ドラッグ&ドロップは最も代表的なマウス操作の一つです。
[jin_icon_check color=”#e9546b” size=”14px”] ドラッグ(drag)とは”引きずる”、”引きずって行く”という意味です。
[jin_icon_check color=”#e9546b” size=”14px”] ドロップ(drop)とは”落とす”という意味です。
この記事では、ドラッグ&ドロップで PictureBox に画像を表示する方法について紹介したいと思います。
[chat face=”icon.png” name=”名無し君” align=”left” border=”blue” bg=”none” style=”maru”] ドラッグ&ドロップして画像を表示したい [/chat]
こんな方にオススメの記事です。ぜひ最後まで読んでみて下さい。
ドラッグ&ドロップでPictureBoxに画像を表示する
ここでは、C#の「Windows フォーム アプリケーション」で PictureBox にドラッグ&ドロップで画像を表示する方法を紹介します。
Visual Studio を起動して、プロジェクトを新規作成しましょう。プロジェクト名は任意の名前で構いません。
デザイン(Form)
まずは、Form のサイズを調整します。ここでは Width と Height の値をそれぞれ ”500” にしました。
[jin_icon_information color=”#e9546b” size=”14px”] Formのプロパティ
Size – Width : 500
Size – Height : 500

次に PictureBox を Form に配置します。
Form のサイズに合わせて PictureBox のサイズを変更します。また、ウィンドウがリサイズされた時に、PictureBox もリサイズされるように Anchor プロパティを設定します。Anchor プロパティは4辺をすべて固定するように設定します。
[jin_icon_information color=”#e9546b” size=”14px”] PictureBoxのプロパティ
Anchor : Top,Bottom,Left,Right
Location – X : 12
Location – Y : 12
Size – Width : 460
Size – Height : 437

ドラッグする領域を分かりやすくする為に、PictureBox の枠線を表示します。枠線を表示するには BorderStyle プロパティを FixedSingle に変更します。
ドラッグ&ドロップした画像の縦横比は変更せずに(アスペクト比は維持して)、PictureBox の枠内にピッタリと表示するように、SizeMode プロパティを Zoom に変更します。
[jin_icon_information color=”#e9546b” size=”14px”] PictureBoxのプロパティ
BorderStyle : FixedSingle
SizeMode : Zoom

これでデザインの設定は完了です。
コード(C#)
続けて、コードを記述します。
PictureBox(コントロール)にドラッグ&ドロップを許可する為に、AllowDrop プロパティを ”true” にします。
[jin_icon_check color=”#e9546b” size=”14px”] この AllowDrop プロパティは、デザイナのPictureBoxのプロパティ一覧に表示されない事があります。その際はコードから設定をします。
この記述を忘れてしまうとドラッグ&ドロップができないので、注意しましょう。
public Form1()
{
InitializeComponent();
pictureBox1.AllowDrop = true;
}pictureBox に ドラッグ&ドロップのイベントである DragDrop とDragEnter を実装します。
ドラッグ&ドロップに関連するイベントは他にもあります。
[jin_icon_check color=”#e9546b” size=”14px”] DragDrop:ドラッグ&ドロップの操作が完了したときにイベントが発生する。
[jin_icon_check color=”#e9546b” size=”14px”] DragEnter:コントロールの境界内にドラッグされる時にイベントが発生する。
[jin_icon_check color=”#e9546b” size=”14px”] DragOver:コントロールの境界を超えてドラッグされる時にイベントが発生する。
[jin_icon_check color=”#e9546b” size=”14px”] DragLeave:コントロールの境界の外へドラッグされる時にイベントが発生する。
DragEnter イベントが発生した時に、マウスカーソルの形状が変更されるようにします。
マウスカーソルの形状は、DragDropEffects 列挙体の値によって変化します。
| DragDrop Effects |
値 | マウス 形状 |
説明 |
| All | -2147483645 | 「Copy」「Move」「Scroll」の3つを組み合わせたもの。ドロップ先で、データがコピーされたり、移動されたり、スクロールが発生したりする状態。 | |
| None | 0 | いかなるデータもドロップ先が受け付けようとしない状態。 | |
| Copy | 1 | データがドロップ先にコピーされようとしている状態。 | |
| Move | 2 | データがドロップ先に移動されようとしている状態。 | |
| Link | 4 | データのリンクがドロップ先に作成されようとしている状態。 | |
| Scroll | -2147483645 | データによってドロップ先でスクロールが開始されようとしている状態、あるいは現在スクロール中である状態。 |
ここでは、DragDropEffects.All を指定します。
/// <summary>
/// DragEnterのイベントハンドラー
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void pictureBox1_DragEnter(object sender, DragEventArgs e)
{
// マウスカーソルの形状を変更
if (e.Data.GetDataPresent(DataFormats.FileDrop))
{
e.Effect = DragDropEffects.Link;
}
else
{
e.Effect = DragDropEffects.None;
}
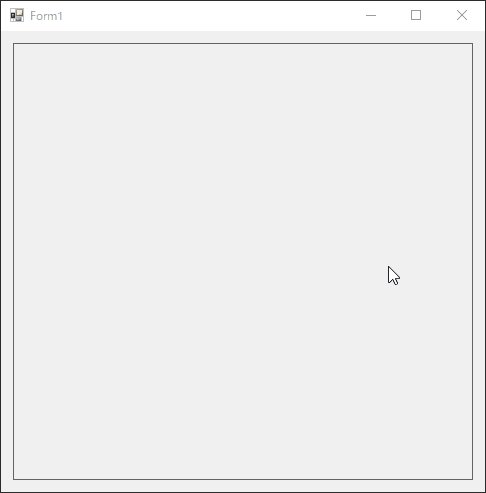
}PictureBox に画像ファイルをドラッグすると、次の図のようにマウスカーソルの形状が変わります。

DragDrop イベントが発生した時に、ドラッグ&ドロップされたファイルのパスのパスを取得して、PictureBox に画像を表示されるようにします。
複数のファイルをドラッグ&ドロップすることが想定されますが、ここでは1個の画像ファイルのデータだけを PictureBox に表示します。
/// <summary>
/// DragDropのイベントハンドラー
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void pictureBox1_DragDrop(object sender, DragEventArgs e)
{
// ドラッグされたファイルのパスを取得
string[] fileName = (string[])e.Data.GetData(DataFormats.FileDrop, false);
if (!System.IO.File.Exists(fileName[0]))
{
return;
}
// 画像ファイルのパスを指定
pictureBox1.ImageLocation = fileName[0];
}動作確認
それでは、このアプリケーションを実行してみましょう。
Form アプリケーションを起動して、PictureBox に画像ファイルをドラッグ&ドロップします。

このようにドラッグ&ドロップした画像ファイルを PictureBox に表示する事ができました。
画像のアスペクト比は維持したまま、PictureBox の枠内に収まっていますね。
改善点としては画像ファイル以外の動画ファイルやテキストファイル等も PictureBox の ImageLocation プロパティにパスを渡しているので、画像ファイルの拡張子だけに絞る処理を追加した方が良さそうです。
まとめ
この記事では、ドラッグ&ドロップで PictureBox に画像を表示する方法について紹介しました。
ドラッグ&ドロップはマウス操作でよく使うので、PictureBox に画像を表示する用途以外でも利用しそうですね。
ドラッグ&ドロップに関連する4つのイベントを上手に活用して、プログラムの開発をしてみて下さい。
[jin_icon_check color=”#e9546b” size=”14px”] DragDrop
[jin_icon_check color=”#e9546b” size=”14px”] DragEnter
[jin_icon_check color=”#e9546b” size=”14px”] DragOver
[jin_icon_check color=”#e9546b” size=”14px”] DragLeave
以上、最後まで読んで頂きありがとうございました。

