どうも、「○NAKA」です。
突然ですが、一つのWebサイトを常に表示しながら、パソコンで作業したいときてありませんか?
例えば、YouTubeで好きなアーティストのMVを見ながら楽しく作業したいのに、別のウィンドウを起動した瞬間にYouTubeのウィンドウが背面に移動して動画が見えなくなってしまうとか。
Internet ExplorerやMicrosoft EdgeやSafariなどに画面を常に最画面表示される機能は、私が知る限りありません(そういう機能あったらコメントお願いします)。
Webブラウザに機能がないなら、最画面表示ができる機能を備えたアプリケーションを作ってしまえ!てことで、今回はC#で作成してみます。
最画面表示する方法
C#でウィンドウを最画面表示するのはとても簡単です。TopmostプロパティをTrueに設定するだけで、別のウィンドウが開かれても常に最画面で表示できます。解除するときはTopmostプロパティをFalseにします。
//再画面表示にする場合
Topmost = true;
//再画面表示を解除する場合
Topmost = false;CefSharpでブラウザを実装
さて、次はアプリケーションにWebブラウザを表示させるための実装をします。WPFには標準でWebブラウザを表示させるためのコントロール「WebBrowser」があります。
しかし、デフォルトの設定は【IE7】になっているので、最近のWebサイトはまともに表示ができません。なので【IE11】にレジストリを書き換える必要があります。レジストリで謝った操作をすると最悪パソコンが起動しなくなるリスクがあるので、なるべく書き換えはしたくないのですよね。
WebBrowser以外にブラウザをさせる方法があります。それは「CefSharp」です。
CefSharpは、Chromium Embedded Frameworkの略称で、Chromium(クロミウム:オープンソースのウェブブラウザのプロジェクトのこと)をアプリケーションに組み込むためのフレームワークです。インストールや初期設定の手順を踏まえながら実装していきます。
プログラム実装
- 開発環境:visual studio2019
- 開発プラットフォーム:WPF
- ソリューション名:CefWebBrowser
CefSharpのインストール
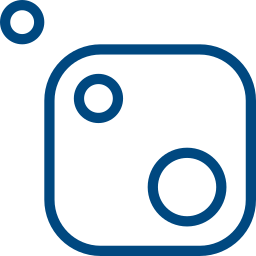
NuGetパッケージの管理画面を立ち上げて「参照」タブを選択します。キーワード検索で「CefSharp」と入力すると、検索結果の一覧に「CefSharp.WPF」が表示されるのでインストールをします。同時に「CefSharp.Common」もインストールされます。

- CefSharpの最新バージョン(87.1.132)をインストールしようとしましたが、インストールが進まずタイムアウトで失敗しました。インストールするバージョンをダウン(83.4.20)させることでインストールできました。
- インストールした「CefSharp」をVisual studioに馴染ませるために、一度Visual Studio再起動をした方がいいようです。
CefSharpをインストールした時点では、X86またはX64の構成でしか動かすことができません。Any CPUでビルドするとエラーが発生します。Any CPUで動かすためには以下の作業を行う必要があります。
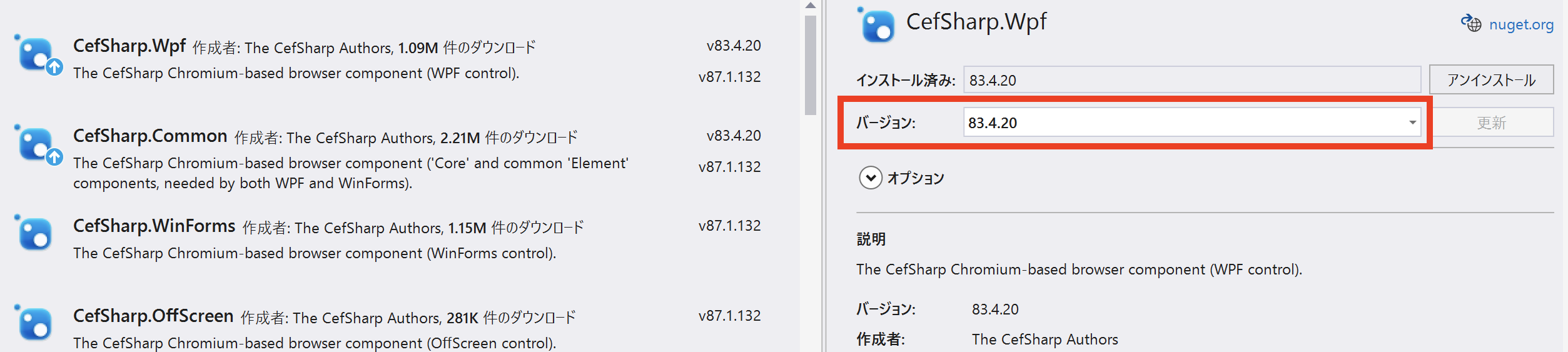
[ビルド]プロパティの「32ビットを選ぶ」を有効にする
プロジェクトのプロパティを開いて、[ビルド]プロパティの「32ビットを選ぶ」にチェックをします。

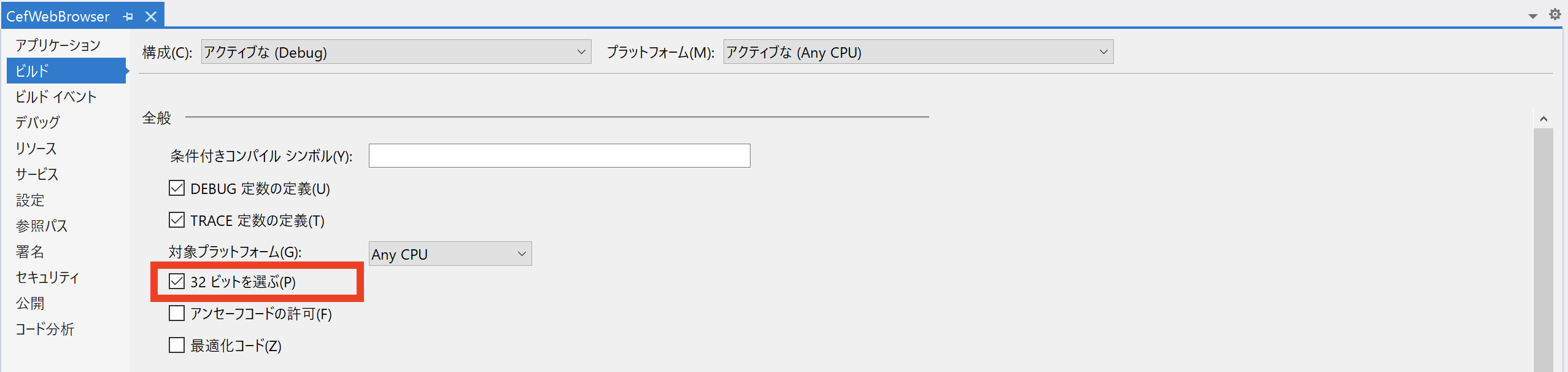
App .configファイルを修正する
プロジェクトのApp.configファイルを開いて、以下の記述を追加します。
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<probing privatePath="x86"/>
</assemblyBinding>
</runtime>こんな感じで追加します。

プロジェクトファイルを修正する
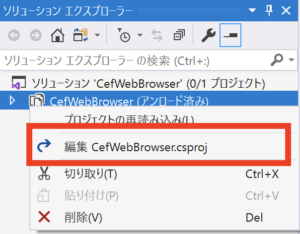
プロジェクト名で右クリックして、「プロジェクトのアンロード」を選択します。

アンロードされたプロジェクト名で右クリックして、「編集 プロジェクト名.csproj」を選択します。

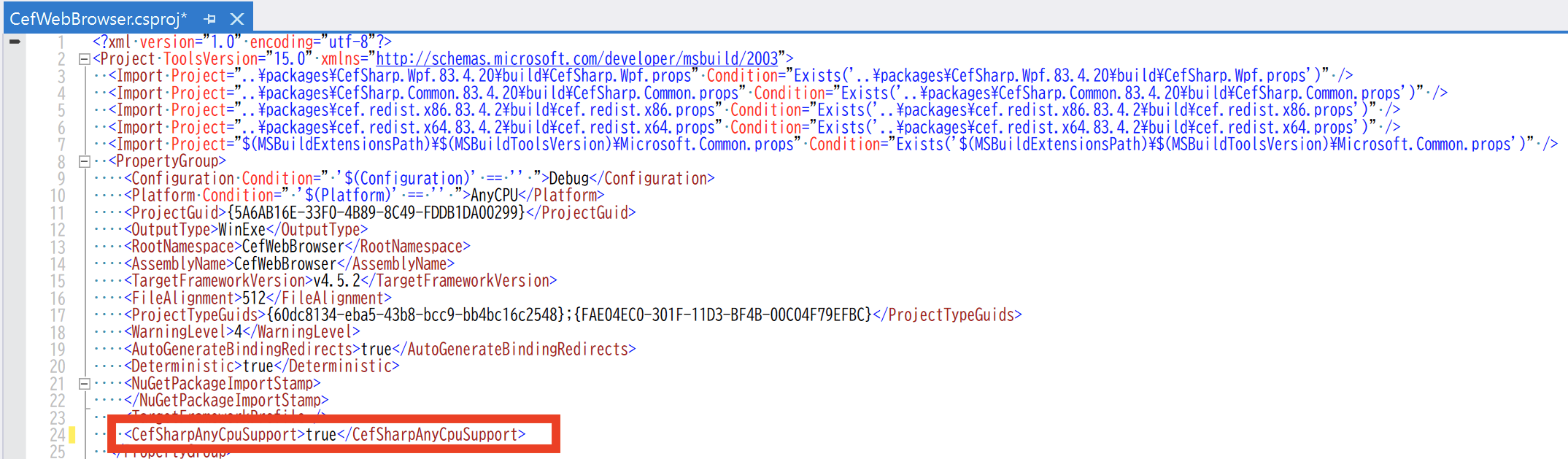
PropertyGroupタブの中に以下の記述を追加して、保存します。
<CefSharpAnyCpuSupport>true</CefSharpAnyCpuSupport>
アンロードされたプロジェクト名で右クリックして、「プロジェクトの再読み込み」を選択します。
動作確認
Mainwindow.xamlのデザイナーを開いて、XAMLにCefSharpの定義とWebブラウザのコントロールを記述します。とりあえずgoolgeのURLを指定してアクセスできるか確認をします。
<Window
x:Class="CefWebBrowser.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:cef="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:CefWebBrowser"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="600"
WindowStartupLocation="CenterScreen"
WindowStyle="None"
mc:Ignorable="d">
<Grid>
<!-- Webブラウザコントロール -->
<cef:ChromiumWebBrowser
x:Name="browser"
Margin="0,0,0,0"
Address="http://google.com" Background="#E2E9EF"/>
</Grid>
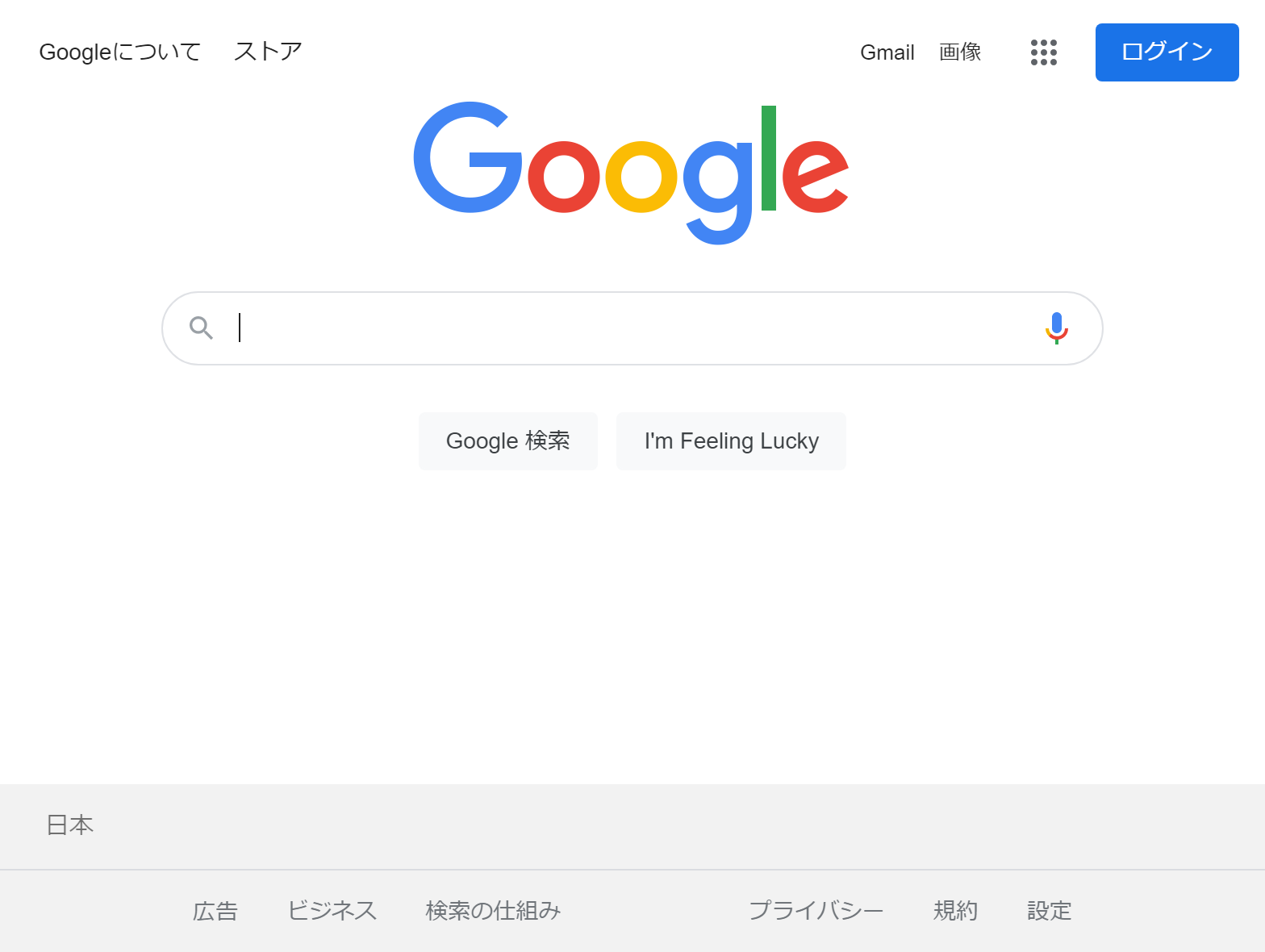
</Window>ちゃんとアクセスできてますね。AnyCPUの構成でうまく動作しました。

最画面表示
これでようやく、Webブラウザを最画面に表示させる実装が行えます。
まず、MainWindow.xmlのデザイナーを表示してボタンを追加します。文字だとなんかダサいのでボタンの表示をアイコンにします。
<Window
x:Class="CefWebBrowser.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:cef="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:CefWebBrowser"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="600"
WindowStartupLocation="CenterScreen"
WindowStyle="None"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition />
</Grid.RowDefinitions>
<DockPanel x:Name="naviPanel" Grid.Row="0">
<Button
x:Name="btnPin"
Click="btnPin_Click"
ToolTip="Pin">
<materialDesign:PackIcon x:Name="IcnPin" Kind="Pin" />
</Button>
</DockPanel>
<!-- Webブラウザコントロール -->
<cef:ChromiumWebBrowser
x:Name="browser"
Grid.Row="1"
Margin="0,0,0,0"
Address="https://marunaka-blog.com" />
</Grid>
</Window>ここまで来たらあとは簡単です。この記事の先頭で紹介したTopmostプロパティを使って、ボタンを1回押したら最画面表示にし、もう1回ボタンを押したら最画面表示を解除する実装をします。
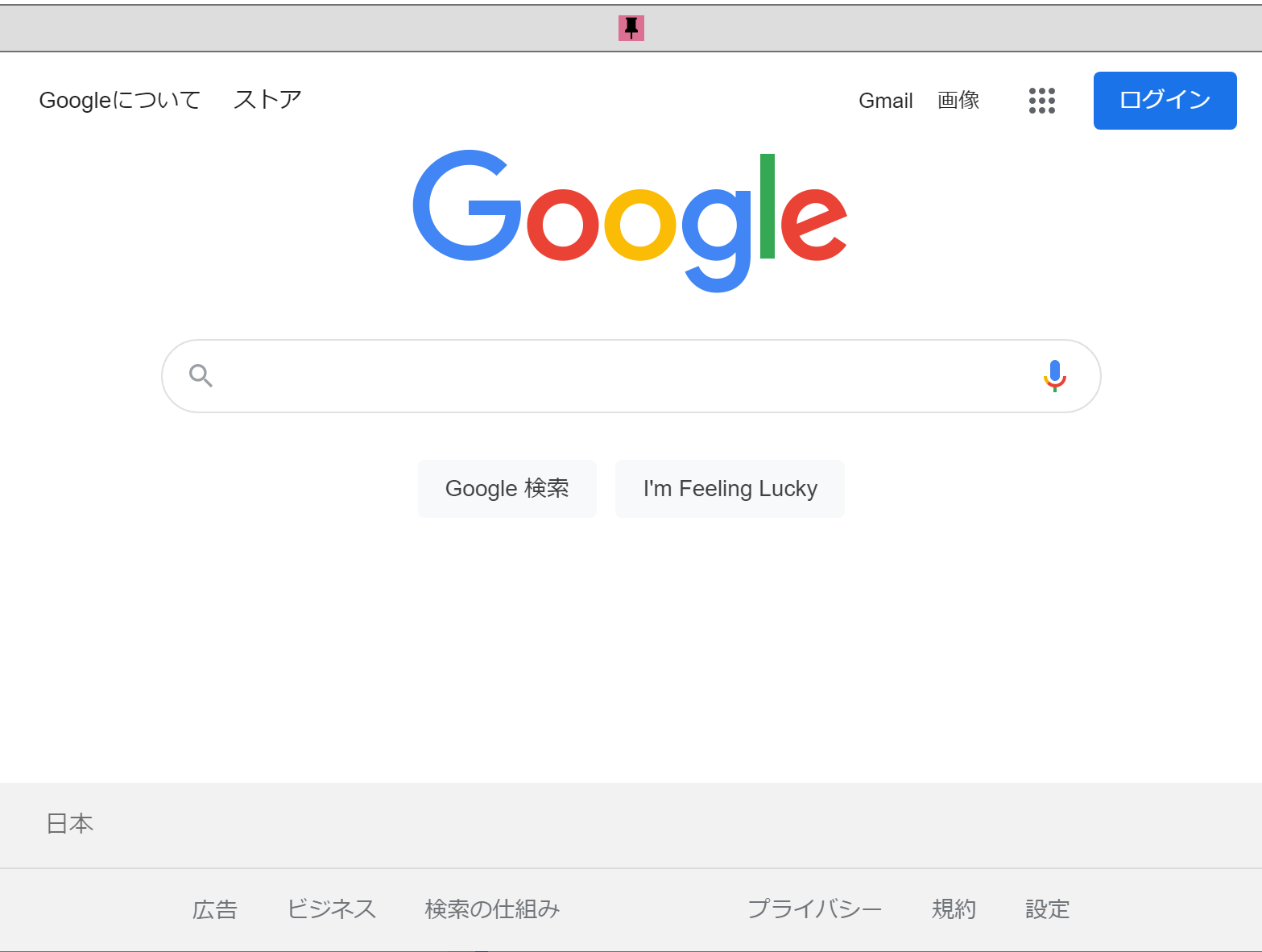
最画面表示の切り替え状態が視覚的にわかるようにボタンの背面色も変えます。
private void btnPin_Click(object sender, RoutedEventArgs e)
{
if (Topmost == true)
{
Topmost = false;
IcnPin.Background = new SolidColorBrush(Colors.Transparent);
}
else
{
Topmost = true;
IcnPin.Background = new SolidColorBrush(Colors.PaleVioletRed);
}
}アプリケーションの起動
さっそく、アプリケーションを起動してみましょう。ボタンを押した後は、他のどんなウィンドウを立ち上げても常に前面に表示されています。とりあえず今回はここまでにします。次回はもっとブラウザらしく「戻る」ボタンや「進む」ボタン、URLを入力するテキストボックスなどを配置したいと思います。

以上、最後までご覧いただきありがとうございました。