
TabBarを使うにはどうしたらいいの?
この記事では、.NET MAUI のアプリ開発において、画面の下部にタブを表示する方法を紹介します。
結論から言うと、名前空間 Microsoft.Maui.Controls にある TabBar を使うことで実現できます。TabBar に複数の Tab を設定することで、アプリ画面の下部にタブが表示されるようになります。
ぜひ参考にしてみて下さい。

オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
そもそもTabBarて何?

TabBar とは、アプリ画面の下部または上部に配置される、複数のタブからなるナビゲーションバーのことです。各タブは、アプリケーション内の異なるセクションや機能に対応しており、ユーザーがタップまたはクリックすることで、そのセッションや機能にアクセスすることができます。
スマホアプリでは使われていることが多いので、一度は見たことがあると思います。

TabBar は、Shell アプリのルート要素として定義することができます。プロジェクトの AppShell.xaml にある Shell タグの中に TabBar タグを追加して記述することになります。
TabBarの使い方

TabBar を実装する前に、タブと連携して表示する Page やアイコンを準備しておきましょう。
ContentPageを追加する
Visual Studio のソリューションエクスプローラーを開き、プロジェクトに ContentPage (XAML) を追加します。

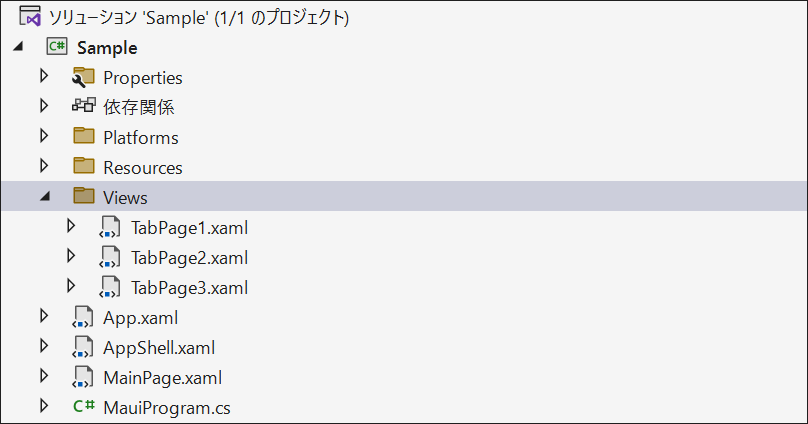
ここでは3つの Page を追加し、名前を TabPage1、TabPage2、TabPage3 という名前にします。

アイコンを追加する
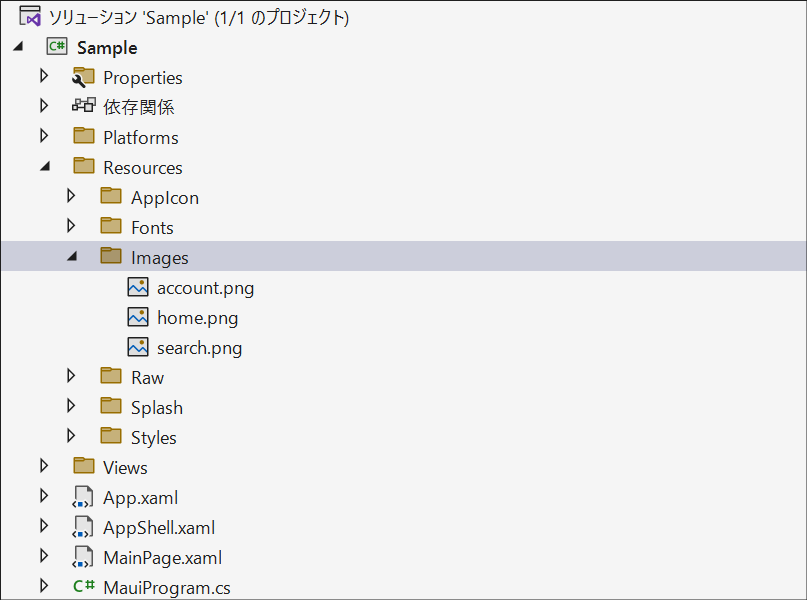
タブに表示するアイコンをソリューションエクスプローラーの Resources フォルダの Images フォルダへ追加します。

ここで追加するアイコンは次の通りです。



AppShellを設定する
次はプロジェクトにある AppShell.xaml を開きます。
Shell タグの中に ShellContent タグが追加されているので、コメントアウトもしくは削除します。ここでは削除しました。
<Shell
x:Class="Sample.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Sample"
Shell.FlyoutBehavior="Disabled">
<!-- ShellContentを削除 -->
</Shell>Shell タグの中に TabBar タグを新たに追加します。この TabBar に複数の Tab を追加することで、アプリ画面の下部に追加されたタブの数だけ表示がされます。ただし、タブの数が多く画面に入らないタブは[その他]のタブとしてグループ化されます。
Tab の Title プロパティと Icon プロパティを設定します。更に、Tab と Page を紐づけるために Tab タグの中に ShellContent タブを追加し、ContentTemplate プロパティに Views フォルダにある Page を DataTemplate にて設定します。
<Shell
x:Class="Sample.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Sample.Views"
Shell.FlyoutBehavior="Disabled">
<TabBar>
<Tab Title="Home" Icon="home.png">
<ShellContent ContentTemplate="{DataTemplate views:TabPage1}" />
</Tab>
<Tab Title="Search" Icon="search.png">
<ShellContent ContentTemplate="{DataTemplate views:TabPage2}" />
</Tab>
<Tab Title="Account" Icon="account.png">
<ShellContent ContentTemplate="{DataTemplate views:TabPage3}" />
</Tab>
</TabBar>
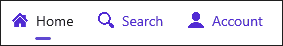
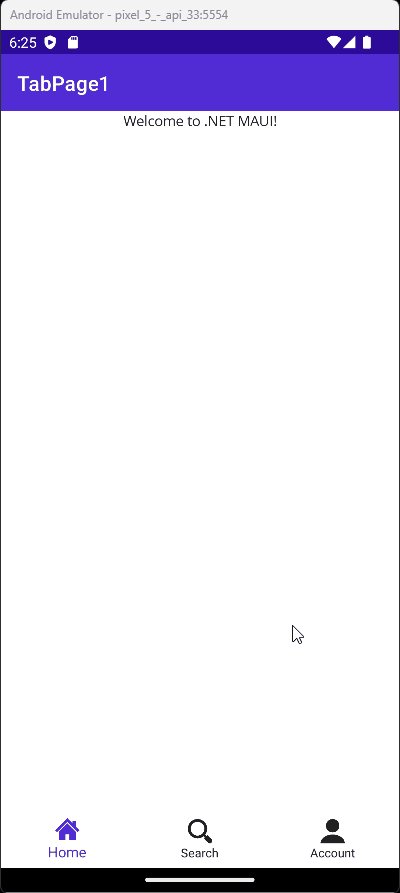
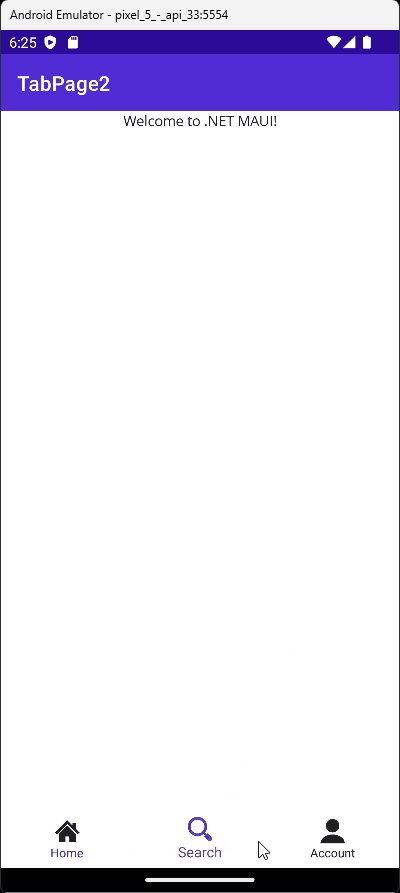
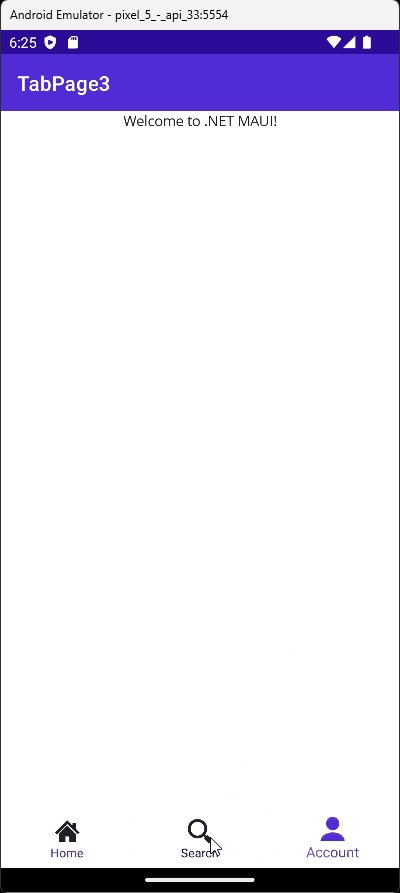
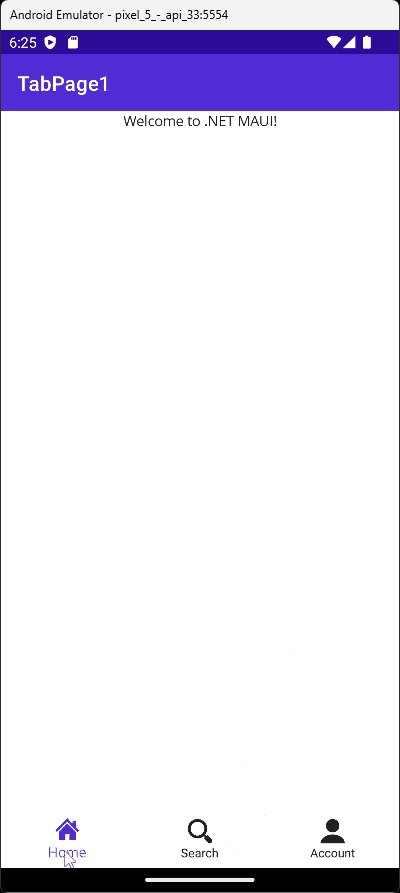
</Shell>Android エミュレーターでデバッグを実行すると次のような結果になります。アプリの画面下部に TabBar が表示されて、タップしたタブの Page に切り替わっていることが分かります。

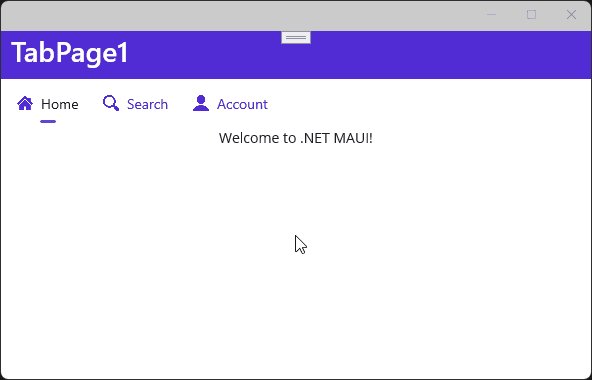
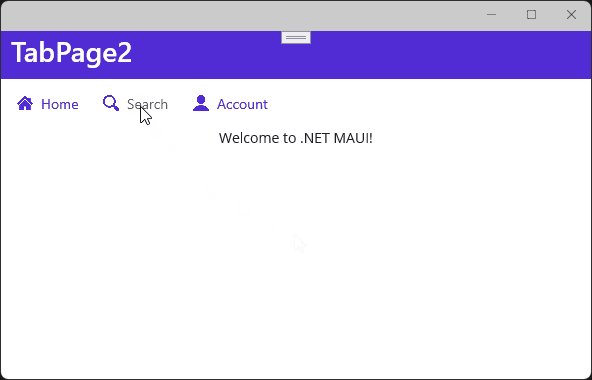
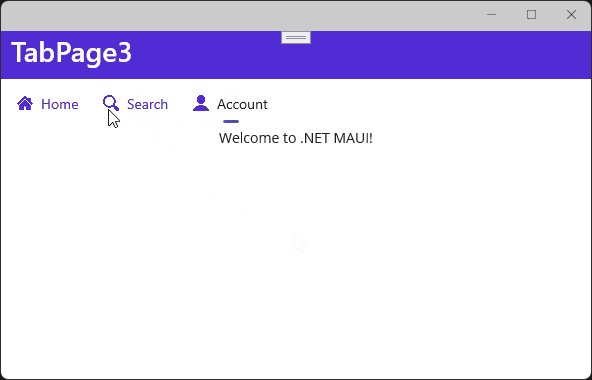
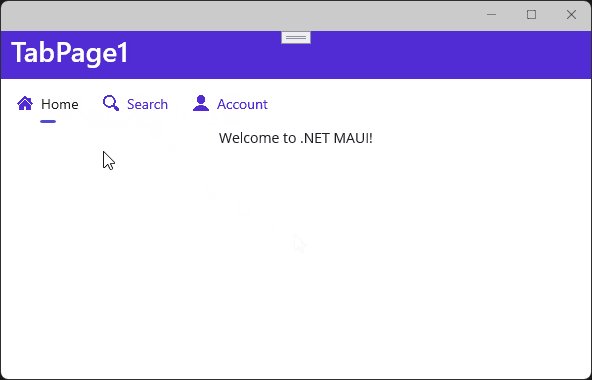
次は Windows Machine でデバッグを実行します。
Android とは異なり、アプリの画面上部に TabBar が表示されます。

まとめ

この記事では、.NET MAUI でタブを表示する方法を紹介しました。
AppShell.xaml に TabBar を追加し、TabBar の要素として Tab を設定することで表示ができます。スマートフォンの場合はアプリ画面下部にタブが表示され、デスクトップの場合はアプリ画面上部にタブが表示されます。
画面遷移をさせたい機会があれば、ぜひ参考にしてみてください。
以上、最後まで読んで頂きありがとうございました。





