C#を用いて、アプリケーションの画面にバーコードを表示したい時に使えるのが「Zxing.NET」です。これを使えば簡単にCODE39を初め、様々なバーコードを生成することができます。
本記事では、Zxing.NETでバーコードを生成する関数を記述しています。また、その関数を使って、アプリ画面にバーコードを表示したり、画像ファイルとして保存するサンプルを記述していますので、是非参考にしてみてください。
バーコードについて
バーコードは、太さの異なる長方形の黒いバーとスペースの組合せにより、数字や文字などを機械が読み取れる形で表現したものです。
もともとは小売業界において、商品の情報を早く正確に把握するために開発された自動認識(Auto-ID)技術でした。現在では、流通、物流、製造、行政、医療、研究、イベント等、あらゆる分野で活用されています。
構成
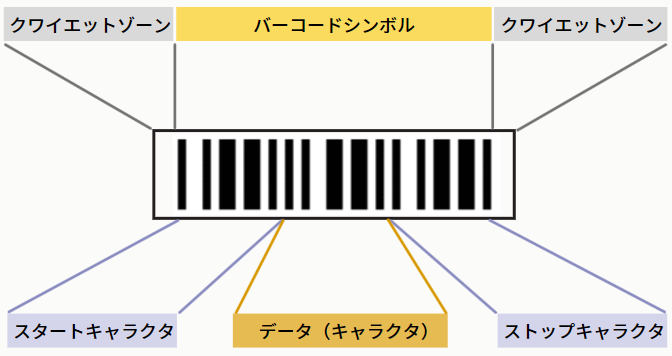
バーコードはスタートキャラクタ、データ、ストップキャラクタで構成されています。また、読み取る際に必要な左右の空白部分が必要となるので、クワイエットゾーンが設けられています。

| スタートキャラクタ ストップキャラクタ |
データの始まりと終わりを表す文字である。バーコードの種類によって キャラクタが異なる。例えばCODE39の場合は「*」になる。 |
| データ | バーコードにエンコードされている文字列である。 |
| クワイエットゾーン | バーコードの両端または周囲に配置される余白部分である。 端のバーから2.5mm以上のスペースが必要である。余白がないと読みづらくなったり、読めないことがある。 |
種類
世界には数多くのバーコードがあり、用途によって使い分けがされています。その中でも代表的なバーコードが以下になります。
| JANコード |  |
流通コードとして、JISにより規格化されたバーコードである。JANは日本での呼称で、国際的にはEAN(European Article Number)と呼び、アメリカ、カナダではUPCと呼ばれている。 生活用品や雑誌、洋服、アパレルなど数多くのところで使用されている。 |
| CODE39 |
|
数字(0~9)、記号(-,スペース,$,/,+,%,.)、アルファベット(A~Z)をコード化できる。そのため、工業分野での作業指示や現品ラベルなどに使用されている。 他のバーコードに比べ多いバー及びスペースを使うので、誤読が非常に少ないという特徴がある。 |
| CODE128 |  |
数字(0~9)、英語大文字(A~Z)、英語小文字(a~z)、記号などを表示できるバーコードである。 ASCIIの128文字を全てバーコード化できることが名前の由来となっている。他のバーコードに比べて寸法が小さくなる特徴がある。 |
InterLeaved2 of 5 |
 |
数字(0~9)のみを表示できるバーコードである。 インターリーブド2オブ5は高密度な印字が可能で、物流分野(梱包箱など)での使用や、貴金属や小物に貼付する小型ラベルとしても使用されている。 |
ZXing.NETについて
ZXing.NETは、ゼブラクロッシングドットネットと呼びます。JavaベースのZXingを.NET Framework用に移植したもので、パッケージはNuGetで公開されています。このパッケージは1次元/2次元のバーコードを生成するだけでなく、1次元/2次元のバーコードに入力された文字列を認識することも可能です。
また、オープンソースになるのでGithubにソースファイルが公開されています。
ZXing.NETを使う方法
NuGetからパッケージをダウンロード
Microsoft Visual Studioから任意のプロジェクトを開きます。ソリューションエクスプローラーの中にあるプロジェクト名を選択して右クリックをすると、表示される項目の中にある「NuGetパッケージの管理(N)…」をクリックします。
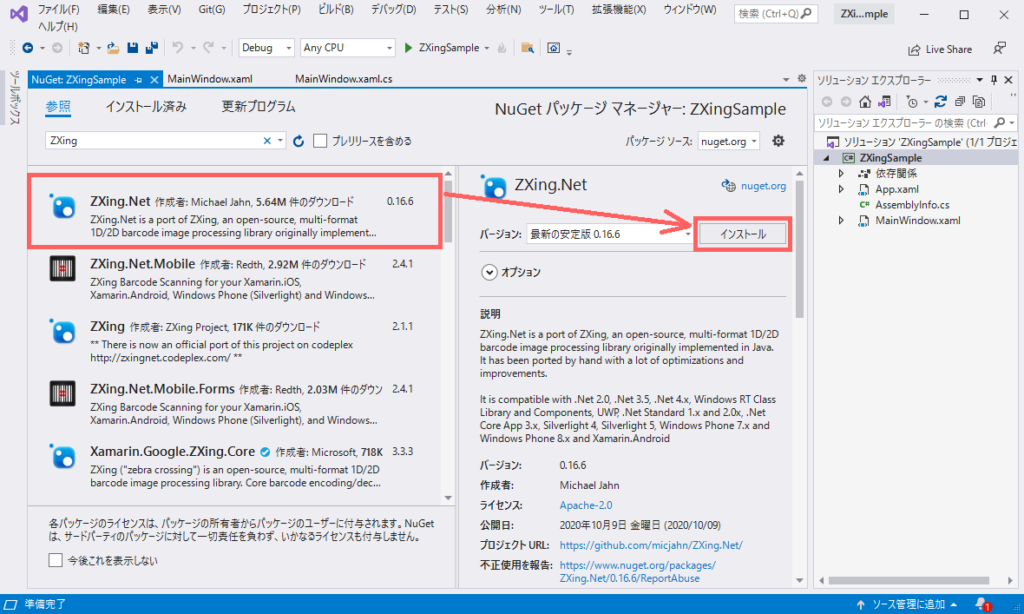
NuGetパッケージマネージャーが開くので、検索欄に「ZXing」と入力して検索します。検索結果一覧の中にある「ZXing.NET」を選択して、パッケージをインストールします。

サンプル作成時にインストールした安定版のバージョンは、0.16.6でした(2021年9月現在)。
名前空間の参照先追加
using ZXing;
using ZXing.Common;
using System.Linq;
using System.Drawing.Imaging;
using System.IO;バーコード生成用の関数作成
private BitmapFrame BarcodeCreate(BarcodeFormat format, string code)
{
var barcode= new BarcodeWriter
{
// バーコードの種類を選択
Format = format,
// バーコードのオプション設定
Options = new EncodingOptions
{
Width = 200,
Height = 50,
Margin = 5,
PureBarcode = false,
},
};
//バーコード生成
BitmapFrame barcodebmp;
using (var bmp = barcode.Write(code))
using (var ms = new MemoryStream())
{
bmp.Save(ms, ImageFormat.Bmp);
barcodebmp = BitmapFrame.Create(ms, BitmapCreateOptions.None, BitmapCacheOption.OnLoad);
}
return barcodebmp;
}
バーコードを作成する関数では、ZXingのBarcodeWriterクラスを使用しますので、newキーワードでインスタンスを生成します。この時、バーコードの種類とオプションを初期化します。
バーコードの種類は変更できるように、関数の第1引数から Format に情報を渡すようにしています。
また、バーコードの種類に関係なくオプションの初期化を行えるようにEncodingOptionsで詳細な設定を行います。
- 作成するバーコードのサイズ(幅)
- 作成するバーコードのサイズ(縦)
- バーコードの余白
- 入力文字列の表示有無
BarcodeWriterの write メソッドは、バーコードに入力する文字列を引数に指定して、バーコード画像ファイルの出力処理を実施します。
オプションの詳細
EncodingOptions で設定できるプロパティは以下の通りです。
| Height | バーコード画像の高さを指定します。 |
| Width | バーコード画像の幅を指定します。 |
| Margin | バーコードを生成する際に使用するマージンをピクセル単位で指定します。 |
| PureBarcode | 入力文字列の表示有無を選択します。 |
| GS1Format |
データを GS1 (流通コードの管理及び流通標準に関する国際機関)にエンコードするかどうかを指定します。 |
バーコードの仕様に合わせて、これらのプロパティを設定します。
サンプル使用例
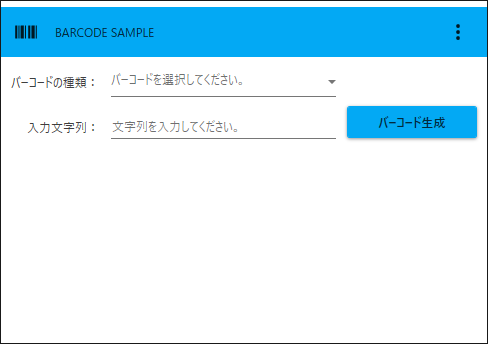
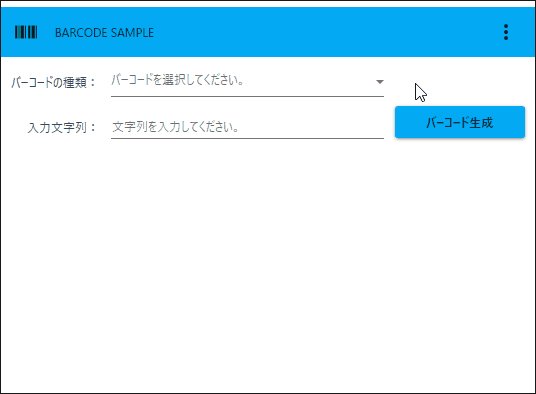
上記で説明したサンプルソースコードを使用して、WPFでバーコードを生成するアプリケーションを作成してみます。
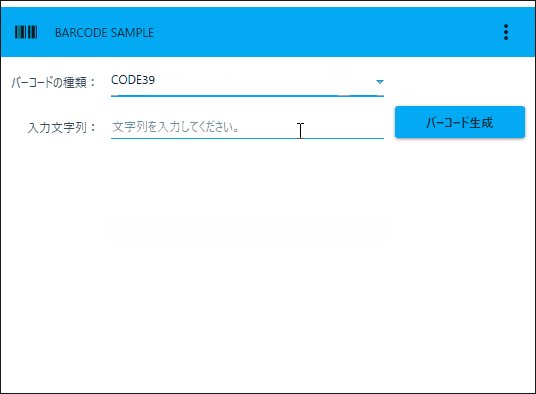
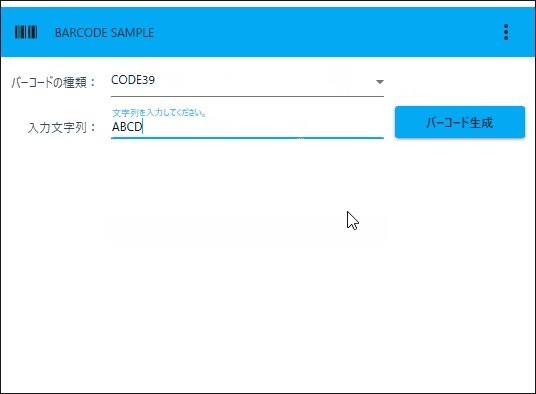
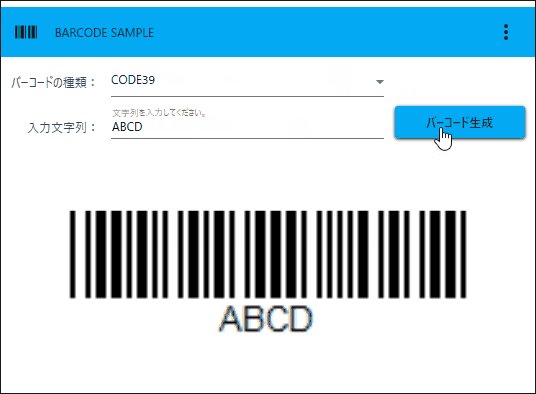
バーコードの種類を選択し、エンコードする文字列を入力欄に入力します。その後に生成ボタンをクリックすれば、生成されたバーコードの画像データが表示されます。画面はマテリアルデザインを適用させてオシャレな画面に仕上げました。

マテリアルデザインの適用方法については、以下の記事で詳しく記載しています。
https://marunaka-blog.com/material-design-xaml-toolkit_wpf_01/367/
<Window
x:Class="ZXingSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ZXingSample"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="500"
Height="350"
WindowStyle="None"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="100" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<!-- ヘッダー -->
<materialDesign:ColorZone
Grid.Row="0"
Height="50"
Padding="12"
Mode="PrimaryMid">
<DockPanel>
<materialDesign:PopupBox DockPanel.Dock="Right" PlacementMode="BottomAndAlignRightEdges">
<ListBox>
<ListBoxItem Content="Close" />
</ListBox>
</materialDesign:PopupBox>
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon
Width="26"
Height="26"
Kind="Barcode" />
<TextBlock
Margin="16,0,0,0"
VerticalAlignment="Center"
Text="BARCODE SAMPLE" />
</StackPanel>
</DockPanel>
</materialDesign:ColorZone>
<Label
x:Name="lblBarcode"
Grid.Row="1"
Margin="6,13,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="バーコードの種類:" />
<ComboBox
x:Name="cmbBarcode"
Grid.Row="1"
Height="30"
Margin="110,10,151,0"
VerticalAlignment="Top"
materialDesign:HintAssist.Hint="バーコードを選択してください。">
<ComboBoxItem Content="CODE39" />
<ComboBoxItem Content="CODE128" />
<ComboBoxItem Content="JAN" />
<ComboBoxItem Content="ITF" />
</ComboBox>
<Label
x:Name="lblBarcodeData"
Grid.Row="1"
Margin="22,58,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="入力文字列:" />
<TextBox
x:Name="txtBarcodeData"
Grid.Row="1"
Margin="110,45,151,0"
VerticalAlignment="Top"
materialDesign:HintAssist.Hint="文字列を入力してください。"
Style="{StaticResource MaterialDesignFloatingHintTextBox}" />
<Button
Name="btnCreate"
Grid.Row="1"
Width="130"
Margin="0,49,10,0"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Click="btnCreate_Click"
Content="バーコード生成"
FontSize="12" />
<Image
x:Name="ImgBarcode"
Grid.Row="2"
Margin="10"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" />
</Grid>
</Window>
namespace ZXingSample
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btnCreate_Click(object sender, RoutedEventArgs e)
{
switch (cmbBarcode.Text)
{
case "CODE39":
//CODE39画像をイメージコントロールへ反映
ImgBarcode.Source = BarcodeCreate(BarcodeFormat.CODE_39, txtBarcodeData.Text);
break;
case "CODE128":
//CODE128画像をイメージコントロールへ反映
ImgBarcode.Source = BarcodeCreate(BarcodeFormat.CODE_128, txtBarcodeData.Text);
break;
case "JAN":
if (txtBarcodeData.Text.Length != 13)
{
MessageBox.Show("入力する文字数は13桁です。");
return;
}
else if (!txtBarcodeData.Text.All(char.IsDigit))
{
MessageBox.Show("数値を入力してください。");
return;
}
//JAN画像をイメージコントロールへ反映
ImgBarcode.Source = BarcodeCreate(BarcodeFormat.EAN_13, txtBarcodeData.Text);
break;
case "ITF":
if (!txtBarcodeData.Text.All(char.IsDigit))
{
MessageBox.Show("数値を入力してください。");
return;
}
else if (!(txtBarcodeData.Text.Length % 2 == 0))
{
MessageBox.Show("偶数にしてください。");
return;
}
//ITF画像をイメージコントロールへ反映
ImgBarcode.Source = BarcodeCreate(BarcodeFormat.ITF, txtBarcodeData.Text);
break;
}
}
}
}
アプリケーションを動かしてみると、指定した種類のバーコードが反映されました。

JANコードのバーコードを作成する際は13桁の数字の組み合わせに加え、末尾の13桁目はチェックデジットになっています。サンプルプログラムにはチェックデジットの計算処理がありませんので注意してください。
まとめ
この記事では、ZXing.NETを使って様々なバーコードを生成する方法についてまとめました。在庫管理や売り上げ管理などで、今やバーコードは当たり前のように身近なものになっています。バーコードを作成するアプリケーションの需要もあると思いますので、この記事を参考にしていただければ幸いです。
ZXing.NETはデータマトリックスやQRコードを作成することができますのでこちらの記事も参考にしてみてください。


以上、最後まで読んでいただきありがとうございました。


