C#からExcelファイルにデータを書き込みして、グラフを表示したいことがある場合に使えるのが「SpreadsheetLight」です。
Excelの読み書きするライブラリをして、CLosed XML、NPOIなどが有名ですが、SpreadsheetLightもExcelに特化した扱いやすいライブラリです。また、他のライブラリ同様にOfficeがインストールされていなくてもExcelファイルが作成できるという特徴があります。
この記事ではグラフの挿入ができるSpreadsheetLightライブラリを利用して、Excel上にある表を折れ線グラフで表示する方法についてご紹介します。
折れ線グラフではなく、棒グラフをExcelに挿入したい場合はこちらの記事を参考にしてみてください。

SpreadsheetLightについて
Microsoftが提供するExcel(2007以降)およびLibreOffice Calcと互換性があるオープンソースのライブラリです。無料で利用できるMITライセンスで商用利用も可能です。
Excelに依存せず独自エンジンで動作するので、エクセルがなくても動かすことができます。Officeのインストールが不要というのは大きなメリットの1つでしょう。
このライブラリはNuGetでインストールすることが可能です。インストールの方法や使用方法についてはこちらの記事で紹介しますので、参考にしてみてくださいね。

ここからはライブラリーのインストールが完了していることを前提に進めていきます。
Excelの作成と表データの書き込み
Excelに表がないとグラフを表示することはできませんので、Excelの新規作成を行った後に表を書き込みします。
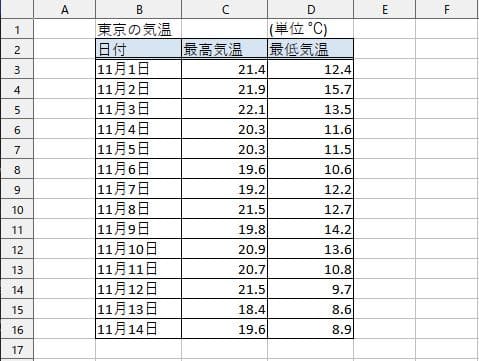
書き込む表データは何でもいいのですが、今回は東京の最高気温と最低気温にします。2021年11月1日~11月14日までの2週間分をグラフ化してみましょう。
C#のDataTableに日付別に最高気温と最低気温の行を追加して、エクセルにインポートします。
private void SetRecordValue(SLDocument sl)
{
DataTable table = new DataTable("東京の気温");
// カラム名の追加
table.Columns.Add("日付");
table.Columns.Add("最高気温", Type.GetType("System.Double"));
table.Columns.Add("最低気温", Type.GetType("System.Double"));
// Rows.Addメソッドを使ってデータを追加
table.Rows.Add("11月1日", 21.4, 12.4);
table.Rows.Add("11月2日", 21.9, 15.7);
table.Rows.Add("11月3日", 22.1, 13.5);
table.Rows.Add("11月4日", 20.3, 11.6);
table.Rows.Add("11月5日", 20.3, 11.5);
table.Rows.Add("11月6日", 19.6, 10.6);
table.Rows.Add("11月7日", 19.2, 12.2);
table.Rows.Add("11月8日", 21.5, 12.7);
table.Rows.Add("11月9日", 19.8, 14.2);
table.Rows.Add("11月10日", 20.9, 13.6);
table.Rows.Add("11月11日", 20.7, 10.8);
table.Rows.Add("11月12日", 21.5, 9.7);
table.Rows.Add("11月13日", 18.4, 8.6);
table.Rows.Add("11月14日", 19.6, 8.9);
// セルのデータ入力
sl.ImportDataTable("B2", table, true);
sl.SetCellValue("B1", "東京の気温");
sl.SetCellValue("D1", "(単位 ℃)");
// セルの書式設定
SLStyle style = null;
style = sl.CreateStyle();
sl.SetColumnWidth(2, 4, 12);
style.SetTopBorder(BorderStyleValues.Thin, System.Drawing.Color.Black);
style.SetBottomBorder(BorderStyleValues.Thin, System.Drawing.Color.Black);
style.SetLeftBorder(BorderStyleValues.Thin, System.Drawing.Color.Black);
style.SetRightBorder(BorderStyleValues.Thin, System.Drawing.Color.Black);
sl.SetCellStyle("B2", "D16", style);
style = sl.CreateStyle();
style.SetBottomBorder(BorderStyleValues.Double, System.Drawing.Color.Black);
style.Fill.SetPatternType(PatternValues.Solid);
style.Fill.SetPatternForegroundColor(System.Drawing.Color.FromArgb(215, 228, 242));
sl.SetCellStyle("B2", "D2", style);
}テーブルデータのカラム名を定義する際に、テーブルに入力されるデータ型をType.GetType()で選択する必要があります。ここのデータ型の設定が間違えていると、小数点を入力したいのに整数になってしまうので注意が必要です。ここでは小数点を含む数値を扱うので、Type.GetType(“System.Double”)で64ビット浮動小数にします。
DataTableをインポートするには、SLDocumentクラスのImportDataTableメソッドでExcelに書き込みをします。

ここでは体裁を整える為に、罫線を引いたり背景色を変更するなどセルの書式設定を行っています。
折れ線グラフを表示
東京の気温データを元に折れ線グラフを表示してみましょう。
SpreadsheetLightでチャートを表示するには名前空間「SpreadsheetLight.Charts」を宣言してグラフ化するデータの範囲やグラフの種類、グラフの大きさ等を設定します。
以下がグラフを追加するサンプルになります。
private void SetChart(SLDocument sl)
{
// 元データの範囲選択
SLChart chart = sl.CreateChart("B2", "D16");
// 折れ線グラフを選択
chart.SetChartType(SLLineChartType.Line);
// グラフのサイズ設定
chart.SetChartPosition(2, 6, 32, 22);
// オプションの設定
SLDataSeriesOptions seriesOptions = null;
seriesOptions = chart.GetDataSeriesOptions(1); // 折れ線グラフのカスタマイズ(最高気温)
seriesOptions.Marker.Symbol = DocumentFormat.OpenXml.Drawing.Charts.MarkerStyleValues.Circle; // マーカーの種類
seriesOptions.Marker.Size = 5; // マーカーの大きさ
seriesOptions.Line.SetSolidLine(System.Drawing.Color.OrangeRed, 0); // ラインの色
chart.SetDataSeriesOptions(1, seriesOptions);
seriesOptions = chart.GetDataSeriesOptions(2); // 折れ線グラフのカスタマイズ(最低気温)
seriesOptions.Marker.Symbol = DocumentFormat.OpenXml.Drawing.Charts.MarkerStyleValues.Circle; // マーカーの種類
seriesOptions.Marker.Size = 5; // マーカーの大きさ
seriesOptions.Line.SetSolidLine(System.Drawing.Color.CornflowerBlue, 0); // ラインの色
chart.SetDataSeriesOptions(2, seriesOptions);
// グラフの挿入
sl.InsertChart(chart);
}グラフの元データを設定
まずは「グラフとなる元データの範囲」を設定します。
「グラフとなる元データの範囲」は、CreateChartメソッドでグラフにしたいデータの範囲(項目名を含める)を指定します。
SLChart chart = SLDocument.CreateChart(範囲選択する左上のセル, 範囲選択する右下のセル);
「B2」~「B16」のセルに記入されたデータを元にグラフを作るには次のように書きます。
SLChart chart = sl.CreateChart("B2", "B16");グラフの種類を設定
次は「グラフの種類」を設定します。
「グラフの種類」は、SetChartTypeメソッドで指定します。
chart.SetChartType(チャートの種類を選択);
グラフの種類は構造体(Enum)で定義されているので、その定義された中からお好みのグラフを選択します。定義されているグラフは次の通りです。
| 縦棒グラフ | SLColumnChartType.ColumnChart |
| 面グラフ | SLAreaChartType.Area |
| バブルチャート | SLBubbleChartType.Bubble |
| 棒グラフ | SLBarChartType.ClusteredBar |
| 折れ線グラフ | SLLineChartType.Line |
| 円グラフ | SLPieChartType.PieOfPie |
| レーダーチャート | SLRadarChartType.Radar |
| 散布図 | SLScatterChartType.ScatterWithStraightLines |
折れ線グラフを作るには次のように書きます。
chart.SetChartType(SLLineChartType.Line);
グラフのサイズを設定
次は「グラフのサイズ」を設定します。
「グラフのサイズ」は、SetChartPositionメソッドでグラフの上下左右(4隅のセル)の位置(インデックス)を指定します。インデックスは 0 から指定します。例えば、Topのインデックスが 0 なら 1 行目を指定します。
また、インデックスには小数点を使う事が可能です。例えば、Topのインデックスが 0.5 なら 1 行目の中間を指定することになります。
chart.SetChartPosition(Top, Left, Bottom, Right);
「G3」から「V32」までの範囲にグラフを作るには次のように書きます。
chart.SetChartPosition(2, 6, 32, 22);オプションの設定
棒グラフの色を変更する為に、SLDataSeriesOptionsでカスタマイズをします。変更をしたい要素のインデックスをGetDataSeriesOptionsメソッドの引数として渡します。
あとはLineプロパティを呼び出してSetSoidLineメソッドで好みの色を指定することで変更が可能です。
グラフの追加
グラフの設定とオプションの設定が完了したら、「グラフを追加」しましょう。
SLDocument.InsertChart(設定済みのグラフオブジェクト);
追加は簡単でInsertChartメソッドに設定した情報を引数で渡すだけです。
sl.InsertChart(chart);これでグラフの表示ができるようになりました。
実行
プログラムを実行してみましょう。
MainWindowに次のコードを記述してデバッグします。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
Loaded += (Sender, e) =>
{
SLDocument sl = new SLDocument();
// 元データ作成
SetRecordValue(sl);
SetChart(sl);
// ファイルを保存
sl.SaveAs("Sample.xlsx");
};
}
}アプリを起動してみましょう。アプリケーションがあるフォルダ内部に「Sample.xlsx」という名前でエクセルファイルが出力されたはずです。
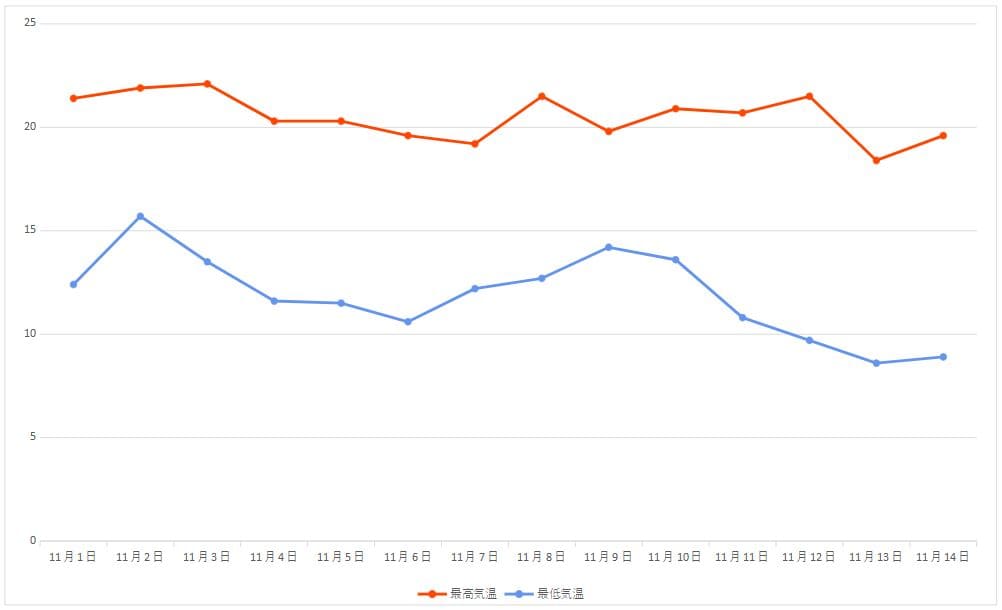
エクセルファイルをダブルクリックして起動すれば、下図のようなグラフが作成されます。エクセルがインストールされていないなら、LibreOffice Calcをインストールして開きましょう。

これでグラフの作成は完了です。
Tips
折れ線グラフと縦棒グラフを組み合わせて表示するには、PlotDataSeriesAsPrimary○○○○Chart を使用します。
○○○○の部分はグラフの種類になります。今回は折れ線グラフに縦棒グラフを追加したいので PlotDataSeriesAsPrimaryColumnChart メソッドを使います。
前述した SetChart メソッドを次のように修正します。
private void SetBarChart(SLDocument sl)
{
// 元データの範囲選択
SLChart chart = sl.CreateChart("B2", "D16");
// 折れ線グラフを選択
chart.SetChartType(SLLineChartType.Line);
// グラフのサイズ設定
chart.SetChartPosition(2, 6, 32, 22);
// オプションの設定
SLDataSeriesOptions seriesOptions = null;
seriesOptions = chart.GetDataSeriesOptions(1); // 折れ線グラフのカスタマイズ(最高気温)
seriesOptions.Marker.Symbol = DocumentFormat.OpenXml.Drawing.Charts.MarkerStyleValues.Circle; // マーカーの種類
seriesOptions.Marker.Size = 5; // マーカーの大きさ
seriesOptions.Line.SetSolidLine(System.Drawing.Color.OrangeRed, 0); // ラインの色
chart.SetDataSeriesOptions(1, seriesOptions);
// 縦棒グラフの追加
var barOptions = new SLBarChartOptions();
barOptions.GapWidth = 300;
chart.PlotDataSeriesAsPrimaryColumnChart(2, SLChartDataDisplayType.Normal, barOptions);
// グラフの挿入
sl.InsertChart(chart);
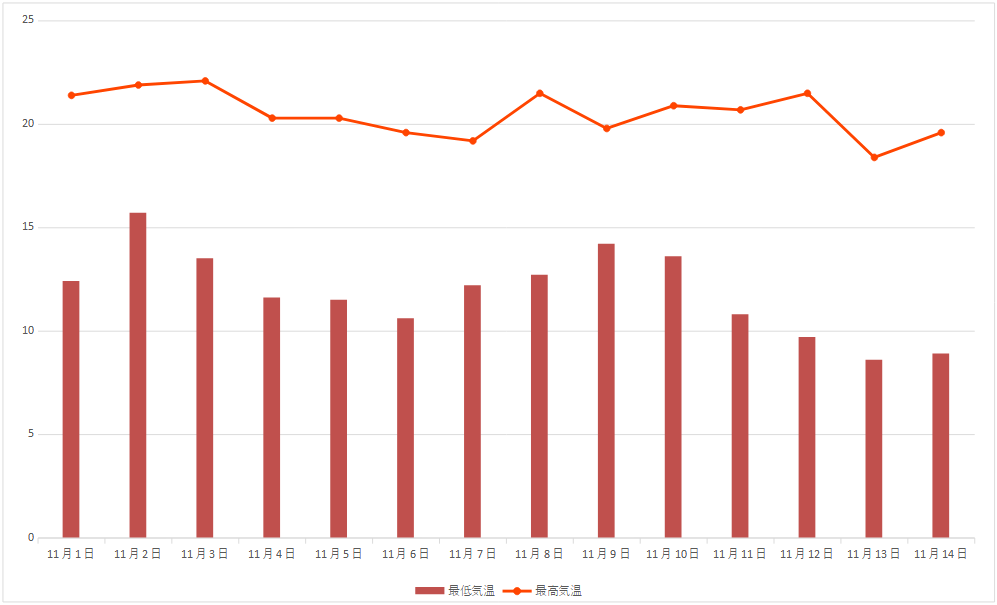
}実行すると次のようなグラフが作成されます。

最低気温を棒グラフに変更する事ができました。
まとめ
C#でExcelのインストールが不要であるライブラリ「SpreadsheetLight」を使用して、Excelファイルへ折れ線グラフを表示する方法について解説しました。
折れ線グラフ以外にもさまざまなチャートを表示することができますので、色々と試してみるといいでしょう。
グラフの作成以外の使用例を紹介していますので参考になれば幸いです。


以上、最後まで読んでいただきありがとうございました。