C# を用いて、アプリケーションの画面に QR コードを表示したい時に使えるのが「Zxing.NET」です。
これを使えば簡単に QR コードを初め、様々なバーコードを生成することができます。
本記事では、Zxing.NET でQR コードを生成する関数を記述しています。また、その関数を使って、アプリ画面に QR コードを表示したり、画像ファイルとして保存するサンプルを記述していますので、是非参考にしてみてください。

オススメの参考書
C#の使い方が丁寧に解説しており、「基礎からしっかりと学びたい」という初心者の方にオススメの一冊です。サンプルコードも記載してあり、各章の最後に復習問題があるので理解度を確認しながら読み進めることができます。新しい C# のバージョンにも対応している書籍です。
QRコードについて

まずは QR コードのおさらいをします。
高速読み取りを重視したマトリクス型2次元コードとして、1994年に株式会社デンソーウェーブにより開発されました。「QR」は Quick Response の頭字語であり、高速読み取りを目的の一つとしている名称です。
仕様
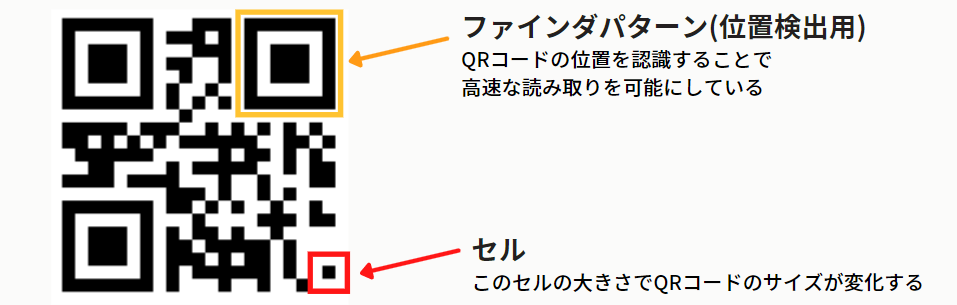
QR コードを構成する最小の単位をセルといいます。
このセルの組み合わせでQRコードはできており、入力データの情報を初め、バージョンや誤り訂正レベル、マスクパターンに関する情報等も含めています。位置の検出用に配置される3隅の四角い切り出しシンボルが特徴的です。

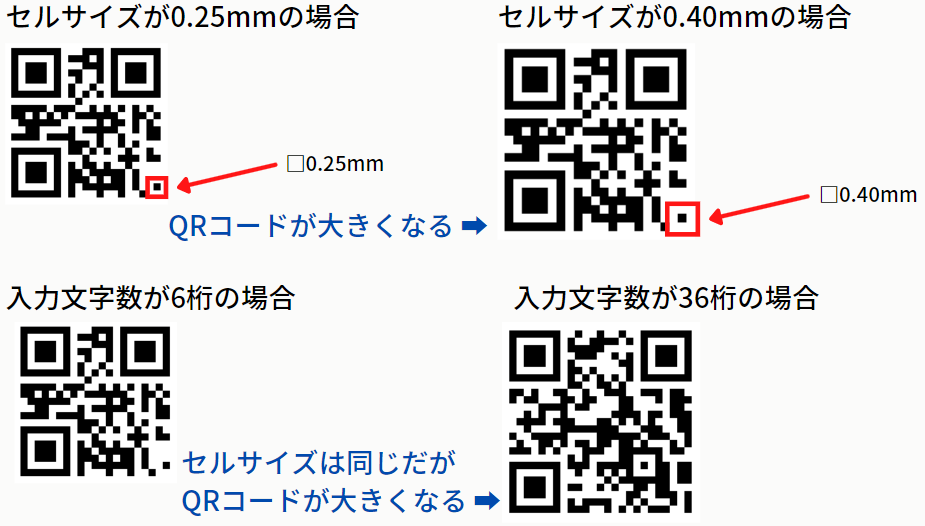
また、QR コードの大きさはセルのサイズが大きくなると大きくなり、QR コードに入力する文字数が多くなると、QR コードを構成するセル数が多くなるのでサイズは大きくなります。

ZXing.NETについて

ZXing.NET は、ゼブラクロッシングドットネットと呼びます。Java ベースの ZXing を .NET Framework 用に移植したもので、パッケージは NuGet で公開されています。
このパッケージは1次元/2次元のバーコードを生成するだけでなく、1次元/2次元のバーコードに入力された文字列を認識することも可能です。
また、オープンソースになるので Github にソースファイルが公開されています。
\ ZXing.NETのサイトへ /
お手軽に1次元/2次元のバーコードが作成できるライブラリ
ZXing.NETを使う方法

NuGetからパッケージをダウンロード
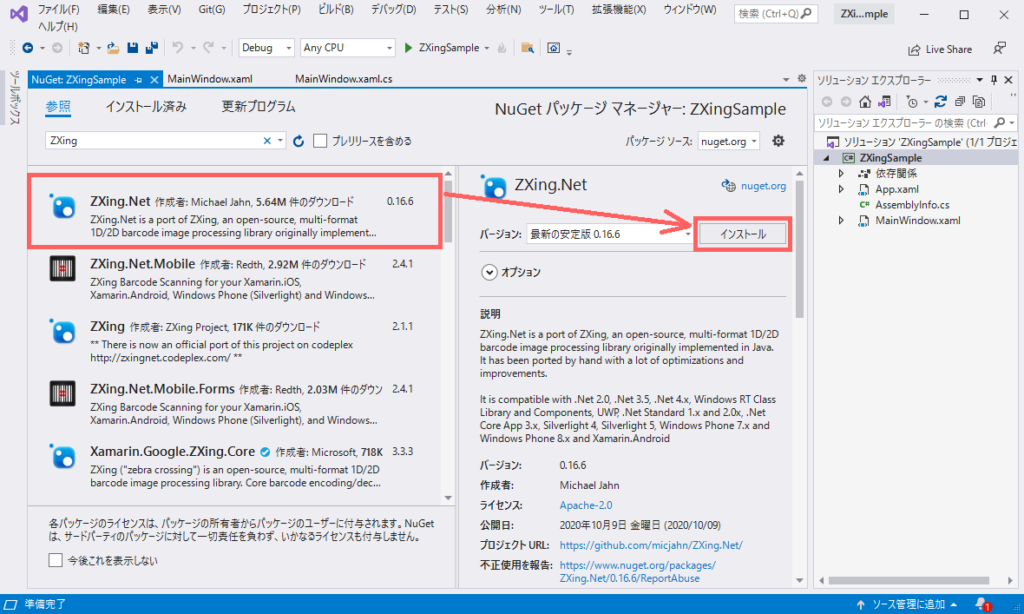
Microsoft Visual Studio から任意のプロジェクトを開きます。ソリューションエクスプローラーの中にあるプロジェクト名を選択して右クリックをすると、表示される項目の中にある「NuGetパッケージの管理(N)…」をクリックします。
NuGet パッケージマネージャーが開くので、検索欄に「ZXing」と入力して検索します。検索結果一覧の中にある「ZXing.NET」を選択して、パッケージをインストールします。

サンプル作成時にインストールした安定版のバージョンは、0.16.6でした(2021年9月現在)。
名前空間の参照先追加
続いて異なる名前空間に定義されているクラスを使用できるように、ファイルの先頭でusingディレクティブを記述します。この記述を行うことで、コードの入力手間を省くことができます。
using ZXing;
using ZXing.QrCode;
using ZXing.QrCode.Internal;
using System.Drawing.Imaging;
using System.IO;QRコード生成用の関数作成
まずはサンプルを記述しています。バーコードを生成する関数は以下の通りです。
private BitmapFrame QRcodeCreate(string code)
{
var qrCode = new BarcodeWriter
{
// バーコードの種類を選択
Format = BarcodeFormat.QR_CODE,
// QRコードのオプション設定
Options = new QrCodeEncodingOptions
{
QrVersion = 5,
ErrorCorrection = ErrorCorrectionLevel.M,
CharacterSet = "UTF-8",
Width = 200,
Height = 200,
Margin = 5,
},
};
//QRコード生成
BitmapFrame qrbmp;
using (var bmp = qrCode.Write(code))
using (var ms = new MemoryStream())
{
bmp.Save(ms, ImageFormat.Bmp);
qrbmp = BitmapFrame.Create(ms, BitmapCreateOptions.None, BitmapCacheOption.OnLoad);
}
return qrbmp;
}バーコードを作成する関数では、ZXing のBarcodeWriterクラスを使用しますので、newキーワードでインスタンスを生成します。この時、バーコードの種類とオプションを初期化します。
バーコードの種類は QR コードなので、FormatをBarcodeFormat.QR_CODEにします。
QrCodeEncodingOptionsでは、次の情報を指定してバーコードの詳細設定を行います。QR コードのバージョン情報を指定しない場合、自動でバージョンが選択されます。
- QRコードのバージョン情報
- 誤り訂正レベル
- 入力文字列のエンコーディング
- 作成するバーコードのサイズ(幅)
- 作成するバーコードのサイズ(縦)
- バーコードの余白
BarcodeWriterのwriteメソッドは、バーコードに入力する文字列を引数に指定して、バーコード画像ファイルの出力処理を実施します。
オプションの詳細
QrCodeEncodingOptionsで設定できるプロパティは以下の通りです。
| プロパティ名 | 内容 |
|---|---|
| QrVersion | QRコードに入力する正確なバージョンを指定します。1から40までの整数値を指定できます。例えば英数字を20桁、誤り訂正レベルをHにした場合、バージョンは2になります。 |
| ErrorCorrectionLevel | QRコードの誤り訂正レベルを指定します。L=7%、M=15%、Q=25%、H=30%、となっており、レベルが高いほど訂正能力が上がり、QRコードのサイズが大きくなります。 |
| Height | バーコード画像の高さを指定します。 |
| Width | バーコード画像の幅を指定します。 |
| Margin | バーコードを生成する際に使用するマージンをピクセル単位で指定します。 |
| PureBarcode | 入力文字列の表示有無を選択します。 |
| GS1Format | データを GS1 (流通コードの管理及び流通標準に関する国際機関)にエンコードするかどうかを指定します。 |
| CharacterSet | バーコードに入力する文字列の文字エンコーディングを指定します。 |
QR コードの仕様に合わせて、これらのプロパティを設定します。
サンプル使用例
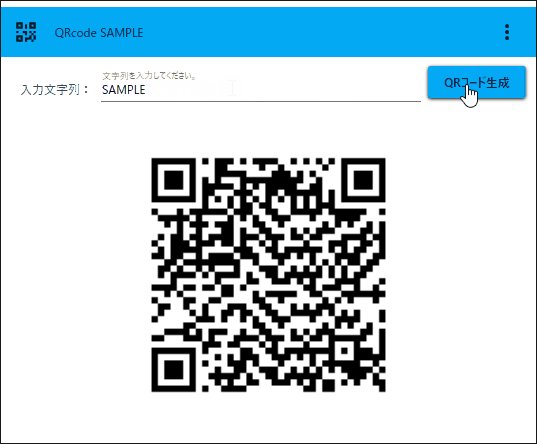
上記で説明したサンプルソースコードを使用して、WPF で QR コードを生成するアプリケーションを作成してみます。
QR コードに入れる文字列を入力欄に入力して、生成ボタンをクリックすれば、生成された QR コードの画像データが表示されます。画面はマテリアルデザインを適用させてオシャレな画面に仕上げました。

マテリアルデザインの適用方法については、以下の記事で詳しく記載しています。

XAMLのソースは以下の記述になります。
<Window
x:Class="ZXingSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ZXingSample"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="400"
Height="450"
WindowStyle="None"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<!-- ヘッダー -->
<materialDesign:ColorZone
Grid.Row="0"
Height="50"
Padding="12"
Mode="PrimaryMid">
<DockPanel>
<materialDesign:PopupBox DockPanel.Dock="Right" PlacementMode="BottomAndAlignRightEdges">
<ListBox>
<ListBoxItem Content="Close" />
</ListBox>
</materialDesign:PopupBox>
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon
Width="26"
Height="26"
Kind="Qrcode" />
<TextBlock
Margin="16,0,0,0"
VerticalAlignment="Center"
Text="QRcode SAMPLE" />
</StackPanel>
</DockPanel>
</materialDesign:ColorZone>
<Label
x:Name="lblQrcode"
Grid.Row="1"
Margin="15,20,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="入力文字列:" />
<TextBox
x:Name="txtQrcode"
Grid.Row="1"
Margin="100,8,115,0"
VerticalAlignment="Top"
materialDesign:HintAssist.Hint="文字列を入力してください。"
Style="{StaticResource MaterialDesignFloatingHintTextBox}" />
<Button
Name="btnCreate"
Grid.Row="1"
Margin="0,0,10,0"
HorizontalAlignment="Right"
VerticalAlignment="Center"
Click="btnCreate_Click"
Content="QRコード生成"
FontSize="12" />
<Image
x:Name="ImgQrcode"
Grid.Row="2"
Margin="10"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" />
</Grid>
</Window>コードは以下の記述になります。
namespace ZXingSample
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btnCreate_Click(object sender, RoutedEventArgs e)
{
//QRコード画像をイメージコントロールへ反映
ImgQrcode.Source = QRcodeCreate(txtQrcode.Text);
}
}
}アプリケーションを動かしてみると、ちゃんとQRコードが反映されました。

まとめ

この記事では ZXing.NET ライブラリを使って、C# で QR コードを生成する方法について紹介をしました。
QRコードは様々な場面で使用されるので、C# で QR コードを生成する機会があれば、本記事を参考にしてみてください。



以上、最後まで読んで頂きありがとうございました。