この記事では LiveCharts の ToolTips に注目して、カスタマイズする方法を紹介しています。
LiveChartsをもっと知りたい方や興味がある方は最後まで読んでみてください。
LiveCharts の ToolTips
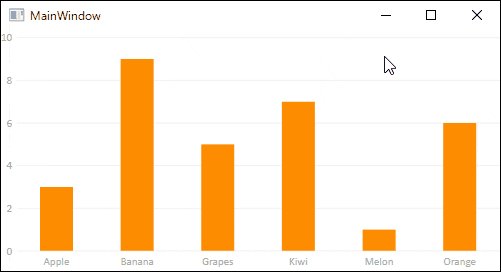
LiveCharts で作成したグラフにカーソルやマウスポインタを合わせるとその周辺に対象となるグラフのポインタ情報が表示されます。
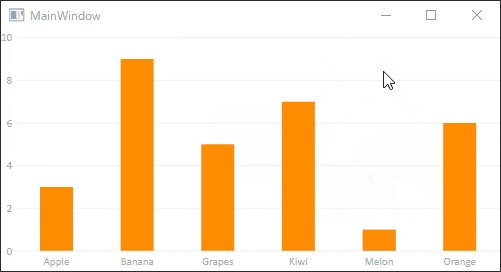
このブログで以前作成したグラフを使って確認してみると、下図のようにToolTips が表示されていますね。

棒グラフの X 軸と Y 軸のそれぞれの値が表示されていますが、他のグラフの場合はどうでしょうか。
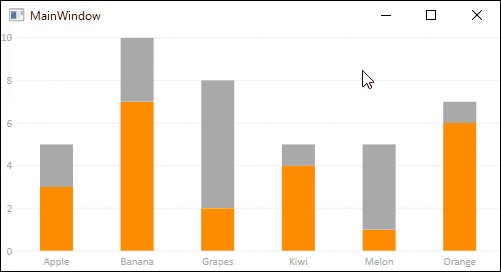
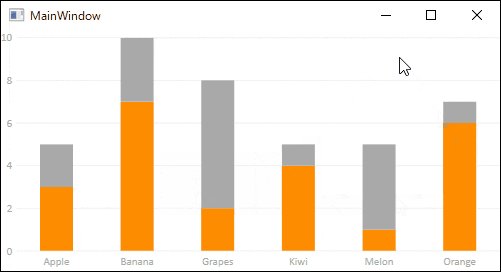
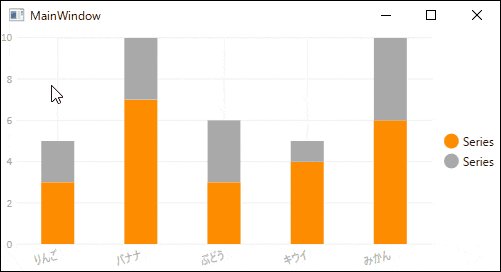
積み上げ棒グラフで確認してみます。

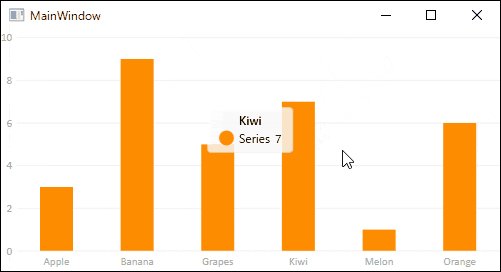
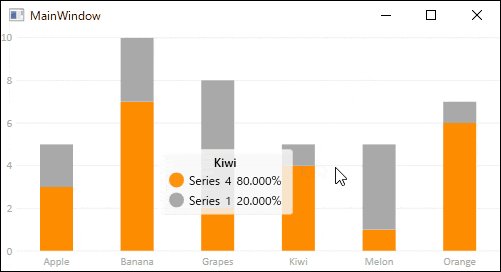
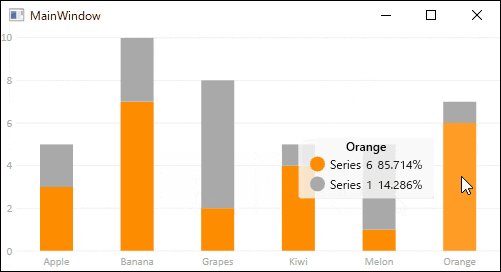
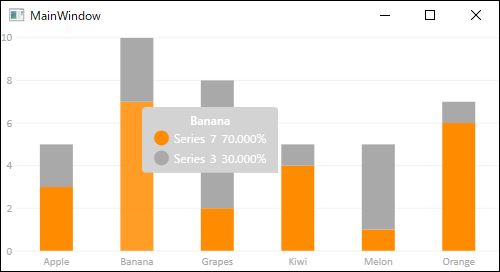
マウスホバーした棒グラフの Y 軸全てのポイント情報に加え、全体に対するポイントの割合まで丁寧に表示をしてくれます。ただし、使用用途によってはマウスホバーしたポイントだけを表示したい場合があることでしょう。
こういう場合は、ToolTips に関係するプロパティの設定を変更することで、表示する情報をカスタマイズする事ができます。
この記事では、LiveCharts のマニュアルを参考してカスタマイズしてみました。
ToolTips をカスタマイズ
この記事では、以下の開発環境でプロジェクトを作成していきます。
- 開発環境:Visual Studio 2022
- フレームワーク:.NET 6.0
- OS:Windows 10
- プロジェクト:WPF
- プロジェクト名:
LiveCharts を NuGet からプロジェクトへインストールをしておきます。
XAML画面を開いて、CartesianChart コントロール(名前:lvChart)を配置します。
フォントのサイズ・色、背景色を変更する
まずは ToolTips で表示されるデザインをちょこ変してみます。
CartesianChart オブジェクトの DataTooltip プロパティを使って次のように記述します。
lvChart.DataTooltip.FontSize = 12; //フォントサイズ変更
lvChart.DataTooltip.Foreground = Brushes.White; //フォントカラー変更
lvChart.DataTooltip.Background = Brushes.LightGray; //背景色変更
ToolTipsのフォントサイズを12、フォントカラーを白、背景色をライトグレーに変更されているかデバッグします。
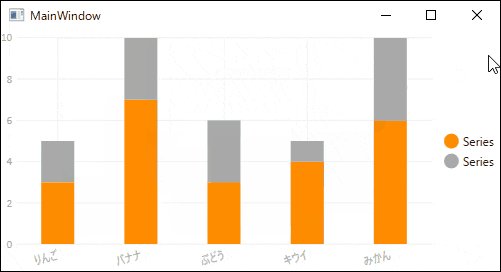
グラフにカーソルを合わせると指定した通りに表示がされていますね。

表示モードを変更する
マウスホバーしたポイントだけを表示するには、SelectionMode の設定を変更します。
TooltipSelectionMode 列挙体には6つのモードが選択されています。マウスホバーしたポイントだけを表示するなら OnlySender を選択するといいでしょう。
var tooltip = (DefaultTooltip)lvChart.DataTooltip;
tooltip.SelectionMode = TooltipSelectionMode.OnlySender; //表示モード変更変更
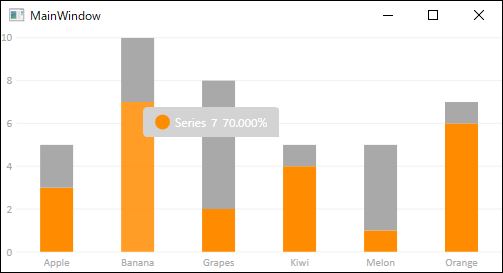
ToolTips の表示が変わっているかデバッグします。フォントスタイルを変更した時(上述)とは異なり、マウスホバーした部分のポイントが表示されています。

他のモードを選択した時はどうなるかを確認してみます。
| TooltipSelectionMode | 内容 | イメージ |
| Auto | グラフの種類に基づいて自動表示 | ー |
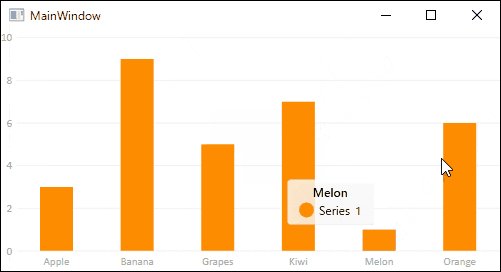
| OnlySender | マウスホバーされたポイントのみ表示 |  |
| SharedXValues | マウスホバーされたX軸のポイントの値と同じ値を全て表示する |  X軸”Grapes”の値を全て表示 X軸”Grapes”の値を全て表示 |
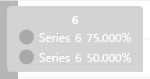
| SharedYValues | マウスホバーされたY軸のポイントの値と同じ値を全て表示する |  Y軸の値”6″を全て表示 Y軸の値”6″を全て表示 |
| SharedXInSeries | マウスホバーされたデータ系列と同じX軸のポイントの値と同じ値を全て表示する |  灰色のデータ系列でX軸”Grapes”の値を全て表示 灰色のデータ系列でX軸”Grapes”の値を全て表示 |
| SharedYInSeries | マウスホバーされたデータ系列と同じY軸のポイントの値と同じ値を全て表示する |  灰色のデータ系列でY軸の値”6″を全て表示 灰色のデータ系列でY軸の値”6″を全て表示 |
表示内容を変更する
ToolTips の表示内容そのものを自由に変更する方法があります。
この方法は WPF の UserContorl で作成した独自の画面を表示します。※ Windows Form では利用できない方法です。
[jin-fusen2 text=”ChartData.cs”]
まずはプロジェクトに「ChartData.cs」という名前でファイルを新規作成します。
この作成したファイルの ChartData クラスに ToolTips に表示したいデータをプロパティを記述します。
namespace Chart
{
public class ChartData
{
public string Name { get; set; }
public string Price { get; set; }
public int Quantity { get; set; }
}
}
[jin-fusen2 text=”CustomToolTips.xaml.cs”]
次にプロジェクトに「CustomToolTips.xaml」という名前をUserControl を追加します。
ソースファイルを開き、CustomToolTips の継承元を UserControl から IChartTooltip に変更します。
IChartTooltip は INotifyPropertyChanged を継承しているので、INotifyPropertyChanged を実装するためのイベントハンドラを記述します。
また、TooltipData プロパティ と TooltipSelectionMode プロパティを記述します。 この時、マウスホバーしたポイントのみ取得するように TooltipSelectionMode プロパティの初期設定を OnlySender にしておきます。
namespace Chart
{
public partial class CustomToolTips : IChartTooltip
{
// INotifyPropertyChanged を実装するためのイベントハンドラ
public event PropertyChangedEventHandler PropertyChanged;
// プロパティ名によって自動的にセットされる
private void RaisePropertyChanged([CallerMemberName] string? propertyName = null) =>
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
private TooltipData _Data;
public TooltipData Data
{
get { return _Data; }
set { if (_Data != value) { _Data = value; RaisePropertyChanged("Data"); } }
}
public TooltipSelectionMode? SelectionMode { get; set; } = TooltipSelectionMode.OnlySender;
public CustomToolTips()
{
InitializeComponent();
this.DataContext = this;
}
}
}
[jin-fusen2 text=”CustomToolTips.xaml”]
続いて、XAMLファイルを開きます。
TooltipData のポイントコレクションを並べて表示する為に、ItemsControl クラスを使います。ItemsControl クラスは非常に柔軟性が高く、扱えるようになっておきたいクラスの1つです。
DataTemplate には要素を表示するテンプレートを指定します。今回の場合だと、名前空間 LiveCharts.Wpf に定義されている DataPointViewModel を設定します。
<UserControl
x:Class="Chart.CustomToolTips"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Chart"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:wpf="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
d:DesignHeight="450"
d:DesignWidth="800"
mc:Ignorable="d">
<Border
Padding="10,10"
Background="#E41c555d"
BorderBrush="#1c555d"
BorderThickness="1"
CornerRadius="10">
<ItemsControl Grid.IsSharedSizeScope="True" ItemsSource="{Binding Data.Points}">
<ItemsControl.ItemTemplate>
<DataTemplate DataType="{x:Type wpf:DataPointViewModel}">
<Grid Margin="2">
<Grid.RowDefinitions>
<RowDefinition Height="AUTO" />
<RowDefinition Height="AUTO" SharedSizeGroup="Name" />
<RowDefinition Height="AUTO" SharedSizeGroup="Region" />
<RowDefinition Height="AUTO" SharedSizeGroup="Quantity" />
</Grid.RowDefinitions>
<Rectangle
Grid.Row="0"
Width="15"
Height="15"
Fill="{Binding Series.Fill}"
Stroke="{Binding Series.Stroke}" />
<TextBlock
Grid.Row="1"
Margin="5,0,0,0"
VerticalAlignment="Center"
Foreground="White"
Text="{Binding ChartPoint.Instance.(local:ChartData.Name), StringFormat=名前 : {0}}" />
<TextBlock
Grid.Row="2"
Margin="5,0,0,0"
VerticalAlignment="Center"
Foreground="White"
Text="{Binding ChartPoint.Instance.(local:ChartData.Region), StringFormat=産地 : {0}}" />
<TextBlock
Grid.Row="3"
Margin="5,0,0,0"
VerticalAlignment="Center"
Foreground="White"
Text="{Binding ChartPoint.Instance.(local:ChartData.Quantity), StringFormat=数量 : {0}}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Border>
</UserControl>
[jin-fusen2 text=”MainWindow.xaml”]
カスタマイズした ToolTips が表示されるように、DataTooltip に CustomToolTips をセットします。
<Window
x:Class="Chart.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Chart"
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<lvc:CartesianChart Name="lvChart" LegendLocation="Right">
<lvc:CartesianChart.Series>
<lvc:StackedColumnSeries Values="{Binding chartValues}" />
</lvc:CartesianChart.Series>
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="{Binding Labels}" LabelsRotation="-15">
<lvc:Axis.Separator>
<lvc:Separator Step="1" />
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.AxisY>
<lvc:Axis MaxValue="10.0" MinValue="0.0" />
</lvc:CartesianChart.AxisY>
<lvc:CartesianChart.DataTooltip>
<local:CustomToolTips />
</lvc:CartesianChart.DataTooltip>
</lvc:CartesianChart>
</Grid>
</Window>
[jin-fusen2 text=”MainWindow.xaml.cs”]
グラフの種類を積み上げ棒グラフにする為に、StackedColumnSeries クラスを使います。
データ系列を2つ用意して、StackedColumnSeries の Values オブジェクトにセットします。
X 軸とY 軸をどのようにプロットするかを明示するためにマッパーを作成します。今回はX 軸は index(インデックス番号)、Y 軸は Quantity(数量)にしています。
namespace Chart
{
public partial class MainWindow : Window
{
public SeriesCollection seriesCollection { get; set; }
public string[] Labels { get; set; }
public MainWindow()
{
InitializeComponent();
//データ系列1
var dataSeries1 = new ChartValues();
dataSeries1.Add(new ChartData { Name = "りんご", Region = "日本", Quantity = 3 });
dataSeries1.Add(new ChartData { Name = "バナナ", Region = "フィリピン", Quantity = 7 });
dataSeries1.Add(new ChartData { Name = "ぶどう", Region = "アメリカ", Quantity = 3 });
dataSeries1.Add(new ChartData { Name = "キウイ", Region = "中国", Quantity = 4 });
dataSeries1.Add(new ChartData { Name = "みかん", Region = "日本", Quantity = 6 });
//データ系列2
var dataSeries2 = new ChartValues();
dataSeries2.Add(new ChartData { Name = "りんご", Region = "トルコ", Quantity = 2 });
dataSeries2.Add(new ChartData { Name = "バナナ", Region = "エクアドル", Quantity = 3 });
dataSeries2.Add(new ChartData { Name = "ぶどう", Region = "イタリア", Quantity = 3 });
dataSeries2.Add(new ChartData { Name = "キウイ", Region = "ニュージーランド", Quantity = 1 });
dataSeries2.Add(new ChartData { Name = "みかん", Region = "中国", Quantity = 4 });
//グラフ設定
seriesCollection = new SeriesCollection();
seriesCollection.Add(new StackedColumnSeries
{
Values = dataSeries1,
Fill = Brushes.DarkOrange,
});
seriesCollection.Add(new StackedColumnSeries
{
Values = dataSeries2,
Fill = Brushes.DarkGray
});
//X軸のラベル
Labels = new[] { "りんご", "バナナ", "ぶどう", "キウイ", "みかん" };
//マッパー作成
var viewModelMapper = Mappers.Xy()
.X((value, index) => index)
.Y(value => value.Quantity);
Charting.For(viewModelMapper);
DataContext = this;
}
}
}
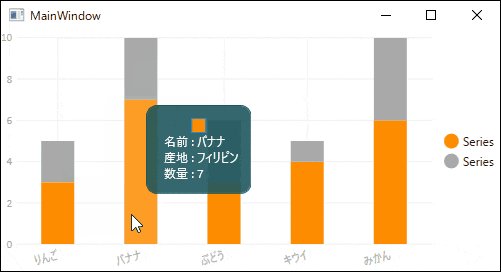
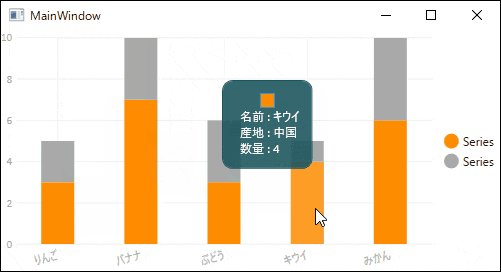
ここまで出来たらデバッグをしてみましょう。
狙い通り、ToolTips の表示内容を変更することができていました。

ToolTips に表示されるグラフのデータ系列を示す四角形の枠線が、別のデータ系列の色になっています。ここも変更することができるのだろうか…
とりあえず、この記事ではここまで。最後まで読んで頂きありがとうございました。
以上、最後まで読んで頂きありがとうございました。