Visual Studio で .NET MAUI のプロジェクトを新規作成すると、次のようなフォルダとファイルが自動的に作成されます。

この記事では、ソリューション内にあるフォルダやファイルの役割を解説しています。これから .NET MAUI を使って開発する方はぜひ参考にしてみてください。

オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
そもそもソリューションとは

Visual Studio のソリューションとは、関連するプロジェクトやファイルの集まりで、アプリの構成やビルド方法、デバッグ方法などを管理するための仕組みです。
ソリューションには1つ以上のプロジェクトが含まれており、このプロジェクトにはソースコードやリソースなどアプリ開発で必要となるファイルが存在します。
これらのソリューションやプロジェクトを Visual Studio では、「ソリューション エクスプローラー」というウィンドウで管理することができます。例えば、ファイルやフォルダの追加、名前の変更、削除といった操作が行います。
ソリューションの構成を解説

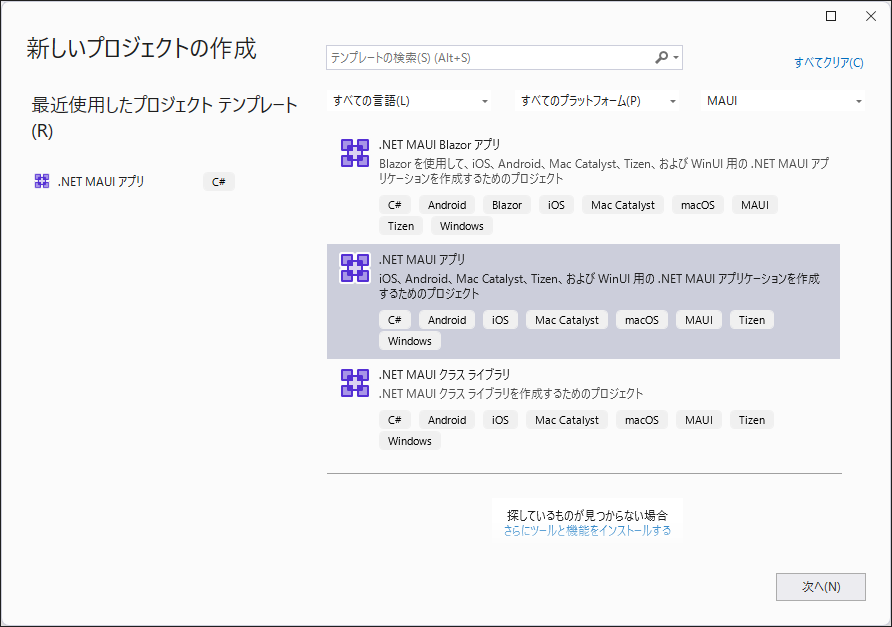
Visual Studio 2022 を起動します。メニューバーから [ファイル] -> [新規作成] -> [プロジェクト] から [.NET MAUI アプリ] のテンプレートを選択して、新規プロジェクトを作成しましょう。

メニューバーから [ファイル] -> [表示] -> [ソリューションエクスプローラー] を選択して、ソリューションエクスプローラーを表示します。
新規作成したばかりのプロジェクトは次のような構成になっています。

ここからはフォルダやファイルについて詳しく解説します。
Properties フォルダ
プロジェクトのプロパティを設定するためのファイルが含まれています。アプリのビルドやデバッグのオプションなどのファイルが該当します。

新規にプロジェクトを作成した時は「launchSettings.json」が存在します。このファイルはデバッグ時に使用する設定を記述するファイルです。例えば、起動するデバイスやエミュレーター、環境変数などを指定できます。
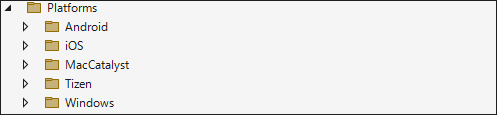
Platforms フォルダ
各プラットフォーム用のフォルダが含まれています。デフォルトでは、Android、iOS、macOS、Tizen、Windows の5つのプラットフォームのフォルダがあります。

フォルダの中にはアプリを起動する為のプラットフォームの固有コードなどのファイルが存在します。アプリを開発する際、プラットフォーム毎に追加で必要なコードがある場合は、ここに追加することになります。
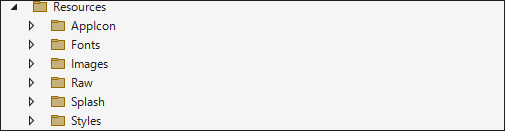
Resources フォルダ
.NET MAUI アプリで使用されるリソースが含まれています。リソースとは、アプリのアイコンやフォント、画像、スタイルなどアプリ外観などに関わる要素です。

「Style」フォルダには Colors.xaml と Style.xaml が含まれており、これらは ResourcesDictionary というクラスに格納され、プロジェクトにある別の XAML ファイルから参照することが可能です。
「Images」フォルダに拡張子が SVG の画像ファイルを用意すれば、各プラットフォームの解像度に合わせて PNG の画像ファイルに変換されて表示されます。プラットフォーム共通で画像が使えてします。
App.xaml ファイル
.NET MAUI アプリの共通の設定やリソースを定義するファイルです。具体的には、アプリのテーマやスタイルなどを指定できます。
デフォルトでは、Resources フォルダの Colors.xaml と Style.xaml を参照しています。
AppShell.xaml ファイル
Shell という機能を使うためのファイルです。Shell はナビゲーションや外観などを簡単に記述できるフレームワークです。
フライアウトメニューやタブなどのナビゲーションをサポートし、表示するコンテンツを制御することができます。
タブの詳しい使用方法は次の記事で紹介していますので、参照してみて下さい。

MainPage.xaml ファイル
MAUI アプリのビジュアルコンテンツを定義するための XAML ファイルです。このファイルはコードビハインドのファイルと連携しており、ビジュアルは XAML で定義し、それ以外は C# で記述します。
MainProgram.cs ファイル
アプリケーションの起動と初期化を行うクラスです。
このファイルでは、MauiApp の CreateBuilder メソッドで MauiAppBuilder オブジェクトを作成し、そのオブジェクトの UserMauiAppメソッドでエントリーポイントを指定しています。更に ConfigureFonts メソッドでフォントの設定を行っています。
まとめ

この記事では、ソリューションのプロジェクト構成について解説しました。
.NET MAUI でアプリ開発する上で、プロジェクトの構成を理解しておけば効率よく開発を進めることができます。
この記事が参考になれば幸いです。
以上、最後まで読んで頂きありがとうございました。





