条件分岐はさまざまなプログラミング言語でよく使われる基本です。JavaScriptの場合は「if文」を使った条件分岐が最も使われます。
本記事では、JavaScriptで扱う「if文」と「if else文」の役割や書き方を詳しく説明していますので、是非参考にしてみてください。
条件分岐とは

条件分岐とは、プログラム中である条件が満たされているかどうかによって、プログラムの処理を分岐させることを言います。
プログラムは多くの条件分岐によって複数の条件処理を行い、目的の動作を実現しています。
JavaScriptでは条件分岐を行うために、「if文」や「switch文」などの条件文が用いられます。これらの条件分岐の構文はJavaScriptだけでなく、他の言語でも使われる構文です。
この記事ではプログラムの基礎ともいえる「if文」について詳しく解説をしていきます。
JavaScriptの「if文」について
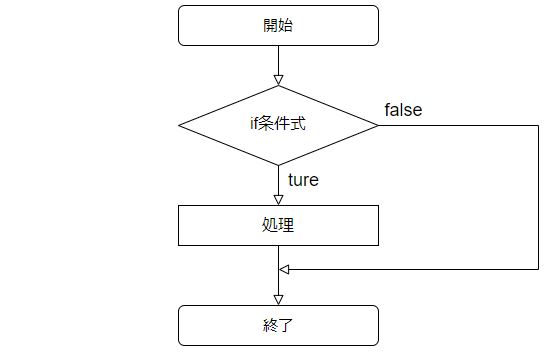
「if文」は条件や文字列・値によって処理を分岐させ、条件式に一致する場合と一致しない場合で処理内容を変更するための構文です。

指定された条件に当てはまる場合は「真(true)」、当てはまらない場合は「偽(false)」として判定されます。
tureやfalseと言ったワードは、プログラミングを学んでいると頻繁に出てくる単語なので覚えておきましょう。
JavaScriptで「if文」を書くには次のようにします。if の後に条件式を丸括弧で括って、波括弧の中に実行する処理を記述します。
if (条件式) {
// 条件式が真(true)の場合に処理を実行
}
この条件式を使って、colorという変数がredだったらりんごを出力するという例を見てみましょう。
if(color === 'red'){
console.log('りんご');
}このように「if文」を使うことで簡単に処理を分岐することができます。ifの条件に該当しない場合に処理を実行するには「if else文」を使います。
JavaScriptの「if else文」について
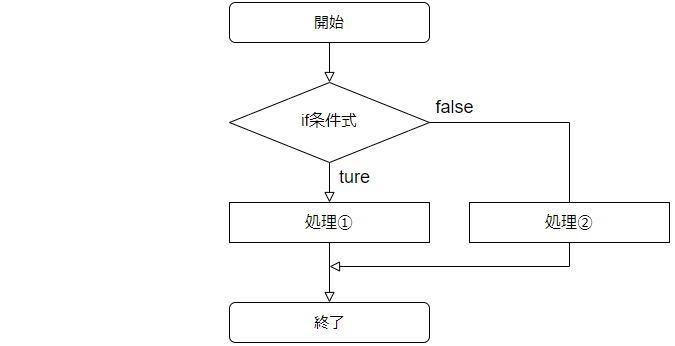
「if else文」は条件や文字列・値によって処理を分岐させ、条件式に一致する場合に処理①を行い、一致しない場合に処理②を行う構文です。
この分岐条件だと、条件式が真(true)でも偽(false)でも処理が必ず実行されます。

「if else文」の書き方は次の通りです。if の波括弧の後に、else を書いて波括弧の中に実行する処理を記述します。
if (条件式) {
// 条件式が真(true)の場合に処理①を実行
}
else{
// 条件式が偽(false)の場合に処理②を実行
}
この条件式を使って、先ほどの条件式にcolorがred以外だったられもんを出力するという例を見てみましょう。
if(color === 'red'){
console.log('りんご');
} else {
console.log('れもん');
}これで条件に応じて処理を実行ができるようになります。ifで指定した条件以外に新たに条件を追加したい場合は「else if」で条件を追加します。
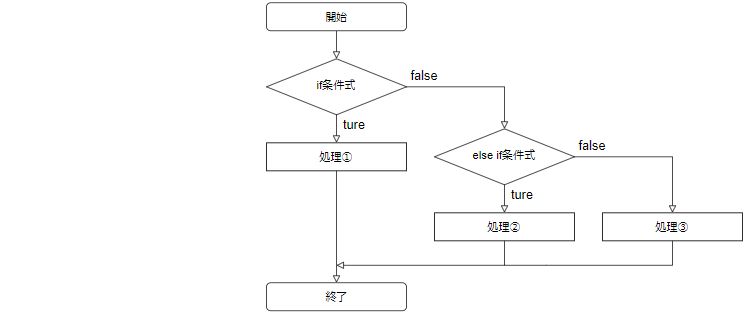
JavaScriptの「else if」について
「else if」は if と else の間に記述できる条件分岐で、条件や文字列・値によって処理を更に分岐させたい場合に使用します。
条件式(A)に一致する場合に処理①を行い、条件式(B)に一致する場合に処理②を行い、条件式(A)と条件式(B)に一致しない場合は処理③を行うことになります。

「else if」の書き方を見てみましょう。if の波括弧の後に、else if を書いて条件式を追加して波括弧の中に実行する処理を記述します。
if (条件式) {
// 条件式が真(true)の場合に処理①を実行
}
else if (条件式) {
// 条件式が真(true)の場合に処理②を実行
}
else{
// 条件式が偽(false)の場合に処理③を実行
}
この条件式を使って、先ほどの条件式にcolorがredだったらりんご、colorがgreenだったらメロン、それ以外だったられもんを出力するという例が次の通りです。
if(color === 'red'){
console.log('りんご');
}
else if(color === 'green'){
console.log('メロン');
} else {
console.log('れもん');
}また「else if」は何個でも繋げて書くことができるため、もっと細かく条件を指定することも可能です。
条件式で使う演算子について
比較演算子
比較演算子とは、左辺と右辺にある値や式の比較で使用する記号のことです。具体的には「等しい・等しくない」や「大きい・小さい」のような比較する時に使用します。
| 記号 | 意味 |
| == | 左右が等しい場合にtrueを返す |
| != | 左右が等しくない場合にはtrueを返す |
| < | 左辺より右辺が大きい場合にはtrueを返す |
| > | 左辺より右辺が小さい場合にはtrueを返す |
| <= | 左辺より右辺が大きいか等しい場合にはtrueを返す |
| >= | 左辺より右辺が小さいか等しい場合にはtrueを返す |
比較演算子の条件式の結果は true もしくは false を必ず返します。
論理演算子
論理演算子とは、「if文」の条件式の中で複数の条件を指定する際に使用する記号のことです。
例えば、「A かつ B(&&)」、「A または B(||)」、「A 以外(!)」などがあります。
| 記号 | 意味 |
| && | 左右の式がともにtrueの場合、trueを返す |
| || | 左右の式のどちらかがtrueを返す |
| ! | 式がtrueの場合はfalseを返し、falseの場合はtrueを返す。真偽が逆になる。 |
「if文」の注意点
条件式の実行順序
「if文」では複数の条件式をelse if で指定することができますが、この条件式の順序には注意は必要です。
なぜなら条件分岐は上から順番に条件に合うものを探し、一致した時点で処理が実行されるというルールからです。その処理が実行された後は、「if文」を抜け出すことになります。
よくある間違いの例として、次のようなものがあります。
var num = 25;
if (num > 30) {
console.log("numは30より大きいです。");
} else if (num >= 10) {
console.log("numは10~20の間です。");
} else if (num >= 20) {
console.log("numは20~30の間です。");
} else {
console.log("numは10未満です。");
}numは10~20の間です。上記のコードでは、numの値は25なので「numは20~30の間です。」と表示されるのが正しいのですが、実行結果は「numは10~20の間です。」と表示されてしまいます。
2つ目の条件式である num >= 10 に一致し、処理が実行されているからです。
このように条件式の順番を間違えてしまうと意図しない動作になってしまうので注意が必要です。
正しい順序にすることで正しい出力結果となります。
var num = 25;
if (num > 30) {
console.log("numは30より大きいです。");
}else if (num >= 20) {
console.log("numは20~30の間です。");
} else if (num >= 10) {
console.log("numは10~20の間です。");
} else {
console.log("numは10未満です。");
}numは20~30の間です。trueとfalseになるパターン
JavaScriptでは型変換を自動で行う機能があります。その機能を使うことで、「if文」の条件式に文字列や数値を直接記述して自動でbooleanへ型変換をして条件分岐させます。
if(1){
//数値が1ならtrue
} else {
//数値が0ならfalse
}trueとfalseになるパターンは次のようなものがあります。
型変換についてはさまざまなパターンがありますので、気になる方は参考記事を見てみてください。
※参考:型変換のいろいろ | Qiita
//trueになる型変換
if(1){ } //true
if('あ'){ } //true (空文字以外ならtrueになる)
//falsになる型変換
if(0){ } //false
if(''){ } //false(空文字ならfalseになる)
if(null){ } //false
if(undefined){ } //false
if(0/0){ } //false(NaN)厳密な比較演算子
上記に例をあげたようにJavaScriptでは自動的に型変換をします。比較演算子の == では型変換されるので、意図しない動作をする可能性があります。
そのためJavaScriptでは型を含めて比較を行える比較演算子があります。型と内容の両方を比較してtrueまたはfalseを返します。型が異なる場合はfalseを返すことになります。
| 記号 | 意味 |
| === | 左辺と右辺が型、内容ともに等しい場合はtrueを返す |
| !== | 左辺と右辺が型、内容のいずれかが等しくない場合はtrueを返す |
次のソースコードのように、==と===では条件式の結果が異なるので、注意が必要です。
if(1 == true){} //trueを返す
if(1 === true){} //falseを返す
JavaScriptの「if文」の書き方
上記の注意点に注意して「if文」のサンプルを見ながら書き方を確認してみましょう。
論理演算子を使った書き方
AND演算子やOR演算子を「if文」の条件式に使用した例です。分岐の条件に論理演算子を使うことで、条件式の中に複数の条件を追加できます。
const value = 20;
if (0 <= value && value < 10){
console.log('0以上10未満');
}
else if (10 <= value && value < 20){
console.log('10以上20未満');
}
else if (20 <= value || value < 100){
console.log('20以上または100未満');
}20以上100未満入れ子(ネスト)させた書き方
「if文」の中にさらに「if文」を書くことで、入れ子にして条件分岐させることも可能です。
const value = 20;
if (0 <= value){
if (value < 10){
console.log('0以上10未満');
}
else if (value < 20){
console.log('10以上20未満');
}
else if (value < 100){
console.log('20以上100未満');
}
}20以上100未満ネストした「if文」は分かりやすくなるように、インデントを1段落追加しておきましょう。さらにネストさせる場合は同様にインデントを1段落追加していきます。
「if文」を省略させた書き方
プログラミングで度々登場する「if文」はある部分を省略して書く方法が存在します。
処理が1行しかない場合は波括弧{}を省略することができます。
if (value === 20) {
console.log("数値は20です。");
}上記のコードは以下のように1行に省略できます。
if (value === 20) console.log("数値は20です。");
まとめ
本記事ではJavaScriptの「if文」を使って条件分岐する方法や注意点について解説しました。
「if文」は条件式の結果に応じて処理を分岐させることができるので、利用頻度が高い構文です。
式や値の比較に用いられる比較演算子や論理演算子を上手に設定して、様々な条件で分岐させてみましょう。
以上、最後まで読んでいただきありがとうございました。
関連記事