JavaScript の for 文の使い方を知りたい。。。
JavaScript で条件に応じて繰り返しの処理をするために用意されているのが for 文です。
for 文は基本となる構文ですが、使い方を間違えると for 文から抜け出すことができず、永遠に処理をループしてしまうことがあります。
この記事は、for 文の使い方とサンプルを用意していますので、JavaScript の for 文について抑えておきましょう。
オススメの書籍
初心者向けのやさしい解説が特徴で、JavaScriptの書き方や使い方、アニメーションやイベントの知識などを学べる1冊です。1章から8章まであり、プログラミングの基本から実装方法までをカバーしています。Webサイトからはサンプルデータがダウンロードできます。JavaScriptを学びたい初心者から、最新の技術を学びたい人などにオススメです。
for文 について

for 文とは、条件指定された回数だけ処理を繰り返して実行するための構文です。この繰り返すことを「ループ」と言ったりします。
同じ処理を何度も繰り返し実行したい場合に利用されるので、プログラミングでは度々登場するほど使用頻度が高い構文の1つです。
同じ処理を何度もコードに書いてしまえば、処理を繰り返すことができます。ただ、コードの修正が必要になった時に同じ部分を何度も修正しなければならなかったり、コードが読みづらくなってしまうというデメリットがあります。
そこで for 文を使うことで処理を簡素化し、コード量が減って読みやすいコードを書くことができます。
例えば、for文なしのループ処理を書くと次のようになります。
const quizs = ['カレー', 'うどん', '牛丼', 'ラーメン', 'ちゃんぽん'];
console.log('今日は' + quizs[0] + 'を食べました。'); // 今日はカレーを食べました。
console.log('今日は' + quizs[1] + 'を食べました。'); // 今日はうどんを食べました。
console.log('今日は' + quizs[2] + 'を食べました。'); // 今日は牛丼を食べました。
console.log('今日は' + quizs[3] + 'を食べました。'); // 今日はラーメンを食べました。
console.log('今日は' + quizs[4] + 'を食べました。'); // 今日はちゃんぽんを食べました。同じコードが何回も登場している部分があるので、for文でまとめしましょう。
const quizs = ['カレー', 'うどん', '牛丼', 'ラーメン', 'ちゃんぽん'];
for(let i = 0; i < quizs.length; i++){
console.log('今日は' + quizs[i] + 'を食べました。');
}
// 今日はカレーを食べました。
// 今日はうどんを食べました。
// 今日は牛丼を食べました。
// 今日はラーメンを食べました。
// 今日はちゃんぽんを食べました。同じ出力結果になりますが、for 文の方が直観的で分かりやすいコードにすることができます。
では、for 文の使い方をみてみましょう。
for文 の使い方

ループ処理を制御する for 文の基本的な書き方は次の通りです。
for (初期化式; 条件式; 変数式😉 {
//ここに実行する処理を書く
});
中括弧{}の中に実行したい処理を記述します。処理はいくつでも書くことが可能です。
処理文が1つだけなら、ショートコードで書くことも可能です。中括弧を外して次のように1行にして書くことができます。
for (初期化式; 条件式; 変数式😉 実行する処理;
初期化式
カウンター変数の宣言を行い、変数の初期値を設定します。
for文ではカウンター変数はアルファベットの i をよく用いられます。もちろん、変数の名前は自由に書くことができます。
また、初期値については通常0にします。これは配列のインデックス番号が0から開始されるためです。配列以外のループ処理をする場合は0以外の値をセットすることがありますので、ケースバイケースで使い分けをしましょう。
条件式
ループする回数を設定します。この設定を間違えてしまうと永久にfor文から抜け出すことができないので設定には注意が必要です。
例としては、「カウンター変数の値が配列の要素数10より小さい場合に処理を実行する」などの設定をします。
変数式
カウンター変数の値を変化させます。通常は配列を扱うことが多いため、変数の値をインクリメント(1ずつ足す)します。場合によってはデクリメントする場合などがありますので、ケースバイケースで使い分けをしましょう。
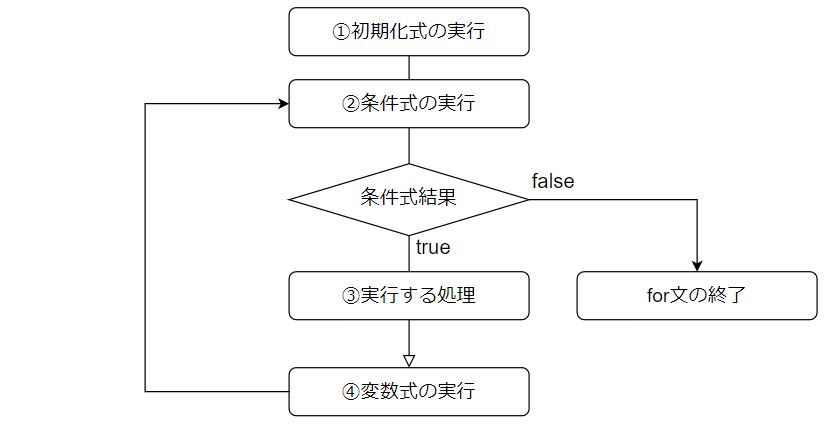
for 文の処理の流れ

上記の内容を踏まえて、for文の処理の流れを整理すると処理の流れは次のようになります。

- カウンター変数の宣言・初期化など(初期化式)を行います。for文が実行された際に1回だけ実行されます。
- 繰り返しを行うタイミングで条件式が毎回実行されます。この式が真(true)なら処理が実行され、偽(false)ならfor文が終了します。
- 実行する処理は②の条件式がtrueのみ実行されます。
- 変数式の操作が行われて、②の条件式が実行されます。(ループする)
for 文の使用例
数値を倍に変換する
for 文を利用して配列内にある数値を倍に変換します。
const values = [1, 2, 3, 4, 5];
for(let i = 0; i < values.length; i++){
console.log(values[i] * 2);
}実行結果は次の通りです。
// 2
// 4
// 6
// 8
// 10配列の要素に2を掛けることで倍数になって出力しています。配列の要素数の回数だけ(5回)繰り返し処理されていることが分かります。
配列の要素の長さを取得する
配列内の要素数だけ処理を繰り返し、各要素の長さを取得します。
const values = ['かぼちゃ', '玉ねぎ', '人参', '肉', 'じゃがいも'];
for(let i = 0; i < values.length; i++){
console.log(values[i].length);
}実行結果は次の通りです。
// 4
// 3
// 2
// 1
// 5for文をネスト(入れ子)する
for 文の中に for 文をネストすることができます。2回 for 文を使うことで掛け算の九九をつくれます。
ソースコードは次の通りです。
for(let a = 1; a <= 9; a++){
for(let b = 1; b <= 9; b++){
console.log(`${a} x ${b} = ${a * b}`)
}
}実行結果は次の通りです。
// 1 x 1 = 1
// 1 x 2 = 2
// 1 x 3 = 3
// 1 x 4 = 4
// 1 x 5 = 5
// ...コンソールに文字列の中に変数の値をいれて出力するために、テンプレートリテラルを使用しています。
テンプレートリテラルは文字列をバッククオート(`)で囲みます。さらに${…}の書式で中括弧の中に変数や演算などを書くことで値を展開することができます。
偶数と奇数を判定する
for文とif文を組み合わせて使用することがよくあります。
次の例では数字が偶数であるか奇数であるかを判定することができます。
const values = [0, 1, 13, 46, 55];
for(let i = 0; i < values.length; i++){
let str;
if (values[i] % 2 == 0){
str = '偶数';
}else{
str = '奇数';
}
console.log(`${values[i]}は${str}です`);
}実行結果は次の通りです。
// 0は偶数です
// 1は奇数です
// 13は奇数です
// 46は偶数です
// 55は奇数ですfor-of 文の使用例

for 文のもう一つの構文として、for-of 文があります。
この構文を使う場面として配列内の要素を扱うことが挙げられます。配列の要素を1つずつ取り出して、配列に格納されている順番に繰り返し処理を行います。ループ処理は要素の数だけ実行されます。
for 文と異なり、初期化式・条件式の実行・変数式の実行の3つが不要です。
配列の各要素に繰り返し処理を行いたい時に使うことができます。
for-of 文を使った例が次の通りです。
const values = [0, 1, 13, 46, 55];
for(let value of values){
console.log(value);
}実行結果は次の通りです。
// 0
// 1
// 13
// 46
// 55このようにfor文と比較するとよりシンプルに記述することができます。
ただ、for-of 文は要素のインデックス番号を取得することができません。こういう場合は for 文を利用するといいでしょう。
break 文の使用例
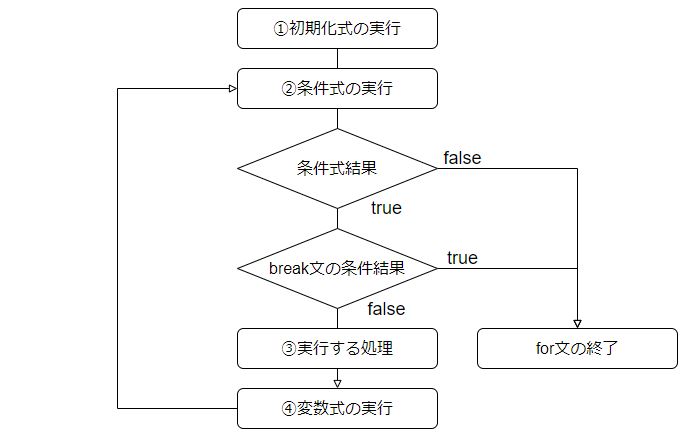
for 文は繰り返し処理中に途中で処理を強制的にループから抜け出すことが可能です。これを行うのが break 文です。
下の図にあるようにbreak文が実行される if条件が真(true)なら break文でfor文を終了します。

break が呼び出されると、そこから1番内側の for 文を抜け出します。
const values = [0, 1, 13, 46, 55];
for(let i = 0; i < values.length; i++){
if (values[i] == 13){
break;
}
console.log(values[i]);
}実行結果は次の通りです。
// 0
// 1if 条件で配列の要素が「13」ならbreakが実行され、for 文から抜けていることが実行結果から分かります。
また for 文がネストされているときは、break が呼び出された for 文のみから抜け出します。
for(let a = 1; a <= 9; a++){
for(let b = 1; b <= 9; b++){
if (b == 2){
break;
}
console.log(`${a} x ${b} = ${a * b}`)
}
}実行結果は次の通りです。
// 1 x 1 = 1
// 2 x 1 = 2
// 3 x 1 = 3
// 4 x 1 = 4
// 5 x 1 = 5
// 6 x 1 = 6
// 7 x 1 = 7
// 8 x 1 = 8
// 9 x 1 = 9実行結果の通り、内側の for 文で break が呼ばれても、外側の for 文は抜け出していないことが分かります。
ループ処理を途中で止めたい場合には break 文が役立ちますので、覚えておきましょう。
continue 文の使用例

for 文のループ内で条件によって実行する処理をスキップさせる場合は、continue 文を使います。
下の図のようにループ処理中にスキップされると次の処理が実行されます。

たとえば、配列の要素が偶数だったら出力しないようにしてみましょう。
const values = [0, 1, 13, 46, 55];
for(let i = 0; i < values.length; i++){
let str;
if (values[i] % 2 == 0){
continue;
}
console.log(values[i]);
}実行結果は次の通りです。
// 1
// 13
// 55break 文は「処理を中断させる」ことができる一方、continue 文は「処理をスキップする」ので、その後の for 文は実行されます。これらの違いに注意して使い分けをしましょう。
まとめ

この記事ではプログラムでよく使用する for 文を使った繰り返し処理について解説をしました。
for 文を使うことで繰り返しする処理をまとめることができます。
条件によってループ処理を中断させたり、スキップするには continue 文や break 文を利用することで、より細かく制御することが可能です。
JavaScript の for 文は基本となる構文なので、ぜひ抑えておきましょう。
以上、最後まで読んでいただきありがとうございました。
関連記事