これからプログラミングを始める方は「Visual Studio Code」のインストールをオススメします。
とても軽量で、対応しているプログラミング言語が多く、デバッグやソースの管理、強力な拡張機能などがあり、非常に使い勝手がいいです。2015年に正式リリースされてから8年経った現在、多くの方が利用するポピュラーなコードエディターとして君臨しています。

Visual Studio Codeのインストール手順を知りたい。。。
この記事では、Visual Studio Code のインストール手順を画像を用いて分かりやすく解説をしています。この記事を参考にしてインストールしてみてください。
オススメの参考書
これから Visual Studio Code を利用する方向けの書籍です。図解が多く、実際の画面と照らし合わせながら進めることができます。基本的な使い方、Gitの利用方法解説、各種言語別の利用方法、最終章はChatGPT拡張機能の解説となっています。
Visual Studio Codeとは

Visual Studio Code(通称:VS Code)とは、Microsoft が提供する無料で利用できるコードエディターです。
VS Code の特徴
- OSS(オープンソースソフトウェア)で開発されている。
- Windows や macOS、Linux などをサポートしている。
- 様々なプログラミング言語に対応している。
- 「拡張機能」をインストールすることで、機能を強化できる。
- 「Electron」や「TypeScript」で開発されており、高速に動作する。
- Git 連携ができる。
VS Code は、Python や JavaScript、C#、Java、HTML、CSS など様々なプログラミング言語に対応しており、Windows や macOS、Linux など主要なプラットフォームで開発が行えます。
コードエディタで必須とされる機能(シンタックスハイライトや自動補間、デバッグなど)を備えており、拡張機能をインストールすることで、更に機能を追加することができます。豊富な機能が扱えるにも関わらず、非常に高速に動作します。
VS Code 以外にもコードエディタは存在しますが、機能が豊富で使い勝手が良く、高速に動作することから人気が高いコードエディターとなっています。
VS Codeをインストールする手順

ここからは Windows OS へ VS Code をインストールする手順を紹介します。
環境
- プラットフォーム:Windows 11
- VS Codeのバージョン:1.84.0
まずは、下記のボタンから Microsoft のページを開き、VS Code のインストーラーをダウンロードします。
\ Microsoft の公式サイトへ /
初心者から上級者までが使う人気があるコードエディター!!
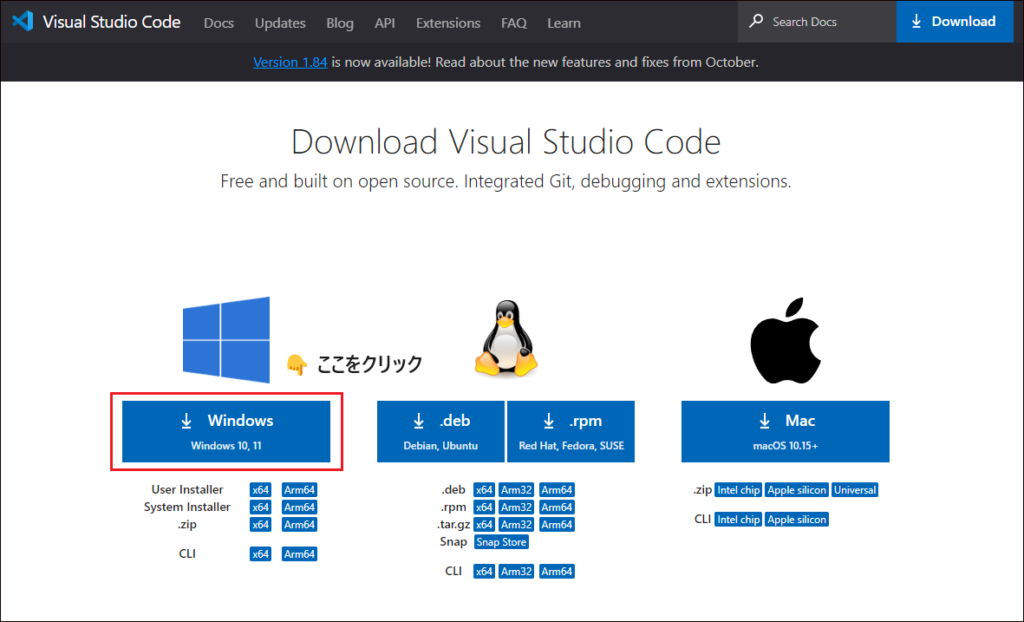
Visual Studio Code のダウンロードページが開いたら、[Windows] ボタンをクリックします。

インストーラーがダウンロードされたら、次の手順でインストールを行いましょう。
インストーラー(VSCodeUserSetup-x64-1.84.0.exe)をダブルクリックして起動します。

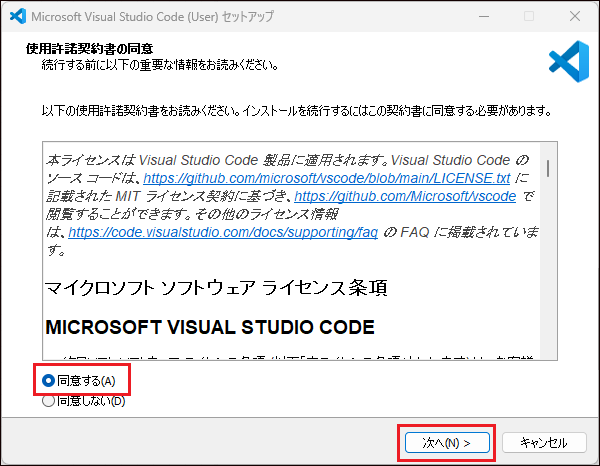
使用許諾契約書の同意画面が開くので、使用許諾書をよく読んだ後に[同意する]を選択し、[次へ]ボタンをクリックします。

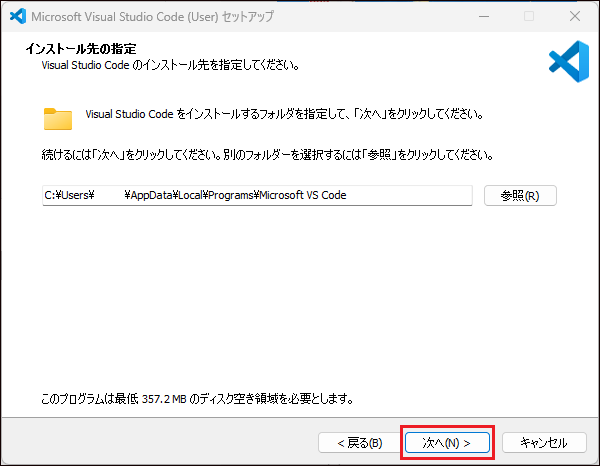
インストール先のフォルダを指定し、[次へ]ボタンをクリックします。基本はデフォルトのままでいいでしょう。

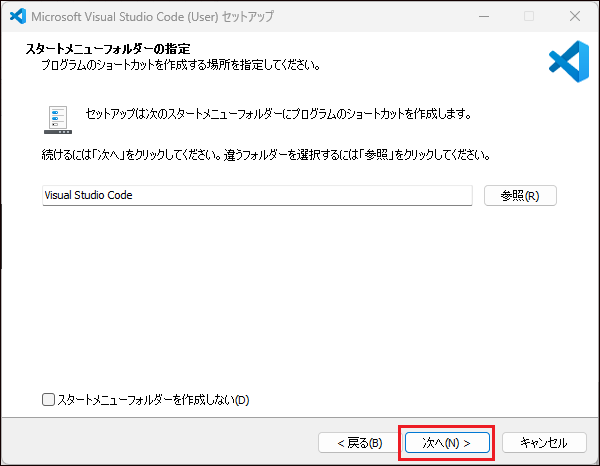
スタートメニューフォルダを指定し、[次へ]ボタンをクリックします。基本はデフォルトのままでいいでしょう。

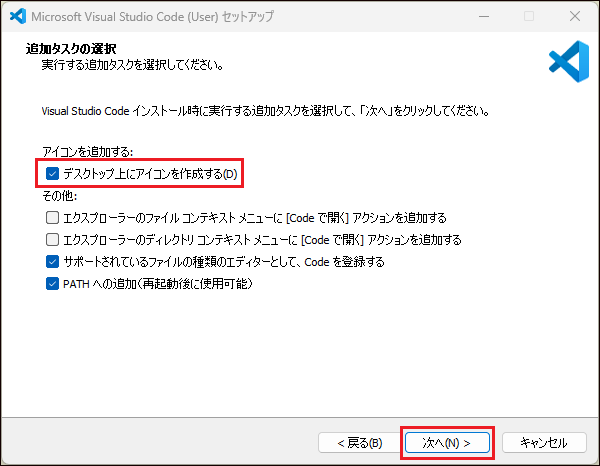
追加タスクを選択し、[次へ]ボタンをクリックします。ここでは「デスクトップ上にアイコンを作成する」にチェックを入れています。その他はデフォルトです。

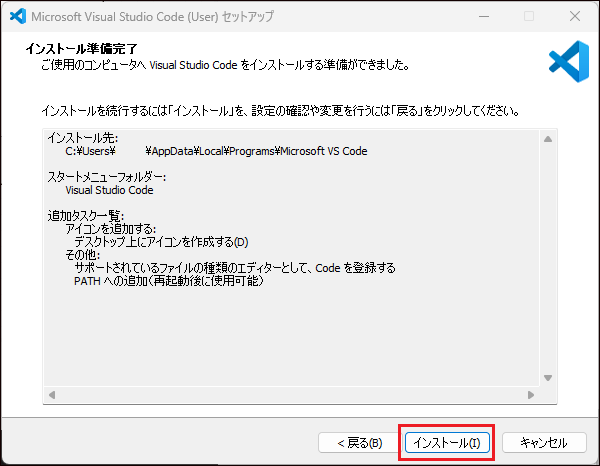
インストールの準備が完了するので、[インストール]ボタンをクリックします。



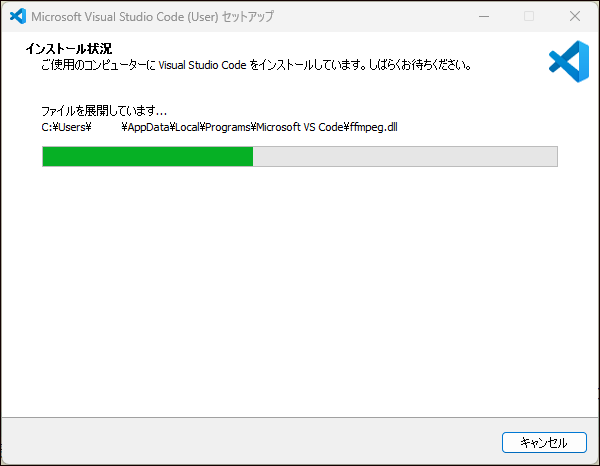
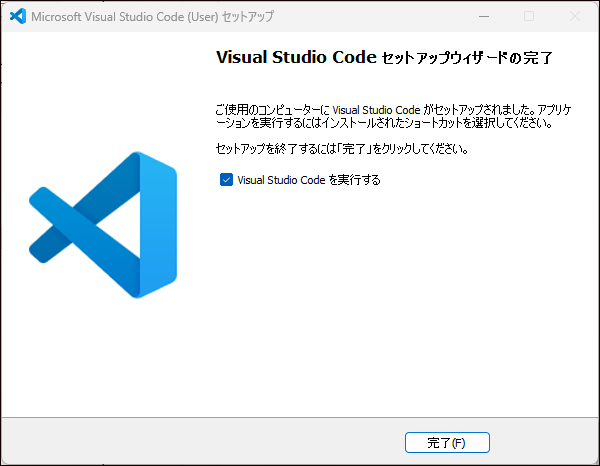
これで VS Code のインストールは完了です。
日本語拡張機能のインストール手順

Visual Studio Code のメニューの文字など表示言語は英語がデフォルトです。表示言語を日本語へ変更したい場合は、「Japanse Language Pack for Visual Studio Code」をインストールします。
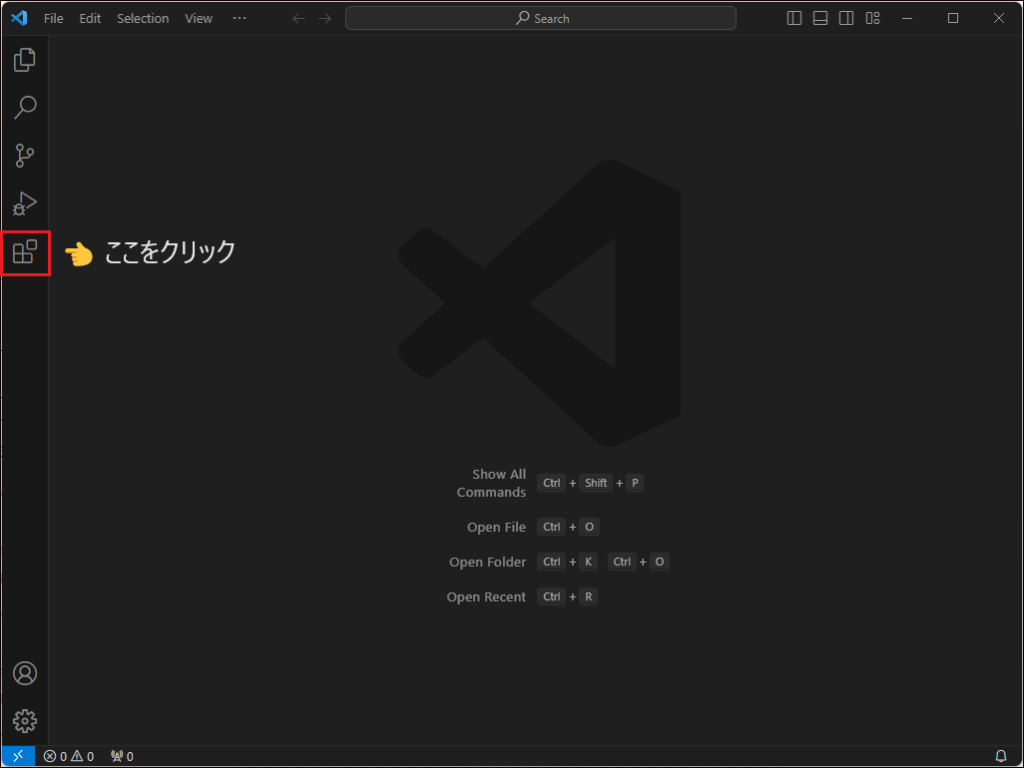
サイドメニューの左下にある[Extensions]ボタンを クリックして、拡張機能検索画面を表示します。

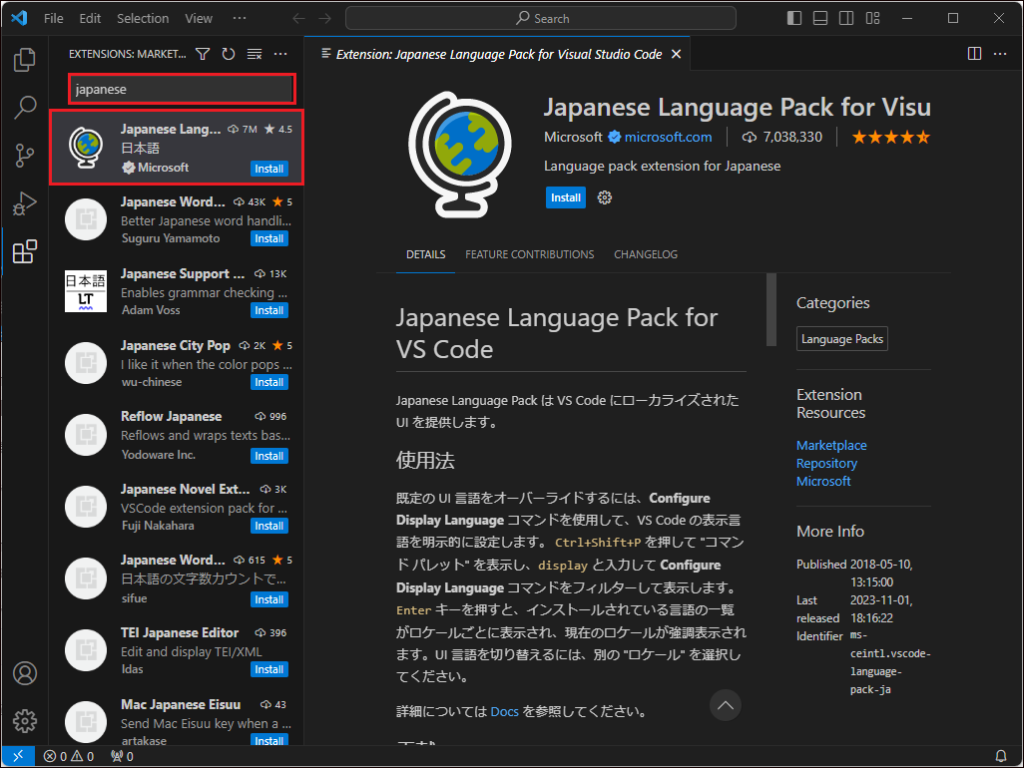
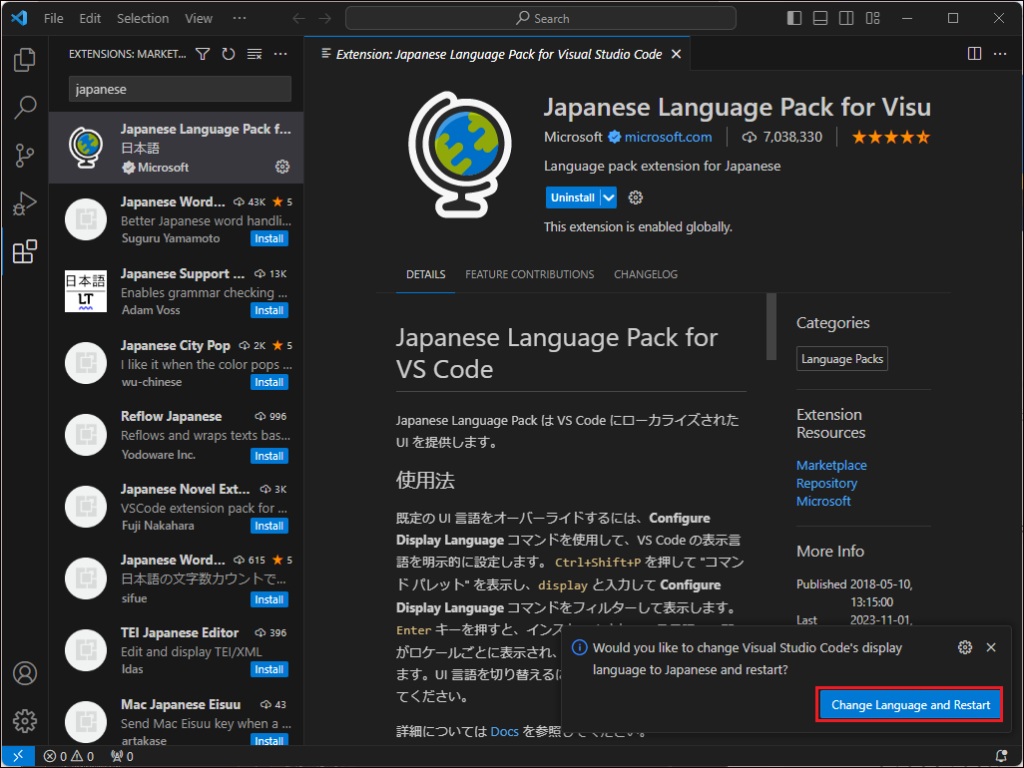
検索窓に「japanese」と入力して、「Japanese Language Pack for Visual Studio Code」を開きます。

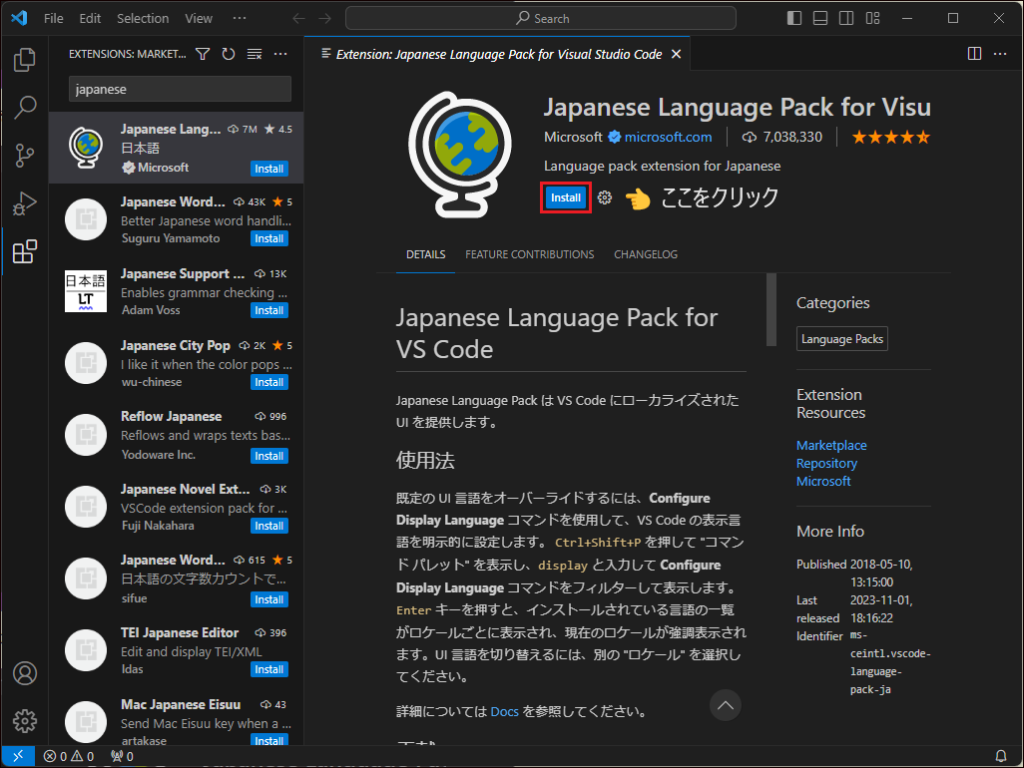
[Install]ボタンをクリックします。

[Change Language and Restart]ボタンをクリックして、 VS Code を再起動します。

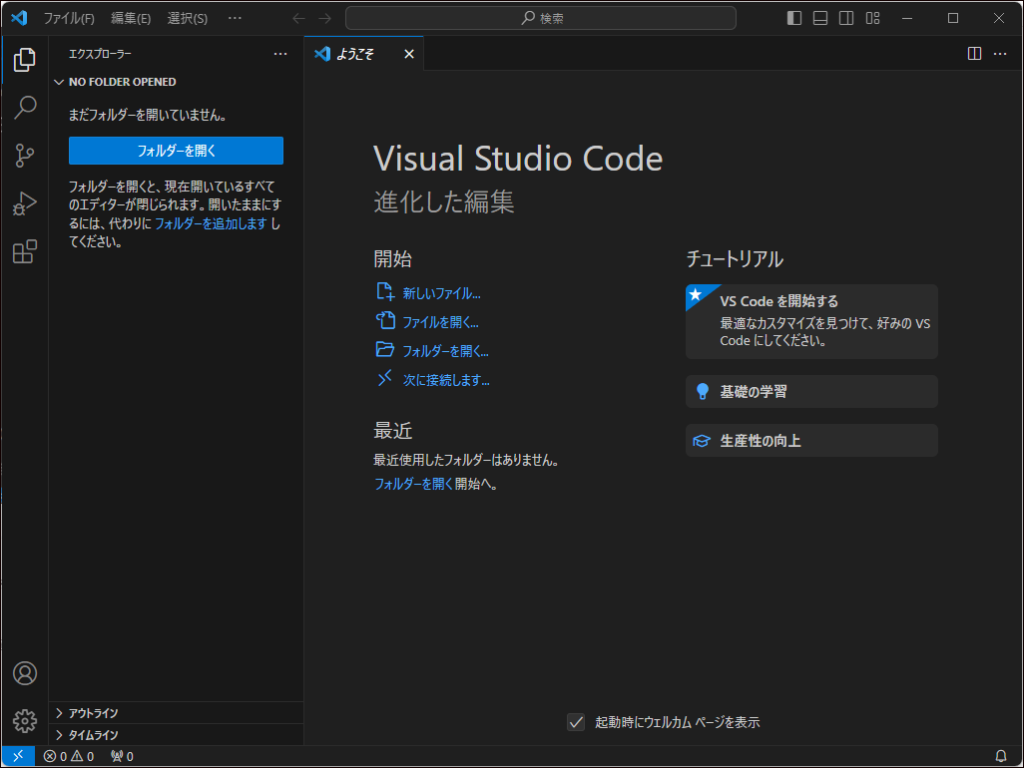
VS Code を再起動すると、次のように表示言語が日本語に切り替わります。

まとめ

この記事では、Microsoft が提供する人気が高い Visual Studio Code のインストール手順を紹介しました。
VS Code は柔軟で使いやすいコードエディターであり、コーディングの学習やアプリケーションの開発で活躍するので、これからプログラミングを始める方はぜひインストールしておきましょう。


以上、最後までお読みいただきありがとうございました。


