C#を用いて、アプリケーションの画面にデータマトリックスを表示したい時に使えるのが「Zxing.NET」です。これを使えば簡単にデータマトリックスを初め、様々なバーコードを生成することができます。
本記事では、Zxing.NETでデータマトリックスを生成する関数を記述しています。また、その関数を使って、アプリ画面にデータマトリックスを表示したり、画像ファイルとして保存するサンプルを記述していますので、是非参考にしてみてください。
データマトリックスについて
まずはデータマトリックス(DataMatrix)のおさらいをします。
アメリカ合衆国のアイ・ディ・マトリックス社が1989年に発表したマトリックス式の2次元バーコードです。
データマトリックスには、ECC000、ECC050、ECC0800、ECC100、ECC140という古いバージョンとECC200の新しいバージョンがあります。現在では、ECC200が一般的なバージョンとなっており、このバージョンには正方形タイプと長方形タイプがあります。
仕様
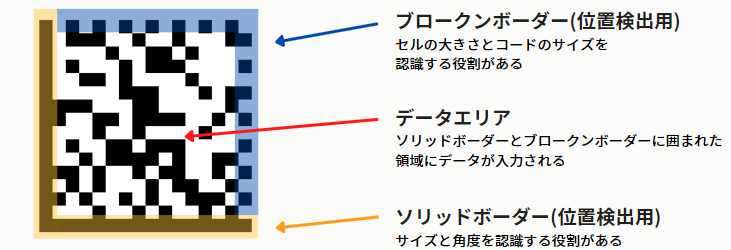
データマトリックスを構成する最小の単位をセルといいます。
このセルの組み合わせでデータマトリックスはできており、入力データの情報を初め、サイズと角度を認識する役割があるソリッドボーダー(アライメントパターン)やセルの大きさとコードのサイズを認識する役割があるブロークンボーダー(タイミングパターン)の情報も含めています。
このソリッドボーダーとブロークンボーダーを画像処理することで位置検出をおこなうので、360°全方向で読み取ることができます。

QRコードにはファインダーパターンが3箇所ある為、データマトリックスの方が同じデータ量でも小さくすることが可能です。
また、データマトリックスの大きさはセルのサイズが大きくなると大きくなり、データマトリックスに入力する文字数が多くなると、データマトリックスを構成するセル数が多くなるのでサイズは大きくなります。

ZXing.NETについて
ZXing.NETは、ゼブラクロッシングドットネットと呼びます。JavaベースのZXingを.NET Framework用に移植したもので、パッケージはNuGetで公開されています。このパッケージは1次元/2次元のバーコードを生成するだけでなく、1次元/2次元のバーコードに入力された文字列を認識することも可能です。
また、オープンソースになるのでGithubにソースファイルが公開されています。
ZXing.NETを使う方法
NuGetからパッケージをダウンロード
Microsoft Visual Studioから任意のプロジェクトを開きます。ソリューションエクスプローラーの中にあるプロジェクト名を選択して右クリックをすると、表示される項目の中にある「NuGetパッケージの管理(N)…」をクリックします。
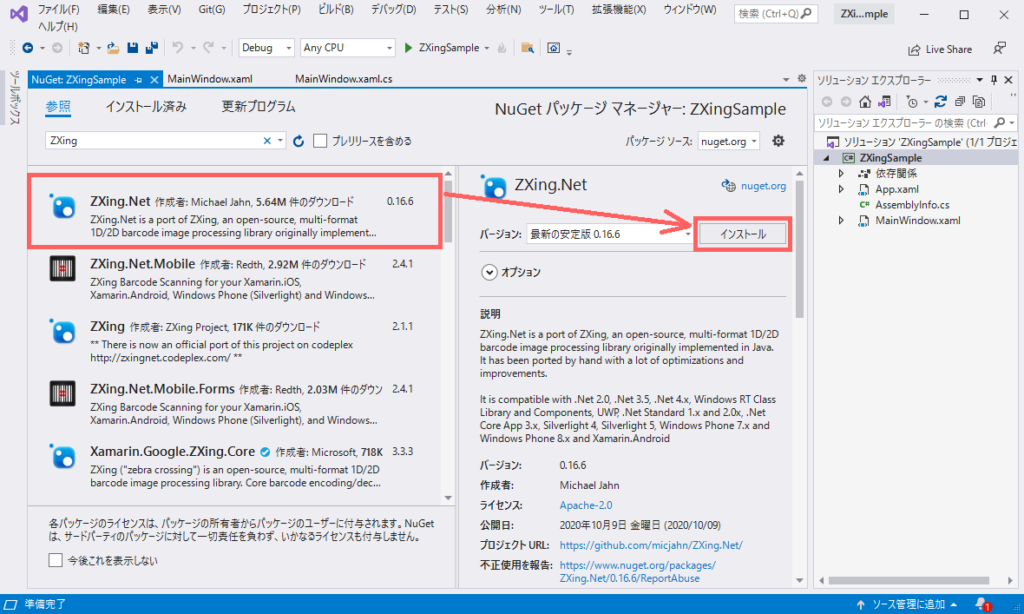
NuGetパッケージマネージャーが開くので、検索欄に「ZXing」と入力して検索します。検索結果一覧の中にある「ZXing.NET」を選択して、パッケージをインストールします。

サンプル作成時にインストールした安定版のバージョンは、0.16.6でした(2021年9月現在)。
名前空間の参照先追加
using ZXing;
using ZXing.Datamatrix;
using ZXing.Datamatrix.Encoder;
using System.Drawing.Imaging;
using System.IO;データマトリックス生成用の関数作成
private BitmapFrame DataMatrixCreate(string code)
{
var dataMatrix = new BarcodeWriter
{
// バーコードの種類を選択
Format = BarcodeFormat.DATA_MATRIX,
// データマトリックスのオプション設定
Options = new DatamatrixEncodingOptions
{
SymbolShape = ZXing.Datamatrix.Encoder.SymbolShapeHint.FORCE_SQUARE,
PureBarcode = false,
DefaultEncodation = Encodation.TEXT,
Width = 200,
Height = 200,
MaxSize = new Dimension(300, 300),
MinSize = new Dimension(100, 100),
Margin = 5
},
};
//データマトリックス生成
BitmapFrame matrixbmp;
using (var bmp = dataMatrix.Write(code))
using (var ms = new MemoryStream())
{
bmp.Save(ms, ImageFormat.Bmp);
matrixbmp = BitmapFrame.Create(ms, BitmapCreateOptions.None, BitmapCacheOption.OnLoad);
}
return matrixbmp;
}
バーコードを作成する関数では、ZXingのBarcodeWriterクラスを使用しますので、newキーワードでインスタンスを生成します。この時、バーコードの種類とオプションを初期化します。
バーコードの種類はデータマトリックスなので、 Format を BarcodeFormat.DATA_MATRIX にします。
DatamatrixEncodingOptions では、次の情報を指定してバーコードの詳細設定を行います。データマトリックスは正方形タイプと長方形タイプがありますので、形状を選択したい場合は SymbolShape プロパティで選びます。バージョンは文字数に応じて自動で選択されます。
- データマトリックスの形状
- 入力文字列の表示有無
- 入力文字列のエンコーディング
- 作成するバーコードのサイズ(幅)
- 作成するバーコードのサイズ(縦)
- バーコードの余白
BarcodeWriterの write メソッドは、バーコードに入力する文字列を引数に指定して、バーコード画像ファイルの出力処理を実施します。
オプションの詳細
DatamatrixEncodingOptions で設定できるプロパティは以下の通りです。
| SymbolShape | データマトリックスの形状を指定します。指定できる形状は正方形、長方形、形状不問の3種類があります。 |
| Height | バーコード画像の高さを指定します。 |
| Width | バーコード画像の幅を指定します。 |
| MaxSize |
バーコードの最大サイズを指定します。 |
| MinSize | バーコードの最小サイズを指定します。 |
| Margin | バーコードを生成する際に使用するマージンをピクセル単位で指定します。 |
| PureBarcode | 入力文字列の表示有無を選択します。 |
| GS1Format |
データを GS1 (流通コードの管理及び流通標準に関する国際機関)にエンコードするかどうかを指定します。 |
| DefaultEncodation | バーコードに入力する文字列のエンコードに適合するデフォルトのエンコードを指定します。 |
データマトリックスの仕様に合わせて、これらのプロパティを設定します。
サンプル使用例
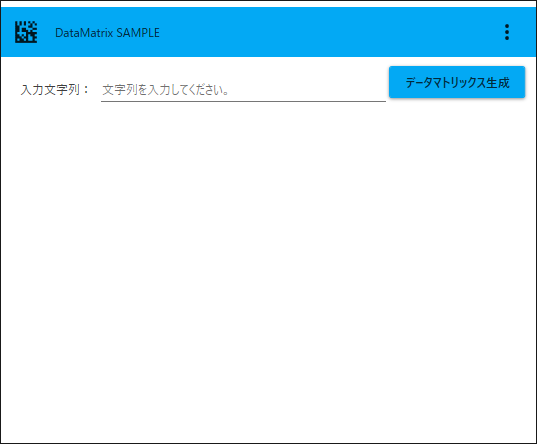
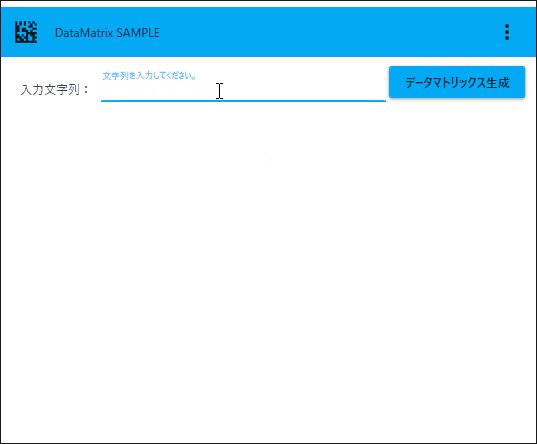
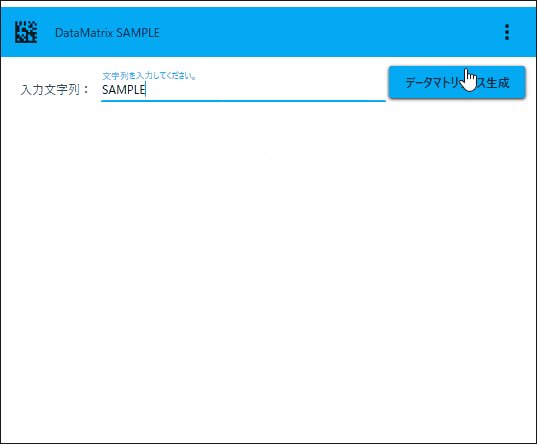
上記で説明したサンプルソースコードを使用して、WPFでデータマトリックスを生成するアプリケーションを作成してみます。
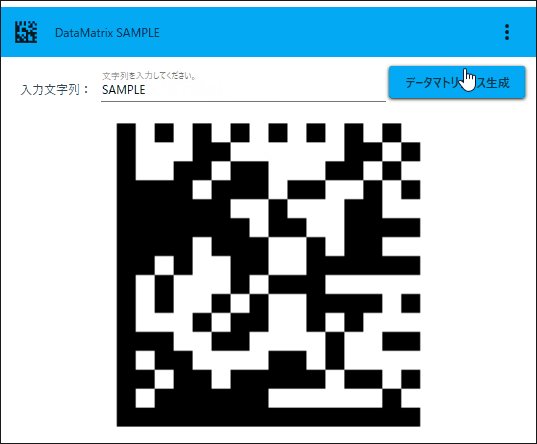
データマトリックスに入れる文字列を入力欄に入力して、生成ボタンをクリックすれば、生成されたデータマトリックスの画像データが表示されます。画面はマテリアルデザインを適用させてオシャレな画面に仕上げました。

マテリアルデザインの適用方法については、以下の記事で詳しく記載しています。
https://marunaka-blog.com/material-design-xaml-toolkit_wpf_01/367/
<Window
x:Class="ZXingSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ZXingSample"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="500"
Height="450"
WindowStyle="None"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<!-- ヘッダー -->
<materialDesign:ColorZone
Grid.Row="0"
Height="50"
Padding="12"
Mode="PrimaryMid">
<DockPanel>
<materialDesign:PopupBox DockPanel.Dock="Right" PlacementMode="BottomAndAlignRightEdges">
<ListBox>
<ListBoxItem Content="Close" />
</ListBox>
</materialDesign:PopupBox>
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon
Width="26"
Height="26"
Kind="DataMatrix" />
<TextBlock
Margin="16,0,0,0"
VerticalAlignment="Center"
Text="DataMatrix SAMPLE" />
</StackPanel>
</DockPanel>
</materialDesign:ColorZone>
<Label
x:Name="lblQrcode"
Grid.Row="1"
Margin="15,20,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="入力文字列:" />
<TextBox
x:Name="txtQrcode"
Grid.Row="1"
Margin="100,8,150,0"
VerticalAlignment="Top"
materialDesign:HintAssist.Hint="文字列を入力してください。"
Style="{StaticResource MaterialDesignFloatingHintTextBox}" />
<Button
Name="btnCreate"
Grid.Row="1"
Margin="0,0,10,0"
HorizontalAlignment="Right"
VerticalAlignment="Center"
Click="btnCreate_Click"
Content="データマトリックス生成"
FontSize="12" />
<Image
x:Name="ImgDataMatrix"
Grid.Row="2"
Margin="10"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" />
</Grid>
</Window>namespace ZXingSample
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btnCreate_Click(object sender, RoutedEventArgs e)
{
//データマトリックス画像をイメージコントロールへ反映
ImgDataMatrix.Source = DataMatrixCreate(txtQrcode.Text);
}
}
}アプリケーションを動かしてみると、ちゃんとデータマトリックスが反映されました。

まとめ
この記事では、ZXing.NETを使ってデータマトリックスを生成する方法についてまとめました。お手軽にデータマトリックスを画像データとして出力できるので、使い道が多々ありそうな気がします。
データマトリックス以外にもQRコードを作成することができます。QRコードの作成方法については以下の記事を参考にしてみてください。

以上、最後まで読んでいただきありがとうございました。

