C# と XAML を使って、モバイルアプリを開発するには .NET MAUI や Xamarin などのクロスプラットフォームフレームワークを使用します。
.NET MAUI は2022年5月23日に正式リリースされた新しいフレームワークで、ネット上にはまだまだ情報が少なかったりしますが、C# 及び .NET の資産が使える点はかなりの利点だと思います。
これから .NET MAUI を学習する方に向けて、特徴や環境を構築する方法などを解説していますので、ぜひ最後まで読んでみてください。

オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
.NET MAUIとは

.NET MAUI(.NET Multi-Platform App UI)は、C# と XAML を使用してネイティブのモバイルアプリやデスクトップアプリを作成するためのクロスプラットフォームフレームワークです。
Xamarin.Forms の後継フレームワークとして位置付けられており、名称は変わりましたが、Xamarin.Forms の機能を引き継いでいます。Xamarin.Forms のサポートは、2024年5月1日に終了する予定のため、これから C# と XAML を使用してアプリ開発を行いう場合は、.NET MAUI を採用した方がいいかもしれません。
また、Xamarin.Forms で開発したアプリを長期的にサポートする場合は、.NET MAUI へ移行する必要があります。移行方法は Microsoft の公式ドキュメントに記載があるのでアップグレードする際は参考にしましょう。
特徴
.NET MAUI の特徴は次の通りです。
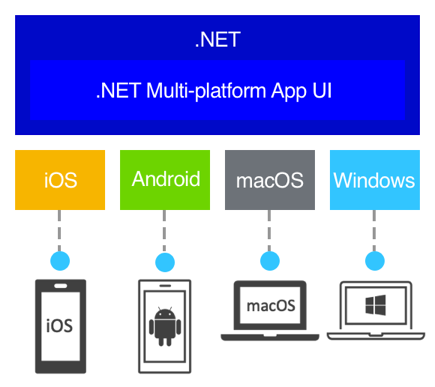
クロスプラットフォームである
.NET MAUI を使用することで、Android、iOS、macOS、Windows で実行できる各アプリケーションを共通のコードベースで開発することができます。

Xamarin を発展させたものである
.NET MAUI は Xamarin.Forms を後継しているため、Xamarin の影響が強く残っています。例えば、XAML ベースの UI 定義や MVVM パターンを用いたアプリ開発など、Xamarin.Forms と同様の開発スタイルで実装が可能です。
上記で挙げた例は、WPF でも利用する開発スタイルなので、今まで WPF でアプリを開発したことがあるならば、ちょっとしたステップで .NET MAUI も扱えるようになるでしょう。
.NET 6 または .NET 7を使う
Microsoft が「.NET Framework」と「.NET Core」を統合した長期サポート版(LTS版)の .NET です。.NET 6 には多くの機能が含まれており、パフォーマンスも向上しています。
.NET 7は .NET 6 の後継であり、2022年11月に正式リリースされた比較的新しい .NET です。.NET MAUI に関わる新機能が追加されています。
UI 部分は XAML、ロジック部分は C#を使う
ユーザーインターフェイス(UI)の記述は、XAML というマークアップ言語を使用して定義します。各プラットフォーム毎に使い分ける必要がなく、実行環境ではそれぞれの UI コントロールのデザイン(Android ならマテリアルデザイン、iPhone ならフラットデザイン)が使われます。そのため、Android で実行した場合と iPhone で実行した場合ではデザインが微妙に異なります。
デザイン以外は C# で記述ができるので、C# 以外の新しいプログラミング言語を覚える必要がありません。C# を学んでる方にとっては、これは大きなメリットでしょう。
MVVM もしくは MVU が使える
MVVM と MVU は、UI の実装方法が異なるパターンです。
MVVM は「Model」「View」「ViewModel」の略で、Model がデータの保持やロジックを担当し、View がUI の描画を担当し、ViewModel が Model と View 間の変更通知を担当します。MVVM は XAML を使って UI を定義します。
一方で、MVU は「Model」「View」「Update」の略で、Model がデータの保持を担当し、View が UI の描画を担当し、Update が Model の変更処理を担当します。MVU はC# を使って宣言的な UI を用いて実装します。
.NET MAUIを使用するには

.NET MAUI を使用するには、.NET MAUI の開発環境を構築する必要があります。
お使いのパソコンに Visual Studio 2022 のインストール、および .NET MAUI のワークロードの有効化を行います。
この詳しい手順については、次の記事で紹介していますので参考にしてみて下さい。

ソリューションの構成について

Visual Studio で .NET MAUI のプロジェクトを新規作成すると、次のようなフォルダとファイルが自動的に作成されます。

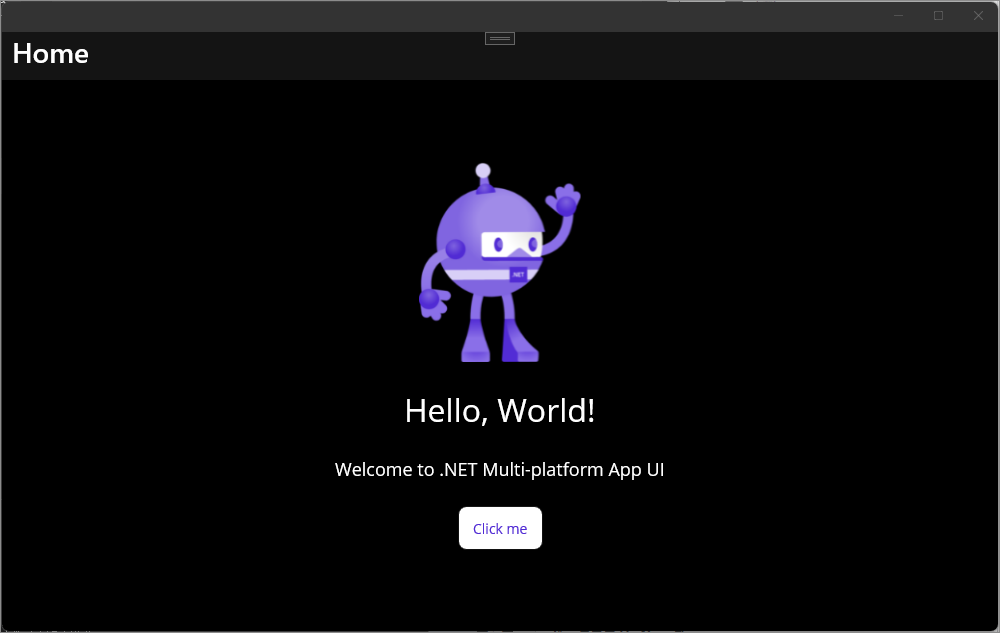
プロジェクトを作成した時点で、すでにいくつかのコントロールが実装されているので、そのままデバッグを実行すると動作します。

このことから .NET MAUI アプリを作成する上でフォルダとファイルは必要なものであることが分かります。フォルダとファイルの役割は、次の記事で紹介していますので参考にしてみて下さい。

まとめ

.NET MAUI を使用することで、1つのプロジェクトで Android、iOS、macOS、Windows で実行できるアプリを開発することができます。
これにより、プラットフォーム毎にアプリをしなくて済むので、コードの重複が減り、より効率的に開発を進められるようになります。
このブログでは .NET MAUI の使い方を紹介している記事が多数ありますので、是非アプリ開発の参考にしてください。
以上、最後まで読んで頂きありがとうございました。