CheckBox は複数の選択肢から任意の項目だけを選択させたい場合に用いるコントロールです。

CheckBoxの使い方を知りたい。。。
この記事では .NET MAUI の UI コントロールの1つである CheckBox の使い方について紹介しています。
サンプルコードと画像を用いて分かりやすく解説していますので、ぜひ参考にしてみてください。

オススメの参考書
丁寧に解説された1冊。リリースされて間もない.NET MAUI の基礎が学べるので、これから Android や iOS などをターゲットとして開発するなら非常に参考になる書籍です。
CheckBoxとは

CheckBox(チェックボックス)は、複数の選択肢から任意の項目だけを選択させたい場合に用いるコントロールです。
<CheckBox …/>
CheckBox をタップまたはクリックすると、チェックマーク(レ)が表示されて”オン”状態になります。もう一度、タップまたはクリックすると、チェックマークは外されて”オフ”状態になります。

チェックされているかどうかは IsChecked プロパティで確認できます。このプロパティは bool 型で、true ならオン状態、false ならオフ状態になります。
CheckBoxの使い方

ここからは CheckBox の使い方を紹介します。
XAML ファイルを開いて、次のようにコードを記述すると CheckBox を表示することができます。
<CheckBox />Android エミュレーターで実行すると、次のような結果になります。

デフォルトでは、チェックマークが外されています。
チェック状態を設定する
CheckBox のチェック状態を設定するには、IsChecked プロパティを使用します。このプロパティは bool 型で、True ならオン状態、False ならオフ状態になります。
<CheckBox IsChecked="True" />Android エミュレーターで実行すると、次のような結果になります。

チェックマーク(レ)が表示されて”オン”状態になります。
チェック状態の色を設定する
CheckBox のチェック状態の色を設定するには、Color プロパティを使用します。Microsoft.Maui.Graphics の Color 型で自由に色を変更することができます。
<VerticalStackLayout >
<CheckBox IsChecked="True" Color="Red"/>
<CheckBox IsChecked="True" Color="Blue"/>
<CheckBox IsChecked="True" Color="#0f9b37"/>
<CheckBox IsChecked="True" Color="#ffca18"/>
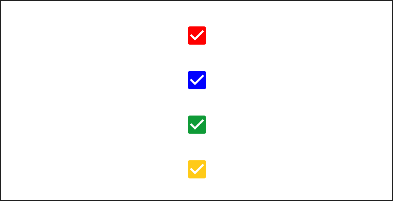
</VerticalStackLayout>Android エミュレーターで実行すると、次のような結果になります。

チェック状態の色が異なっていることが分かります。
チェックの有効・無効を設定する
CheckBox のチェックの有効・無効を設定するには、IsEnabled プロパティを使用します。このプロパティは bool 型で、True なら有効状態、False なら無効状態になります。
<CheckBox IsChecked="True" IsEnabled="False" />Android エミュレーターで実行すると、次のような結果になります。

CheckBox の色が薄いグレーになり、タップまたはクリックしてもユーザーは状態を変更できません。
チェック状態の変更を検出する
CheckBox のチェック状態の変更を検出するには、CheckedChanged イベントを使用します。XAML に CheckedChanged イベントのイベントハンドラを登録します。
<CheckBox ClassId="MyCheckBox" CheckedChanged="CheckBox_CheckedChanged" />先ほど XAML に登録したイベントハンドラはコードビハインドに記述します。
第1引数の sender はイベントを実行したオブジェクトが渡されるので、CheckBox でキャストすると プロパティにアクセスできます。第2引数の e にはチェック状態が渡されます。
次の例では、イベントを発生させた CheckBox の識別名を取得し、その時のチェック状態を検出するサンプルです。
private void CheckBox_CheckedChanged(object sender, CheckedChangedEventArgs e)
{
var checkBox = (CheckBox)sender;
Debug.WriteLine($"{checkBox.ClassId}のチェック状態:{e.Value}");
}Android エミュレーターで実行すると、出力ウィンドウに実行結果が出力されます。
MyCheckBoxのチェック状態:True
ラベルを選択したらチェック状態を変更する
Label をタップまたはクリックしたら CheckBox のチェック状態を変更するには、TapGestureRecognizer クラスを使います。
このクラスはタップまたはクリックを検出する際に使用するもので、Command や CommandParameter などのプロパティが定義されています。
今回はタップまたはクリックが認識された時に発生する Tapped イベントを使用します。XAML には次のように記述します。
<HorizontalStackLayout>
<HorizontalStackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped" />
</HorizontalStackLayout.GestureRecognizers>
<CheckBox />
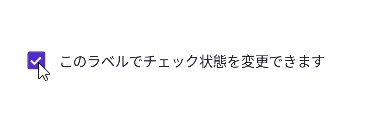
<Label Text="このラベルでチェック状態を変更できます" VerticalOptions="Center" />
</HorizontalStackLayout>コードビハインドにイベントハンドラを記述します。この Tapped イベントを発生させる HorizontalStackLayout に配置された CheckBox を Linq の FirstOrDefault メソッドで取り出して、CheckBox の IsChecked プロパティでチェック状態を変更しています。
private void TapGestureRecognizer_Tapped(object sender, TappedEventArgs e)
{
var layout = (Layout)sender;
var checkBox = layout.FirstOrDefault(x => x.GetType() == typeof(CheckBox));
if (checkBox != null)
{
((CheckBox)checkBox).IsChecked = !((CheckBox)checkBox).IsChecked;
}
}Android エミュレーターで実行すると、次のような結果になります。

まとめ

この記事では .NET MAUI で CheckBox の使い方を紹介しました。
CheckBox はユーザーに複数の選択肢から任意の項目だけを選択させたい場合に用いるコントロールです。IsChecked プロパティでチェック状態を設定したり、ユーザーが変更したチェック状態を取得することができます。
また、Color プロパティではチェックボックスの色を変更することができ、見た目のカスタマイズも可能です。
この記事が CheckBox を使用する際の参考になれば幸いです。
以上、最後まで読んで頂きありがとうございました。





