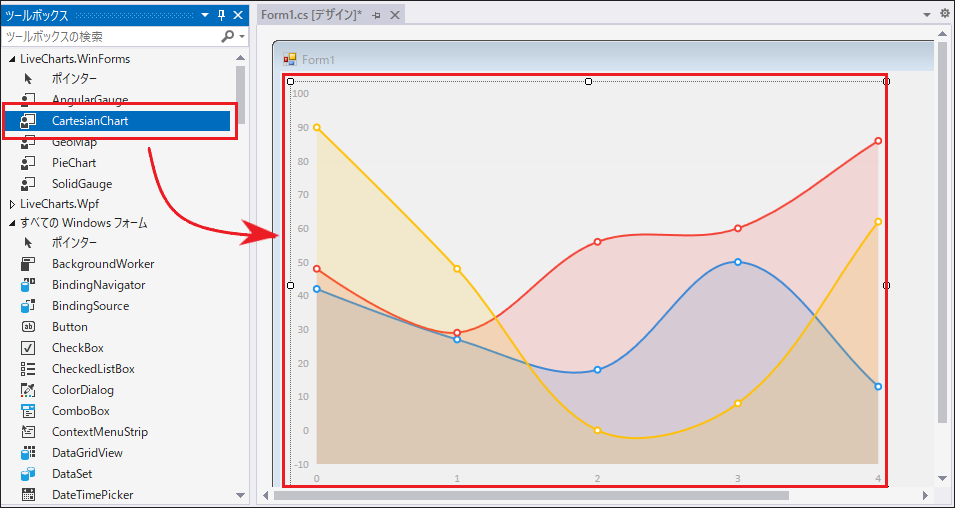
Form1[デザイン]を開いて、ツールボックスを表示します。LiveCharts が正常にインストールできていれば、「LiveCharts.WinForms」の項目が新たに追加されています。
LiveCharts.WinForms のコントロールには「AngularGauge」「CartesianChart」「GeoMap」「PieChart」「SolidGauge」があり、グラフの種類によって選ぶコントロールを変える必要があります。
- AngularGauge
アングルゲージ - CartesianChart
折れ線、散布図、棒グラフ、積み上げグラフ、ヒートマップ - GeoMap
地図 - PieChart
円グラフ、ドーナツ - SolidGauge
円形ゲージ
ここでは「CartesianChart」(直行座標のチャート)をフォームにドラック&ドロップします。コントロールの名称は「cartesianChart1」とします。

コードを実装する
次に Form1 のコードを開きます。
コードの先頭に LiveCharts の名前空間を参照する using ステートメントを記述します。
using LiveCharts;
using LiveCharts.Wpf;LiveCharts ではグラフの種類毎にクラスが用意されており、そのクラスのインスタンスを生成して、CartesianChart の Series プロパティにグラフのオブジェクトを追加すれば描画できます。
- 縦棒グラフ ColumnSeries クラス
- 折れ線グラフ RowSeries クラス
- 積み上げ縦棒グラフ StackedColumnSeries クラス
- 積み上げ横棒グラフ StackedRowSeries クラス
- 折れ線グラフ LineSeries クラス
ここで紹介するサンプルは CartesianChart に縦棒グラフと折れ線グラフを描画します。
using LiveCharts.Wpf;
using LiveCharts;
using System.Windows.Forms;
using System.Windows.Media;
namespace Sample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// 棒グラフのオブジェクト
Series series1 = new ColumnSeries
{
Title = "棒グラフ",
Values = new ChartValues<double> { 4, 6, 2, 7, 6 },
Fill = Brushes.Tomato,
Stroke = Brushes.Black,
StrokeThickness = 2,
PointGeometry = null
};
// 折れ線グラフのオブジェクト
Series series2 = new LineSeries
{
Title = "折れ線グラフ",
Values = new ChartValues<double> { 7, 3, 5, 7, 2 },
Fill = Brushes.Transparent,
Stroke = Brushes.DarkCyan,
StrokeThickness = 3,
PointGeometry = DefaultGeometries.Square,
PointForeground = Brushes.White,
PointGeometrySize = 20
};
// グラフを管理するオブジェクト
cartesianChart1.Series = new SeriesCollection
{
series1,
series2
};
// X軸の設定
cartesianChart1.AxisX.Add(new Axis
{
Title = "day of week",
Position = AxisPosition.LeftBottom,
Labels = new[] { "Jan", "Feb", "Mar", "Apr", "May" },
LabelsRotation = 0,
});
// Y軸の設定
cartesianChart1.AxisY.Add(new Axis
{
Title = "value",
Position = AxisPosition.LeftBottom,
LabelsRotation = 0,
Separator = new Separator
{
Step = 1
}
});
// 凡例の位置を設定
cartesianChart1.LegendLocation = LegendLocation.Right;
// 拡大・縮小を許可
cartesianChart1.Zoom = ZoomingOptions.Xy;
}
}
}
このサンプルを実行すると次のようになります。

サンプルで使用したプロパティは次の通りです。
Seriesクラスのプロパティ
| プロパティ名 | 意味 |
| Title | タイトルを設定または取得します。 |
| Values | 値を設定または取得します。 |
| Fill | 塗りつぶしする色を設定または取得します。 |
| Stroke | 枠線の色を設定または取得します。 |
| StrokeThickness | 枠線の幅を設定または取得します。 |
| PointGeometry | ポイントの形状を設定または取得します。 |
| PointForeground | ポイントの背景色を設定または取得します。 |
| PointGeometrySize | ポイントのサイズを設定または取得します。 |
Axisクラスのプロパティ
| プロパティ名 | 意味 |
| Title | タイトルを設定または取得します。 |
| Position | 軸の位置を設定または取得します。LeftBottom と RightTop の2種類を設定できます。 |
| Labels | 軸のラベルを設定または取得します。 |
| LabelsRotation | 軸のラベルの角度を設定または取得します。 |
| Separator | 軸の目盛りの取得または設定します。 |
まとめ

この記事では、WinForms で グラフ作成用ライブラリである LiveCharts を使用する方法を紹介しました。
LiveCharts はサポートしているグラフの種類が豊富で、種類の違うグラフを組み合わせて表示することができます。また、プロパティの値を調整すればグラフの見た目もカスタマイズ可能です。
無料版は高パフォーマンスをサポートしていないので、パフォーマンスを向上させたい場合は有料版に移行しましょう。
以上、最後まで読んで頂きありがとうございました。





