WordPressでソースコードを載せる時、きれいにコードを表示したいですよね。そんなときにオススメなのが「Highlighting Code Block」というプラグインです。
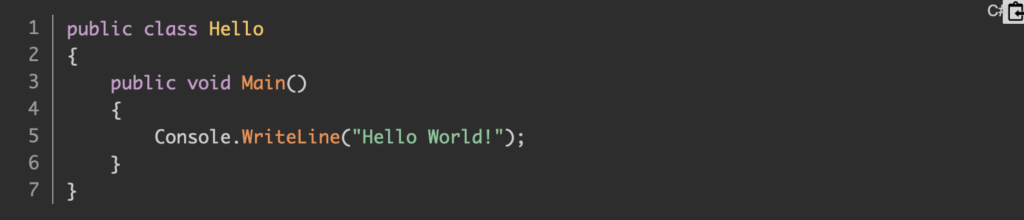
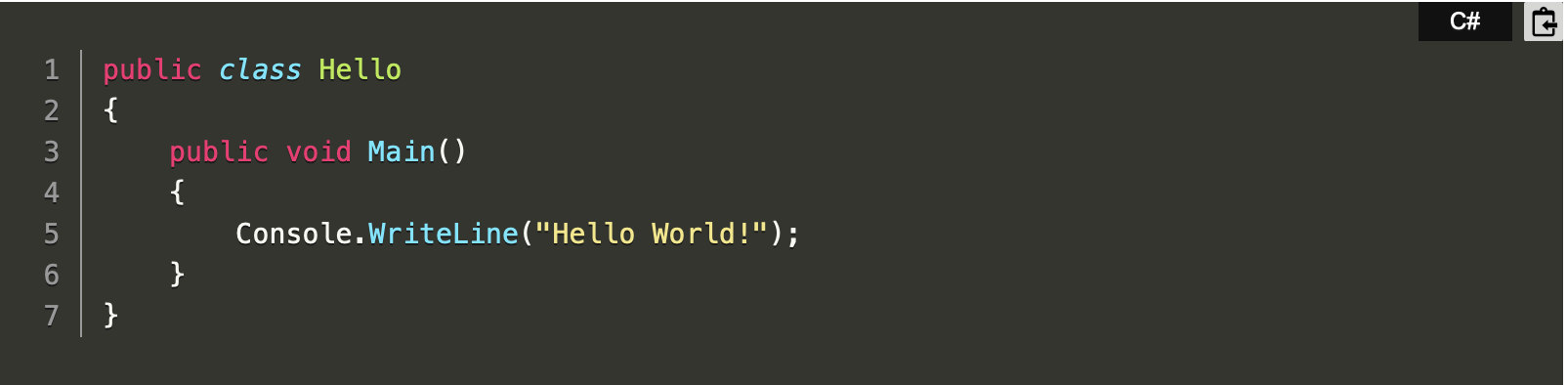
このプライグインを使うことで、コード内の単語を色を分けて表示(シンタックスハイライト)してくれるので読みやすくなります。実際に記事にソーコードを追加するとこのようになります。

とても見やすくて読みやすいですよね。
対応言語は以下の通りです。よく使用されているHTML、PHPをはじめとした17種類の言語に対応しています。
[box02 title=”対応言語一覧”]
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
[/box02]
ブログに載せるソースコードは、不特定多数の方がみることになります。
可読性が高ければ、記事を読む時間もかからずとても親切ですよね。プログラマー足るもの、可読性は重視したいです。
では、さっそくプラグインを使用するまでの手順について紹介します。
プラグインのインストール
WordPressのダッシュボードで、[プラグイン]>[新規追加]をクリックします。
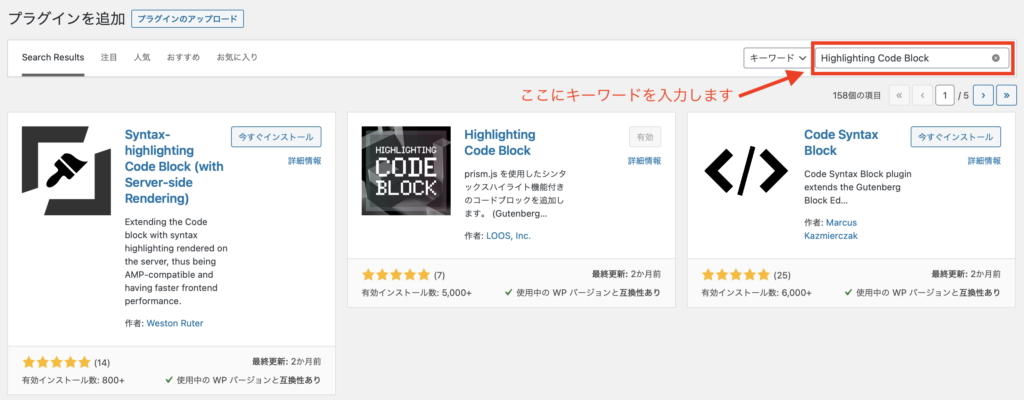
キーワード検索で、「Highlighting Code Block」と入力します。

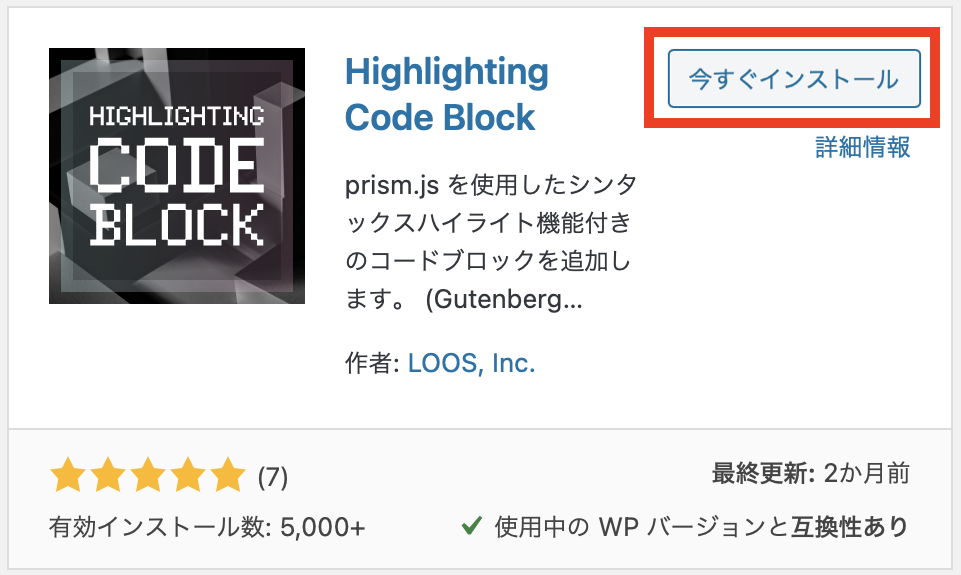
作成者:LOOS, Inc.さんのプラグインが表示されるので、「今すぐインストール」ボタンをクリックします。
インストールが完了したら、プラグインを「有効」に設定します。

プラグインの使い方
ブロックエディタの使い方について紹介します。
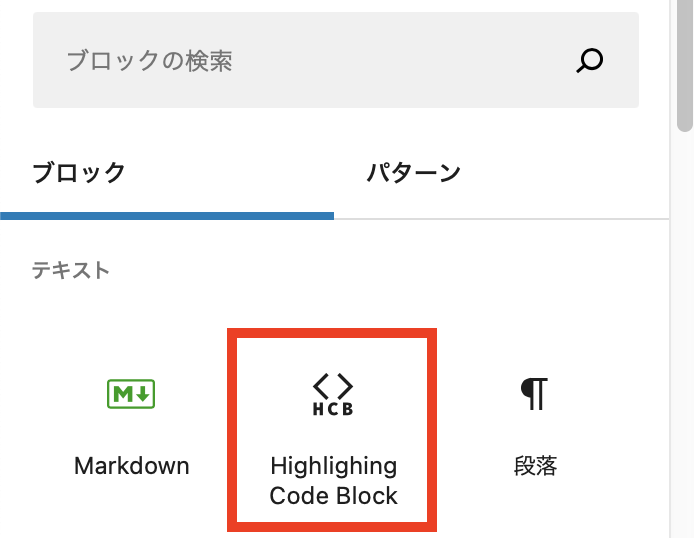
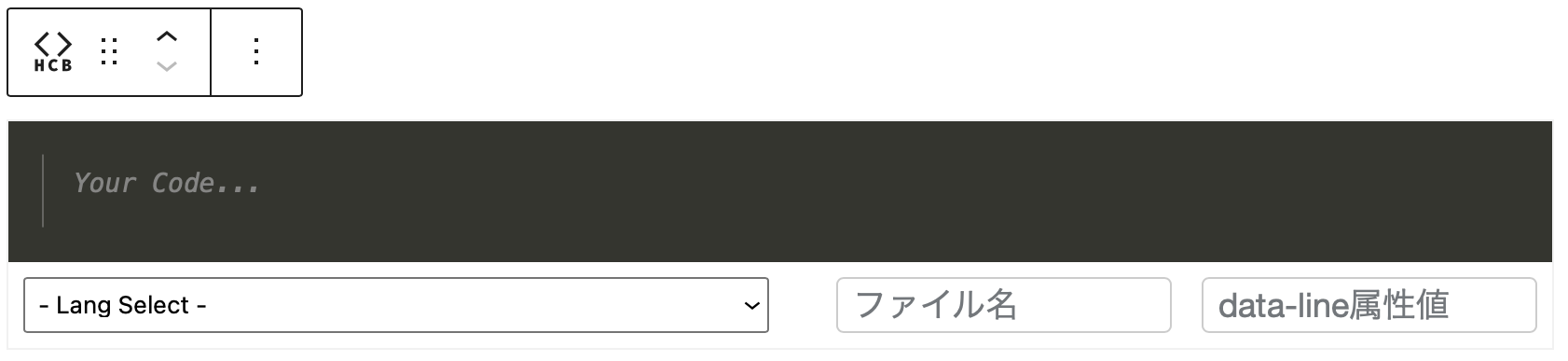
[ブロックの追加]をクリックします。ブロックのタブに「Highlighting Code Block」が追加されているのでクリックします。

表示されたブロックの”Your Code…“の部分にソースコードを入力します。

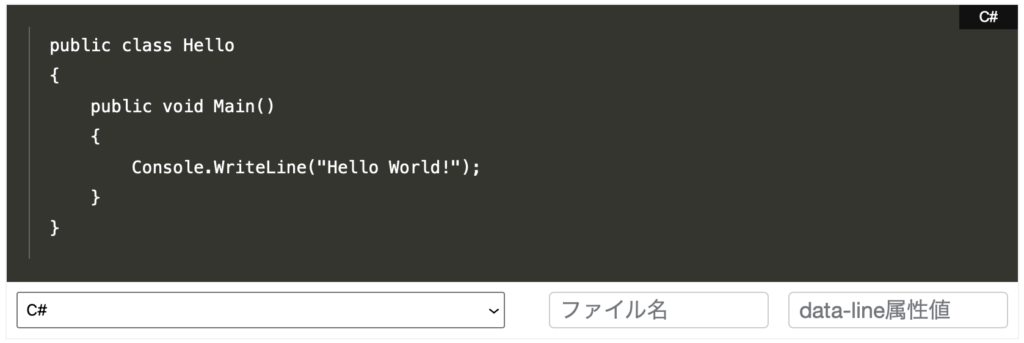
ソースコードの言語・ファイル名・data-line属性値を選択/入力します。3つの選択/入力欄は未入力にしててもいいです。

- Lang Select:言語の選択します。選択された言語は右上の端に表示されます。
- ファイル名:コードブロックの右上の端に表示します。
- data-line属性値:入力した数字に該当する行番号が強調されます。
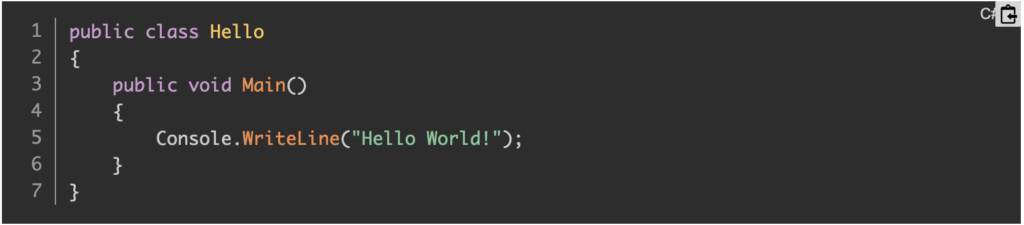
プレビュー画面を表示します。きれいにハイライトできました。

Highlighting Code Blockの設定
WordPressのダッシュボードで、[設定]>[HCB設定]をクリックして、Highlighting Code Block 設定を開きます。
設定は「基本設定」と「高度な設定」の2種類があります。
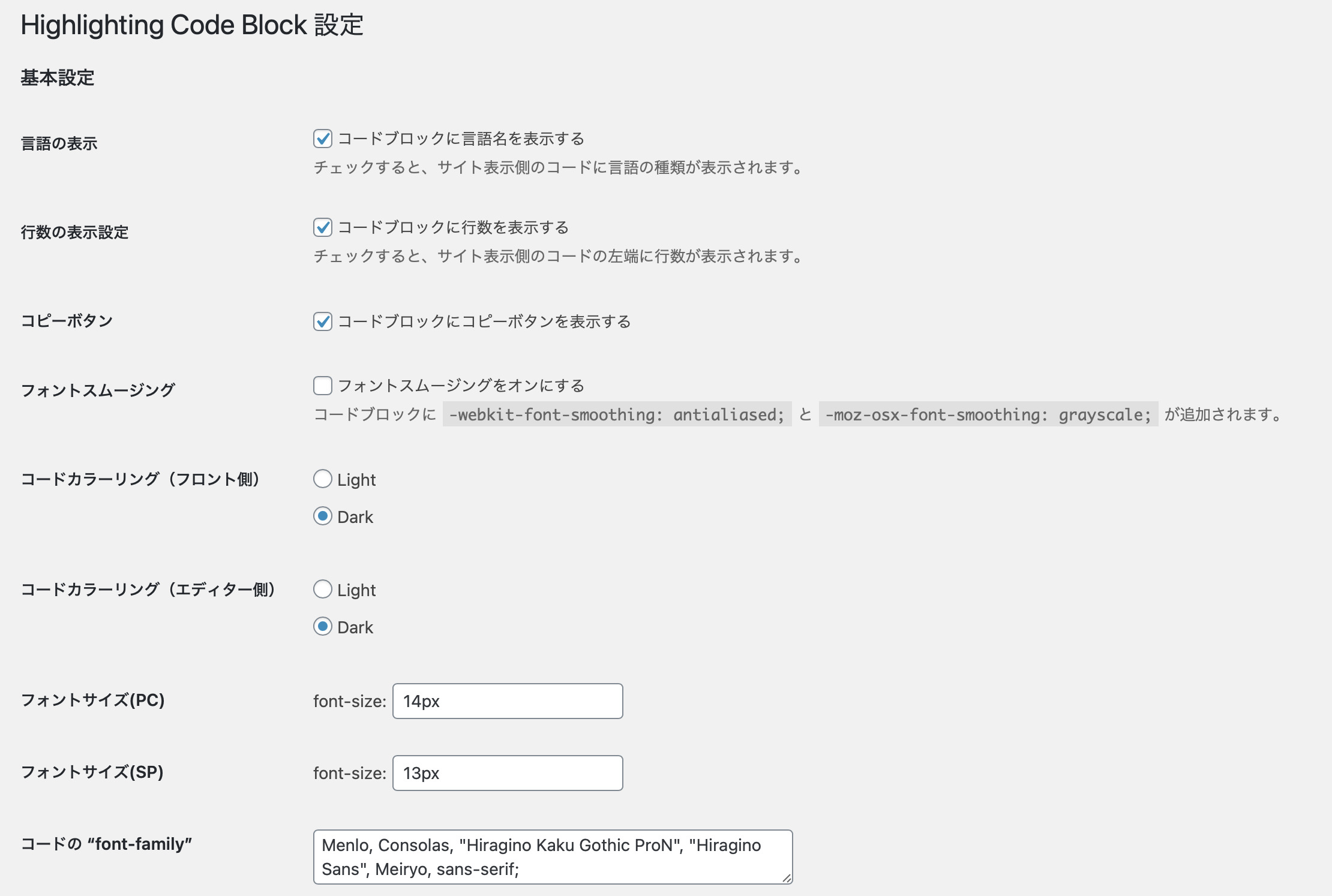
基本設定

- 言語の表示:サイトに表示したソースコードに言語名を表示するかを選択
- 行数の表示設定:サイトに表示したソースコードに行番号を表示するかを選択
- コピーボタン:サイトに表示したソースコードにコピーボタンを表示するかを選択
- フォントスムージング:文字拡大した時に見える輪郭のギザギザを補正するかを選択
- コードカラーリング(フロント側):サイトに表示したソースコードのカラーリングを選択
- コードカラーリング(エディタ側):サイトに表示するソースコードのカラーリングを選択
- フォントサイズ(PC):PC上のフォントサイズの指定
- フォントサイズ(SP):スマートフォン上のフォントサイズの指定
- コードの”font-family”:ソースコードのフォントの指定
お好みの設定に変更をします。行数の表示設定やコードカラーリング設定が主になると思います。
カラーリング設定
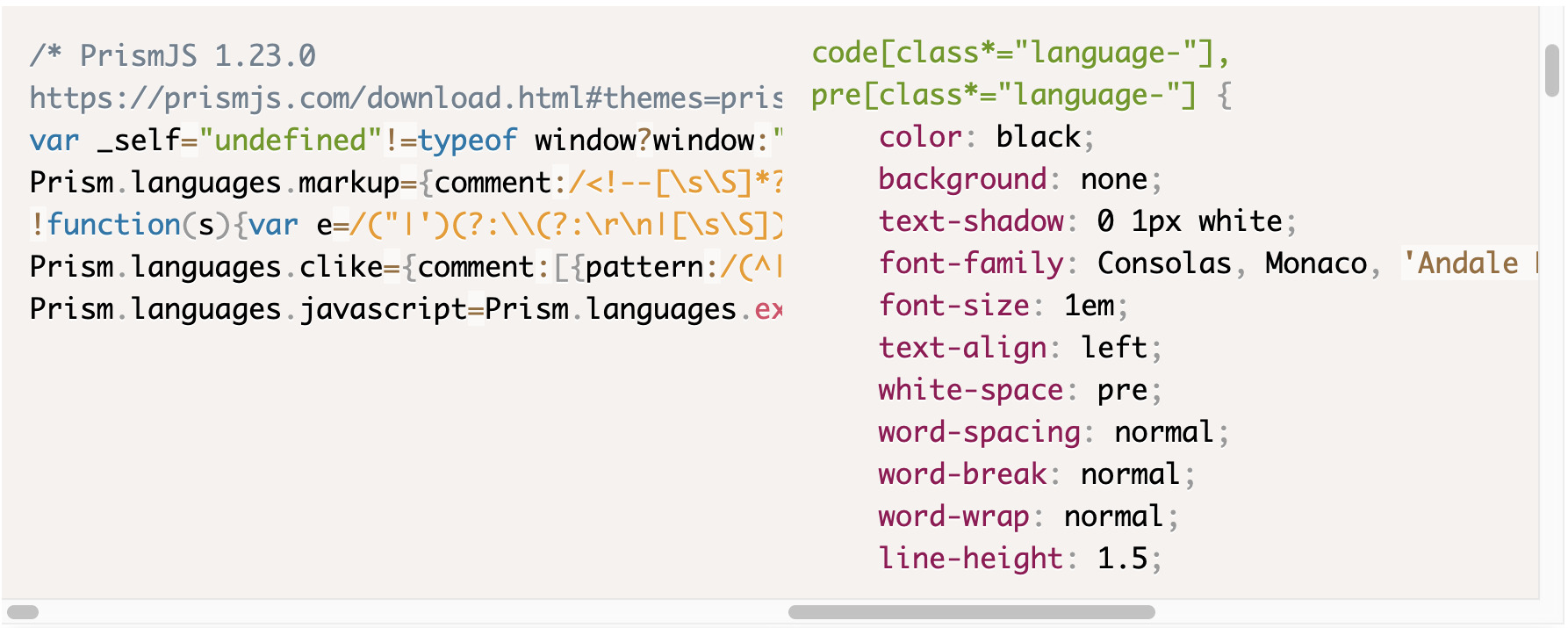
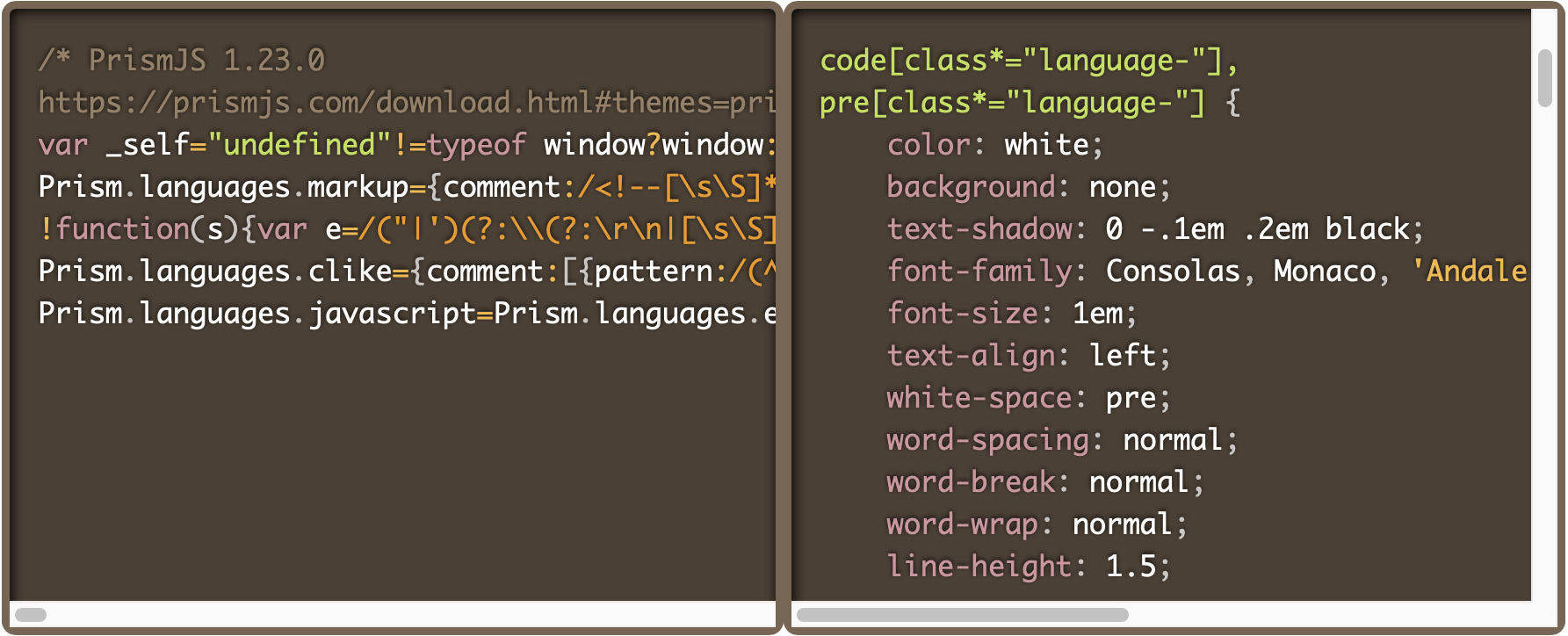
設定できるカラーはLightとDarkの2種類があります。
- Light

- Dark

高度な設定

- 使用する言語セット:言語の追加と削除を設定
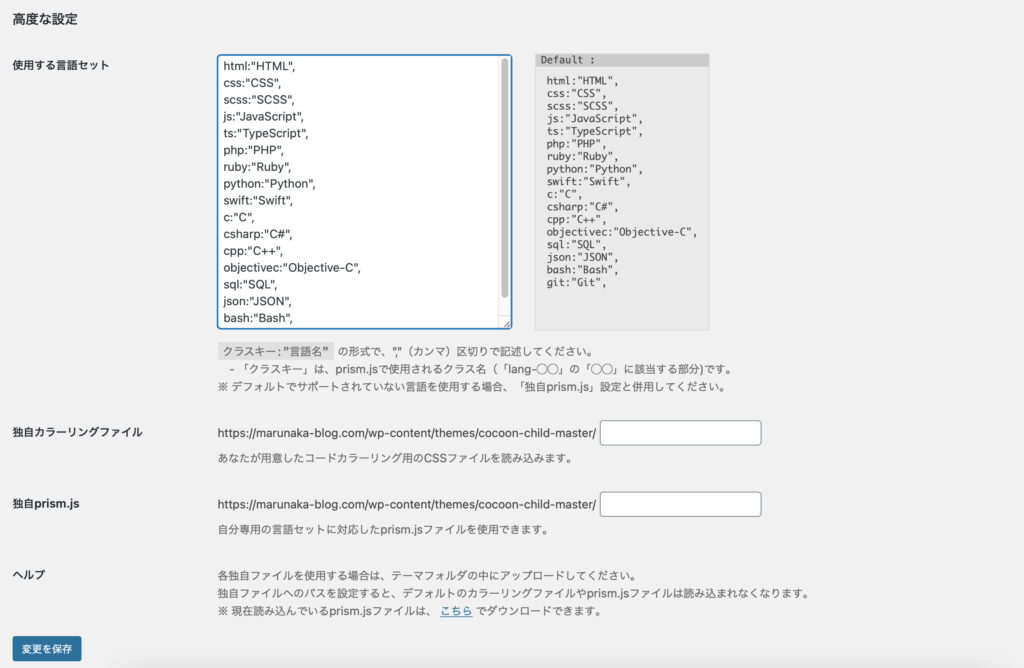
- 独自カラーリングファイル:独自のCSSファイルを設定
- 独自Prism.js:独自のprism.jsファイルを指定
高度な設定については必要に応じて設定を行います。
使用する言語セット
Highlighting Code Blockのデフォルトで対応していない言語を使用する場合に追加します。追加方法は、クラスキー:”言語名”の形式で記載して、カンマ区切りにします。
また、クラスキーは独自Prism.jsの名称に合わせます。
独自Prism.jsと独自カラーリングファイルの設定
「prism.js」はシンタックスハイライトをするためのツールです。このツールをダウンロードして設定することで、シンタックスハイライトの対応言語の追加やカスタマイズを行うことができます。
Prism.js公式サイトからファイルをダウンロードする
まずは、Prism.jsの公式サイトのダウンロードページにアクセスします。
ダウンロードページで、テーマの選択、表示させる言語の選択(HTML・CSS・JavaScript・PHPはデフォルトで設定されている)、プラグインの選択をします。
選択できるテーマは、計8種類あります。選択したテーマのイメージは、ダウンロードページの最下部で確認ができます。
[box02 title=”テーマ”]
- Default

- Dark

- Funky

- Okaidia

- Twilight

- Coy

- Solarized Light

- Tomorrow night

[/box02]
表示させる言語とプラグインの選択をします。選択しすぎると重くなるので、必要最低限だけを選択するようにしてください。
上記の設定が完了したら、ページの最下部にある「DOWNLOAD JS」と「DOWNLOAD CSS」をクリックして、それぞれのファイルをダウンロードします。両方のファイルが必要になります。

サーバーにファイルをアップロード
それでは、2つのファイルをサーバーにアップロードします。ここで紹介するアップロードの方法は「Xserver」の場合になります。
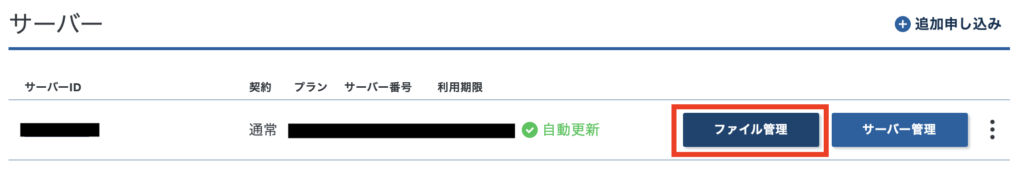
Xserverのトップページにアクセスして、アカウントにログインしたら「ファイル管理」をクリックします。

以下の順番でフォルダに移動して、子テーマの階層まで移動します。
[ブログドメイン]>[public html]>[wp-content]>[themes]>[子テーマ]
![]()
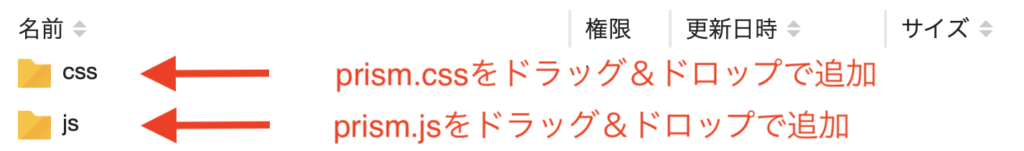
子テーマの階層に「css」と「js」の2つのフォルダを新規作成します。それぞれのフォルダにファイルをドラッグ&ドロップでファイルをアップロードします。

Highlighting Code Blockにファイルのパス情報を入力
最後に、Highlighting Code Blockに独自Prism.jsと独自カラーリングファイルが保管されている場所を入力します。
独自カラーリングファイルのテキストボックスに、”css/prism.css”と入力します。
独自Prism.jsのテキストボックスに、”js/prism.js”と入力します。

これで高度な設定は完了です。
まとめ
ソースコードを簡単にシンタックスハイライトできるプラグインであるHighlighting Code Blockを紹介しました。
ブログにソースコードを載せようとしている方には、このプラグインはオススメなので是非お試しをしてみてください。
以上、最後まで読んでいただきありがとうございます。

