
アプリの設定値を保存するにはどうすればいいんだろう。。。
.NET MAUI で設定値を保存・取得・削除するには、『Preferences』を利用するのがオススメです。
Preferences は「キー」と「値」の組み合わせでアプリの設定を管理し、アプリ内のどこからもアクセスできる上に実装方法もお手軽です。
この記事では、Preferences の使用方法について記載しています。アプリ開発の際は、この記事を参考にしてみてください。

オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
そもそもPreferencesとは

Preferences は IPreferences インターフェースを使用して、アプリの設定を「キー」と「値」の組み合わせで保存することができます。
「値」として保存できるデータ型は以下の通りです。
- Boolean 型
- Double 型
- Int32 型
- Single 型
- Int64 型
- String 型
- DateTime 型
この Preferences は単純なデータ型のみ保存することができ、リストやコレクション、オブジェクトなどの複雑なデータ型はサポートされていないので注意しましょう。
Preferencesの基本的な使い方

Preferences は、読み取り専用の IPreferences で定義された Defalt プロパティを使用します。
設定値を保存する
設定値を保存するには、Set メソッドを使用します。第1引数はキー、第2引数は値をそれぞれ指定します。
// string型の値を保存する
Preferences.Default.Set("name", "Tanaka");
// int型の値を保存する
Preferences.Default.Set("age", 20);
// bool型の値を保存する
Preferences.Default.Set("is_student", true);
// datetime型の値を保存する
Preferences.Default.Set("birthday", new DateTime(2003, 01, 01));設定値を取得する
設定値を取得するには、Get メソッドを使用します。第1引数はキー、第2引数はキーがない時のデフォルト値を指定します。
// キー:nameの値を取得する
var name = Preferences.Default.Get("name", "Unknow");
// キー:ageの値を取得する
var age = Preferences.Default.Get("age", -1);
// キー:is_studentの値を取得する
var isStudent = Preferences.Default.Get("is_student", false);
// キー:birthdayの値を取得する
var birthday = Preferences.Default.Get("birthday", DateTime.MinValue);キーの存在を確認する
指定されたキーが存在するかどうかを確認するには、ContainsKey メソッドを使用します。このメソッドは、キーが存在する場合は true、キーが存在しない場合は false を返します。
// キー:nameの存在を確認する
var hasKeyName = Preferences.Default.ContainsKey("name");
// キー:ageの存在を確認する
var hasKeyAge = Preferences.Default.ContainsKey("age");
// キー:is_studentの存在を確認する
var hasKeyStudent = Preferences.Default.ContainsKey("is_student");
// キー:birthdayの存在を確認する
var hasKeyBirthday = Preferences.Default.ContainsKey("birthday");キーを削除する
キーを削除するには、Remove メソッドを使用します。第1引数はキーを指定します。これにより特定のキーだけを削除することができます。
// キー:nameを削除する
Preferences.Default.Remove("name");
// キー:ageを削除する
Preferences.Default.Remove("age");
// キー:is_studentを削除する
Preferences.Default.Remove("is_student");
// キー:birthdayを削除する
Preferences.Default.Remove("birthday");全てのキーを一括で削除するには、Clear メソッドを使用します。
// キーをすべて削除する
Preferences.Default.Clear();Preferencesを使ったサンプル
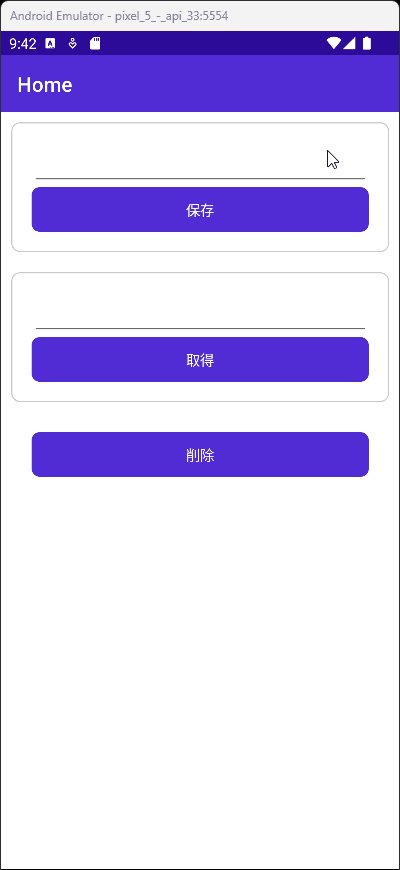
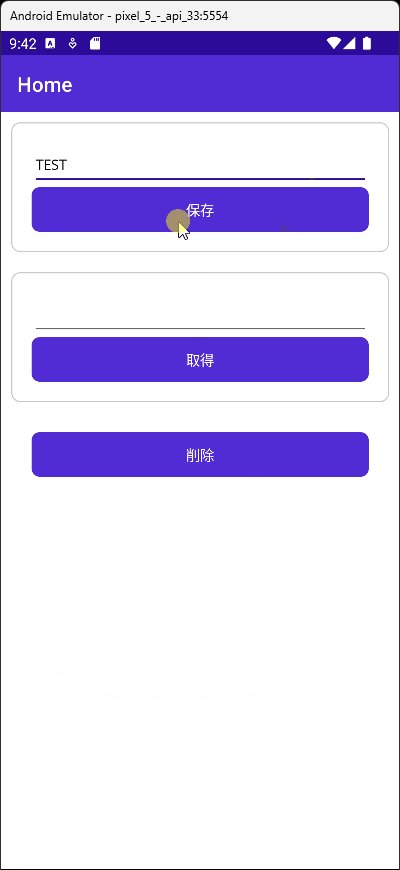
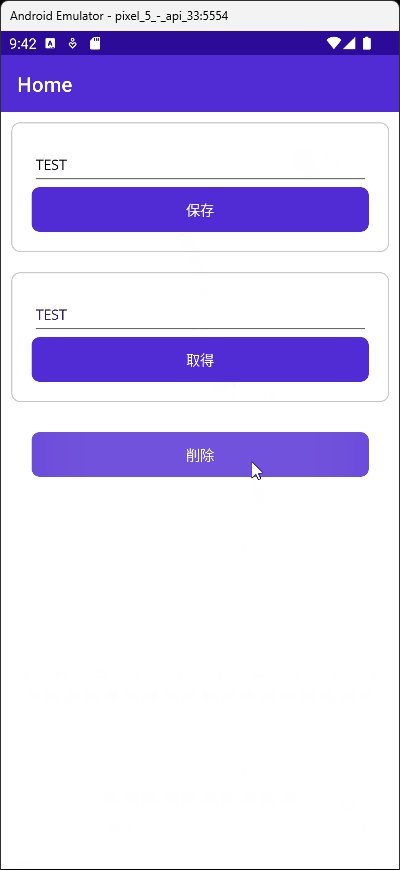
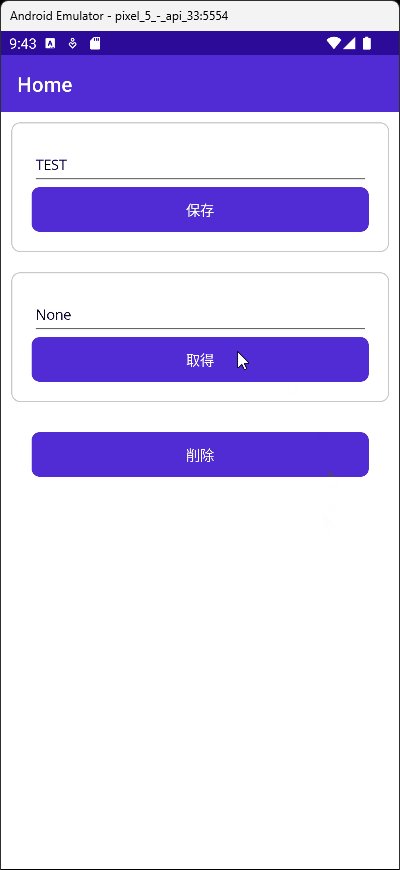
アプリの画面に設定値を入力するテキストボックスと設定値を取得するテキストボックス、[保存] ボタン、[取得] ボタン、[削除] ボタンを配置します。ボタンをタップまたはクリックすると Preferences を使った処理を行います。
<ContentPage
x:Class="Sample.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<VerticalStackLayout>
<!-- 設定を保存する -->
<Frame Margin="10">
<VerticalStackLayout>
<Entry x:Name="SetValueText" />
<Button
x:Name="SetValueBtn"
Clicked="SetValueBtn_Clicked"
Text="保存" />
</VerticalStackLayout>
</Frame>
<!-- 設定を取得する -->
<Frame Margin="10">
<VerticalStackLayout>
<Entry x:Name="GetValueText" />
<Button
x:Name="GetValueBtn"
Clicked="GetValueBtn_Clicked"
Text="取得" />
</VerticalStackLayout>
</Frame>
<!-- 設定を削除する -->
<Button
x:Name="DeleteBtn"
Margin="30,20,30,10"
Clicked="DeleteBtn_Clicked"
Text="削除" />
</VerticalStackLayout>
</ContentPage>続いて、コードビハインドを次のように記述します。
namespace Sample;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void SetValueBtn_Clicked(object sender, EventArgs e)
{
// string型の値を保存する
Preferences.Default.Set("save_value", SetValueText.Text);
SetValueText.Unfocus();
}
private void GetValueBtn_Clicked(object sender, EventArgs e)
{
// キー:save_valueの値を取得する
GetValueText.Text = Preferences.Default.Get("save_value", "None");
GetValueText.Unfocus();
}
private async void DeleteBtn_Clicked(object sender, EventArgs e)
{
// キー:save_valueを削除する
Preferences.Default.Remove("save_value");
var message = Preferences.Default.ContainsKey("save_value") ? "キーは存在します" : "キーは存在しません";
await DisplayAlert("Info", message, "OK", "Cancel");
}
}Android エミュレーターで実行すると、次のような結果になります。

まとめ

この記事では Preferences を使って、キーと値の組み合わせで保存する方法を紹介しました。キーを指定することで保存した値を取得することができました。
単純なデータ型を保存したい場合に使えるものなので、アプリ開発の際はぜひ利用してみて下さい。
以上、最後まで読んで頂きありがとうございました。





