DataTableをExcelへ出力したい。。。
エクセルの読み書きができる EEPlus はテーブルを扱うことができます。エクセルで定義されているテーブルデザインで作成ができ、実装も比較的に簡単に行えます。
DataTable をExcel へ出力したいという方は、ぜひ最後まで読んでみてください。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
EEPlusとは

EEPlus とは、.NET のアプリケーションで Excel 2007以降(*.xlsx)のエクセルファイルを読み書きできるライブラリです。Excel 2003(*.xls)の古いエクセルファイルは操作できません。
現在の最新バージョンは EPPlus 7(2023年11月現在) です。EEPlus はセルの範囲、セルのスタイル、チャート、画像、数式の計算、コメント、テーブル設定など多くの機能をサポートしています。
EEPlus のインストール手順、基本的な使い方は次の記事を参照してください。

データテーブルをエクセルへ出力する

ここからは C# のデータテーブルをエクセルへ出力する方法を紹介します。
環境
- 統合開発環境:Visual Studio 2022
- フレームワーク:.NET 7.0
- EEPlus のバージョン:7.0.1
ソースコード
サンプルコードでは「データテーブルの作成」→「ワークブックの作成」→「ワークシートの作成」→「テーブルの出力」の順で処理を行っています。
// データテーブルを生成する
DataTable dataTable = new DataTable();
// カラムを生成する
dataTable.Columns.Add(new DataColumn("日付", typeof(DateTime)));
dataTable.Columns.Add(new DataColumn("型番", typeof(string)));
dataTable.Columns.Add(new DataColumn("商品名", typeof(string)));
dataTable.Columns.Add(new DataColumn("入庫数", typeof(int)));
dataTable.Columns.Add(new DataColumn("出庫数", typeof(int)));
dataTable.Columns.Add(new DataColumn("残数", typeof(int)));
dataTable.Columns.Add(new DataColumn("担当者", typeof(string)));
// 行を追加する
dataTable.Rows.Add(DateTime.Parse("2023/11/01"), "A0001", "ボールペン", 50, 20, 30, "佐藤");
dataTable.Rows.Add(DateTime.Parse("2023/11/02"), "B0001", "消しゴム", 50, 10, 40, "山田");
dataTable.Rows.Add(DateTime.Parse("2023/11/03"), "C0001", "はさみ", 10, 10, 0, "鈴木");
dataTable.Rows.Add(DateTime.Parse("2023/11/04"), "D0001", "ノート", 100, 50, 50, "佐藤");
dataTable.Rows.Add(DateTime.Parse("2023/11/05"), "E0001", "鉛筆", 100, 80, 20, "山田");
dataTable.Rows.Add(DateTime.Parse("2023/11/06"), "F0001", "シャーペン", 50, 20, 30, "山田");
dataTable.Rows.Add(DateTime.Parse("2023/11/07"), "G0001", "のり", 10, 0, 10, "山田");
dataTable.Rows.Add(DateTime.Parse("2023/11/08"), "H0001", "コンパス", 10, 5, 5, "佐藤");
dataTable.Rows.Add(DateTime.Parse("2023/11/09"), "I0001", "定規", 50, 20, 30, "佐藤");
dataTable.Rows.Add(DateTime.Parse("2023/11/10"), "J0001", "分度器", 50, 30, 20, "佐藤");
dataTable.Rows.Add(DateTime.Parse("2023/11/11"), "K0001", "油性ペン", 50, 10, 40, "鈴木");
dataTable.Rows.Add(DateTime.Parse("2023/11/12"), "L0001", "水性ペン", 50, 5, 45, "佐藤");
dataTable.Rows.Add(DateTime.Parse("2023/11/13"), "M0001", "蛍光ペン", 50, 10, 40, "鈴木");
// ライセンスを定義する
ExcelPackage.LicenseContext = LicenseContext.NonCommercial;
// 新しいワークブックを生成する
using (ExcelPackage package = new ExcelPackage())
{
// 新しいワークシートを追加する
var sheet = package.Workbook.Worksheets.Add("在庫シート");
// B2セルにタイトルとスタイルを設定する
sheet.Cells[2, 2].Value = "在庫管理表";
sheet.Cells[2, 2].Style.Font.Size = 12;
sheet.Cells[2, 2].Style.Font.Bold = true;
sheet.Cells[2, 2].Style.VerticalAlignment = ExcelVerticalAlignment.Center;
// データテーブルからエクセルファイルに書き込む
sheet.Cells[4, 2].LoadFromDataTable(dataTable, true, TableStyles.Light8);
// B列のフォーマットを指定する
sheet.Column(2).Style.Numberformat.Format = "yyyy/mm/dd";
// カラムの幅を調整する
sheet.Column(2).Width = 20;
sheet.Column(3).Width = 20;
sheet.Column(4).Width = 20;
sheet.Column(5).Width = 12;
sheet.Column(6).Width = 12;
sheet.Column(7).Width = 12;
sheet.Column(8).Width = 12;
// カラムを中央揃えする
sheet.Column(2).Style.HorizontalAlignment = ExcelHorizontalAlignment.Center;
sheet.Column(3).Style.HorizontalAlignment = ExcelHorizontalAlignment.Center;
sheet.Column(4).Style.HorizontalAlignment = ExcelHorizontalAlignment.Center;
sheet.Column(5).Style.HorizontalAlignment = ExcelHorizontalAlignment.Center;
sheet.Column(6).Style.HorizontalAlignment = ExcelHorizontalAlignment.Center;
sheet.Column(7).Style.HorizontalAlignment = ExcelHorizontalAlignment.Center;
sheet.Column(8).Style.HorizontalAlignment = ExcelHorizontalAlignment.Center;
// エクセルファイルを保存する
package.SaveAs("Sample.xlsx");
}EEPlus は C# のデータテーブルをエクセルへ書き込むためのLoadFromDataTableメソッドがあります。このメソッドを使用することで1行で実装可能です(下記コードの44行目)。
ExcelRangeBase.LoadFromDataTable(第1引数, 第2引数, 第3引数)
- 第1引数
エクセルに表示するデータテーブルを指定します。 - 第2引数
ヘッダー(項目)を表示されるかどうかを指定します。trueの場合はテーブルにヘッダーが表示されます。 - 第3引数
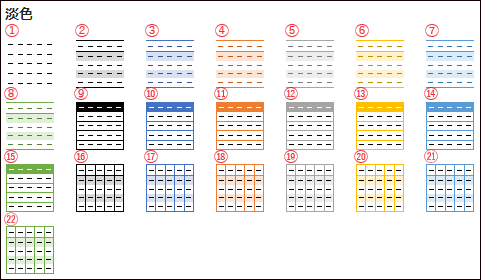
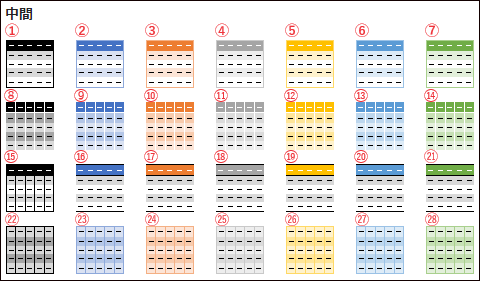
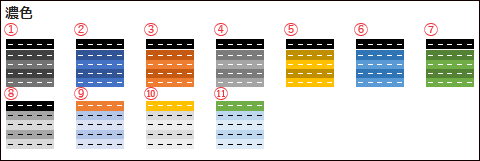
テーブルのスタイルを指定します。3種類のカテゴリーに分かれているので、好きなデザインを選択します。
TableStyles.Light(淡色)

TableStyles.Medium(中間)

TableStyles.Dark(濃色)

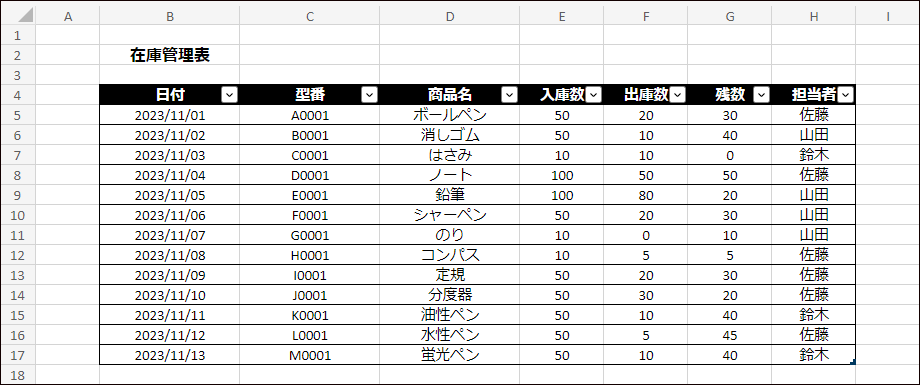
実行結果
サンプルコードを実行して、エクセルファイルを開くと次の図になります。

タイトルとテーブル(表)が表示され、C# のデータテーブルが出力されました。
まとめ

この記事では、C# のデータテーブルをエクセルへ出力方法について紹介しました。
データテーブル以外にもデータベースのデータをエクセルへ出力したい場合に利用できます。
他にも EEPlus ではエクセルを操作するための機能があるので使ってみてください。



以上、最後まで読んで頂きありがとうございました。