
ASP.NET Core で Web アプリを開発したい。。。
ASP.NET Core は、Windows、MacOS、Linux などさまざまな環境で動作する Web アプリを作成できるフレームワークです。
このフレームワークで Web アプリを開発したい方や MVC パターンについて知りたい方にオススメの記事です。
この記事では以下の環境を利用します。
- 開発環境:Visual Studio 2022
- フレームワーク:ASP.NET Core
- アーキテクチャ:MVC
環境構築の手順から Web アプリの実行手順まで記載していますので、ぜひ最後まで読んでみて下さい。

オススメの参考書
ASP.NET Core MVC(Model-View-Controller)の基本的な内容から、React.js や Vue.js との連携、Azure へのデプロイなどの周辺技術について記載されています。MVC フレームワークで開発をされる方に幅広くオススメしたい一冊です。新しい開発フレームワークにも対応している書籍です。
ASP.NET Coreとは

ASP.NET Core とは、Microsoft が開発したオープンソースの Web アプリケーションフレームワークです。
Microsoft が提供する Visual Studio と組み合わせることで、HTML や HTTP などのテクノロジーに精通していなくても簡単にWebアプリケーションの開発・運用などを行えます。
Windows 専用であった ASP.NET を再設計していて、Windows だけでなく、macOS や Linux など様々なプラットフォームで動作できるようにしたものです。ASP.NET Core は2016年からリリースが開始されました。
ASP.NET Core は 無料のオープンソース Webフレームワーク であり、 マイクロソフト によって開発された ASP.NET の後継である 。 これは、 Windows 上のフル版.NET Framework と クロスプラットフォーム の.NET Core の両方で実行できるモジュラーフレームワークである。
ASP.NET Core – Wikipedia
ASP.NET Core の特徴は以下の通りです。
- ASP.NET を再設計したものである。
(ASP.NET の機能を有しているが、根本的には異なるフレームワーク) - クロスプラットフォームである。
(WindowsOS、MacOS、LinuxOSで利用できる) - 高速なWebアプリケーションを構築できる。
(クラウドに最適化されたランタイムを備えている)
ASP.NET Coreで使われるアーキテクチャについて
ASP.NET Core では、MVC(Model-View-Controller)というアーキテクチャ(設計手法)で開発されるのが一般的です。
Model、View、Controller の3つの要素に分けて、それぞれの役割と依存関係を明確化するアーキテクチャです。

- View:画面
データ入力用のフォーム、処理結果の表示といったアプリケーションのフロントエンドを担当 - Model:ロジック
データの管理/操作といったビジネスロジックを担当 - Controller:コントローラ
View と Model の間でデータの受け渡しや機能の呼び出しを担当
この設計で開発することで、それぞれの要素が疎結合になって変更や修正に対してお互いの影響を受けづらくなります。その結果、ユニットテストや統合テストが容易になるというメリットがあります。
この記事で紹介する Web アプリ開発では、このアーキテクチャを使います。
Webアプリを開発する手順

ここからは Web アプリを開発する手順を紹介していきます。
Microsoft のドキュメントでは、チュートリアルやサンプル コード、基本事項、API リファレンスなどを参照できます。ドキュメントも合わせて学習することで、より理解度が深まることでしょう。
\ Microsoftの公式サイト /
Visual Studioをインストールする
開発環境は Visual Studio です。
最新の Visual Studio 2022のインストールが終わっていない方は、次のリンクに記載されている手順でインストールをしましょう。

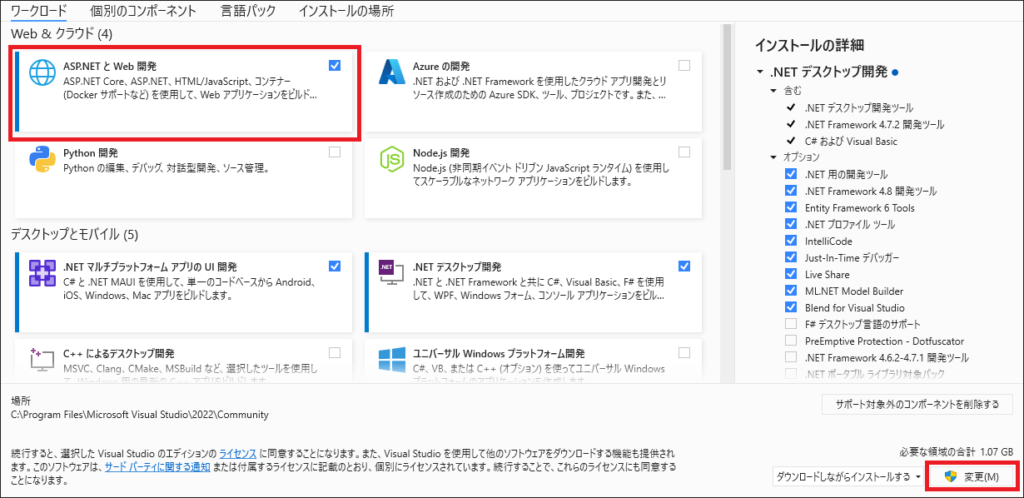
Visual Studioのインストールが終わっている方は、Visual Studio Installer を起動します。ワークロードタグを選択して、「ASP.NET と Web開発」をインストールしましょう。
「ASP.NET と Web開発」にチェックを入れて。[変更]ボタンをクリックします。

プロジェクトを作成する
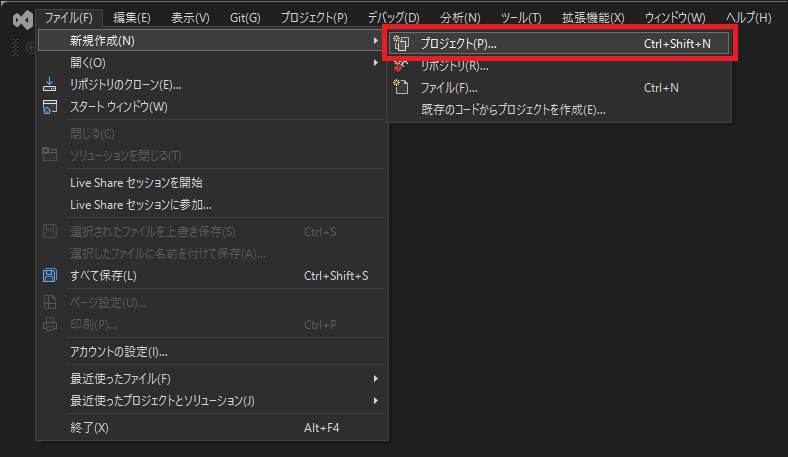
Visual Studio 2022 を起動して、メニューバーから[ファイル] -> [新規プロジェクト作成]の順に選択します。

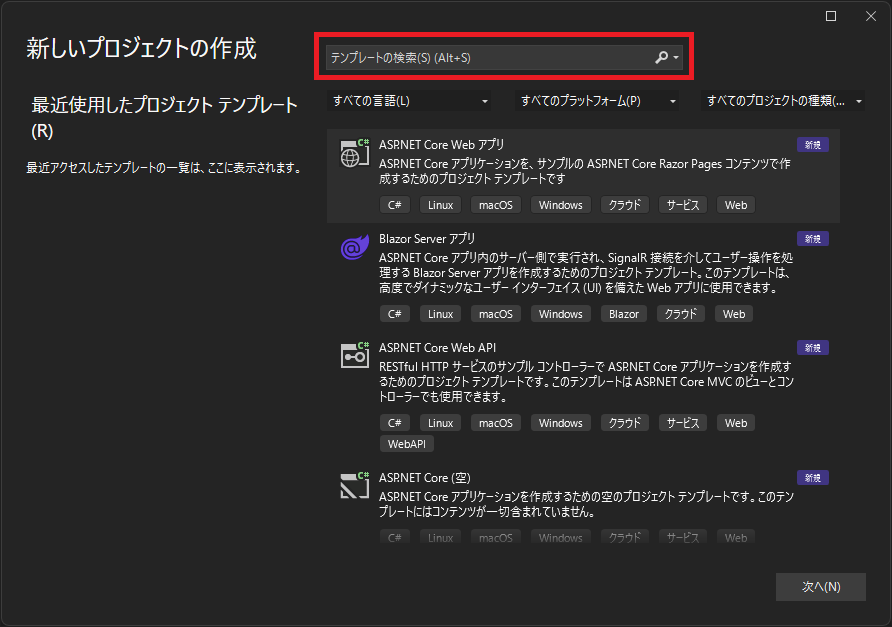
新しいプロジェクトの作成画面が開くので、テンプレートの検索欄に「ASP」と入力します。

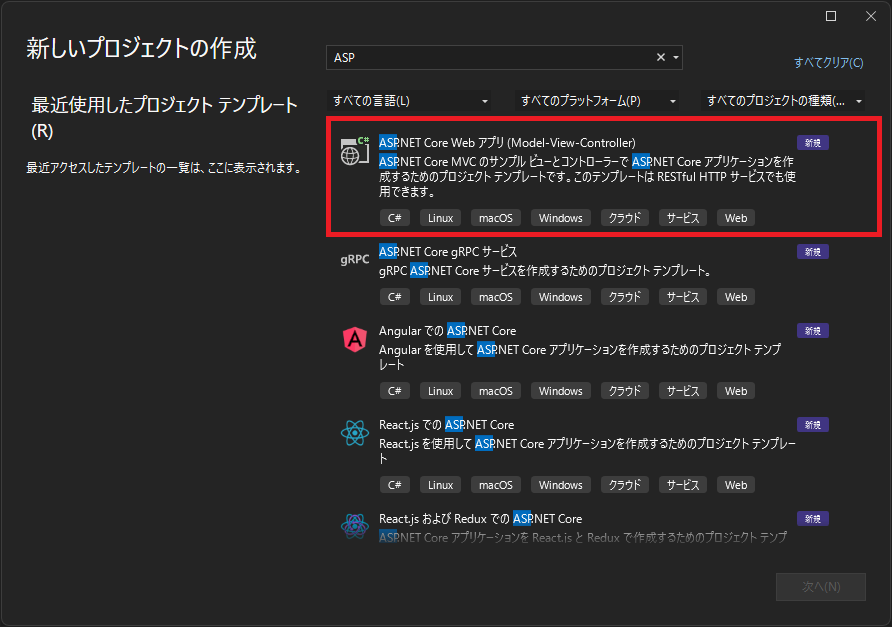
検索結果に表示された「ASP.NET Core Web アプリ(Model-View-Controller)」を選択して、[次へ]ボタンをクリックします。

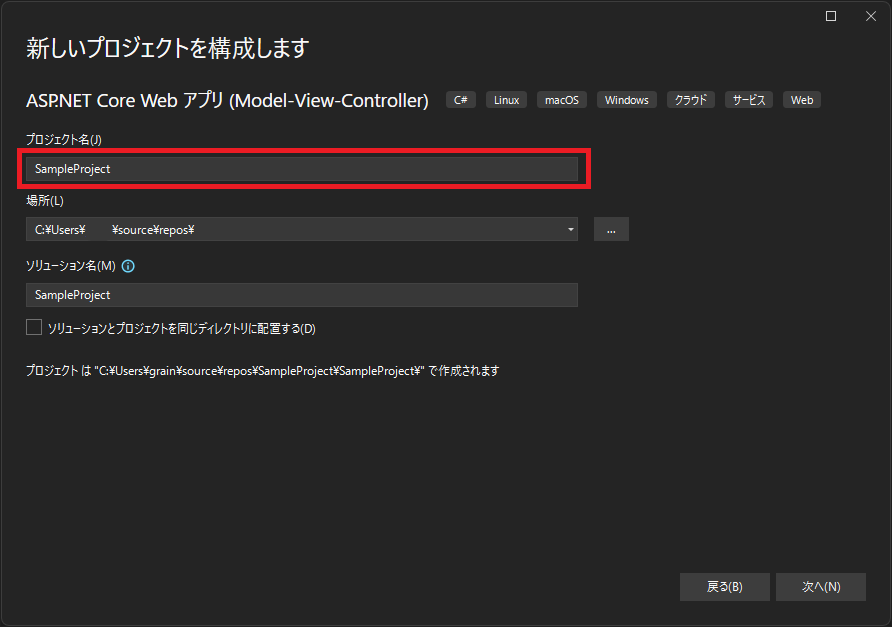
任意のプロジェクト名を入力して[次へ]ボタンをクリックします。ここでは、「SampleProject」にします。

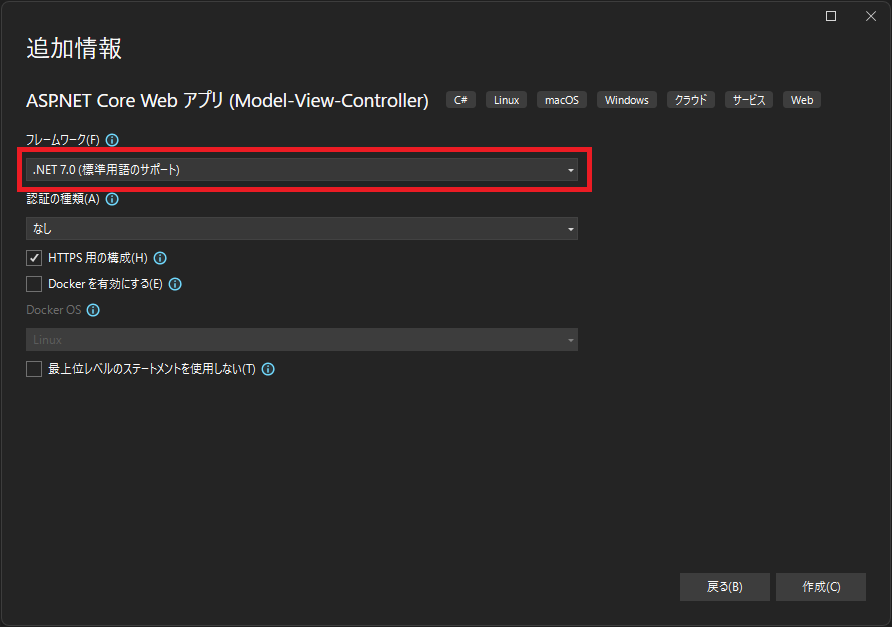
特に指定がなければ、フレームワークは最新の「.NET 7.0(標準用語サポート)」にして[作成]ボタンをクリックします。

Webアプリを実行する
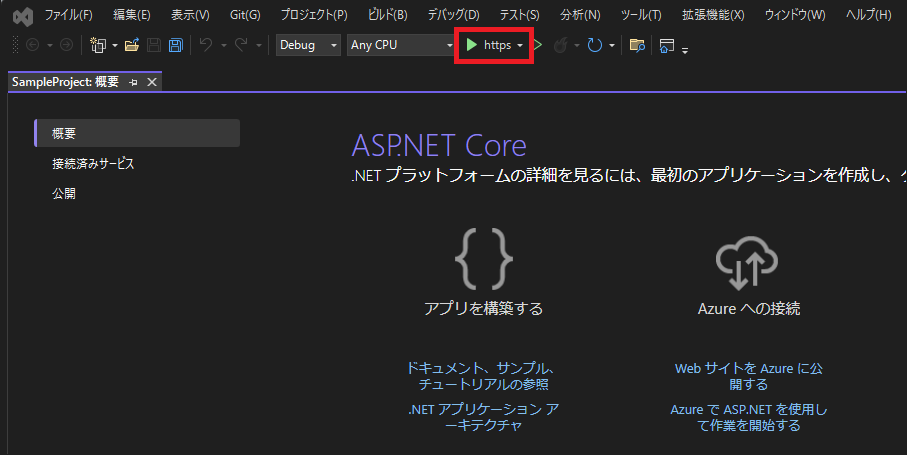
Visual Studio の上部にあるツールバーから「https」ボタンをクリックします。このボタンをクリックするとデバッグが開始されます。ショートカットキーで素早く実行したいなら[F5]キーを押します。

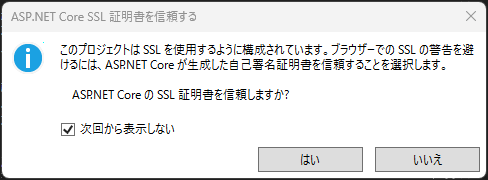
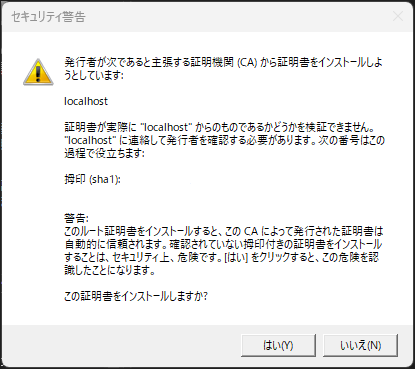
初回起動時に SSL 証明書を信頼するかどうかを問うダイアログが表示されますので、「はい」を選択します。

その次に開発証明書をインストールするかどうかを問うダイアログが表示されますので、「はい」を選択します。

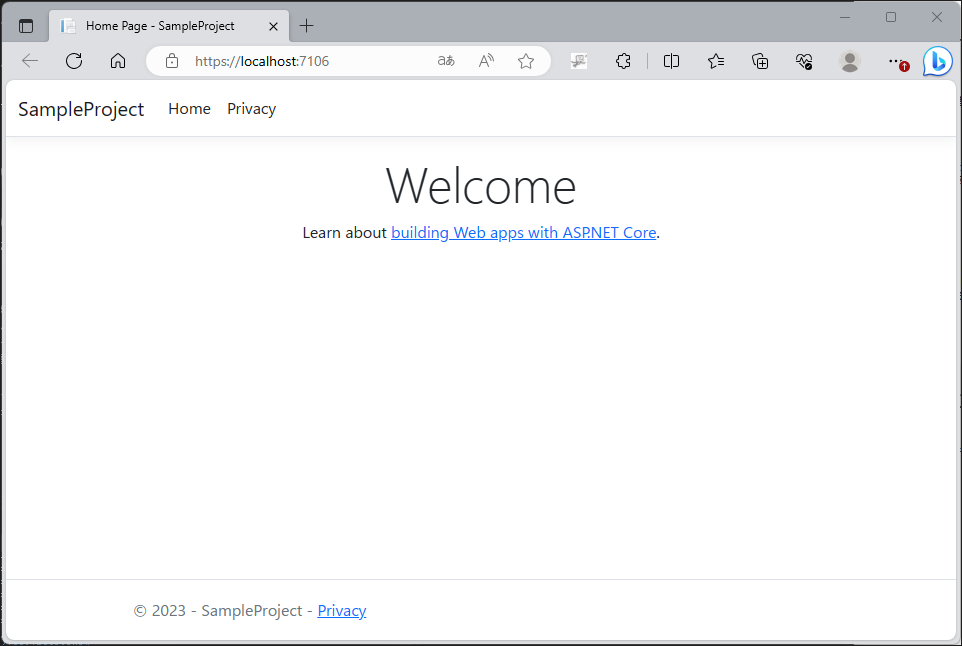
証明書のインストールが終わると、Visual Studio がデバッグを開始します。既定のブラウザでアプリが立ち上がります。

アドレスバーには「https://localhost:port」が表示されます。

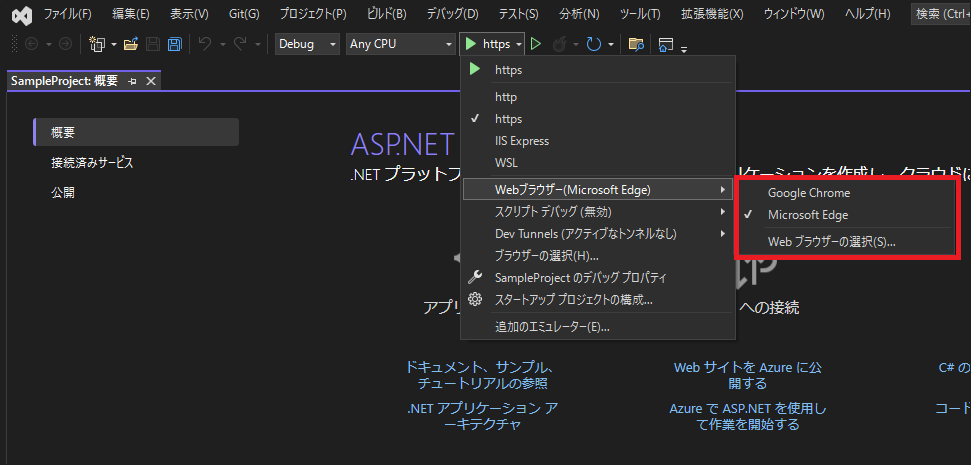
起動するブラウザを変更する場合は、ツールバーから[https] -> [Webブラウザ]の順に選択し、変更したいブラウザを選択します。

コントローラーを追加する
MVC で開発される Web アプリでは、View のアクションが Controller へ通知され、Controller で構成されたメソッドを実行しています。そのメソッドの結果を View へ受け渡します。
コントローラーを作成して、実際の挙動を確認すると理解しやすいでしょう。
プロジェクトを作成したときに「HomeController.cs」が自動で作成されていますが、ここでは新しいコントローラを追加します。
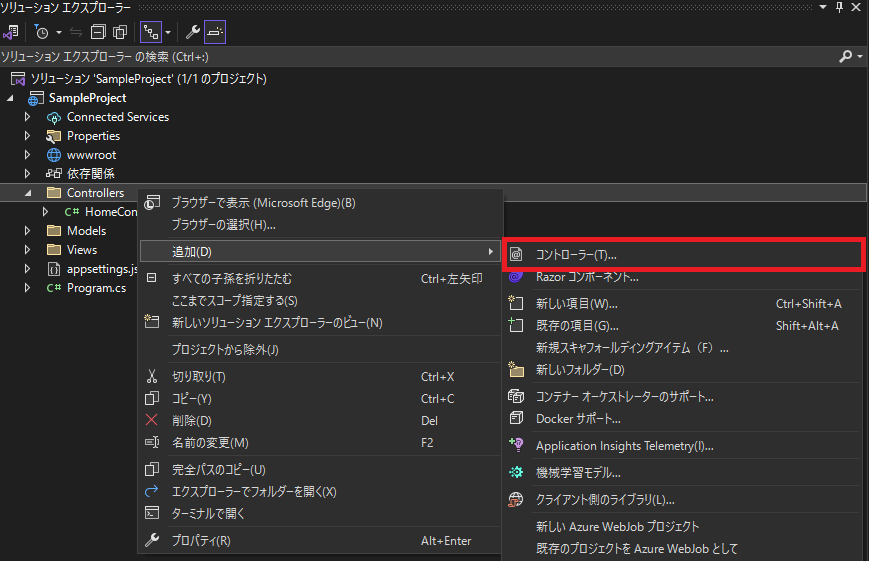
ソリューションエクスプローラーの「Controllers」フォルダで右クリックして、[追加] -> [コントローラー]を選択します。

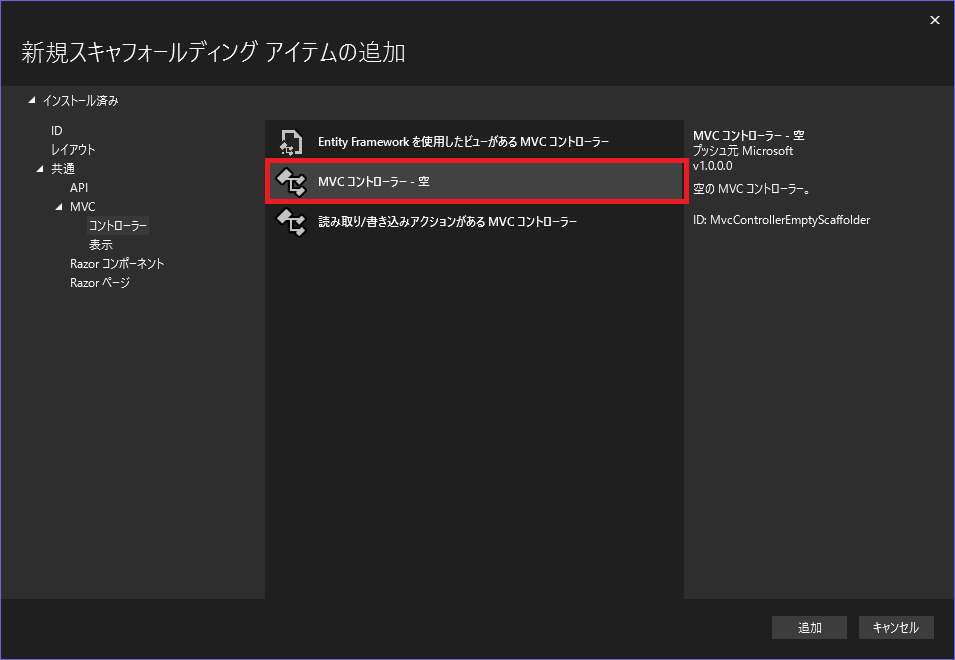
「MVC コントローラー – 空」を選択し、[追加]ボタンをクリックします。

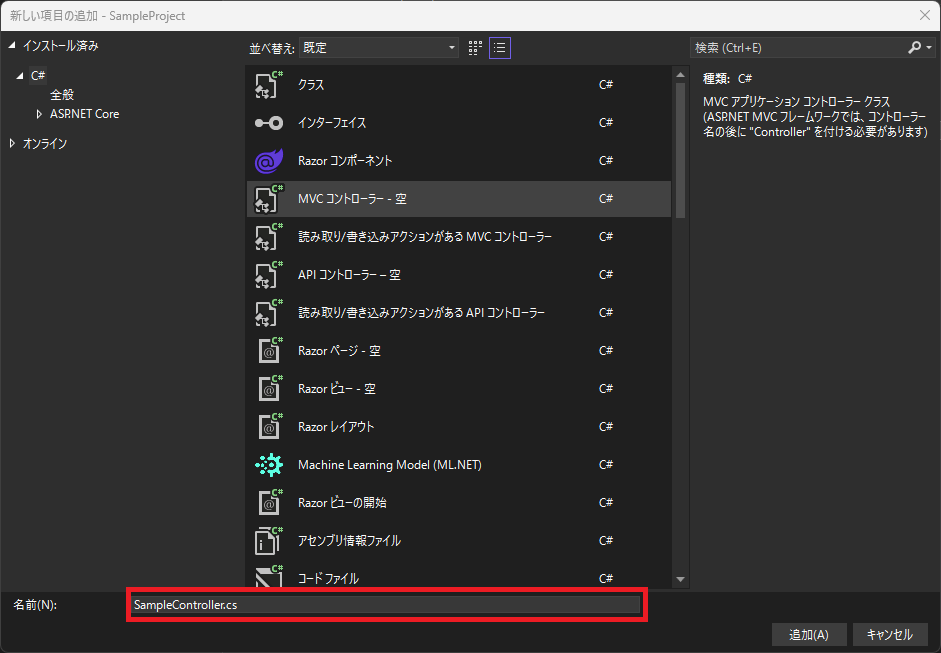
コントローラーの名前を入力して、[追加]ボタンをクリックします。

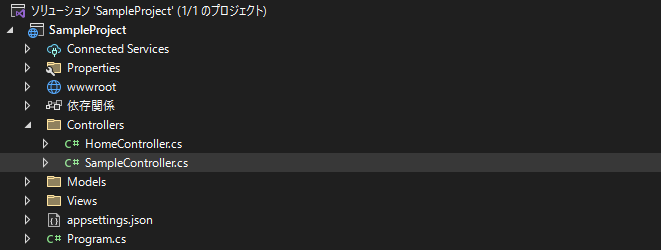
プロジェクトの「Controllers」フォルダに先ほど追加したファイルが追加されます。

SampleController.cs を開いてみましょう。
using Microsoft.AspNetCore.Mvc;
namespace SampleProject.Controllers
{
public class SampleController : Controller
{
public IActionResult Index()
{
return View();
}
}
}クラスを開いたときに定義されているIndexメソッドはアクションメソッドです。
コントローラークラスで定義された public なメソッドをアクションメソッドと言い、指定された URL に応じてメソッドが実行されて、その結果が View に表示されます。コントローラークラスには、関連性を持った複数のアクションメソッドによって構成されます。
このアクションメソッドを定義するには、次の規約に準拠しておく必要があります。
- コントローラークラス内に定義する
- public なメソッドである
- static なメソッドではない
- 戻り値が
IActionResultのオブジェクトである
アクションメソッドの戻り値は、文字列やファイル、リダイレクト(ページ遷移)だったりと行う処理によって様々であるため、ASP.NET Core ではIActionResultを実装した様々なクラスが用意されています。また、そのクラスのオブジェクトを生成するためのファクトリメソッドも存在します。
| 型 | ファクトリメソッド(実装方法) | 説明 |
|---|---|---|
| ViewResult | View() | HTML ビューを表示するためのIActionResultオブジェクト |
| JsonResult | Json() | JSON データを返すためのIActionResultオブジェクト |
| ContentResult | Content() | テキストコンテンツを返するためのIActionResultオブジェクト |
| FileContentResult | File() | ファイルをダウンロードするためのIActionResultオブジェクト |
| RedirectResult | Redirect() | リダイレクトするためのIActionResultオブジェクト |
| RedirectToActionResult | RedirectToAction() | 他のアクションへのリダイレクトを行うめのIActionResultのオブジェクト |
| RedirectToRouteResult | RedirectToRoute() | 指定したルートにリダイレクトするためのIActionResultのオブジェクト |
それでは、先ほど作成した SampleController.cs のIndexアクションメソッドがテキストデータを返すように修正をしてみましょう。
テキストデータはContentResultで返すので、ContentResultのファクトリメソッドであるCotentメソッドを使用します。
using Microsoft.AspNetCore.Mvc;
namespace SampleProject.Controllers
{
public class SampleController : Controller
{
public IActionResult Index()
{
// テキストデータを返します。
return Content("Welcome");
}
}
}デバッグを実行します。
SampleController.csのIndexアクションメソッドを実行するために、手入力でアドレスバーのURLを更新します。

更新をすると Web ブラウザに文字列が表示されます。

このルーティングのルールは、Program.cs のConfigureメソッド内で設定されており、{コントローラー名}/{アクションメソッド名}/{パラメーター(省略可能)}になっています。
app.MapControllerRoute(
name: "default",
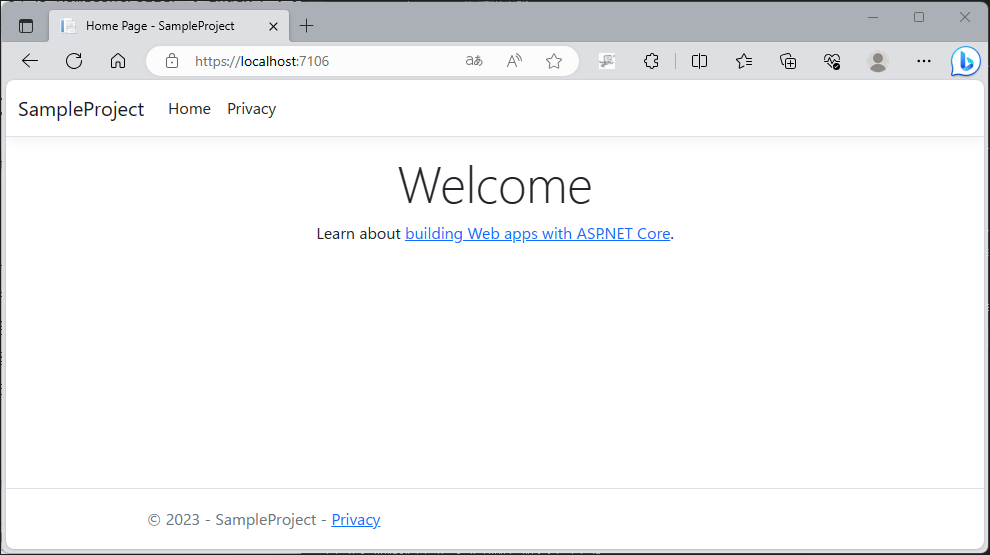
pattern: "{controller=Home}/{action=Index}/{id?}");デフォルトだと Web アプリ起動時に HomeController.cs のIndexアクションメソッドを実行しています。「https://localhost:port」と記載すると、コントローラー名とアクション名が省略されているので、デフォルトとして設定されている HomeController.cs のIndexアクションメソッドが実行されることになります。

なので、Program.cs のルーティングルールのデフォルト値を SampleController に変更すると、初期表示は SampleController.cs のIndexアクションメソッドが実行されます。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Sample}/{action=Index}/{id?}");デバッグ実行すると次の画面が表示されます。

ビューを追加する
MVC で開発される Web アプリでは、HTML の生成など画面表示に関する処理はビューで行います。
ASP.NET Core では「Razor(レイザー)」という View エンジンを使用します。
ビューはコントローラーのViewメソッドの実行結果であるViewResultオブジェクトが渡されることによって対象の画面を表示します。
この時、アクションメソッドで実行されるViewメソッドにViewの場所を明示的に指定しない限り、/Views/コントローラー名/アクションメソッド名.cshtmlを読み込みます。
ここでは、SampleController.cs のIndexアクションメソッドでViewメソッドを実行します。
using Microsoft.AspNetCore.Mvc;
namespace SampleProject.Controllers
{
public class SampleController : Controller
{
public IActionResult Index()
{
return View();
}
}
}それに合わせて Razor を作成する場所を/Views/Sample/Index.cshtmlにします。
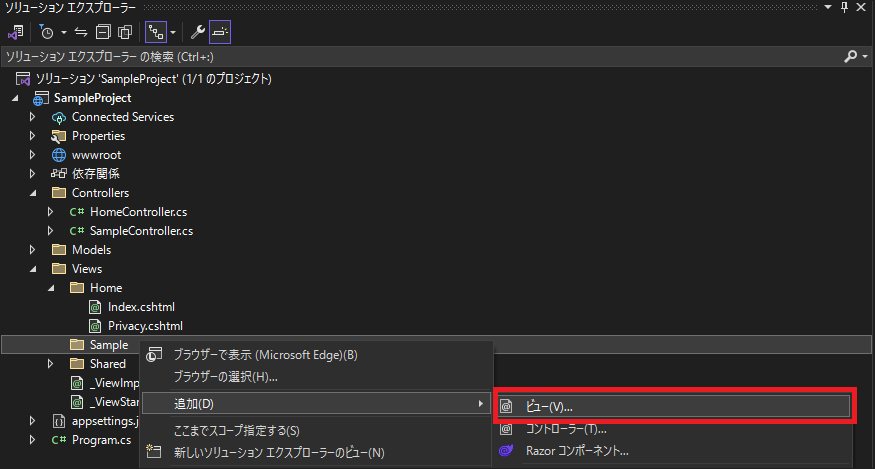
ソリューションエクスプローラーの「View」フォルダの中に「Sample」フォルダを作成します。「Sample」フォルダ上で右クリックして[追加] -> [ビュー]を選択します。

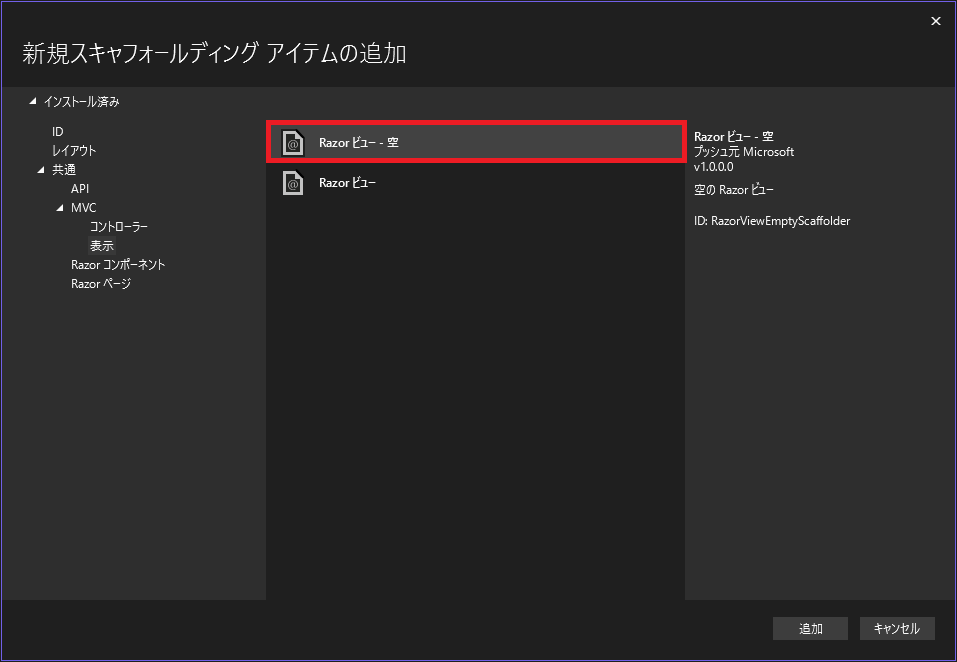
「Razor ビュー – 空」を選択し、[追加]ボタンをクリックします。

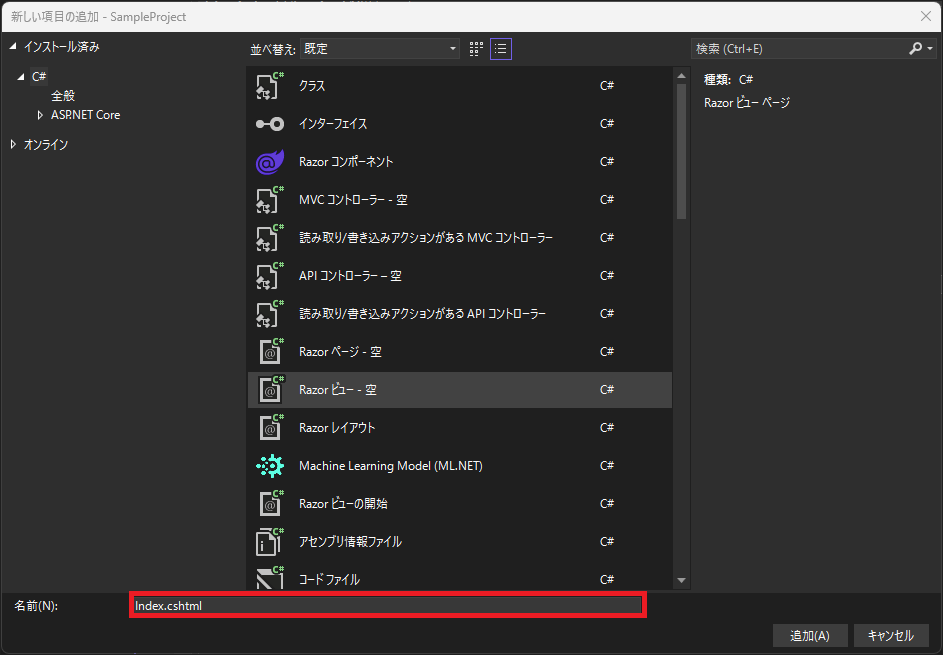
ビューの名前を入力して、[追加]ボタンをクリックします。

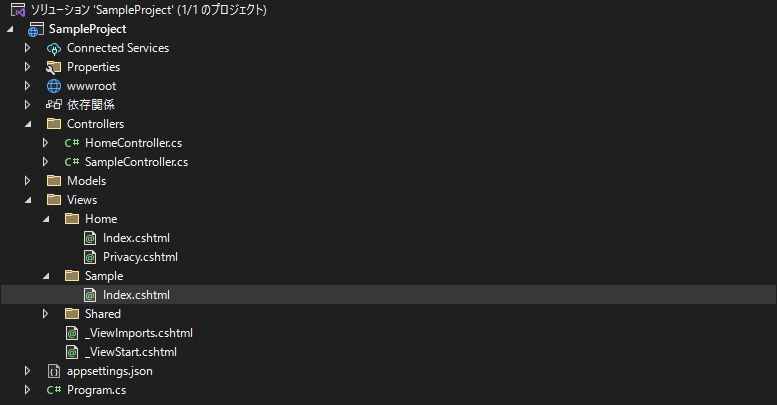
プロジェクトの「Views」フォルダに先ほど追加したファイルが追加されます。

Index.cshtml を開いて、次のコードを追加します。
@{
ViewData["Title"] = "Index";
}
<h1>Sample</h1>
<h2>これはサンプルです。</h2>デバッグを実行します。
SampleController.csのIndexアクションメソッドを実行するために、手入力でアドレスバーのURLを更新します。

更新をすると次のような画面が表示されます。

これで ASP.NET Core の開発環境からビューの追加までを行うことができました。
まとめ

この記事では、ASP.NET Core で Web アプリを開発する手順を紹介しました。
ASP.NET Core は HTML や HTTP などのテクノロジーに精通していなくても簡単にWebアプリケーションの開発を C# で行うことができるので、ぜひ利用して Webアプリ を作成してみましょう。


以上、最後まで読んで頂きありがとうございました。


